Este guia do desenvolvedor descreve como implementar o Gerenciador de tags do Google em uma aplicativo para dispositivos móveis.
Introdução
Com o Gerenciador de tags do Google, os desenvolvedores podem mudar a configuração em seus aplicativos para dispositivos móveis usando o Gerenciador de tags do Google do aplicativo sem precisar recriar e reenviar os binários ao app em marketplaces.
Isso é útil para gerenciar valores de configuração ou sinalizações em seu aplicativo que você possa precisar alterar no futuro, incluindo:
- Várias configurações de interface e strings de exibição
- Tamanhos, locais ou tipos de anúncios veiculados no seu aplicativo
- Configurações de jogos
Os valores de configuração também podem ser avaliados no tempo de execução usando regras, ativando configurações dinâmicas, como:
- Como usar o tamanho da tela para determinar o tamanho do banner do anúncio
- Usar o idioma e o local para configurar elementos da interface
O Gerenciador de tags do Google também permite a implementação dinâmica de tags de acompanhamento e pixels nos aplicativos. Os desenvolvedores podem enviar eventos importantes para um e decide depois quais tags ou pixels de rastreamento devem ser disparados. Atualmente, o TagManager é compatível com as seguintes tags:
- Google Mobile App Analytics
- Tag Custom Function Call
Antes de começar
Antes de usar este Guia explicativo, você precisará do seguinte:
- Uma conta do Gerenciador de tags do Google
- Um novo Gerenciador de tags macro de coleta de valores e contêineres
- Um aplicativo para dispositivos móveis iOS no qual é possível implementar o Gerenciador de tags do Google
- Os serviços do Google Analytics SDK do Google Analytics, que contém a biblioteca do Gerenciador de tags.
Se você ainda não usa o Gerenciador de tags do Google, recomendamos saiba mais sobre contêineres, macros e regras (Central de Ajuda) antes de continuar este guia.
Primeiros passos
Esta seção orienta os desenvolvedores em um fluxo de trabalho típico do Gerenciador de tags:
- Adicionar o SDK do Gerenciador de tags do Google ao seu projeto
- Definir valores de contêiner padrão
- Abra o contêiner
- Receber valores de configuração do contêiner
- Enviar eventos para o DataLayer
- Visualização e publicar o contêiner
1. Como adicionar o SDK do Gerenciador de tags do Google ao seu projeto
Antes de usar o SDK do Gerenciador de tags do Google, você precisa adicionar
libGoogleAnalyticsServices.a
e os arquivos de cabeçalho do Gerenciador de tags do Google (GTM) do Library
do pacote SDK ao seu projeto.
Em seguida, adicione o seguinte às bibliotecas vinculadas do destino do aplicativo se elas ainda não estiverem presentes:
CoreData.frameworkSystemConfiguration.frameworklibz.dyliblibsqlite3.dyliblibGoogleAnalyticsServices.a
Se quiser que seu aplicativo acesse o identificador para anunciantes (IDFA) e a sinalização de acompanhamento fornecida por essa estrutura por meio do macros do SDK do Gerenciador de tags do Google, você também precisará vincular estas bibliotecas adicionais:
libAdIdAccess.aAdSupport.framework
2. Como adicionar um arquivo de contêiner padrão ao seu projeto
O Gerenciador de tags do Google usa um contêiner padrão na primeira execução do seu aplicativo. O padrão será usado até que o aplicativo possa recuperar um novo contêiner pelo em uma rede VPC.
Para fazer o download e adicionar um binário de contêiner padrão ao aplicativo, siga estas etapas:
- Faça login na interface da Web do Gerenciador de tags do Google.
- Selecione a versão do contêiner que você quer fazer o download.
- Clique no botão Download para recuperar o binário do contêiner.
- Adicione o arquivo binário a diretório raiz do seu projeto e para os "Arquivos de Suporte" em seu projeto.
O nome de arquivo padrão precisa ser o ID do contêiner (por exemplo, GTM-1234). Depois
fez o download do arquivo binário, lembre-se de remover o sufixo da versão do nome do arquivo
para garantir que você siga a convenção de nomenclatura correta.
Embora seja recomendado usar o arquivo binário, se seu contêiner não tiver regras ou tags,
você pode optar por usar uma
lista de propriedades ou JSON
.
O arquivo deve estar localizado no pacote principal e seguir
esta convenção de nomenclatura: <Container_ID>.<plist|json>.
Por exemplo, se o ID do contêiner for GTM-1234, será possível especificar
seus valores de contêiner padrão em um arquivo de lista de propriedades chamado
GTM-1234.plist.
3. Como abrir um contêiner
Antes de recuperar valores de um contêiner, seu aplicativo precisa abrir o contêiner. A abertura de um contêiner o carregará do disco (se disponível). vai solicitá-lo à rede (se necessário).
A maneira mais fácil de abrir um contêiner no iOS é usar
openContainerWithId:tagManager:openType:timeout:notifier:, como no exemplo abaixo:
// MyAppDelegate.h // This example assumes this file is using ARC. #import <UIKit/UIKit.h> @class TAGManager; @class TAGContainer; @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @property (nonatomic, strong) TAGManager *tagManager; @property (nonatomic, strong) TAGContainer *container; @end // MyAppDelegate.m // This example assumes this file is using ARC. #import "MyAppDelegate.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @interface MyAppDelegate ()<TAGContainerOpenerNotifier> @end @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Optional: Change the LogLevel to Verbose to enable logging at VERBOSE and higher levels. [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelVerbose]; /* * Opens a container. * * @param containerId The ID of the container to load. * @param tagManager The TAGManager instance for getting the container. * @param openType The choice of how to open the container. * @param timeout The timeout period (default is 2.0 seconds). * @param notifier The notifier to inform on container load events. */ [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Update with your Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferFresh timeout:nil notifier:self]; // Method calls that don't need the container. return YES; } // TAGContainerOpenerNotifier callback. - (void)containerAvailable:(TAGContainer *)container { // Note that containerAvailable may be called on any thread, so you may need to dispatch back to // your main thread. dispatch_async(dispatch_get_main_queue(), ^{ self.container = container; }); } // The rest of your app delegate implementation.
4. Como receber valores de configuração do contêiner
Quando o contêiner é aberto, os valores de configuração podem ser recuperados usando
as
<type>ForKey: métodos:
// Retrieving a configuration value from a Tag Manager Container. MyAppDelegate *appDelegate = (MyAppDelegate *)[[UIApplication sharedApplication] delegate]; TAGContainer *container = appDelegate.container; // Get the configuration value by key. NSString *title = [container stringForKey:@"title_string"];
As solicitações feitas com uma chave inexistente retornarão um valor padrão apropriado ao tipo solicitado:
// Empty keys will return a default value depending on the type requested. // Key does not exist. An empty string is returned. NSString subtitle = [container stringForKey:@"Non-existent-key"]; [subtitle isEqualToString:@""]; // Evaluates to true.
5. Como enviar valores para a DataLayer
A DataLayer é um mapa que permite informações sobre o aplicativo, como toque, em tempo de execução ou exibições de tela, sejam disponibilizados para tags e macros do Gerenciador de tags em um contêiner do Docker.
Por exemplo, ao inserir informações sobre exibições de tela no mapa DataLayer, é possível configurar tags na interface da Web do Gerenciador de tags para disparar pixels de conversão. e acompanhar chamadas em resposta a essas exibições de tela sem precisar codificá-los no seu app.
Os eventos são enviados ao DataLayer usando push:.
// // ViewController.m // Pushing an openScreen event with a screen name into the data layer. // #import "MyAppDelegate.h" #import "TAGDataLayer.h" #import "ViewController.h" @implementation ViewController - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // The container should have already been opened, otherwise events pushed to // the data layer will not fire tags in that container. TAGDataLayer *dataLayer = [TAGManager instance].dataLayer; [dataLayer push:@{@"event": @"openScreen", @"screenName": @"Home Screen"}]; } // Rest of the ViewController implementation @end
Na interface da Web, agora é possível criar tags (como as do Google Analytics) que devem ser disparadas em cada exibição de tela criando essa regra: é igual a "openScreen". Para transmitir o nome da tela a uma dessas tags, crie uma macro de camada de dados que faça referência ao nome de tela na camada de dados. Também é possível criar uma tag (como um pixel de conversão do Google Ads) para ser acionado somente em exibições de tela específicas, criar uma regra em que seja igual a "openScreen" && é igual a "ConfirmationScreen".
6. Prévia e Publicar um contêiner
Os valores das macros sempre correspondem à versão publicada atual. Antes de publicar a versão mais recente de um contêiner, é possível visualizar seu contêiner de rascunho.
Para visualizar um contêiner, gere um URL de visualização no
a interface da Web do Gerenciador de tags selecionando a versão do contêiner
que você quer visualizar e, em seguida, selecione Preview. Continue
esse URL de visualização, porque você vai precisar dele em etapas posteriores.

Para ativar as visualizações de contêiner, você precisa adicionar código ao seu aplicativo delegar o arquivo de implementação e definir o URL de visualização do Gerenciador de tags do Google na lista de propriedades do projeto.
Primeiro, adicione os seguintes snippets de código em negrito ao arquivo delegado do app:
@implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Add the code in bold below to preview a Google Tag Manager container. // IMPORTANT: This code must be called before the container is opened. NSURL *url = [launchOptions valueForKey:UIApplicationLaunchOptionsURLKey]; if (url != nil) { [self.tagManager previewWithUrl:url]; } id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferNonDefault timeout:nil]; // The rest of your method implementation. self.container = [future get]; return YES; } // Add the code in bold below preview a Google Tag Manager container. - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([self.tagManager previewWithUrl:url]) { return YES; } // Code to handle other urls. return NO; }
Em seguida, registre o identificador de URL e o esquema de URL a seguir no Chave de tipos de URL do arquivo da lista de propriedades do seu aplicativo:
URL identifier: your.package_name URL scheme: tagmanager.c.your.package.name

Abra o link em um emulador ou dispositivo físico para visualizar o contêiner de rascunho no seu aplicativo.
Quando estiver tudo pronto para disponibilizar os valores de rascunho para sua aplicativo, publicar o contêiner.
Configuração avançada
O Gerenciador de tags do Google para dispositivos móveis tem várias configurações avançadas que permitem selecionar valores com base nas condições de tempo de execução usando regras de firewall, atualizar manualmente o contêiner e ter mais opções para abrir contêineres. As seções a seguir descrevem vários dos conceitos mais comuns personalizadas.
Opções avançadas para abrir contêineres
O SDK do Gerenciador de tags do Google oferece vários métodos para abrir contêineres que podem dar a você mais controle sobre o processo de carregamento:
openContainerById:callback:
openContainerById:callback: é a API de nível mais baixo e mais flexível para abrir uma
contêiner do Docker. Ele retorna imediatamente com um contêiner padrão e
também carrega de maneira assíncrona um contêiner a partir do disco ou da rede se nenhum contêiner
contêiner existe ou se o contêiner salvo não é atualizado (há mais de 12 horas).
@interface ContainerCallback : NSObject<TAGContainerCallback> @end @implementation ContainerCallback /** * Called before the refresh is about to begin. * * @param container The container being refreshed. * @param refreshType The type of refresh which is starting. */ - (void)containerRefreshBegin:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container refresh is beginning. } /** * Called when a refresh has successfully completed for the given refresh type. * * @param container The container being refreshed. * @param refreshType The type of refresh which completed successfully. */ - (void)containerRefreshSuccess:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container is available. } /** * Called when a refresh has failed to complete for the given refresh type. * * @param container The container being refreshed. * @param failure The reason for the refresh failure. * @param refreshType The type of refresh which failed. */ - (void)containerRefreshFailure:(TAGContainer *)container failure:(TAGContainerCallbackRefreshFailure)failure refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container request has failed. } @end
Durante o processo de carregamento, openContainerById:callback: problemas
vários callbacks do ciclo de vida para que seu código possa descobrir quando o
solicitação de carregamento começa, se e por que ela falha ou funciona e se
o contêiner foi carregado do disco ou da rede.
A menos que o aplicativo use os valores padrão, você vai precisar usar esses callbacks para saber quando uma entrada contêiner foi carregado. Não será possível carregar um arquivo contêiner de rede se esta for a primeira vez que o app é executado e não houver uma conexão com a Internet.
openContainerById:callback: transmite o seguinte enum
valores como argumentos para esses callbacks:
RefreshType
| Valor | Descrição |
|---|---|
kTAGContainerCallbackRefreshTypeSaved
|
A solicitação de atualização está carregando um contêiner salvo localmente. |
kTAGContainerCallbackRefreshTypeNetwork
|
A solicitação de atualização está carregando um contêiner na rede. |
RefreshFailure
| Valor | Descrição |
|---|---|
kTAGContainerCallbackRefreshFailureNoSavedContainer
|
Não há contêineres salvos disponíveis. |
kTAGContainerCallbackRefreshFailureIoError
|
Um erro de E/S impediu a atualização do contêiner. |
kTAGContainerCallbackRefreshFailureNoNetwork
| Não há conexão de rede disponível. |
kTAGContainerCallbackRefreshFailureNetworkError
|
Ocorreu um erro de rede. |
kTAGContainerCallbackRefreshFailureServerError
|
Ocorreu um erro no servidor. |
kTAGContainerCallbackRefreshFailureUnknownError
|
Ocorreu um erro que não pode ser categorizado. |
Métodos para abrir contêineres não padrão e atualizados
TAGContainerOpener encapsula openContainerById:callback:
e fornece dois métodos convenientes para abrir contêineres:
openContainerWithId:tagManager:openType:timeout:notifier: e
openContainerWithId:tagManager:openType:timeout:.
Cada um desses métodos recebe uma enumeração solicitando um valor não padrão ou novo contêiner.
kTAGOpenTypePreferNonDefault é recomendado para a maioria dos aplicativos e
tenta retornar o primeiro contêiner não padrão disponível em um determinado
tempo limite, seja do disco ou da rede, mesmo que o contêiner seja maior
há mais de 12 horas. Se ele retornar um contêiner salvo desatualizado, também fará uma
solicitação de rede assíncrona para uma nova.
Ao usar kTAGOpenTypePreferNonDefault, um valor padrão
contêiner será retornado se nenhum outro contêiner estiver disponível ou se o período de tempo limite for
excedido.
kTAGOpenTypePreferFresh tenta retornar um novo contêiner de
no disco ou na rede dentro do período de tempo limite determinado.
Ela retorna um contêiner salvo se uma
não estiver disponível e/ou o tempo limite for excedido.
Não é recomendável usar kTAGOpenTypePreferFresh
em locais onde um tempo de solicitação maior pode afetar visivelmente a experiência do usuário,
como com flags de interface ou strings de exibição. Você também pode usar
TAGContainer::refresh a qualquer momento
para forçar uma solicitação de contêiner de rede.
Os dois métodos de conveniência não causam bloqueio.
openContainerWithId:tagManager:openType:timeout: retorna um
Objeto TAGContainerFuture, cujo método get retorna uma
TAGContainer assim que for carregado (mas será bloqueado até lá).
O método openContainerWithId:tagManager:openType:timeout:notifier: recebe um único callback,
chamado quando o contêiner está disponível.
Os dois métodos têm um tempo limite padrão de
2.0 segundos.
Avaliar macros no ambiente de execução usando regras
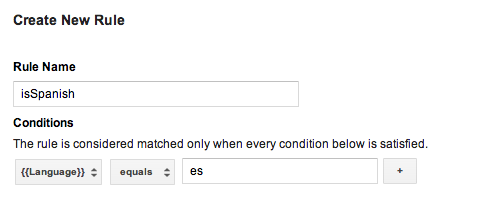
Os contêineres podem avaliar valores no ambiente de execução usando regras. As regras podem se basear com base em critérios como idioma do dispositivo, plataforma ou qualquer outro valor macro. Para exemplo, as regras podem ser usadas para selecionar uma string de exibição localizada com base no linguagem do dispositivo no momento da execução. Para configurar isso, use o seguinte regra:

Você pode criar macros de coleta de valores para cada idioma e adicionar esse a cada macro, inserindo o código de idioma apropriado. Quando esse contêiner for publicado, seu aplicativo poderá exibir telas localizadas strings, dependendo da linguagem do dispositivo do usuário no tempo de execução.
Se o contêiner padrão precisar de regras, você precisará usar uma arquivo de contêiner binário como padrão contêiner do Docker.
Saiba mais sobre como configurar regras (Central de Ajuda).
Arquivos de contêiner padrão binários
Os contêineres padrão que precisam de regras precisam usar um arquivo de contêiner binário em vez de um arquivo de lista de propriedades ou JSON arquivo como contêiner padrão. Os contêineres binários ajudam a determinar no ambiente de execução com as regras do Gerenciador de tags do Google, enquanto lista de propriedades ou JSON os arquivos não têm.
É possível fazer o download dos arquivos de contêiner binário no Gerenciador de tags do Google na Web
interface de usuário
devem ser adicionados ao pacote de aplicativos principal seguindo esta convenção de nomenclatura:
GTM-XXXX, em que o nome do arquivo representa seu
ID do contêiner.
Nos casos em que um arquivo de lista de propriedades e/ou um arquivo JSON e um arquivo contêiner binário estiverem presentes, o SDK usará o contêiner binário como o contêiner padrão.
Como usar macros de chamada de função
Macros de chamada de função são macros definidas para o valor de retorno do uma função específica no seu aplicativo. As macros de chamada de função podem ser usadas para incorporar valores de tempo de execução às suas regras do Gerenciador de tags do Google, como determinar no tempo de execução qual preço mostrar para um usuário com base no idioma e a moeda de um dispositivo.
Para configurar uma macro de chamada de função:
- Defina a macro de chamada de função na interface da Web do Gerenciador de tags do Google. Como opção, os argumentos podem ser configurados como pares de chave-valor.
- Definir um gerenciador que implemente o
TAGFunctionCallMacroHandlerprotocolo:// MyFunctionCallMacroHandler.h #import "TAGContainer.h" // The function name field of the macro, as defined in the Google Tag Manager // web interface. extern NSString *const kMyMacroFunctionName; @interface MyFunctionCallMacroHandler : NSObject<TAGFunctionCallMacroHandler> @end // MyFunctionCallMacroHandler.m #import "MyFunctionCallMacroHandler.h" // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyMacroFunctionName = @"myConfiguredFunctionName"; @implementation MacroHandler - (id)valueForMacro:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyMacroFunctionName]) { // Process and return the calculated value of this macro accordingly. return macro_value; } return nil; } @end
- Registre o manipulador usando TAGContainer::registerFunctionCallMacroHandler:forMacro: e o nome da função especificados na interface do Gerenciador de tags do Google:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallMacroHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call macro handler using the macro name defined // in the Google Tag Manager web interface. [self.container registerFunctionCallMacroHandler:[[MyFunctionCallMacroHandler alloc] init] forMacro:kMyMacroFunctionName]; } @end
Como usar tags de chamada de função
As tags de chamada de função permitem que funções pré-registradas sejam executadas sempre que
Um evento é enviado para a camada de dados, e as regras da tag
avaliar como true.
Para configurar uma tag de chamada de função:
- Defina a tag de chamada de função na interface da Web do Gerenciador de tags do Google. Como opção, os argumentos podem ser configurados como pares de chave-valor.
- Implemente o protocolo
TAGFunctionCallTagHandler:// // MyFunctionCallTagHandler.h // #import "TAGContainer.h" extern NSString *const kMyTagFunctionName; @interface MyFunctionCallTagHandler : NSObject<TAGFunctionCallTagHandler> @end // // MyFunctionCallTagHandler.m // // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyTagFunctionName = @"myConfiguredFunctionName"; @implementation MyFunctionCallTagHandler /** * This method will be called when any custom tag's rule(s) evaluate to true and * should check the functionName and process accordingly. * * @param functionName corresponds to the function name field, not tag * name field, defined in the Google Tag Manager web interface. * @param parameters An optional map of parameters as defined in the Google * Tag Manager web interface. */ - (void)execute:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyTagFunctionName]) { // Process accordingly. } } @end
- Registre o manipulador de tag de chamada de função usando o nome de tag configurado no Interface da Web do Gerenciador de tags do Google:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallTagHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call tag handler using the function name of the tag as // defined in the Google Tag Manager web interface. [self.container registerFunctionCallTagHandler:[[MyFunctionCallTagHandler alloc] init] forTag:kMyTagFunctionName]; } @end
Como definir um período de atualização personalizado
O SDK do Gerenciador de tags do Google tentará recuperar
Um contêiner novo se o tempo do contêiner atual for maior que 12 horas. Para definir um
período de atualização do contêiner personalizado, use
NSTimer, como no
exemplo a seguir:
- (void)refreshContainer:(NSTimer *)timer { [self.container refresh]; } self.refreshTimer = [NSTimer scheduledTimerWithTimeInterval:<refresh_interval> target:self selector:@selector(refreshContainer:) userInfo:nil repeats:YES];
Depurar com o logger
Por padrão, o SDK do Gerenciador de tags do Google imprime erros e avisos nos registros.
A ativação de um registro mais detalhado pode ser útil para depuração e é possível
implementar seu próprio Logger, como neste exemplo:
// MyAppDelegate.h // This example assumes this file is using ARC. // This Logger class will print out not just errors and warnings (as the default // logger does), but also info, debug, and verbose messages. @interface MyLogger: NSObject<TAGLogger> @end @implementation MyLogger - (void)error:(NSString *)message { NSLog(@"Error: %@", message); } - (void)warning:(NSString *)message { NSLog(@"Warning: %@", message); } - (void)info:(NSString *)message { NSLog(@"Info: %@", message); } - (void)debug:(NSString *)message { NSLog(@"Debug: %@", message); } - (void)verbose:(NSString *)message { NSLog(@"Verbose: %@", message); } @end // MyAppDelegate.m // This example assumes this file is using ARC. @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; self.tagManager.logger = [[MyLogger alloc] init]; // Rest of Tag Manager and method implementation. return YES; } // Rest of app delegate implementation. @end
Ou você pode definir o LogLevel do logger existente usando
TagManager::logger::setLogLevel,
como neste exemplo:
// Change the LogLevel to INFO to enable logging at INFO and higher levels. self.tagManager = [TAGManager instance]; [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelInfo];

