Bu geliştirici kılavuzunda, Google Etiket Yöneticisi'nin mobil uygulamadır.
Giriş
Google Etiket Yöneticisi, geliştiricilerin yapılandırmayı değiştirmesine olanak tanır. değerlerini Google Etiket Yöneticisi'ni kullanarak mobil uygulamalarında arayüzü yeniden derleyip uygulamaya yeniden göndermek zorunda kalmadan daha fazla bilgi edineceksiniz.
Bu özellik, yapılandırma değerlerini yönetirken veya daha sonra değiştirmeniz gerekebilecek işaretler şunları içerir:
- Çeşitli kullanıcı arayüzü ayarları ve görüntüleme dizeleri
- Uygulamanızda yayınlanan reklamların boyutları, konumları veya türleri
- Oyun ayarları
Yapılandırma değerleri, çalışma zamanında kurallar kullanılarak da değerlendirilebilir. Aşağıdaki gibi dinamik yapılandırmaları etkinleştirebilirsiniz:
- Reklam banner'ının boyutunu belirlemek için ekran boyutunu kullanma
- Kullanıcı arayüzü öğelerini yapılandırmak için dil ve konum kullanma
Google Etiket Yöneticisi, izleme etiketlerinin dinamik olarak uygulanmasını da ve pikseller kullanır. Geliştiriciler önemli etkinlikleri bir veriye aktarabilir katmanını ekleyebilir ve daha sonra hangi izleme etiketlerinin veya piksellerinin tetikleneceğine karar verebilirsiniz. Etiket Yöneticisi, şu anda aşağıdaki etiketleri desteklemektedir:
- Google Mobil Uygulama Analizi
- Özel İşlev Çağrısı etiketi
Başlamadan Önce
Bu başlangıç kılavuzunu kullanmadan önce aşağıdakilere ihtiyacınız olacaktır:
- Google Etiket Yöneticisi hesabı
- Yeni bir Etiket Yöneticisi kapsayıcı ve değer toplama makrosu
- Google Etiket Yöneticisi'nin uygulanacağı, iOS için mobil uygulama
- Google Analytics Hizmetleri SDK, Etiket Yöneticisi kitaplığını içerir.
Google Etiket Yöneticisi'nde yeniyseniz şunları öneririz: bu kılavuza devam etmeden önce kapsayıcılar, makrolar ve kurallar (Yardım Merkezi) hakkında daha fazla bilgi edinin.
Başlarken
Bu bölüm, geliştiricilere tipik bir Etiket Yöneticisi iş akışı konusunda yol gösterecektir:
- Projenize Google Etiket Yöneticisi SDK'sını ekleyin
- Varsayılan Kapsayıcı Değerlerini Ayarlama
- Kapsayıcıyı açın
- Kapsayıcıdan Yapılandırma Değerleri Alma
- Etkinlikleri Datalayer'a Aktarma
- Önizleme ve Kapsayıcıyı yayınlayın
1. Projenize Google Etiket Yöneticisi SDK'sını Ekleme
Google Etiket Yöneticisi SDK'sını kullanmadan önce
libGoogleAnalyticsServices.a.
ve Library etiketindeki Google Etiket Yöneticisi (GTM) başlık dosyaları
SDK paketinin dizinini ekleyin.
Daha sonra, halihazırda mevcut değil:
CoreData.frameworkSystemConfiguration.frameworklibz.dyliblibsqlite3.dyliblibGoogleAnalyticsServices.a
Uygulamanızın, reklamveren (IDFA) ve bu çerçeve tarafından sağlanan izleme işaretini Google Etiket Yöneticisi SDK'sı makrolarını kullanmak istiyorsanız şu ek kitaplıkları da bağlamanız gerekir:
libAdIdAccess.aAdSupport.framework
2. Projenize Varsayılan Kapsayıcı Dosyası Ekleme
Google Etiket Yöneticisi, uygulamanız ilk kez çalıştırıldığında varsayılan bir kapsayıcı kullanır. Varsayılan uygulama, yeni bir kapsayıcı alana kadar kullanılır. ağ.
Varsayılan container ikili programını indirip uygulamanıza eklemek için aşağıdaki adımları uygulayın:
- Google Etiket Yöneticisi web arayüzünde oturum açın.
- İndirmek istediğiniz kapsayıcının Sürümünü seçin.
- Container ikili programını almak için İndir düğmesini tıklayın.
- İkili program dosyasını kök dizinine ve "Supporting Files"a inceleyebilirsiniz.
Varsayılan dosya adı, kapsayıcı kimliği olmalıdır (örneğin GTM-1234). Planınızı
dosyayı indirdiyseniz sürüm sonekini dosya adından kaldırdığınızdan emin olun.
inceleyin.
İkili programın kullanılması önerilse de, kapsayıcınız kural veya etiket içermiyorsa
basit bir iletişim planı
özellik listesi veya JSON
dosyası olarak kaydedin.
Dosya, ana pakette yer almalı ve
şu adlandırma kuralını uygulayın: <Container_ID>.<plist|json>.
Örneğin, kapsayıcı kimliğiniz GTM-1234 ise
adlı bir özellik listesi dosyasındaki varsayılan kapsayıcı değerleriniz
GTM-1234.plist.
3. Kapsayıcı Açma
Bir kapsayıcıdan değer almadan önce uygulamanızın açılması gerekir yerleştirilmelidir. Bir kapsayıcı açıldığında diskten (varsa) yüklenir veya isteği ağdan ister (gerekirse).
iOS'te bir kapsayıcı açmanın en kolay yolu
openContainerWithId:tagManager:openType:timeout:notifier:, aşağıdaki örnekte gösterildiği gibi:
// MyAppDelegate.h // This example assumes this file is using ARC. #import <UIKit/UIKit.h> @class TAGManager; @class TAGContainer; @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @property (nonatomic, strong) TAGManager *tagManager; @property (nonatomic, strong) TAGContainer *container; @end // MyAppDelegate.m // This example assumes this file is using ARC. #import "MyAppDelegate.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @interface MyAppDelegate ()<TAGContainerOpenerNotifier> @end @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Optional: Change the LogLevel to Verbose to enable logging at VERBOSE and higher levels. [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelVerbose]; /* * Opens a container. * * @param containerId The ID of the container to load. * @param tagManager The TAGManager instance for getting the container. * @param openType The choice of how to open the container. * @param timeout The timeout period (default is 2.0 seconds). * @param notifier The notifier to inform on container load events. */ [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Update with your Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferFresh timeout:nil notifier:self]; // Method calls that don't need the container. return YES; } // TAGContainerOpenerNotifier callback. - (void)containerAvailable:(TAGContainer *)container { // Note that containerAvailable may be called on any thread, so you may need to dispatch back to // your main thread. dispatch_async(dispatch_get_main_queue(), ^{ self.container = container; }); } // The rest of your app delegate implementation.
4. Kapsayıcıdan Yapılandırma Değerlerini Alma
Kapsayıcı açıldıktan sonra yapılandırma değerleri
"the"
<type>ForKey: yöntem:
// Retrieving a configuration value from a Tag Manager Container. MyAppDelegate *appDelegate = (MyAppDelegate *)[[UIApplication sharedApplication] delegate]; TAGContainer *container = appDelegate.container; // Get the configuration value by key. NSString *title = [container stringForKey:@"title_string"];
Var olmayan bir anahtarla yapılan istekler uygun varsayılan bir değer döndürür istenen türe ayarlayın:
// Empty keys will return a default value depending on the type requested. // Key does not exist. An empty string is returned. NSString subtitle = [container stringForKey:@"Non-existent-key"]; [subtitle isEqualToString:@""]; // Evaluates to true.
5. Veri Katmanı'na Değer Aktarma
DataKatmanlar, uygulamanız hakkında çalışma zamanı bilgilerini sağlayan bir haritadır. Örneğin, etkinliklerinizin veya ekran görüntülemelerinizin, emin olun.
Örneğin, ekran görüntülenmeleriyle ilgili bilgileri Datalayer haritasına aktararak dönüşüm piksellerini tetikleyecek şekilde Etiket Yöneticisi web arayüzünde Böylece, ekran görüntülemelerine yanıt olarak telefon aramalarını kodlayıp uygulamanıza eklemeniz gerekir.
Etkinlikler, push: kullanılarak Veri Katmanı'na aktarılır
// // ViewController.m // Pushing an openScreen event with a screen name into the data layer. // #import "MyAppDelegate.h" #import "TAGDataLayer.h" #import "ViewController.h" @implementation ViewController - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // The container should have already been opened, otherwise events pushed to // the data layer will not fire tags in that container. TAGDataLayer *dataLayer = [TAGManager instance].dataLayer; [dataLayer push:@{@"event": @"openScreen", @"screenName": @"Home Screen"}]; } // Rest of the ViewController implementation @end
Web arayüzünde artık etiketler (ör. Google Analytics etiketleri) oluşturabilirsiniz. şu kuralı oluşturarak her ekran görüntülenme için etkinleştirebilirsiniz: eşittir "openScreen". Ekran adını aktarmak için eklemek isterseniz, "screenName" öğesine referans veren bir veri katmanı makrosu oluşturun anahtarını kullanın. Dilerseniz (Google Ads dönüşüm pikseli gibi) yalnızca belirli ekran görüntülemelerinde tetiklenmesini etkinliğinin "openScreen" olduğu bir kural oluşturuyor && eşittir "ConfirmationScreen".
6. Önizleniyor ve Kapsayıcı Yayınlama
Makro değerleri her zaman mevcut yayınlanan sürüme karşılık gelir. Bir kapsayıcının en son sürümünü yayınlamadan önce önizlemeyi hazırlayabilirsiniz.
Bir kapsayıcıyı önizlemek için Google
Kapsayıcının sürümünü seçerek Etiket Yöneticisi web arayüzü
istediğiniz önizlemeyi seçin ve ardından Preview düğmesini seçin. Devam et
bu önizleme URL'sini ekleyin.

Kapsayıcı önizlemelerini etkinleştirmek için uygulamanıza kod eklemeniz gerekir uygulama dosyasına erişim yetkisi verme ve Google Etiket Yöneticisi önizleme URL'sini tanımlama şemalarını kullanabilirsiniz.
İlk olarak, aşağıdaki kalın harflerle yazılmış kod snippet'lerini uygulama yetki dosyanıza ekleyin:
@implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; // Add the code in bold below to preview a Google Tag Manager container. // IMPORTANT: This code must be called before the container is opened. NSURL *url = [launchOptions valueForKey:UIApplicationLaunchOptionsURLKey]; if (url != nil) { [self.tagManager previewWithUrl:url]; } id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:self.tagManager openType:kTAGOpenTypePreferNonDefault timeout:nil]; // The rest of your method implementation. self.container = [future get]; return YES; } // Add the code in bold below preview a Google Tag Manager container. - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([self.tagManager previewWithUrl:url]) { return YES; } // Code to handle other urls. return NO; }
Daha sonra, aşağıdaki URL tanımlayıcısını ve URL şemasını Uygulamanızın özellik listesi dosyasının URL türleri anahtarı:
URL identifier: your.package_name URL scheme: tagmanager.c.your.package.name

Şu işlemleri yapmak için bağlantıyı bir emülatörde veya fiziksel cihazda açın: taslak kapsayıcıyı uygulamanızda önizleyin.
Taslak yapılandırma değerlerinizi web sitesi uygulama, kapsayıcıyı yayınlayın.
Gelişmiş Yapılandırma
Mobil Cihazlar için Google Etiket Yöneticisi'nde bir dizi gelişmiş yapılandırma kullanarak çalışma zamanı koşullarına göre değer belirlemenizi sağlayan kapsayıcıyı manuel olarak yenileyebilir, açılış sayfası için ek seçeneklere ulaşabilirsiniz. container'lar. Aşağıdaki bölümlerde, en yaygın ve gelişmiş yapılandırmanın üç yolu vardır.
Kapsayıcıları Açmak için Gelişmiş Seçenekler
Google Etiket Yöneticisi SDK'sı, açılış sayfası için birkaç yöntem sunar. yükleme süreci üzerinde daha fazla kontrol sahibi olmanızı sağlayan kapsayıcılar:
openContainerById:callback:
openContainerById:callback:, bir açılış sayfası için en düşük düzey ve en esnek API'dir.
emin olun. Varsayılan bir container ile hemen geri döner ve
ayrıca, kaydedilmemiş bir kapsayıcıyı diskten veya ağdan eşzamansız olarak yükler
veya kayıtlı kapsayıcı yeni değilse (12 saatten eski)
@interface ContainerCallback : NSObject<TAGContainerCallback> @end @implementation ContainerCallback /** * Called before the refresh is about to begin. * * @param container The container being refreshed. * @param refreshType The type of refresh which is starting. */ - (void)containerRefreshBegin:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container refresh is beginning. } /** * Called when a refresh has successfully completed for the given refresh type. * * @param container The container being refreshed. * @param refreshType The type of refresh which completed successfully. */ - (void)containerRefreshSuccess:(TAGContainer *)container refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container is available. } /** * Called when a refresh has failed to complete for the given refresh type. * * @param container The container being refreshed. * @param failure The reason for the refresh failure. * @param refreshType The type of refresh which failed. */ - (void)containerRefreshFailure:(TAGContainer *)container failure:(TAGContainerCallbackRefreshFailure)failure refreshType:(TAGContainerCallbackRefreshType)refreshType { // Notify UI that container request has failed. } @end
Yükleme işlemi boyunca openContainerById:callback: sorun
birkaç yaşam döngüsü geri çağırması yapar. Böylece kodunuz,
yükleme isteğinin başladığı, başarısız veya başarılı olup olmadığı ve
kapsayıcının diskten veya ağdan yüklenmesi gerekir.
Uygulamanızın varsayılan değerleri kullanması kabul edilmiyorsa bir ağın ne zaman kaydedildiğini veya ağın kapsayıcı yüklendi. Önceden kaydedilmiş bir veya yanlış dosyayı bu uygulama ilk kez çalıştırılıyorsa ve ağ bağlantısı.
openContainerById:callback: şu enum paslarını geçer
değerleri, bu geri çağırma işlevleri için bağımsız değişken olarak kullanır:
RefreshType
| Değer | Açıklama |
|---|---|
kTAGContainerCallbackRefreshTypeSaved
|
Yenileme isteği, yerel olarak kaydedilmiş bir kapsayıcı yüklüyor. |
kTAGContainerCallbackRefreshTypeNetwork
|
Yenileme isteği, ağ üzerinden bir kapsayıcı yüklüyor. |
RefreshFailure
| Değer | Açıklama |
|---|---|
kTAGContainerCallbackRefreshFailureNoSavedContainer
|
Kullanılabilir kayıtlı kapsayıcı yok. |
kTAGContainerCallbackRefreshFailureIoError
|
Bir G/Ç hatası, kapsayıcının yenilenmesini engelledi. |
kTAGContainerCallbackRefreshFailureNoNetwork
| Kullanılabilir ağ bağlantısı yok. |
kTAGContainerCallbackRefreshFailureNetworkError
|
Bir ağ hatası oluştu. |
kTAGContainerCallbackRefreshFailureServerError
|
Sunucuda bir hata oluştu. |
kTAGContainerCallbackRefreshFailureUnknownError
|
Kategorize edilemeyen bir hata oluştu. |
Varsayılan Olmayan ve Yeni Kapsayıcıları Açma Yöntemleri
TAGContainerOpener, openContainerById:callback: ile bitiriyor
ve kapsayıcıları açmak için iki kolaylık yöntemi sunar:
openContainerWithId:tagManager:openType:timeout:notifier: ve
openContainerWithId:tagManager:openType:timeout:.
Bu yöntemlerin her biri, varsayılan olmayan veya yeni bir kapsayıcı görevi görür.
kTAGOpenTypePreferNonDefault çoğu uygulama için önerilir ve
belirli bir ayar içindeki varsayılan olmayan ilk uygun kapsayıcıyı döndürmeyi dener.
zaman aşımı süresi (örneğin, bu container daha büyük olsa bile disk veya ağdan)
12 saatten eski. Eski ve kaydedilmiş bir kapsayıcı döndürürse,
yeni bir tane için eşzamansız ağ isteği.
kTAGOpenTypePreferNonDefault kullanılırken varsayılan ayar
başka bir kapsayıcı yoksa veya zaman aşımı süresi
aşıldı.
kTAGOpenTypePreferFresh, şuradan yeni bir kapsayıcı döndürmeye çalışıyor:
disk veya ağda yer alır.
Bir ağ aşağıdaki durumlarda kaydedilmiş bir kapsayıcıyı döndürür:
bağlantı kesildi ve/veya zaman aşımı süresi aşıldı.
kTAGOpenTypePreferFresh kullanılması önerilmez
uzun bir istek süresinin kullanıcı deneyimini belirgin şekilde etkileyebileceği yerlerde,
veya görüntüleme dizeleri gibi
özellikleri test etmenizi sağlar. Şunları da kullanabilirsiniz:
Herhangi bir zamanda TAGContainer::refresh
kullanarak bir ağ container'ı isteğini zorunlu kılar.
Bu kolaylık yöntemlerinin ikisi de engellemeyen değildir.
openContainerWithId:tagManager:openType:timeout:, şunu döndürür:
get yöntemi bir sonucu döndüren TAGContainerFuture nesnesi
TAGContainer (ancak yüklenene kadar engellenecek).
openContainerWithId:tagManager:openType:timeout:notifier: yöntemi tek bir geri çağırma alır,
çağrılır.
Her iki yöntemde de varsayılan zaman aşımı süresi:
2.0 saniye.
Kuralları Kullanarak Çalışma Zamanında Makroları Değerlendirme
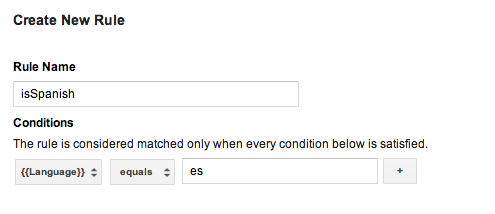
Kapsayıcılar, kuralları kullanarak çalışma zamanında değerleri değerlendirebilir. Kurallar şunlara dayalı olabilir: cihaz dili, platform veya başka herhangi bir makro değer gibi kriterlere göre belirlenir. Örneğin, Örneğin, kurallar, içeriğe dayalı yerelleştirilmiş bir görüntüleme dizesi seçmek için cihazın diline bakın. Bu, şu kuralı kullanın:

Ardından her dil için değer koleksiyonu makroları oluşturup bu makroları kuralını her makroya uygun dil kodunu ekleyerek ekleyin. Bu kapsayıcı, yayınlandığında, uygulamanız artık yerelleştirilmiş görüntülü reklam dizeleri, çalışma zamanında kullanıcının cihazının diline göre belirlenir.
Varsayılan kapsayıcınız kural gerektiriyorsa Varsayılan olarak ikili kapsayıcı dosyanızı emin olun.
Kuralları yapılandırma hakkında daha fazla bilgi edinin (Yardım Merkezi).
Varsayılan İkili Kapsayıcı Dosyaları
Kural gerektiren varsayılan kapsayıcılar, ikili kapsayıcı dosyası kullanmalıdır özellik listesi dosyası veya JSON dosyası yerine dosyasını varsayılan kapsayıcı olarak ayarlayın. İkili program container'ları, kullanıcıların makro değerlerini Google Etiket Yöneticisi kurallarıyla birlikte, özellik listesi veya JSON dosyalarda bunu yapmaz.
İkili program kapsayıcı dosyaları, Google Etiket Yöneticisi web'den indirilebilir.
arayüz ve
aşağıdaki adlandırma kuralına göre ana uygulama paketinize eklenmelidir:
GTM-XXXX; burada dosya adı,
kapsayıcı kimliğidir.
Bir özellik listesi dosyasının ve/veya JSON dosyasının, ikili kapsayıcı dosyasının olduğu mevcut bir ikili kapsayıcı dosyası varsa SDK, dosyasını seçin.
İşlev Çağrısı Makrolarını Kullanma
İşlev Çağrısı Makroları, belirtilen bir işleve ekleyin. İşlev Çağrısı Makroları, Google Etiket Yöneticisi kurallarınızla, kullanıcı için hangi fiyatın gösterileceğini belirlemek için çalışma sırasında cihazın dili ve para birimi.
İşlev çağrısı makrosu yapılandırmak için:
- Google Etiket Yöneticisi web arayüzünde işlev çağrısı makrolarını tanımlayın. Bağımsız değişkenler isteğe bağlı olarak anahtar/değer çiftleri olarak yapılandırılabilir.
TAGFunctionCallMacroHandleruygulayan bir işleyici tanımlayın protokol:// MyFunctionCallMacroHandler.h #import "TAGContainer.h" // The function name field of the macro, as defined in the Google Tag Manager // web interface. extern NSString *const kMyMacroFunctionName; @interface MyFunctionCallMacroHandler : NSObject<TAGFunctionCallMacroHandler> @end // MyFunctionCallMacroHandler.m #import "MyFunctionCallMacroHandler.h" // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyMacroFunctionName = @"myConfiguredFunctionName"; @implementation MacroHandler - (id)valueForMacro:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyMacroFunctionName]) { // Process and return the calculated value of this macro accordingly. return macro_value; } return nil; } @end
- İşleyiciyi TAGContainer::registerFunctionCallMacroHandler:forMacro: ve işlev adını kullanarak kaydedin. Google Etiket Yöneticisi arayüzünde belirtildiği gibi:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallMacroHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call macro handler using the macro name defined // in the Google Tag Manager web interface. [self.container registerFunctionCallMacroHandler:[[MyFunctionCallMacroHandler alloc] init] forMacro:kMyMacroFunctionName]; } @end
İşlev Çağrısı Etiketlerini Kullanma
İşlev Çağrısı Etiketleri, önceden kaydedilmiş işlevlerin her zaman yürütülmesine
Veri katmanına ve etiket kurallarına bir etkinlik aktarıldığında
true olarak değerlendir.
İşlev çağrısı etiketini yapılandırmak için:
- İşlev çağrısı etiketini Google Etiket Yöneticisi web arayüzünde tanımlayın. Bağımsız değişkenler isteğe bağlı olarak anahtar/değer çiftleri olarak yapılandırılabilir.
TAGFunctionCallTagHandlerprotokolünü uygulayın:// // MyFunctionCallTagHandler.h // #import "TAGContainer.h" extern NSString *const kMyTagFunctionName; @interface MyFunctionCallTagHandler : NSObject<TAGFunctionCallTagHandler> @end // // MyFunctionCallTagHandler.m // // Corresponds to the function name field in the Google Tag Manager interface. NSString *const kMyTagFunctionName = @"myConfiguredFunctionName"; @implementation MyFunctionCallTagHandler /** * This method will be called when any custom tag's rule(s) evaluate to true and * should check the functionName and process accordingly. * * @param functionName corresponds to the function name field, not tag * name field, defined in the Google Tag Manager web interface. * @param parameters An optional map of parameters as defined in the Google * Tag Manager web interface. */ - (void)execute:(NSString *)functionName parameters:(NSDictionary *)parameters { if ([functionName isEqualToString:kMyTagFunctionName]) { // Process accordingly. } } @end
- Google Etiket Yöneticisi web arayüzü:
// // MyAppDelegate.h // #import <UIKit/UIKit.h> @interface MyAppDelegate : UIResponder <UIApplicationDelegate> @end // // MyAppDelegate.m // #import "MyAppDelegate.h" #import "MyFunctionCallTagHandler.h" #import "TAGContainer.h" #import "TAGContainerOpener.h" #import "TAGManager.h" @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Open the container. id<TAGContainerFuture> future = [TAGContainerOpener openContainerWithId:@"GTM-XXXX" // Placeholder Container ID. tagManager:[TAGManager instance] openType:kTAGOpenTypePreferNonDefault timeout:nil]; // Method calls that don't need the container. self.container = [future get]; // Register a function call tag handler using the function name of the tag as // defined in the Google Tag Manager web interface. [self.container registerFunctionCallTagHandler:[[MyFunctionCallTagHandler alloc] init] forTag:kMyTagFunctionName]; } @end
Özel Yenileme Süresi Belirleme
Google Etiket Yöneticisi SDK'sı,
Mevcut kapsayıcı yaşı 12 saati aşıyorsa yeni bir kapsayıcı Bir
özel container yenileme süresi,
NSTimer, olduğu gibi
şu örneği inceleyin:
- (void)refreshContainer:(NSTimer *)timer { [self.container refresh]; } self.refreshTimer = [NSTimer scheduledTimerWithTimeInterval:<refresh_interval> target:self selector:@selector(refreshContainer:) userInfo:nil repeats:YES];
Günlükçü ile Hata Ayıklama
Google Etiket Yöneticisi SDK'sı varsayılan olarak hataları ve uyarıları günlüklere yazdırır.
Daha ayrıntılı günlük kaydının etkinleştirilmesi, hata ayıklama açısından faydalı olabilir ve
aşağıdaki örnekte olduğu gibi kendi Logger uygulamanızı uygulama:
// MyAppDelegate.h // This example assumes this file is using ARC. // This Logger class will print out not just errors and warnings (as the default // logger does), but also info, debug, and verbose messages. @interface MyLogger: NSObject<TAGLogger> @end @implementation MyLogger - (void)error:(NSString *)message { NSLog(@"Error: %@", message); } - (void)warning:(NSString *)message { NSLog(@"Warning: %@", message); } - (void)info:(NSString *)message { NSLog(@"Info: %@", message); } - (void)debug:(NSString *)message { NSLog(@"Debug: %@", message); } - (void)verbose:(NSString *)message { NSLog(@"Verbose: %@", message); } @end // MyAppDelegate.m // This example assumes this file is using ARC. @implementation MyAppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.tagManager = [TAGManager instance]; self.tagManager.logger = [[MyLogger alloc] init]; // Rest of Tag Manager and method implementation. return YES; } // Rest of app delegate implementation. @end
Alternatif olarak,
TagManager::logger::setLogLevel,
aşağıdaki örnekte olduğu gibi:
// Change the LogLevel to INFO to enable logging at INFO and higher levels. self.tagManager = [TAGManager instance]; [self.tagManager.logger setLogLevel:kTAGLoggerLogLevelInfo];

