این راهنمای توسعهدهنده نحوه پیادهسازی Google Tag Manager در یک برنامه تلفن همراه را توضیح میدهد.
مقدمه
Google Tag Manager توسعه دهندگان را قادر می سازد تا مقادیر پیکربندی را در برنامه های تلفن همراه خود با استفاده از رابط Google Tag Manager بدون نیاز به بازسازی و ارسال مجدد باینری های برنامه به بازارهای برنامه تغییر دهند.
این برای مدیریت مقادیر پیکربندی یا پرچمها در برنامهتان که ممکن است در آینده نیاز به تغییر داشته باشید، مفید است، از جمله:
- تنظیمات UI مختلف و رشته های نمایش
- اندازه، مکان یا انواع تبلیغات ارائه شده در برنامه شما
- تنظیمات بازی
مقادیر پیکربندی همچنین ممکن است در زمان اجرا با استفاده از قوانین ارزیابی شوند و تنظیمات پویا مانند:
- استفاده از اندازه صفحه برای تعیین اندازه بنر تبلیغاتی
- استفاده از زبان و مکان برای پیکربندی عناصر UI
Google TagManager همچنین اجرای پویا ردیابی برچسب ها و پیکسل ها را در برنامه ها فعال می کند. توسعهدهندگان میتوانند رویدادهای مهم را به لایه داده فشار دهند و بعداً تصمیم بگیرند که کدام تگها یا پیکسلهای ردیابی باید اجرا شوند. TagManager در حال حاضر از برچسب های زیر پشتیبانی می کند:
- Google Mobile App Analytics
- برچسب تماس تابع سفارشی
قبل از شروع
قبل از استفاده از این راهنمای شروع، به موارد زیر نیاز دارید:
- یک حساب Google Tag Manager
- یک محفظه Tag Manager جدید و ماکرو مجموعه ارزش
- یک برنامه تلفن همراه برای iOS که در آن Google Tag Manager را پیاده سازی می کند
- Google Analytics Services SDK ، که شامل کتابخانه Tag Manager است.
اگر در گوگل تگ منیجر تازه کار هستید، توصیه می کنیم قبل از ادامه این راهنما ، درباره کانتینرها، ماکروها و قوانین (مرکز راهنمایی) اطلاعات بیشتری کسب کنید .
شروع به کار
این بخش توسعه دهندگان را از طریق یک گردش کار معمولی Tag Manager راهنمایی می کند:
- Google Tag Manager SDK را به پروژه خود اضافه کنید
- مقادیر پیش فرض کانتینر را تنظیم کنید
- کانتینر را باز کنید
- مقادیر پیکربندی را از کانتینر دریافت کنید
- رویدادها را به DataLayer فشار دهید
- پیش نمایش و انتشار کانتینر
1. افزودن Google Tag Manager SDK به پروژه شما
قبل از استفاده از Google Tag Manager SDK، باید فایلهای libGoogleAnalyticsServices.a و Google Tag Manager (GTM) را از فهرست راهنمای Library بسته SDK به پروژه خود اضافه کنید.
در مرحله بعد، موارد زیر را به کتابخانه های پیوندی هدف برنامه خود اضافه کنید، اگر قبلاً موجود نیستند:
-
CoreData.framework -
SystemConfiguration.framework -
libz.dylib -
libsqlite3.dylib -
libGoogleAnalyticsServices.a
اگر میخواهید برنامه شما به شناسه آگهیدهندگان (IDFA) و پرچم ردیابی ارائهشده توسط آن چارچوب از طریق ماکروهای Google Tag Manager SDK دسترسی پیدا کند، باید این کتابخانههای اضافی را نیز پیوند دهید:
-
libAdIdAccess.a -
AdSupport.framework
2. افزودن یک فایل کانتینر پیش فرض به پروژه خود
Google Tag Manager در اولین اجرای برنامه شما از یک ظرف پیش فرض استفاده می کند. ظرف پیشفرض تا زمانی که برنامه قادر به بازیابی یک کانتینر جدید از طریق شبکه نباشد، استفاده میشود.
برای دانلود و افزودن یک باینری کانتینر پیش فرض به برنامه خود، این مراحل را دنبال کنید:
- به رابط وب Google Tag Manager وارد شوید.
- نسخه ظرف مورد نظر برای دانلود را انتخاب کنید.
- برای بازیابی باینری کانتینر روی دکمه دانلود کلیک کنید.
- فایل باینری را به فهرست اصلی پروژه خود و به پوشه "Supporting Files" در پروژه خود اضافه کنید.
نام فایل پیش فرض باید شناسه کانتینر باشد (به عنوان مثال GTM-1234 ). هنگامی که فایل باینری را دانلود کردید، حتما پسوند نسخه را از نام فایل حذف کنید تا مطمئن شوید که از قرارداد نامگذاری صحیح پیروی می کنید.
اگرچه استفاده از فایل باینری توصیه میشود، اما اگر ظرف شما حاوی قوانین یا برچسبها نیست، میتوانید به جای آن از یک لیست ویژگی ساده یا فایل JSON استفاده کنید. فایل باید در بسته اصلی قرار داشته باشد و باید از این قرارداد نامگذاری پیروی کند: <Container_ID>.<plist|json> . به عنوان مثال، اگر شناسه کانتینر شما GTM-1234 است، میتوانید مقادیر کانتینر پیشفرض خود را در فایل فهرست دارایی به نام GTM-1234.plist مشخص کنید.
3. باز کردن یک ظرف
قبل از بازیابی مقادیر از یک ظرف، برنامه شما باید ظرف را باز کند. باز کردن یک کانتینر، آن را از دیسک بارگیری می کند (در صورت وجود)، یا آن را از شبکه درخواست می کند (در صورت نیاز).
ساده ترین راه برای باز کردن کانتینر در iOS استفاده از openContainerWithId:tagManager:openType:timeout:notifier: مانند مثال زیر است:
// MyAppDelegate.h // This example assumes this file is using ARC. #import <UIKit/UIKit.h> @class TAGManager; @class TAGContainer; @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @property (nonatomic, strong) TAGManager *tagManager; @property (nonatomic, strong) TAGContainer *container; @end // MyAppDelegate.m // This example assumes this file is using ARC. #import "MyAppDelegate.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @interface MyAppDelegate ()<TAGContainerOpenerNotifier> @end @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Optional: Change the LogLevel to Verbose to enable logging at VERBOSE and higher levels. [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelVerbose]; /* * Opens a container. * * @param containerId The ID of the container to load. * @param tagManager The TAGManager instance for getting the container. * @param openType The choice of how to open the container. * @param timeout The timeout period (default is 2.0 seconds). * @param notifier The notifier to inform on container load events. */ [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Update with your Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferFresh timeout:nil notifier:self]; // Method calls that don't need the container. return YES; } // TAGContainerOpenerNotifier callback. - (void)containerAvailable:(TAGContainer *)container { // Note that containerAvailable may be called on any thread, so you may need to dispatch back to // your main thread. dispatch_async(dispatch_get_main_queue(), ^{ self.container = container; }); } // The rest of your app delegate implementation.
4. گرفتن مقادیر پیکربندی از کانتینر
پس از باز شدن ظرف، مقادیر پیکربندی ممکن است با استفاده از روشهای <type>ForKey: بازیابی شوند:
// Retrieving a configuration value from a Tag Manager Container. MyAppDelegate *appDelegate = (MyAppDelegate *)[[UIApplication sharedApplication] delegate]; TAGContainer *container = appDelegate.container; // Get the configuration value by key. NSString *title = [container stringForKey:@"title_string"];
درخواستهایی که با یک کلید ناموجود انجام میشوند، مقدار پیشفرض مناسب با نوع درخواستی را برمیگردانند:
// Empty keys will return a default value depending on the type requested. // Key does not exist. An empty string is returned. NSString subtitle = [container stringForKey:@"Non-existent-key"]; [subtitle isEqualToString:@""]; // Evaluates to true.
5. فشار دادن مقادیر به DataLayer
DataLayer نقشهای است که به اطلاعات زمان اجرا در مورد برنامه شما، مانند رویدادهای لمسی یا نماهای صفحه، امکان میدهد تا برای ماکروها و برچسبهای Tag Manager در یک ظرف در دسترس قرار گیرند.
به عنوان مثال، با فشار دادن اطلاعات مربوط به نماهای صفحه در نقشه DataLayer، میتوانید برچسبهایی را در رابط وب Tag Manager تنظیم کنید تا پیکسلهای تبدیل را فعال کرده و تماسها را در پاسخ به آن اسکریننماها بدون نیاز به کدگذاری سخت آنها در برنامه خود ردیابی کنید.
رویدادها با استفاده از push:
// // ViewController.m // Pushing an openScreen event with a screen name into the data layer. // #import "MyAppDelegate.h" #import "TAGDataLayer.h" #import "ViewController.h" @implementation ViewController - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // The container should have already been opened, otherwise events pushed to // the data layer will not fire tags in that container. TAGDataLayer *dataLayer = [TAGManager instance].dataLayer; [dataLayer push:@{@"event": @"openScreen", @"screenName": @"Home Screen"}]; } // Rest of the ViewController implementation @end
در رابط وب، اکنون میتوانید برچسبهایی (مانند برچسبهای Google Analytics) ایجاد کنید تا برای هر نمای صفحه با ایجاد این قانون فعال شوند: برابر است با "openScreen". برای ارسال نام صفحه به یکی از این تگ ها، یک ماکرو لایه داده ایجاد کنید که به کلید "screenName" در لایه داده ارجاع می دهد. همچنین میتوانید با ایجاد قاعدهای که در آن برابر «openScreen» و و برابر با «ConfirmationScreen» است، برچسبی (مانند پیکسل تبدیل Google Ads) ایجاد کنید تا فقط برای نماهای صفحه خاص فعال شود.
6. پیش نمایش و انتشار یک ظرف
مقادیر ماکرو همیشه با نسخه منتشر شده فعلی مطابقت دارد. قبل از انتشار آخرین نسخه یک کانتینر، میتوانید پیشنمایش کانتینر پیشنویس خود را مشاهده کنید.
برای پیشنمایش یک کانتینر، با انتخاب نسخه کانتینری که میخواهید پیشنمایش کنید، یک URL پیشنمایش در رابط وب Google Tag Manager ایجاد کنید و سپس Preview انتخاب کنید. به این URL پیشنمایش بمانید زیرا در مراحل بعدی به آن نیاز خواهید داشت.

برای فعال کردن پیشنمایش کانتینر، باید کدی را به فایل پیادهسازی نماینده برنامه خود اضافه کنید و طرح URL پیشنمایش Google Tag Manager را در فهرست دارایی پروژه خود تعریف کنید.
ابتدا، قطعه کدهای پررنگ زیر را به فایل نماینده برنامه خود اضافه کنید:
@implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Add the code in bold below to preview a Google Tag Manager container. // IMPORTANT: This code must be called before the container is opened. NSURL *url = [launchOptions valueForKey:UIApplicationLaunchOptionsURLKey]; if (url != nil) { [self.tagManager previewWithUrl:url]; } id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferNonDefault timeout:nil]; // The rest of your method implementation. self.container = [future get]; return YES; } // Add the code in bold below preview a Google Tag Manager container. - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([self.tagManager previewWithUrl:url]) { return YES; } // Code to handle other urls. return NO; }
سپس، شناسه URL و طرح URL زیر را در زیر کلید انواع URL فایل لیست دارایی برنامه خود ثبت کنید:
URL identifier: your.package_name URL scheme: tagmanager.c.your.package.name

پیوند را در یک شبیهساز یا دستگاه فیزیکی باز کنید تا پیشنمایش محفظه پیشنویس در برنامهتان را مشاهده کنید.
وقتی آماده هستید که مقادیر پیکربندی پیش نویس خود را در دسترس برنامه خود قرار دهید، ظرف را منتشر کنید .
پیکربندی پیشرفته
Google Tag Manager for Mobile دارای تعدادی گزینه پیکربندی پیشرفته است که به شما امکان می دهد مقادیر را بر اساس شرایط زمان اجرا با استفاده از قوانین انتخاب کنید، ظرف را به صورت دستی تازه کنید و گزینه های اضافی برای باز کردن کانتینرها دریافت کنید. بخشهای زیر چندین مورد از رایجترین پیکربندیهای پیشرفته را نشان میدهند.
گزینه های پیشرفته برای باز کردن ظروف
Google Tag Manager SDK روشهای مختلفی را برای باز کردن کانتینرها ارائه میکند که میتواند کنترل بیشتری بر فرآیند بارگیری به شما بدهد:
openContainerById:callback:
openContainerById:callback: پایین ترین سطح و انعطاف پذیرترین API برای باز کردن کانتینر است. اگر ظرف ذخیره شده ای وجود نداشته باشد، یا اگر کانتینر ذخیره شده تازه نباشد (بیش از 12 ساعت) بلافاصله با یک کانتینر پیش فرض برمی گردد و همچنین به صورت ناهمزمان یک ظرف را از دیسک یا شبکه بارگیری می کند.
@interface ContainerCallback : NSObject<TAGContainerCallback> @end @implementation ContainerCallback /** * Called before the refresh is about to begin. * * @param container The container being refreshed. * @param refreshType The type of refresh which is starting. */ - (void)containerRefreshBegin:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container refresh is beginning. } /** * Called when a refresh has successfully completed for the given refresh type. * * @param container The container being refreshed. * @param refreshType The type of refresh which completed successfully. */ - (void)containerRefreshSuccess:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container is available. } /** * Called when a refresh has failed to complete for the given refresh type. * * @param container The container being refreshed. * @param failure The reason for the refresh failure. * @param refreshType The type of refresh which failed. */ - (void)containerRefreshFailure:(TAGContainer *)container failure:(TAGContainerCallbackRefreshFailure)failure refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container request has failed. } @end
در طول فرآیند بارگیری، openContainerById:callback: چندین تماس برگشتی چرخه حیات صادر می کند تا کد شما بتواند بفهمد درخواست بارگیری چه زمانی شروع می شود، آیا و چرا شکست می خورد یا موفق می شود، و اینکه آیا ظرف در نهایت از دیسک یا شبکه بارگیری شده است.
مگر اینکه استفاده از مقادیر پیشفرض برای برنامه شما قابل قبول باشد، باید از این تماسهای برگشتی استفاده کنید تا بدانید چه زمانی یک ظرف ذخیره شده یا شبکه بارگیری شده است. توجه داشته باشید که اگر این اولین باری است که برنامه اجرا می شود و اتصال شبکه وجود ندارد، نمی توانید یک ظرف ذخیره شده یا شبکه را بارگیری کنید.
openContainerById:callback: مقادیر enum زیر را به عنوان آرگومان به این callback ها ارسال می کند:
RefreshType
| ارزش | توضیحات |
|---|---|
kTAGContainerCallbackRefreshTypeSaved | درخواست بازخوانی در حال بارگیری یک ظرف ذخیره شده محلی است. |
kTAGContainerCallbackRefreshTypeNetwork | درخواست بهروزرسانی در حال بارگیری یک کانتینر از طریق شبکه است. |
Refresh Failure
| ارزش | توضیحات |
|---|---|
kTAGContainerCallbackRefreshFailureNoSavedContainer | ظرف ذخیره شده ای موجود نیست. |
kTAGContainerCallbackRefreshFailureIoError | یک خطای ورودی/خروجی مانع از تازه کردن ظرف شد. |
kTAGContainerCallbackRefreshFailureNoNetwork | هیچ اتصال شبکه ای در دسترس نیست. |
kTAGContainerCallbackRefreshFailureNetworkError | یک خطای شبکه رخ داده است. |
kTAGContainerCallbackRefreshFailureServerError | خطایی در سرور رخ داده است. |
kTAGContainerCallbackRefreshFailureUnknownError | خطایی رخ داده است که قابل دسته بندی نیست. |
روش های باز کردن ظروف غیر پیش فرض و تازه
TAGContainerOpener openContainerById:callback: را می پیچد و دو روش راحت برای باز کردن کانتینرها ارائه می دهد: openContainerWithId:tagManager:openType:timeout:notifier: و openContainerWithId:tagManager:openType:timeout:هر یک از این روش ها یک شمارش می کند که یک ظرف غیر پیش فرض یا تازه درخواست می کند.
kTAGOpenTypePreferNonDefault برای اکثر برنامهها توصیه میشود و تلاش میکند تا اولین کانتینر غیر پیشفرض موجود را در یک بازه زمانی مشخص، از دیسک یا شبکه بازگرداند، حتی اگر آن ظرف بیش از 12 ساعت از عمر آن گذشته باشد. اگر یک کانتینر ذخیره شده قدیمی را برگرداند، یک درخواست شبکه ناهمزمان نیز برای یک کانتینر جدید ارسال می کند. هنگام استفاده از kTAGOpenTypePreferNonDefault ، اگر کانتینر دیگری در دسترس نباشد، یا اگر مدت زمان بیش از آن باشد، یک ظرف پیشفرض برگردانده میشود.
kTAGOpenTypePreferFresh تلاش میکند ظرفی تازه را از دیسک یا شبکه در بازه زمانی معین بازگرداند. در صورتی که اتصال شبکه در دسترس نباشد و/یا مدت زمان بیش از حد مجاز باشد، ظرف ذخیره شده را برمی گرداند.
استفاده از kTAGOpenTypePreferFresh در مکانهایی که زمان درخواست طولانیتر ممکن است بر تجربه کاربر تأثیر بگذارد، مانند پرچمهای رابط کاربری یا رشتههای نمایش، توصیه نمیشود. همچنین میتوانید در هر زمان از TAGContainer::refresh برای اجبار کردن درخواست کانتینر شبکه استفاده کنید.
هر دوی این روشهای راحت غیرمسدود هستند. openContainerWithId:tagManager:openType:timeout: یک شی TAGContainerFuture را برمی گرداند، که متد get آن یک TAGContainer را به محض بارگیری برمی گرداند (اما تا آن زمان مسدود می شود). متد openContainerWithId:tagManager:openType:timeout:notifier: یک تماس پاسخ میگیرد و زمانی که ظرف در دسترس باشد، فراخوانی میشود. هر دو روش دارای بازه زمانی پیشفرض 2.0 ثانیه هستند.
ارزیابی ماکروها در زمان اجرا با استفاده از قوانین
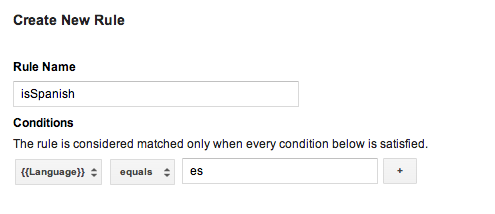
کانتینرها می توانند مقادیر را در زمان اجرا با استفاده از قوانین ارزیابی کنند. قوانین ممکن است بر اساس معیارهایی مانند زبان دستگاه، پلتفرم یا هر مقدار ماکرو دیگری باشد. به عنوان مثال، از قوانین می توان برای انتخاب رشته نمایش محلی بر اساس زبان دستگاه در زمان اجرا استفاده کرد. این را می توان با استفاده از قانون زیر پیکربندی کرد:

سپس می توانید ماکروهای مجموعه ارزش برای هر زبان ایجاد کنید و این قانون را به هر ماکرو اضافه کنید و کد زبان مناسب را وارد کنید. وقتی این کانتینر منتشر شد، برنامه شما میتواند رشتههای نمایش محلی را بسته به زبان دستگاه کاربر در زمان اجرا نمایش دهد.
توجه داشته باشید که اگر کانتینر پیش فرض شما به قوانین نیاز دارد، باید از یک فایل کانتینر باینری به عنوان کانتینر پیش فرض خود استفاده کنید.
درباره پیکربندی قوانین (مرکز راهنمایی) بیشتر بیاموزید.
فایلهای کانتینر پیشفرض باینری
کانتینرهای پیشفرض که به قوانین نیاز دارند باید از یک فایل کانتینر باینری بهجای فایل فهرست ویژگی یا فایل JSON بهعنوان محفظه پیشفرض استفاده کنند. کانتینرهای باینری برای تعیین مقادیر ماکرو در زمان اجرا با قوانین Google Tag Manager پشتیبانی میکنند، در حالی که لیست ویژگی یا فایلهای JSON این کار را نمیکنند.
فایلهای کانتینر باینری را میتوان از رابط وب Google Tag Manager دانلود کرد و باید طبق این قرارداد نامگذاری به بسته نرم افزاری اصلی شما اضافه شود: GTM-XXXX ، جایی که نام فایل نشاندهنده شناسه ظرف شما است.
در مواردی که یک فایل فهرست دارایی و/یا فایل JSON و همچنین یک فایل کانتینر باینری وجود دارد، SDK از فایل کانتینر باینری به عنوان محفظه پیشفرض استفاده میکند.
استفاده از تابع فراخوانی ماکروها
تابع فراخوانی ماکروها ماکروهایی هستند که روی مقدار بازگشتی یک تابع مشخص شده در برنامه شما تنظیم می شوند. ماکروهای فراخوانی تابع را می توان برای ترکیب مقادیر زمان اجرا با قوانین Google Tag Manager خود استفاده کرد، مانند تعیین قیمت در زمان اجرا بر اساس زبان و واحد پول پیکربندی شده دستگاه.
برای پیکربندی یک ماکرو فراخوانی تابع:
- ماکرو فراخوانی تابع را در رابط وب Google Tag Manager تعریف کنید. آرگومان ها ممکن است به صورت اختیاری به عنوان جفت کلید-مقدار پیکربندی شوند.
- کنترل کننده ای را تعریف کنید که پروتکل
TAGFunctionCallMacroHandlerرا پیاده سازی کند:// MyFunctionCallMacroHandler.h #import "TAGContainer.h" // The function name field of the macro, as defined in the Google Tag Manager // web interface. extern NSString *const kMyMacroFunctionName; @interface MyFunctionCallMacroHandler : NSObject<TAGFunctionCallMacroHandler> @end // MyFunctionCallMacroHandler.m #import "MyFunctionCallMacroHandler.h" // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyMacroFunctionName = @"myConfiguredFunctionName"; @implementation MacroHandler - (id)valueForMacro:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyMacroFunctionName]) { // Process and return the calculated value of this macro accordingly. return macro_value; } return nil; } @end
- کنترل کننده را با استفاده از TAGContainer::registerFunctionCallMacroHandler:forMacro: و نام تابع مشخص شده در رابط Google Tag Manager ثبت کنید:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallMacroHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call macro handler using the macro name defined // in the Google Tag Manager web interface. [self.container registerFunctionCallMacroHandler:[[MyFunctionCallMacroHandler alloc] init] forMacro:kMyMacroFunctionName]; } @end
استفاده از تگ های فراخوانی تابع
برچسبهای فراخوانی تابع، عملکردهای از پیش ثبتشده را قادر میسازند تا هر زمان که رویدادی به لایه داده فشار داده میشود و قوانین برچسب به true ارزیابی میشوند، اجرا شوند.
برای پیکربندی تگ فراخوانی تابع:
- تگ فراخوانی تابع را در رابط وب Google Tag Manager تعریف کنید. آرگومان ها ممکن است به صورت اختیاری به عنوان جفت کلید-مقدار پیکربندی شوند.
- پروتکل
TAGFunctionCallTagHandlerرا اجرا کنید:// // MyFunctionCallTagHandler.h // #import "TAGContainer.h" extern NSString *const kMyTagFunctionName; @interface MyFunctionCallTagHandler : NSObject<TAGFunctionCallTagHandler> @end // // MyFunctionCallTagHandler.m // // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyTagFunctionName = @"myConfiguredFunctionName"; @implementation MyFunctionCallTagHandler /** * This method will be called when any custom tag's rule(s) evaluate to true and * should check the functionName and process accordingly. * * @param functionName corresponds to the function name field, not tag * name field, defined in the Google Tag Manager web interface. * @param parameters An optional map of parameters as defined in the Google * Tag Manager web interface. */ - (void)execute:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyTagFunctionName]) { // Process accordingly. } } @end
- کنترل کننده تگ فراخوانی تابع را با استفاده از نام تگ پیکربندی شده در رابط وب Google Tag Manager ثبت کنید:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallTagHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call tag handler using the function name of the tag as // defined in the Google Tag Manager web interface. [self.container registerFunctionCallTagHandler:[[MyFunctionCallTagHandler alloc] init] forTag:kMyTagFunctionName]; } @end
تنظیم یک دوره تجدید سفارشی
اگر سن کانتینر کنونی از 12 ساعت بیشتر شود، Google Tag Manager SDK تلاش میکند یک ظرف تازه را بازیابی کند. برای تنظیم دوره بازخوانی کانتینر سفارشی، مانند مثال زیر از NSTimer استفاده کنید:
- (void)refreshContainer:(NSTimer *)timer { [self.container refresh]; } self.refreshTimer = [NSTimer scheduledTimerWithTimeInterval:<refresh_interval> target:self selector:@selector(refreshContainer:) userInfo:nil repeats:YES];
اشکال زدایی با Logger
Google Tag Manager SDK خطاها و هشدارها را به صورت پیشفرض در گزارشها چاپ میکند. فعال کردن گزارش دقیق تر می تواند برای اشکال زدایی مفید باشد و با پیاده سازی Logger خود، مانند این مثال، امکان پذیر است:
// MyAppDelegate.h // This example assumes this file is using ARC. // This Logger class will print out not just errors and warnings (as the default // logger does), but also info, debug, and verbose messages. @interface MyLogger: NSObject<TAGLogger> @end @implementation MyLogger - (void)error:(NSString *)message { NSLog(@"Error: %@", message); } - (void)warning:(NSString *)message { NSLog(@"Warning: %@", message); } - (void)info:(NSString *)message { NSLog(@"Info: %@", message); } - (void)debug:(NSString *)message { NSLog(@"Debug: %@", message); } - (void)verbose:(NSString *)message { NSLog(@"Verbose: %@", message); } @end // MyAppDelegate.m // This example assumes this file is using ARC. @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; self.tagManager.logger = [[MyLogger alloc] init]; // Rest of Tag Manager and method implementation. return YES; } // Rest of app delegate implementation. @end
یا، میتوانید LogLevel Logger موجود را با استفاده از TagManager::logger::setLogLevel تنظیم کنید، مانند این مثال:
// Change the LogLevel to INFO to enable logging at INFO and higher levels. self.tagManager = [TAGManager instance]; [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelInfo];

