Tag Manager בצד השרת מאפשר לכם להעביר את תגי מעקב ההמרות של Google Ads מדף האינטרנט לשרת. העברת התגים האלה לשרת מפחיתה את כמות הקוד שצריך להריץ בדף, ועוזר לשפר את מהירות טעינת הדף. במסמך הזה מוסבר איך להגדיר את מאגר התגים לאינטרנט ואת מאגר התגים של השרת ב-Tag Manager כך שישתמשו במעקב המרות ב-Google Ads.
לפני שמתחילים
במסמך הזה אנחנו מניחים:
- הרשאות אדמין ב-Google Ads וב-Google Tag Manager
- הגדרת Google Tag Manager
- יצירת מאגר תגים של שרת
- הגדרת הלקוח Google Analytics: GA4
שלב 1: מגדירים את התג לקישור המרות
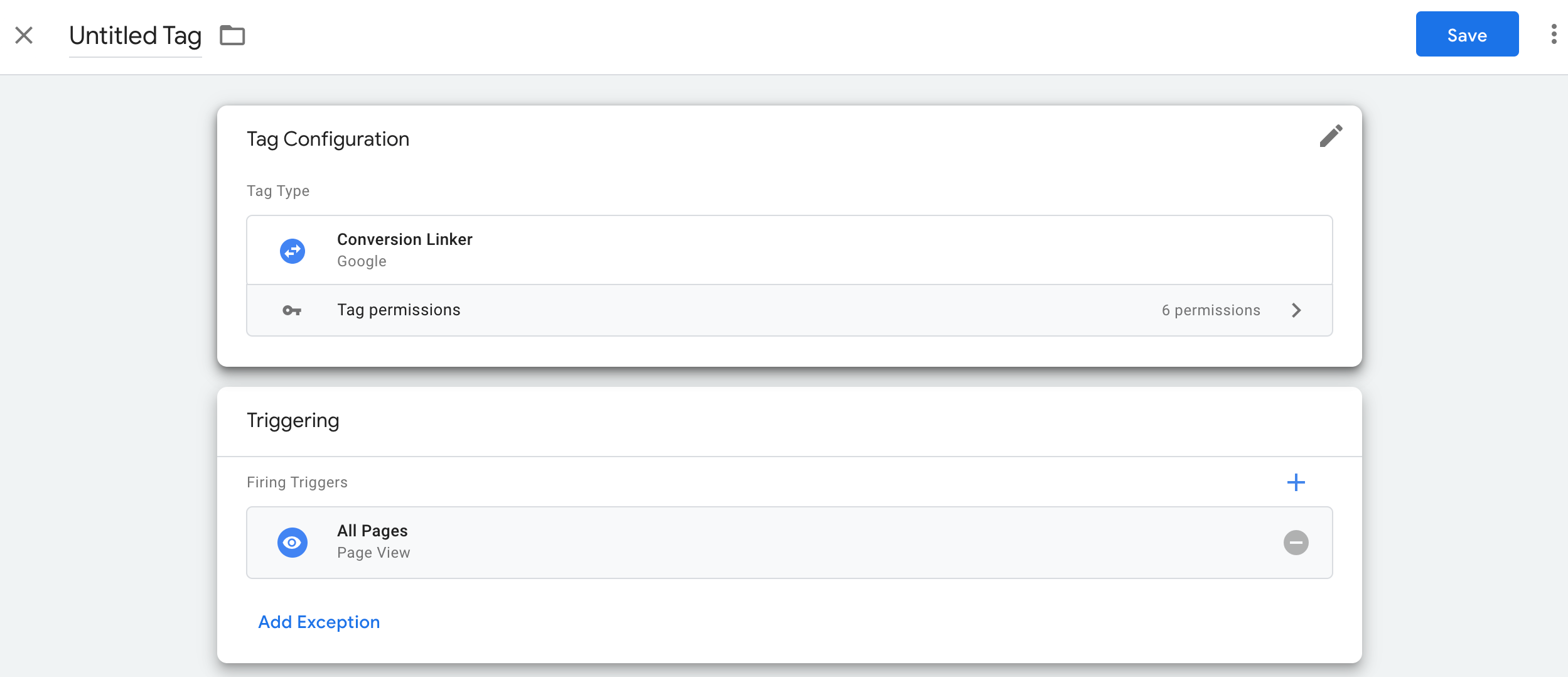
כדי לאפשר ל-Google Ads לשלוח נתונים אל Tag Manager, צריך להגדיר את התג Conversion Linker.
אם כבר הגדרתם תג Conversion Linker במאגר התגים בצד השרת, אתם יכולים לדלג על השלב הזה.
כדי להגדיר את התג Conversion Linker:
- בסביבת העבודה של מאגר התגים בשרתי, פותחים את התפריט Tags בצד ימין של הדף.
- לוחצים על New (חדש) כדי להוסיף תג חדש.
- בוחרים את סוג התג Conversion Linker.
- מגדירים את הטריגר שיגרום להפעלה של התג בצד השרת של Conversion Linker.
ברוב המקרים, הטריגר All pages (כל הדפים) הוא האפשרות הטובה ביותר. - נותנים שם לתג ולוחצים על שמירה.

שלב 2: מגדירים אירוע מרכזי
כדי להגדיר אירוע מרכזי, צריך לבצע שתי פעולות:
- מגדירים את Google Analytics כך שיזהה אירוע כאירוע מרכזי.
- מגדירים תג מעקב אירועים מסוג Google Analytics: GA4 במאגר התגים של Tag Manager באינטרנט כדי לשלוח אירועים מרכזיים.
אם כבר הגדרתם אירועים מרכזיים וכל מה שצריך הוא להטמיע את תג השרת, תוכלו לדלג אל שלב 3.
הגדרת Google Analytics לזיהוי אירועים מרכזיים מותאמים אישית
כדי להגדיר אירוע מרכזי חדש ב-Google Analytics:
- פתיחת Google Analytics 4
- פותחים את התפריט
 אדמין בפינה הימנית התחתונה.
אדמין בפינה הימנית התחתונה. - ברשימה של הגדרות הנכס, בוחרים באפשרות
אירועים מרכזיים.
- לוחצים על הלחצן אירוע מרכזי חדש ומוסיפים את שם האירוע המרכזי. השם יכול להיות שם של אירוע מומלץ או אירוע בהתאמה אישית.
- שומרים את שם האירוע.
הגדרת אירוע מפתח ב-Google Tag Manager
אם האירוע המרכזי מופעל באירוע צפייה בדף, אפשר לדלג אל שלב 3.
כדי להגדיר אירוע מרכזי:
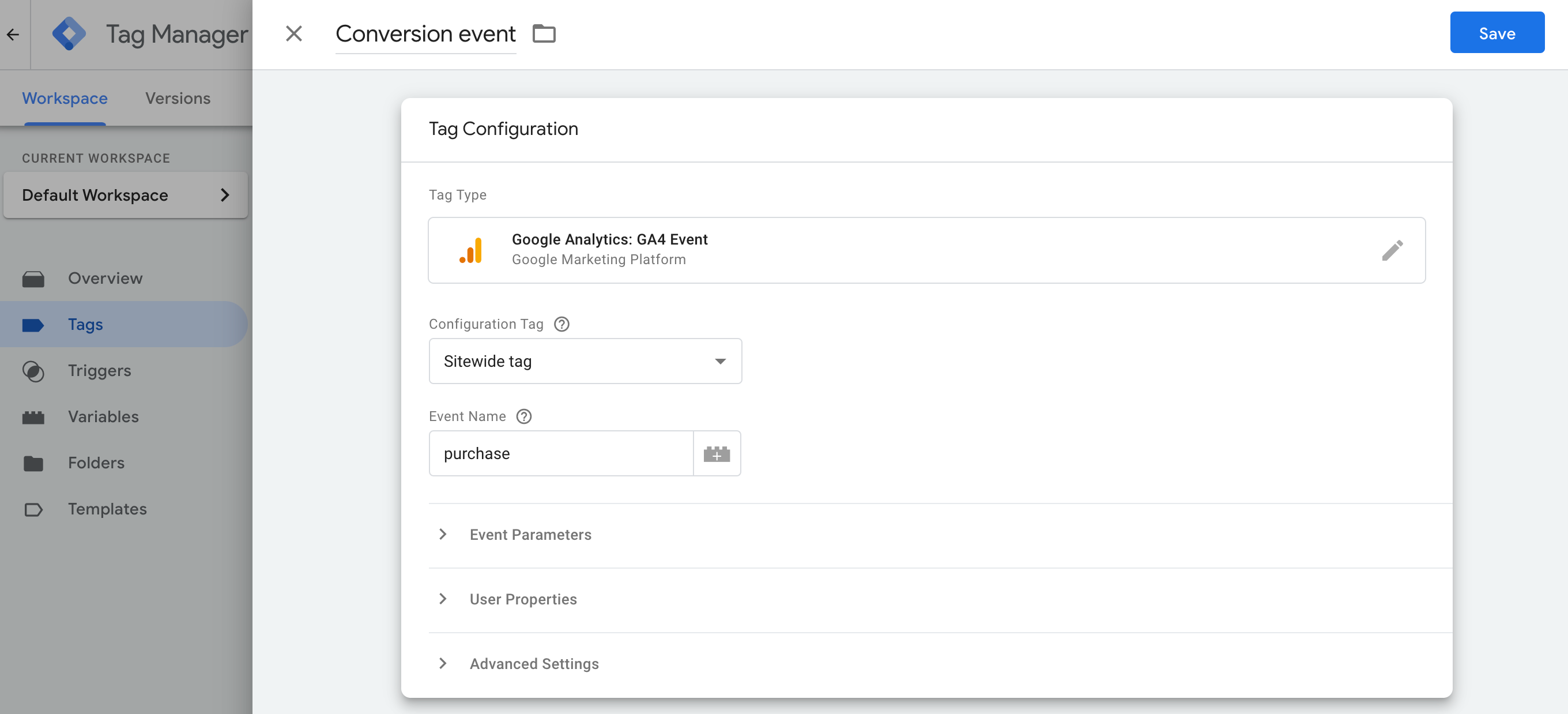
בסביבת העבודה של מאגר התגים לאתרים, מוסיפים תג Google Analytics: GA4 Event.
בקטע Configuration tag (תג הגדרה), בוחרים את Google Tag של האתר.
מזינים את שם האירוע שתואם לאירוע המרכזי.

שלב 3: מגדירים את תג מעקב ההמרות של Google Ads במאגר התגים בצד השרת
כדי להגדיר את התג מעקב המרות ב-Google Ads:
- בסביבת העבודה של מאגר התגים בשרתי, פותחים את התפריט Tags בצד ימין של הדף.
- לוחצים על New (חדש) כדי להוסיף תג חדש.
בוחרים את סוג התג מעקב המרות ב-Google Ads.
מזינים את פרטי ההמרה הנדרשים (מזהה המרה ותווית המרה). אפשר למצוא את הערכים האלה בחשבון Google Ads.
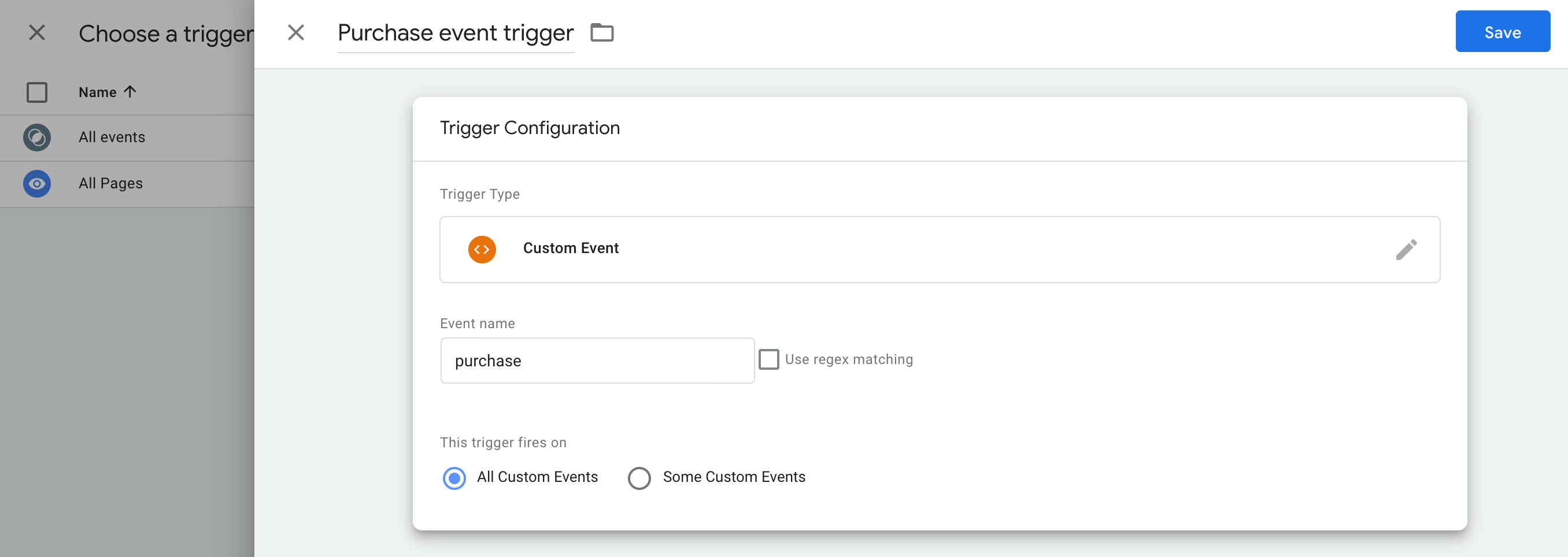
בתפריט Triggering, בוחרים טריגר קיים אם הוא מתאים לתרחיש לדוגמה. אם אף אחד מהטריגרים הקיימים לא עונה על הצרכים שלכם, תוכלו ליצור טריגר מותאם אישית חדש
 .
.כדי להפעיל את התג באירוע מותאם אישית:
- בוחרים את הטריגר Custom Event.
- מזינים את שם האירוע שתואם לשם שצוין בתג Google Analytics: GA4 Event.

כדי להפעיל את המודעות רק בכתובות URL ספציפיות:
- בוחרים באפשרות להפעלה בחלק מהאירועים המותאמים אישית.
- מוסיפים את המשתנה כתובת ה-URL של הדף כך שיהיה שווה לכתובת ה-URL שבה התג אמור להפעיל.
נותנים שם לתג ולוחצים על שמירה.
אופציונלי: הגדרת ערך המרה
אפשר לציין ערך המרה שונה מהערך שמוגדר כברירת מחדל של הפרמטר value, למשל אם אתם שומרים נתוני תמחור במסד נתונים אחר.
כדי לציין בסיס אחר לחישוב ערך ההמרה, צריך להגדיר משתנה כדי למשוך נתונים ממסד הנתונים ולהקצות אותם לתג מעקב ההמרות ב-Google Ads.
כדי ליצור משתנה חדש:
- בקונטיינר השרת, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה חדש בהגדרת המשתמש להזנת הנתונים. לדוגמה, אם רוצים להשתמש בערך ממסד נתונים של Firestore, יוצרים משתנה {{Firestore Lookup}}.
- מציינים את מקורות הנתונים של המשתנה.
- נותנים שם למשתנה, למשל 'Profit lookup', ושומרים אותו.
מגדירים ערכי המרות מותאמים אישית בתג מעקב המרות ב-Google Ads:
- במאגר התגים של השרת, פותחים את התפריט Tags (תגים).
- עורכים תג מעקב המרות ב-Google Ads קיים או יוצרים תג חדש.
כדי להגדיר ערך המרה מותאם אישית, מציינים את שני השדות הבאים:
- Conversion Value (ערך המרה): מזינים סכום קבוע או מציינים את המשתנה שיצרתם מקודם.
- קוד מטבע

שומרים את התג.
שלב 4: המרות משופרות
אם אתם לא משתמשים בהמרות משופרות, תוכלו לדלג אל אימות ההגדרה.
כדי להגדיר המרות משופרות, פועלים לפי השלבים הבאים.
הגדרת משתנה של פרטים שהמשתמשים סיפקו
יש 3 שיטות שבהן אפשר להטמיע המרות משופרות ב-Tag Manager. צריך לבחור רק אפשרות אחת לאיסוף של פרטים שהמשתמשים סיפקו.
| איסוף אוטומטי | הגדרה ידנית | הגדרת קוד | |
|---|---|---|---|
| שיטת האיסוף | המערכת מתבססת על הקוד באתר כדי לאסוף באופן אוטומטי פרטים שהמשתמשים סיפקו. אם אתם רוצים לשלוט במקור שבו יתבצע איסוף הנתונים, כדאי לבחור בהגדרה ידנית או בהגדרה באמצעות קוד. |
מציינים משתני JavaScript או מאפייני CSS נבחרים לאיסוף של פרטים שהמשתמשים סיפקו. אם אתם רוצים לשלוט בגיבוב (hashing) וקביעת פורמט הנתונים, כדאי לבחור בהגדרה באמצעות קוד. |
מוסיפים לאתר קטע קוד שישלח נתוני לקוחות שעברו גיבוב (hash) לצורך התאמה. השיטה הזו היא האפשרות הטובה ביותר לשיפור הדיוק של ההמרות המשופרות – בכל פעם שיופעל תג ההמרה, הנתונים יישלחו בפורמט עקבי. |
| רמת המורכבות | פשוטה | בינונית | מורכבת |
| המיומנויות | לא נדרשות מיומנויות | HTML ו-CSS | פיתוח אתרים |
איסוף אוטומטי
- בקונטיינר האינטרנט, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה בהגדרת המשתמש חדש מסוג פרטים שהמשתמשים סיפקו.
- מגדירים את Type (סוג) כ-Automatic collection (איסוף אוטומטי).
- נותנים שם למשתנה, לדוגמה
My user-defined data. - לוחצים על שמירה.
הגדרה ידנית
- בקונטיינר האינטרנט, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה בהגדרת המשתמש חדש מסוג פרטים שהמשתמשים סיפקו.
- מגדירים את Type (סוג) לערך Manual configuration (הגדרה ידנית).
בשדה הרלוונטי של נתוני המשתמש שרוצים לספק דרך ההמרות המשופרות, מוסיפים משתנה חדש או קיים.
כדי לציין רכיב מה-DOM, יוצרים New Variable (משתנה חדש) > Variable Configuration (הגדרות משתנה) > DOM Element (רכיב DOM).
בקטע Selection Method (שיטת הבחירה), אפשר להשתמש בסלקטור ב-CSS או במזהה. טיפ: אם משתני ה-CSS שלכם משתנים לעיתים קרובות, כדאי להוסיף מזהה HTML לאתר ולהשתמש במשתנה ID (מזהה).
מזינים את שם המזהה או הסלקטור ב-CSS. אפשר להשאיר את השדה Attribute name (שם המאפיין) ריק.
נותנים שם למשתנה מסוג DOM Element (רכיב DOM) ושומרים אותו. המסך יחזור להגדרות של פרטים שהמשתמשים סיפקו.
נותנים שם למשתנה User-Provided Data (פרטים שהמשתמשים סיפקו), לדוגמה,
My user-defined data.לוחצים על שמירה.
הגדרה באמצעות קוד
שלב 1: זיהוי והגדרה של המשתנים של ההמרות המשופרות
אתם יכולים לשלוח נתונים שגובבו מראש, או לשלוח נתונים לא מגובבים, ו-Google תגבב אותם לפני שהם יגיעו לשרתים. אם אתם מחליטים לשלוח נתונים שגובבו מראש, עליכם להשתמש באלגוריתם SHA256 לקידוד בשיטה הקסדצימלית כדי לקודד את הנתונים. בכל מקרה, עליכם לספק לפחות אחד מהשדות הבאים: email או phone_number.
כדי לדחוף נתונים לא מגובבים לשכבת הנתונים:
שומרים את הפרטים שהמשתמשים סיפקו כצמדי מפתח-ערך במשתנה JavaScript באתר. לדוגמה:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };שולחים את נתוני המשתמש עם אירוע באמצעות הפונקציה dataLayer.push(). לדוגמה:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
המשתנה leadsUserData זמין עכשיו ב-Google Tag Manager.
כדי לדחוף נתונים שגובבו מראש לשכבת הנתונים:
מבצעים גיבוב של הפרטים שהמשתמשים סיפקו בעזרת אלגוריתם SHA256 לקידוד בשיטה הקסדצימלית. המפתח לנתונים המקודדים צריך להתחיל ב-
sha256_. לדוגמה:{'sha256_email_address':await hashEmail(email.trim()), }שולחים את נתוני המשתמש עם אירוע באמצעות
dataLayer.push(). בדוגמה הבאה מוצגת הטמעה של שכבת נתונים שמתבססת על ההנחה שכתבתם פונקציית גיבוב בעצמכם, ושאתם מריצים אותה באופן אסינכרוני.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
המשתנה leadsUserData זמין עכשיו ב-Google Tag Manager.
שלב 2: יוצרים את המשתנה של הפרטים שהמשתמשים סיפקו
- בקונטיינר האינטרנט, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה בהגדרת המשתמש חדש מסוג פרטים שהמשתמשים סיפקו.
- מגדירים את Type (סוג) כ-Code (קוד).
- בשדה הרלוונטי של נתוני המשתמש שרוצים לספק, לוחצים על התפריט הנפתח ובוחרים באפשרות New Variable (משתנה חדש).
- בקטע Choose Variable Type (בחירת סוג משתנה), בוחרים באפשרות Data Layer Variable (משתנה של שכבת נתונים).
- בשדה Data Layer Variable (משתנה של שכבת נתונים), מפנים לנתוני המשתמש השמורים. לדוגמה,
leadsUserData. - נותנים שם למשתנה של שכבת הנתונים ושומרים אותו. המסך יחזור להגדרות של פרטים שהמשתמשים סיפקו.
- נותנים שם למשתנה User-Provided Data (פרטים שהמשתמשים סיפקו), לדוגמה,
My user-defined data. - לוחצים על שמירה.
הקצאת המשתנה ל-Google Tag
- בקונטיינר האינטרנט, פותחים את התפריט Tags (תגים).
- עורכים את Google Tag שבו אתם משתמשים כדי לשלוח נתונים לשרת התיוג.
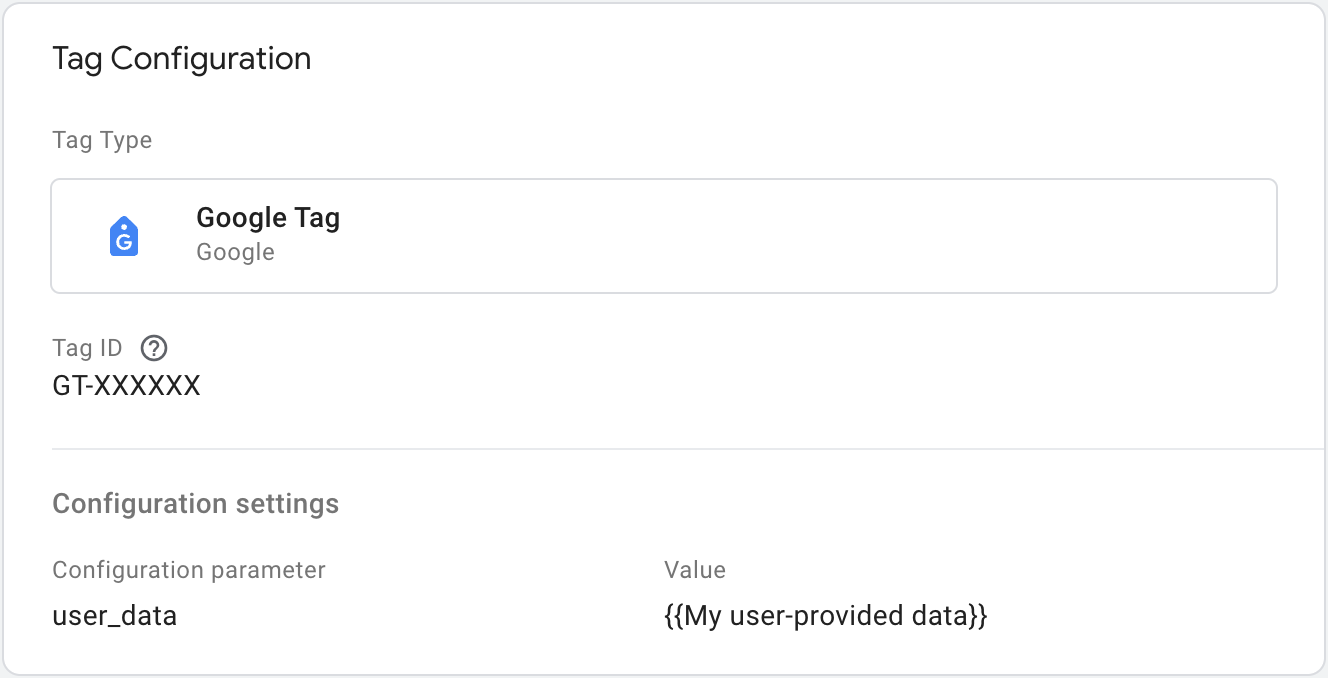
- בקטע Configuration settings, מוסיפים Configuration parameter חדש בשם
user_data. מגדירים את Value (ערך) למשתנה User-provided Data (פרטים שהמשתמשים סיפקו), לדוגמה,{{My user-provided data}}. שומרים את השינויים. התג אמור להיראות כך:

הגדרת תג מעקב המרות של Google Ads בצד השרת
כדי להפעיל המרות משופרות במאגר התגים של השרת:
- בסביבת העבודה של השרת, פותחים את התפריט Tags (תגים).
- עורכים את התג של מעקב ההמרות ב-Google Ads.
לוחצים על שמירה כדי לשמור את השינויים.

שלב 5: אימות ההגדרה
אחרי שמתחילים לשלוח נתונים באמצעות מאגר התגים בצד השרת, אפשר לבצע את הפעולות הבאות כדי לבדוק אם הוא פועל כמו שצריך:
- פותחים את האתר.
- ב-Server Container של Google Tag Manager, בוחרים באפשרות Preview (תצוגה מקדימה). Tag Assistant יופעל ויטען את מאגר התגים בצד השרת.
- בכרטיסייה Tags (תגים) מוצגים כל התגים שהופעלו. חשוב לבדוק אם התג שהגדרתם הופעל.
- בכרטיסייה Console מוצגות שגיאות שהתרחשו במהלך העברת הנתונים לקונטיינר השרת. בודקים אם יש שגיאות ומתקנים אותן.
במאמר עזרה בנושא תצוגה מקדימה וניפוי באגים מוסבר איך לנפות באגים במאגרי תגים ב-Tag Manager.
השלבים הבאים
אחרי שתג מעקב ההמרות ב-Google Ads יפעל כמצופה, תוכלו להסיר תגי מעקב המרות מקבילים ב-Ads בקונטיינר אינטרנט כדי למנוע כפילות בנתונים.
אם אתם משתמשים גם בקמפיינים לרימרקטינג ב-Google Ads ואתם רוצים למדוד אותם באמצעות תיוג בצד השרת, עליכם להגדיר רימרקטינג ב-Google Ads.