서버 측 태그 관리자를 사용하면 Google Ads 전환 추적 태그를 웹페이지에서 서버로 이동할 수 있습니다. 이러한 태그를 서버로 이동하면 페이지에서 실행해야 하는 코드의 양을 줄이고 페이지 로드 속도를 개선할 수 있습니다. 이 문서에서는 Google Ads 전환 추적을 사용하도록 태그 관리자 웹 컨테이너 및 서버 컨테이너를 구성하는 방법을 설명합니다.
시작하기 전에
이 문서에서는 다음 작업이 완료되었다고 가정합니다.
- Google Ads 및 Google 태그 관리자의 관리자 권한이 있음
- Google 태그 관리자를 설정함
- 서버 컨테이너를 만듦
- Google 애널리틱스: GA4 클라이언트를 설정함
1단계: 전환 링커 태그 설정
Google Ads에서 태그 관리자에 데이터를 전송할 수 있도록 하려면 전환 링커 태그를 설정해야 합니다.
서버 컨테이너에 이미 전환 링커 태그를 구성한 경우 이 단계를 건너뛰어도 됩니다.
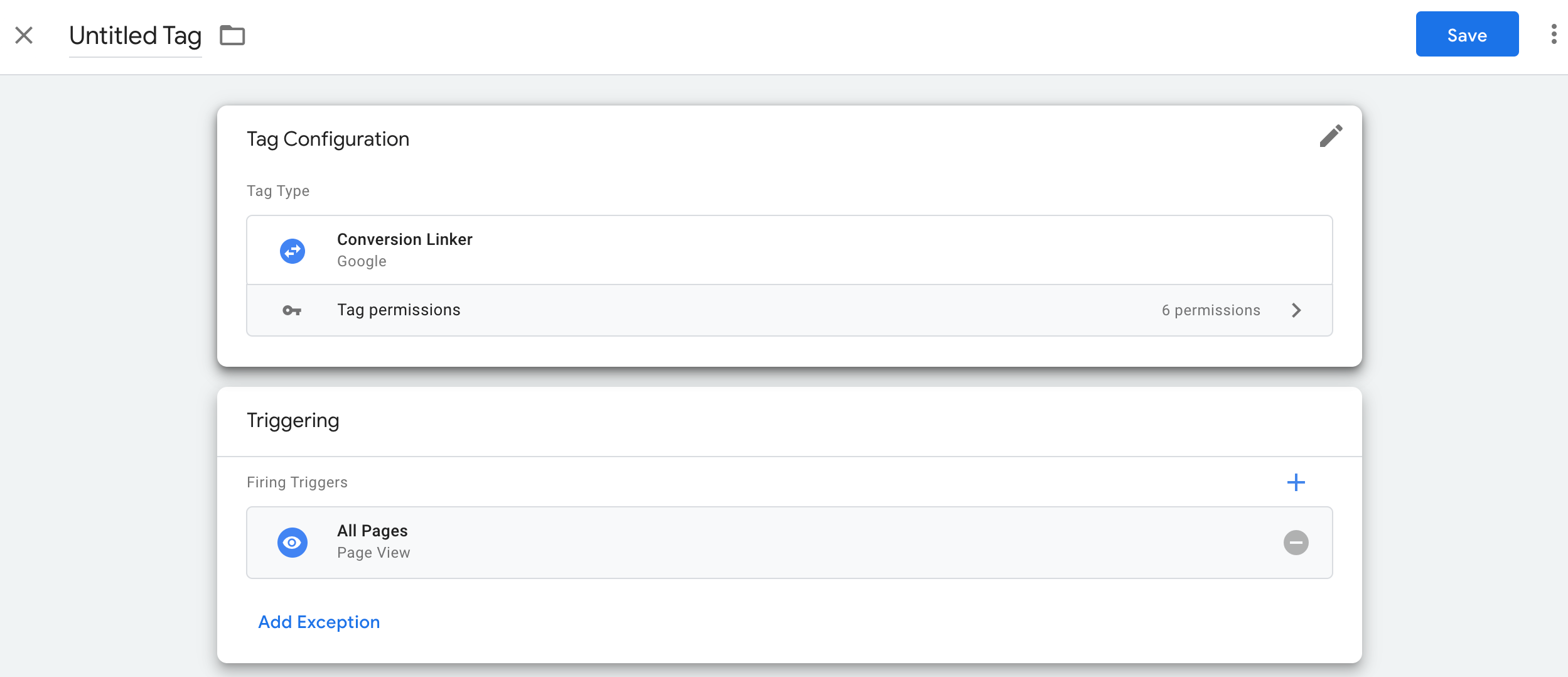
전환 링커 태그를 설정하는 방법은 다음과 같습니다.
- 서버 컨테이너 작업공간에서 왼쪽에 있는 태그 메뉴를 엽니다.
- 새로 만들기를 클릭하여 새 태그를 추가합니다.
- 전환 링커 태그 유형을 선택합니다.
- 전환 링커 서버 측 태그가 실행되도록 트리거를
설정합니다.
대부분의 경우 모든 페이지 트리거가 가장 좋은 옵션입니다. - 태그 이름을 지정하고 저장
 을 클릭합니다.
을 클릭합니다.
2단계: 주요 이벤트 설정
주요 이벤트를 설정하려면 다음 두 가지를 실행해야 합니다.
- 이벤트를 주요 이벤트로 인지하도록 Google 애널리틱스 설정
- 주요 이벤트를 전송하도록 태그 관리자 웹 컨테이너에서 Google 애널리틱스: GA4 이벤트 태그 설정
이미 주요 이벤트를 설정했고 서버 태그만 구현하면 되는 경우 3단계로 건너뛰세요.
맞춤 주요 이벤트를 인지하도록 Google 애널리틱스 설정
Google 애널리틱스에서 새 주요 이벤트를 정의하는 방법은 다음과 같습니다.
- Google 애널리틱스 4를 엽니다.
- 왼쪽 하단의
 관리 메뉴를 엽니다.
관리 메뉴를 엽니다. - 속성 설정 목록에서
주요 이벤트를 선택합니다.
- 새 주요 이벤트 버튼을 클릭하고 주요 이벤트 이름을 추가합니다. 추천 이벤트 또는 맞춤 이벤트 이름을 추가할 수 있습니다.
- 이벤트 이름을 저장합니다.
Google 태그 관리자에서 주요 이벤트 설정
주요 이벤트가 페이지 조회 이벤트에서 트리거된 경우 3단계로 건너뜁니다.
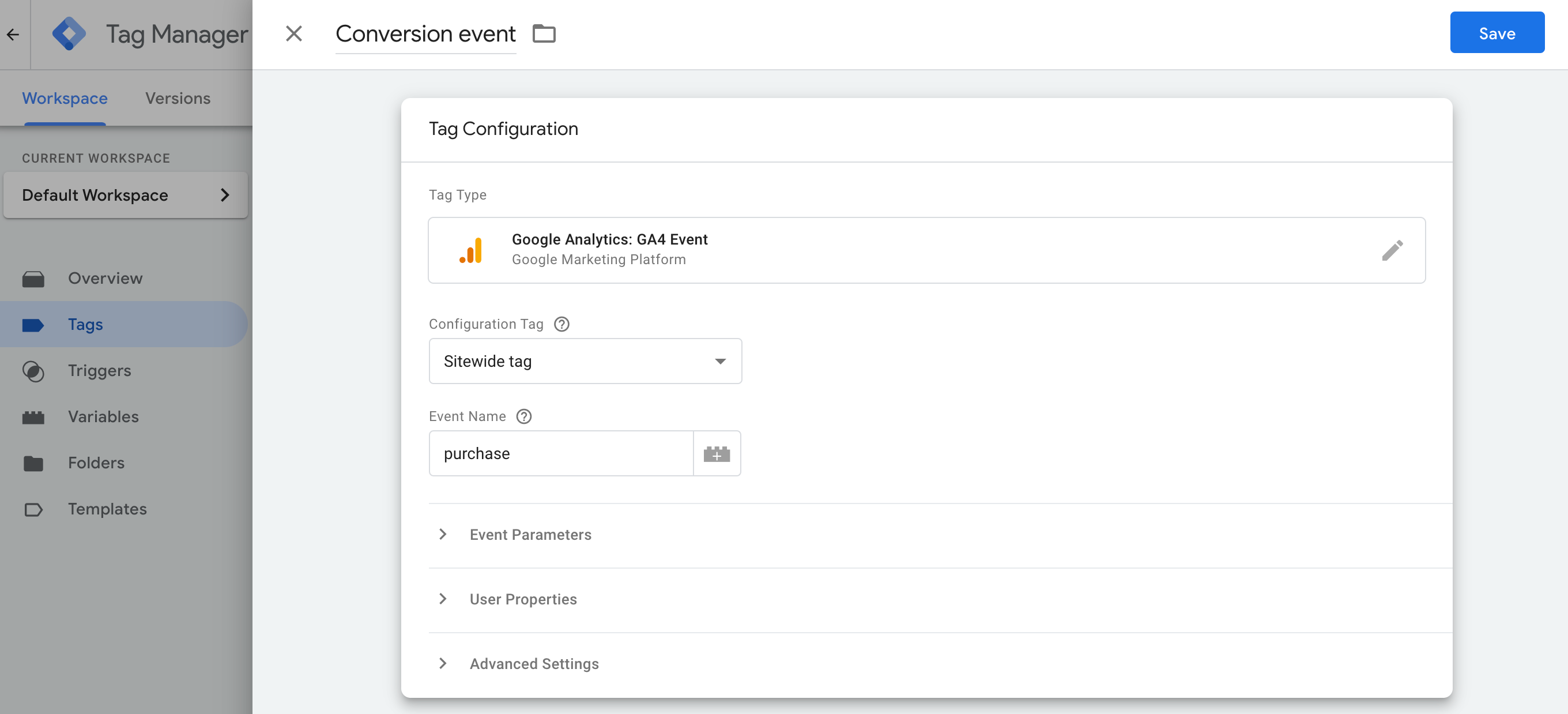
주요 이벤트를 설정하려면 다음 단계를 따르세요.
웹 컨테이너 작업공간에서 Google 애널리틱스: GA4 이벤트 태그를 추가합니다.
구성 태그에서 웹사이트의 Google 태그를 선택합니다.
주요 이벤트에 해당하는 이벤트 이름을 입력합니다.

3단계: 서버 컨테이너에서 광고 전환 추적 태그 설정
Google Ads 전환 추적 태그를 설정하는 방법은 다음과 같습니다.
- 서버 컨테이너 작업공간에서 왼쪽에 있는 태그 메뉴를 엽니다.
- 새로 만들기를 클릭하여 새 태그를 추가합니다.
Google Ads 전환 추적 태그 유형을 선택합니다.
필요한 전환 정보(전환 ID 및 라벨)를 입력합니다. 이러한 값은 Google Ads 계정에서 찾을 수 있습니다.
트리거 메뉴에서 사용 사례에 맞는 기존 트리거를 선택합니다. 요구에 적합한 기존 트리거가 없으면 새 맞춤 트리거
 를 만듭니다.
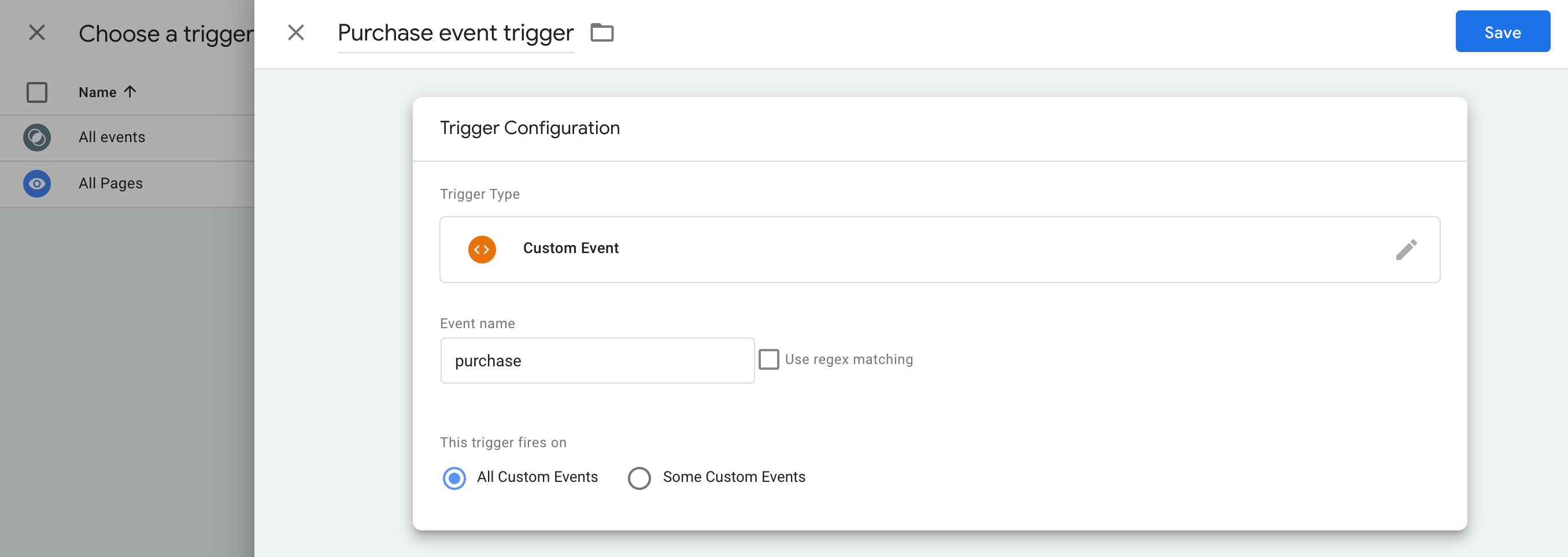
를 만듭니다.맞춤 이벤트에서 태그를 트리거하는 방법은 다음과 같습니다.
- 맞춤 이벤트 트리거를 선택합니다.
- Google 애널리틱스: GA4 이벤트 태그에 사용된 것과 일치하는 이벤트 이름을 입력합니다.

특정 URL에서만 트리거하는 방법은 다음과 같습니다.
- 일부 맞춤 이벤트에서 트리거하는 옵션을 선택합니다.
- 태그가 트리거되어야 하는 URL과 같도록 페이지 URL 변수를 추가합니다.
태그 이름을 지정하고 저장을 클릭합니다.
선택사항: 전환 가치 설정
예를 들어 가격 데이터를 다른 데이터베이스에 저장하는 경우 기본 value 매개변수와 다른 전환 가치를 지정할 수 있습니다.
전환 가치를 계산하는 데 다른 기준을 지정하려면 데이터베이스에서 데이터를 가져올 변수를 설정하고 이 변수를 Google Ads 전환 추적 태그에 할당해야 합니다.
새 변수를 만들려면 다음 안내를 따릅니다.
- 서버 컨테이너에서 변수 메뉴를 엽니다.
- 데이터 입력에 대한 새 사용자 정의 변수를 만듭니다. 예를 들어 Firestore 데이터베이스의 값을 사용하려면 {{Firestore Lookup}} 변수를 만듭니다.
- 변수의 데이터 소스를 지정합니다.
- 변수 이름(예: 'Profit lookup')을 지정하고 저장합니다.
Google Ads 전환 추적 태그에서 맞춤 전환 가치를 설정합니다.
- 서버 컨테이너에서 태그 메뉴를 엽니다.
- 기존 Google Ads 전환 추적 태그를 수정하거나 새 태그를 만듭니다.
맞춤 전환 가치를 구성하려면 다음 두 필드를 지정하세요.
- 전환 가치: 고정 금액을 입력하거나 전에 만든 변수를 지정합니다.
- 통화 코드

태그를 저장합니다.
4단계: 향상된 전환
향상된 전환을 사용하지 않으면 설정 확인으로 건너뛰세요.
향상된 전환을 구성하려면 다음 단계를 따르세요.
사용자 제공 데이터 변수 설정
태그 관리자에서 향상된 전환을 구현할 수 있는 세 가지 방법은 다음과 같습니다. 사용자 제공 데이터를 수집하려면 하나의 옵션만 선택해야 합니다.
| 자동 수집 | 수동 구성 | 코드 구성 | |
|---|---|---|---|
| 수집 방법 | 웹사이트의 코드를 기반으로 사용자 제공 데이터를 자동으로 수집합니다. 입력을 수집할 위치를 관리해야 하는 경우 수동 또는 코드 설정을 선택하세요. |
사용자 제공 데이터를 수집하기 위해 일부 CSS 속성 또는 JavaScript 변수를 지정합니다. 데이터 형식 지정 및 해싱을 관리해야 하는 경우 코드 구성을 선택하세요. |
일치 타겟팅에 사용할 해싱된 고객 데이터를 전송하는 코드 스니펫을 웹사이트에 추가합니다. 이 방법은 전환 태그가 실행될 때마다 일관된 형식의 데이터를 전송하여 향상된 전환의 정확성을 극대화하는 데 가장 좋은 방법입니다. |
| 복잡도 | 간편함 | 보통 | 복잡함 |
| 기술 | 특별한 기술이 필요하지 않음 | HTML 및 CSS | 웹 개발 |
자동 수집
- 웹 컨테이너에서 변수 메뉴를 엽니다.
- 사용자 제공 데이터 유형의 새 사용자 정의 변수를 만듭니다.
- 유형을 자동 수집으로 설정합니다.
- 변수 이름을 지정합니다(예:
My user-defined data). - 저장을 클릭합니다.
수동 구성
- 웹 컨테이너에서 변수 메뉴를 엽니다.
- 사용자 제공 데이터 유형의 새 사용자 정의 변수를 만듭니다.
- 유형을 수동 구성으로 설정합니다.
향상된 전환을 통해 제공하려는 관련 사용자 데이터 필드에 대해 새 변수 또는 기존 변수를 추가합니다.
DOM에서 요소를 지정하려면 새 변수 > 변수 구성 > DOM 요소를 만듭니다.
선택 방법에서 CSS 선택자 또는 ID를 사용할 수 있습니다. 팁: CSS 변수가 자주 변경되는 경우 사이트에 HTML ID를 추가하고 ID 변수를 사용하세요.
CSS 선택자 또는 ID 이름을 입력합니다. '속성 이름' 필드는 비워두어도 됩니다.
DOM 요소 변수의 이름을 지정하고 저장합니다. 그러면 화면이 사용자 제공 데이터 설정으로 돌아갑니다.
사용자 제공 데이터의 이름을, 예를 들어
My user-defined data로 지정합니다.저장을 클릭합니다.
코드 구성
1단계: 향상된 전환 변수 식별 및 정의
데이터가 서버에 도달하기 전에 Google에서 해싱하는 해싱되지 않은 데이터를 전송하거나 사전 해싱된 데이터를 전송할 수 있습니다. 사전 해싱된 데이터를 전송하려면 16진수로 인코딩된 SHA256을 사용하여 데이터를 인코딩하세요. 두 경우 모두 email 또는 phone_number 필드 중 하나 이상을 입력하세요.
해싱되지 않은 데이터를 데이터 영역으로 푸시하려면 다음 안내를 따릅니다.
웹사이트에서 사용자 제공 데이터를 키-값 쌍으로 JavaScript 변수에 저장합니다. 예:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };dataLayer.push()를 사용하여 사용자 데이터를 이벤트와 함께 전송합니다. 예:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
이제 Google 태그 관리자에서 leadsUserData 변수를 사용할 수 있습니다.
사전 해싱된 데이터를 데이터 영역으로 푸시하려면 다음 안내를 따릅니다.
웹사이트에서 16진수로 인코딩된 SHA256을 사용하여 사용자 제공 데이터를 해싱합니다. 인코딩된 데이터의 키는
sha256_로 시작해야 합니다. 예:{'sha256_email_address':await hashEmail(email.trim()), }dataLayer.push()를 사용하여 사용자 데이터를 이벤트와 함께 전송합니다. 아래 예는 개발자가 해싱 함수를 직접 작성했다고 가정하는, 비동기식으로 실행하는 데이터 영역 구현을 보여줍니다.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
이제 Google 태그 관리자에서 leadsUserData 변수를 사용할 수 있습니다.
2단계: 사용자 제공 데이터 변수 만들기
- 웹 컨테이너에서 변수 메뉴를 엽니다.
- 사용자 제공 데이터 유형의 새 사용자 정의 변수를 만듭니다.
- 유형을 코드로 설정합니다.
- 제공하려는 관련 사용자 데이터 필드에서 드롭다운 메뉴를 클릭하고 새 변수를 선택합니다.
- 변수 유형 선택에서 데이터 영역 변수를 선택합니다.
- 데이터 영역 변수에서 저장된 사용자 데이터를 참조합니다. 예:
leadsUserData - 데이터 영역 변수의 이름을 지정하고 저장합니다. 그러면 화면이 사용자 제공 데이터 설정으로 돌아갑니다.
- 사용자 제공 데이터의 이름을, 예를 들어
My user-defined data로 지정합니다. - 저장을 클릭합니다.
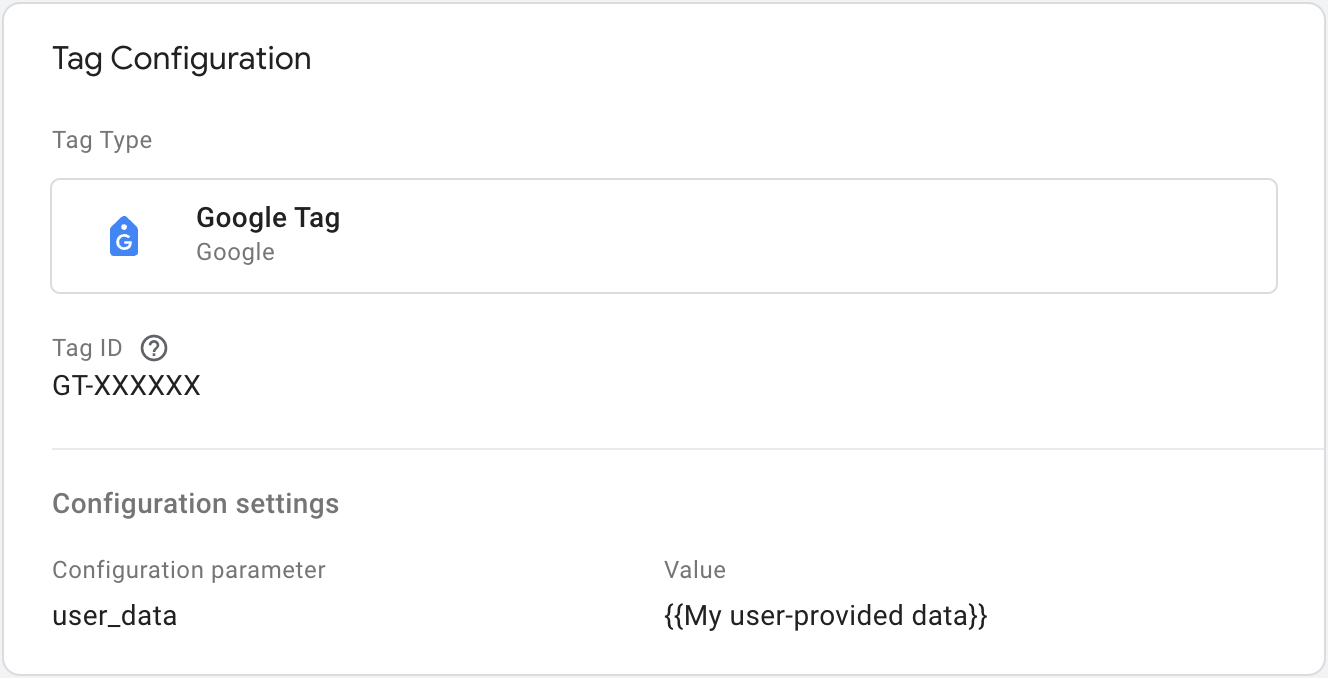
Google 태그에 변수 할당
- 웹 컨테이너에서 태그 메뉴를 엽니다.
- 데이터를 태그 관리 서버에 전송하는 데 사용하는 Google 태그를 수정합니다.
- 구성 설정에서
user_data라는 새 구성 매개변수를 추가합니다. 값을 사용자 제공 데이터 변수(예:{{My user-provided data}})로 설정합니다. 변경사항을 저장합니다. 태그는 다음과 같이 표시됩니다.

서버 측 광고 전환 추적 태그 구성
서버 컨테이너에서 향상된 전환을 사용 설정하려면 다음 안내를 따릅니다.
- 서버 작업공간에서 태그 메뉴를 엽니다.
- Google Ads 전환 추적 태그를 수정합니다.
저장을 눌러 변경사항을 저장합니다.

5단계: 설정 확인
서버 컨테이너로 데이터를 전송하기 시작했다면 다음 단계에 따라 제대로 작동하는지 확인할 수 있습니다.
- 웹사이트를 엽니다.
- Google 태그 관리자 서버 컨테이너에서 미리보기를 선택합니다. Tag Assistant가 시작되고 서버 컨테이너를 로드합니다.
- 태그 탭에는 실행된 모든 태그가 표시됩니다. 구성한 태그가 실행되었는지 확인합니다.
- 콘솔 탭에는 서버 컨테이너로 데이터를 전송하는 동안 발생한 모든 오류가 표시됩니다. 오류를 확인하고 해결합니다.
태그 관리자 컨테이너를 디버깅하는 데 도움이 필요하면 미리보기 및 디버그 도움말을 참고하세요.
다음 단계
Google Ads 전환 추적 태그가 의도한 대로 작동하면 웹 컨테이너에서 동일한 플러드라이트 태그를 모두 삭제하여 데이터 중복을 피할 수 있습니다.
Google Ads 리마케팅 캠페인도 사용하고 있는데 서버 측 태그 지정을 사용하여 캠페인을 측정하려면 Google Ads 리마케팅을 설정하세요.