Z tego przewodnika dla programistów dowiesz się, jak wdrożyć Menedżera tagów Google w aplikacji mobilnej.
Wprowadzenie
Menedżer tagów Google umożliwia programistom zmianę konfiguracji w aplikacjach mobilnych za pomocą Menedżera tagów Google. interfejsu bez konieczności ponownego kompilowania i ponownego przesyłania plików binarnych aplikacji do aplikacji na platformach handlowych.
Przydaje się to do zarządzania wartościami konfiguracyjnymi lub flagi w aplikacji, które być może trzeba będzie zmienić w przyszłości, w tym:
- Różne ustawienia interfejsu i ciągi znaków do wyświetlania
- Rozmiary, lokalizacje lub typy reklam wyświetlanych w Twojej aplikacji
- Ustawienia gier
Wartości konfiguracji mogą być również oceniane w czasie działania za pomocą reguł, włączenie konfiguracji dynamicznych, takich jak:
- Określanie rozmiaru banera reklamowego na podstawie rozmiaru ekranu
- Używanie języka i lokalizacji do konfigurowania elementów interfejsu
Menedżer tagów Google umożliwia również dynamiczną implementację tagów śledzenia i pikseli w aplikacjach. Deweloperzy mogą umieszczać ważne zdarzenia w danych i zdecydować, które tagi śledzenia lub piksele mają być uruchamiane. Menedżer tagów obsługuje obecnie następujące tagi:
- Google Analytics dla aplikacji mobilnych
- Tag wywołania funkcji niestandardowej
Zanim zaczniesz
Zanim zaczniesz korzystać z tego przewodnika dla początkujących, musisz mieć:
- konto Menedżera tagów Google,
- Nowy Menedżer tagów kontener i makro kolekcji wartości
- Aplikacja mobilna na iOS, w której można wdrożyć Menedżera tagów Google
- Usługi Google Analytics SDK, który zawiera bibliotekę Menedżera tagów.
Jeśli dopiero zaczynasz korzystać z Menedżera tagów Google, zalecamy dowiedz się więcej o kontenerach, makrach i regułach (Centrum pomocy), zanim przejdziesz dalej w tym przewodniku.
Pierwsze kroki
W tej sekcji omawiamy typowy przepływ pracy w Menedżerze tagów:
- Dodaj do projektu pakiet SDK Menedżera tagów Google
- Ustaw domyślne wartości kontenerów
- Otwórz kontener
- Pobieranie wartości konfiguracyjnych z kontenera
- Przekazywanie zdarzeń do warstwy danych
- Podgląd Publikowanie kontenera
1. Dodawanie pakietu SDK Menedżera tagów Google do projektu
Przed użyciem pakietu SDK Menedżera tagów Google musisz dodać
libGoogleAnalyticsServices.a
oraz pliki nagłówkowe Menedżera tagów Google (GTM) z tagu Library
z pakietem SDK do projektu.
Następnie dodaj ten kod do połączonych bibliotek celu aplikacji, jeśli jeszcze nie występują:
CoreData.frameworkSystemConfiguration.frameworklibz.dyliblibsqlite3.dyliblibGoogleAnalyticsServices.a
Jeśli chcesz, aby aplikacja miała dostęp do identyfikatora reklamodawców (IDFA) i flagi śledzenia udostępnianej przez te zasady za pomocą Makra pakietu SDK Menedżera tagów Google, musisz też połączyć te dodatkowe biblioteki:
libAdIdAccess.aAdSupport.framework
2. Dodawanie domyślnego pliku kontenera do projektu
Menedżer tagów Google używa kontenera domyślnego przy pierwszym uruchomieniu aplikacji. Domyślny kontener będzie używany, dopóki aplikacja nie pobierze nowego kontenera nad
Aby pobrać domyślny plik binarny kontenera i dodać go do swojej aplikacji, wykonaj te czynności:
- Zaloguj się w interfejsie internetowym Menedżera tagów Google.
- Wybierz wersję kontenera, który chcesz pobrać.
- Kliknij przycisk Pobierz, aby pobrać plik binarny kontenera.
- Dodaj plik binarny do katalogu głównego projektu i plików pomocniczych folderu w projekcie.
Domyślną nazwą pliku powinien być identyfikator kontenera (np. GTM-1234). Po wykonaniu
został pobrany plik binarny, pamiętaj o usunięciu z nazwy pliku sufiksu wersji
aby zachować prawidłową konwencję nazewnictwa.
Chociaż zalecamy używanie pliku binarnego, jeśli Twój kontener nie zawiera reguł ani tagów,
możesz użyć prostego
lista właściwości lub plik JSON
.
Plik powinien znajdować się w głównym pakiecie i powinien wyglądać tak:
tę konwencję nazewnictwa: <Container_ID>.<plist|json>.
Jeśli np. identyfikator kontenera to GTM-1234, możesz określić
domyślnych wartościach kontenerów w pliku z listą właściwości o nazwie
GTM-1234.plist
3. Otwieranie kontenera
Przed pobraniem wartości z kontenera musisz otworzyć aplikację kontener. Otwarcie kontenera spowoduje jego wczytanie z dysku (jeśli jest dostępny) lub w razie potrzeby zażąda go od sieci.
Najprostszym sposobem na otwarcie kontenera na iOS jest użycie
openContainerWithId:tagManager:openType:timeout:notifier: jak w tym przykładzie:
// MyAppDelegate.h // This example assumes this file is using ARC. #import <UIKit/UIKit.h> @class TAGManager; @class TAGContainer; @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @property (nonatomic, strong) TAGManager *tagManager; @property (nonatomic, strong) TAGContainer *container; @end // MyAppDelegate.m // This example assumes this file is using ARC. #import "MyAppDelegate.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @interface MyAppDelegate ()<TAGContainerOpenerNotifier> @end @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Optional: Change the LogLevel to Verbose to enable logging at VERBOSE and higher levels. [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelVerbose]; /* * Opens a container. * * @param containerId The ID of the container to load. * @param tagManager The TAGManager instance for getting the container. * @param openType The choice of how to open the container. * @param timeout The timeout period (default is 2.0 seconds). * @param notifier The notifier to inform on container load events. */ [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Update with your Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferFresh timeout:nil notifier:self]; // Method calls that don't need the container. return YES; } // TAGContainerOpenerNotifier callback. - (void)containerAvailable:(TAGContainer *)container { // Note that containerAvailable may be called on any thread, so you may need to dispatch back to // your main thread. dispatch_async(dispatch_get_main_queue(), ^{ self.container = container; }); } // The rest of your app delegate implementation.
4. Pobieranie wartości konfiguracyjnych z kontenera
Po otwarciu kontenera możesz pobrać wartości konfiguracyjne za pomocą:
<type>ForKey: metody:
// Retrieving a configuration value from a Tag Manager Container. MyAppDelegate *appDelegate = (MyAppDelegate *)[[UIApplication sharedApplication] delegate]; TAGContainer *container = appDelegate.container; // Get the configuration value by key. NSString *title = [container stringForKey:@"title_string"];
Żądania wysłane przy użyciu nieistniejącego klucza zwracają odpowiednią wartość domyślną do żądanego typu:
// Empty keys will return a default value depending on the type requested. // Key does not exist. An empty string is returned. NSString subtitle = [container stringForKey:@"Non-existent-key"]; [subtitle isEqualToString:@""]; // Evaluates to true.
5. Przekazywanie wartości do warstwy danych
DataLayer to mapa, która umożliwia włączenie informacji o aplikacji w czasie działania, takich jak dotyk zdarzeń lub wyświetleń ekranu, by były dostępne dla makr i tagów Menedżera tagów kontenera.
Na przykład przesyłając informacje o wyświetleniach ekranu do mapy DataLayer, możesz skonfigurować tagi w interfejsie internetowym Menedżera tagów, by uruchamiać piksele konwersji i śledzić połączenia w odpowiedzi na wyświetlenia ekranu bez konieczności zakodować je w aplikacji.
Zdarzenia są przekazywane do warstwy danych za pomocą funkcji push:
// // ViewController.m // Pushing an openScreen event with a screen name into the data layer. // #import "MyAppDelegate.h" #import "TAGDataLayer.h" #import "ViewController.h" @implementation ViewController - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // The container should have already been opened, otherwise events pushed to // the data layer will not fire tags in that container. TAGDataLayer *dataLayer = [TAGManager instance].dataLayer; [dataLayer push:@{@"event": @"openScreen", @"screenName": @"Home Screen"}]; } // Rest of the ViewController implementation @end
W interfejsie internetowym możesz teraz tworzyć tagi (np. tagi Google Analytics) uruchamiana przy każdym wyświetleniu ekranu, tworząc tę regułę: równa się "openScreen". Przekazywanie nazwy ekranu do jednego z tych tagów, utwórz makro warstwy danych, które odwołuje się do parametru „screenName” w warstwie danych. Możesz też utworzyć tag (np. piksel konwersji Google Ads), aby uruchamiały się tylko w przypadku określonych wyświetleń ekranu, przez tworzę regułę, w której równa się „openScreen” & równa się "ConfirmationScreen".
6. Podgląd i Publikowanie kontenera
Wartości makr zawsze będą odpowiadały aktualnie opublikowanej wersji. Przed opublikowaniem najnowszej wersji kontenera możesz wyświetlić jego podgląd kontenera wersji roboczej.
Aby wyświetlić podgląd kontenera, wygeneruj adres URL podglądu w Google
Interfejs internetowy Menedżera tagów poprzez wybór wersji kontenera
których podgląd chcesz wyświetlić, a następnie wybierz Preview. Zaczekaj
adresu URL podglądu, ponieważ będziesz go potrzebować w kolejnych krokach.

Aby włączyć podgląd kontenerów, musisz dodać kod do aplikacji przekazać plik implementacji i zdefiniować URL podglądu Menedżera tagów Google na liście właściwości projektu.
Najpierw do pliku z przekazanym dostępem do aplikacji dodaj te pogrubione fragmenty kodu:
@implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Add the code in bold below to preview a Google Tag Manager container. // IMPORTANT: This code must be called before the container is opened. NSURL *url = [launchOptions valueForKey:UIApplicationLaunchOptionsURLKey]; if (url != nil) { [self.tagManager previewWithUrl:url]; } id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferNonDefault timeout:nil]; // The rest of your method implementation. self.container = [future get]; return YES; } // Add the code in bold below preview a Google Tag Manager container. - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([self.tagManager previewWithUrl:url]) { return YES; } // Code to handle other urls. return NO; }
Następnie zarejestruj następujący identyfikator adresu URL i schemat adresu URL w Klucz typów adresów URL w pliku z listą właściwości aplikacji:
URL identifier: your.package_name URL scheme: tagmanager.c.your.package.name

Otwórz link w emulatorze lub na urządzeniu fizycznym, aby: wyświetl podgląd wersji roboczej kontenera w aplikacji.
Gdy wszystko będzie gotowe do udostępnienia roboczych wartości konfiguracji w aplikacji, i opublikuj kontener.
Konfiguracja zaawansowana
Menedżer tagów Google do aplikacji mobilnych ma wiele zaawansowanych opcji konfiguracji które pozwalają wybierać wartości na podstawie warunków działania za pomocą reguły, ręcznie odświeżyć kontener i wyświetlić dodatkowe opcje kontenery. W dalszej części opisujemy kilka najczęstszych z zaawansowanych funkcji konfiguracji.
Opcje zaawansowane otwierania kontenerów
Pakiet SDK Menedżera tagów Google udostępnia kilka metod otwierania kontenery, które dają większą kontrolę nad procesem wczytywania:
openContainerById:callback:
openContainerById:callback: to najniższy poziom i najbardziej elastyczny interfejs API do otwierania
kontenera. Wraca natychmiast z domyślnym kontenerem,
asynchronicznie wczytuje kontener z dysku lub sieci, jeśli nie ma zapisanych
kontener lub zapisany kontener jest nieaktualny (ma ponad 12 godzin).
@interface ContainerCallback : NSObject<TAGContainerCallback> @end @implementation ContainerCallback /** * Called before the refresh is about to begin. * * @param container The container being refreshed. * @param refreshType The type of refresh which is starting. */ - (void)containerRefreshBegin:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container refresh is beginning. } /** * Called when a refresh has successfully completed for the given refresh type. * * @param container The container being refreshed. * @param refreshType The type of refresh which completed successfully. */ - (void)containerRefreshSuccess:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container is available. } /** * Called when a refresh has failed to complete for the given refresh type. * * @param container The container being refreshed. * @param failure The reason for the refresh failure. * @param refreshType The type of refresh which failed. */ - (void)containerRefreshFailure:(TAGContainer *)container failure:(TAGContainerCallbackRefreshFailure)failure refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container request has failed. } @end
W trakcie procesu wczytywania openContainerById:callback: problemów
kilka wywołań zwrotnych cyklu życia, tak aby Twój kod mógł określić, kiedy
rozpoczyna się żądanie wczytywania, informuje o tym, czy i dlaczego kończy się niepowodzeniem, czy też pomyślnie, a także czy
kontener został wczytany z dysku lub sieci.
Jeśli nie możesz używać wartości domyślnych, musisz użyć tych wywołań zwrotnych, aby wiedzieć, kiedy zostały zapisane kontener został wczytany. Pamiętaj, że nie będzie można wczytać zapisanych ani kontenera sieci, jeśli aplikacja jest uruchamiana po raz pierwszy i nie ma i połączenia z siecią.
openContainerById:callback: przechodzi przez enum
jako argumenty w tych wywołaniach zwrotnych:
RefreshType
| Wartość | Opis |
|---|---|
kTAGContainerCallbackRefreshTypeSaved
|
Żądanie odświeżania wczytuje lokalnie zapisany kontener. |
kTAGContainerCallbackRefreshTypeNetwork
|
Żądanie odświeżenia wczytuje kontener przez sieć. |
RefreshFailure
| Wartość | Opis |
|---|---|
kTAGContainerCallbackRefreshFailureNoSavedContainer
|
Brak dostępnego zapisanego kontenera. |
kTAGContainerCallbackRefreshFailureIoError
|
Błąd wejścia-wyjścia uniemożliwił odświeżenie kontenera. |
kTAGContainerCallbackRefreshFailureNoNetwork
| Brak dostępnego połączenia sieciowego. |
kTAGContainerCallbackRefreshFailureNetworkError
|
Wystąpił błąd sieci. |
kTAGContainerCallbackRefreshFailureServerError
|
Na serwerze wystąpił błąd. |
kTAGContainerCallbackRefreshFailureUnknownError
|
Wystąpił błąd, którego nie można sklasyfikować. |
Metody otwierania nowych kontenerów niestandardowych lub innych
TAGContainerOpener obejmuje openContainerById:callback:
i zapewnia dwie wygodne metody otwierania kontenerów:
openContainerWithId:tagManager:openType:timeout:notifier: i
openContainerWithId:tagManager:openType:timeout:
Każda z tych metod wykorzystuje wyliczenie, żądając albo wartości innej niż domyślna, nowego kontenera.
kTAGOpenTypePreferNonDefault jest zalecany w większości aplikacji i
próbuje zwrócić pierwszy dostępny kontener inny niż domyślny w danym
z dysku lub sieci, nawet jeśli ten kontener ma większy limit czasu.
starsze niż 12 godzin. Jeśli zwróci on nieaktualny zapisany kontener, spowoduje to również
asynchroniczne żądanie sieciowe dla nowego.
Jeśli używasz kTAGOpenTypePreferNonDefault, domyślna wartość
kontener będzie zwracany, jeśli inny kontener nie będzie dostępny lub jeśli upłynie czas oczekiwania
kTAGOpenTypePreferFresh próbuje zwrócić nowy kontener z
z dysku lub sieci w danym okresie oczekiwania.
Zwraca zapisany kontener, jeśli sieć
połączenie jest niedostępne lub przekroczono limit czasu oczekiwania.
Nie zalecamy używania atrybutu kTAGOpenTypePreferFresh
w miejscach, w których dłuższy czas realizacji żądania może znacząco wpłynąć na wrażenia użytkownika,
np. flag interfejsu
lub ciągów wyświetlania. Możesz też użyć
TAGContainer::refresh w dowolnym momencie
wymuszanie żądania kontenera sieci.
Obie te wygodne metody nie blokują dostępu.
openContainerWithId:tagManager:openType:timeout: zwraca błąd
obiekt TAGContainerFuture, którego metoda get zwraca błąd
TAGContainer zaraz po jej wczytaniu (ale do tego czasu będzie to zablokowane).
Metoda openContainerWithId:tagManager:openType:timeout:notifier: przyjmuje pojedyncze wywołanie zwrotne,
jest wywoływane, gdy kontener jest dostępny.
Dla obu metod domyślny limit czasu wynosi
2.0 s.
Ocena makr w środowisku wykonawczym przy użyciu reguł
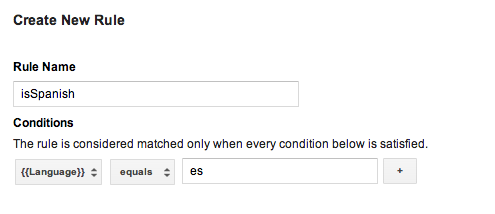
Kontenery mogą oceniać wartości w czasie działania za pomocą reguł. Reguły mogą być oparte na od takich kryteriów jak język urządzenia, platforma czy inne wartości makro. Dla: reguł mogą być używane do wyboru przetłumaczonego wyświetlanego ciągu znaków na podstawie język urządzenia w czasie działania. Można to skonfigurować za pomocą ta reguła:

Następnie możesz utworzyć makra kolekcji wartości dla każdego języka i dodać je do każdego makra, dodając odpowiedni kod języka. Gdy ten kontener zostanie opublikowana, aplikacja będzie mogła wyświetlać zlokalizowane treści w zależności od języka używanego na urządzeniu użytkownika w czasie działania.
Jeśli domyślny kontener wymaga reguł, musisz użyć plik kontenera binarnego jako domyślny kontenera.
Więcej informacji o konfigurowaniu reguł (Centrum pomocy)
Domyślne pliki binarne kontenerów
Domyślne kontenery, które wymagają reguł, powinny używać pliku binarnego kontenera zamiast pliku z listą właściwości lub plikiem JSON . Kontenery binarne ułatwiają określanie wartości makr w środowisku wykonawczym za pomocą reguł Menedżera tagów Google. lista właściwości lub plik JSON plików tak nie jest.
Pliki kontenerów binarnych można pobierać ze strony Menedżera tagów Google
interfejsu
należy dodać do głównego pakietu aplikacji zgodnie z tą konwencją nazewnictwa:
GTM-XXXX, gdzie nazwa pliku reprezentuje
identyfikator kontenera.
W przypadku, gdy plik z listą właściwości lub plik JSON oraz plik kontenera binarnego, SDK użyje kontenera binarnego jako kontenera domyślnego.
Używanie makr wywołania funkcji
Makra wywołania funkcji to makra ustawione na wartość zwrotną z określoną funkcją w aplikacji. Makra wywołania funkcji mogą być wykorzystywane do Uwzględnij wartości czasu działania w regułach Menedżera tagów Google, takich jak: określać w czasie działania, jaka cena ma się wyświetlać użytkownikowi na podstawie skonfigurowanego język i waluta urządzenia.
Aby skonfigurować makro wywołania funkcji:
- Definiowanie makra wywołania funkcji w interfejsie internetowym Menedżera tagów Google. Argumenty można opcjonalnie konfigurować jako pary klucz-wartość.
- Określ moduł obsługi implementujący
TAGFunctionCallMacroHandlerprotokół:// MyFunctionCallMacroHandler.h #import "TAGContainer.h" // The function name field of the macro, as defined in the Google Tag Manager // web interface. extern NSString *const kMyMacroFunctionName; @interface MyFunctionCallMacroHandler : NSObject<TAGFunctionCallMacroHandler> @end // MyFunctionCallMacroHandler.m #import "MyFunctionCallMacroHandler.h" // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyMacroFunctionName = @"myConfiguredFunctionName"; @implementation MacroHandler - (id)valueForMacro:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyMacroFunctionName]) { // Process and return the calculated value of this macro accordingly. return macro_value; } return nil; } @end
- Zarejestruj moduł obsługi za pomocą parametru TAGContainer::registerFunctionCallMacroHandler:forMacro: oraz nazwę funkcji określone w interfejsie Menedżera tagów Google:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallMacroHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call macro handler using the macro name defined // in the Google Tag Manager web interface. [self.container registerFunctionCallMacroHandler:[[MyFunctionCallMacroHandler alloc] init] forMacro:kMyMacroFunctionName]; } @end
Korzystanie z tagów wywołań funkcji
Tagi wywołania funkcji umożliwiają wykonywanie wcześniej zarejestrowanych funkcji za każdym razem, gdy
zdarzenie jest przekazywane do warstwy danych i do reguł tagów.
zwraca wartość true.
Aby skonfigurować tag wywołania funkcji:
- Definiowanie tagu wywołania funkcji w interfejsie internetowym Menedżera tagów Google. Argumenty można opcjonalnie konfigurować jako pary klucz-wartość.
- Zaimplementuj protokół
TAGFunctionCallTagHandler:// // MyFunctionCallTagHandler.h // #import "TAGContainer.h" extern NSString *const kMyTagFunctionName; @interface MyFunctionCallTagHandler : NSObject<TAGFunctionCallTagHandler> @end // // MyFunctionCallTagHandler.m // // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyTagFunctionName = @"myConfiguredFunctionName"; @implementation MyFunctionCallTagHandler /** * This method will be called when any custom tag's rule(s) evaluate to true and * should check the functionName and process accordingly. * * @param functionName corresponds to the function name field, not tag * name field, defined in the Google Tag Manager web interface. * @param parameters An optional map of parameters as defined in the Google * Tag Manager web interface. */ - (void)execute:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyTagFunctionName]) { // Process accordingly. } } @end
- Zarejestruj moduł obsługi tagu wywołania funkcji, używając nazwy tagu skonfigurowanej w sekcji Interfejs internetowy Menedżera tagów Google:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallTagHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call tag handler using the function name of the tag as // defined in the Google Tag Manager web interface. [self.container registerFunctionCallTagHandler:[[MyFunctionCallTagHandler alloc] init] forTag:kMyTagFunctionName]; } @end
Ustawianie niestandardowego okresu odświeżania
Pakiet SDK Menedżera tagów Google spróbuje pobrać dane
nowego kontenera, jeśli jego aktualny wiek przekracza 12 godzin. Aby ustawić
niestandardowy okres odświeżania kontenera, użyj
NSTimer, na przykład
następujący przykład:
- (void)refreshContainer:(NSTimer *)timer { [self.container refresh]; } self.refreshTimer = [NSTimer scheduledTimerWithTimeInterval:<refresh_interval> target:self selector:@selector(refreshContainer:) userInfo:nil repeats:YES];
Debugowanie z użyciem Loggera
Pakiet SDK Menedżera tagów Google domyślnie wyświetla w dziennikach błędy i ostrzeżenia.
Włączenie bardziej szczegółowego logowania może być pomocne przy debugowaniu i jest możliwe dzięki
implementujesz własny Logger, jak w tym przykładzie:
// MyAppDelegate.h // This example assumes this file is using ARC. // This Logger class will print out not just errors and warnings (as the default // logger does), but also info, debug, and verbose messages. @interface MyLogger: NSObject<TAGLogger> @end @implementation MyLogger - (void)error:(NSString *)message { NSLog(@"Error: %@", message); } - (void)warning:(NSString *)message { NSLog(@"Warning: %@", message); } - (void)info:(NSString *)message { NSLog(@"Info: %@", message); } - (void)debug:(NSString *)message { NSLog(@"Debug: %@", message); } - (void)verbose:(NSString *)message { NSLog(@"Verbose: %@", message); } @end // MyAppDelegate.m // This example assumes this file is using ARC. @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; self.tagManager.logger = [[MyLogger alloc] init]; // Rest of Tag Manager and method implementation. return YES; } // Rest of app delegate implementation. @end
Można też ustawić poziom LogLevel istniejącego dziennika za pomocą funkcji
TagManager::logger::setLogLevel,
Jak w tym przykładzie:
// Change the LogLevel to INFO to enable logging at INFO and higher levels. self.tagManager = [TAGManager instance]; [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelInfo];

