Tag Manager del servidor te permite mover tus etiquetas de eventos de datos proporcionados por el usuario de Google Ads de la página web al servidor. Mover estas etiquetas al servidor reduce la cantidad de código que tienes para ejecutar en la página y ayuda a mejorar la velocidad de carga de la página. En este documento, se describe cómo configurar tu contenedor web y el contenedor de servidor de Tag Manager para usar la etiqueta de evento de datos proporcionados por el usuario de Google Ads.
Antes de comenzar
En este documento, se supone que ya tienes lo siguiente:
- Derechos de administrador en Google Ads y Google Tag Manager
- Cómo configurar Google Tag Manager
- Creaste un contenedor de servidor
- Configura el cliente de Google Analytics: GA4
Paso 1: Configura la etiqueta del vinculador de conversiones
Para permitir que Google Ads envíe datos a Tag Manager, debes configurar la etiqueta del vinculador de conversiones.
Si ya tienes una etiqueta del vinculador de conversiones configurada en tu contenedor de servidor, puedes omitir este paso.
Para configurar la etiqueta del Vinculador de conversiones, sigue estos pasos:
- En el lugar de trabajo del contenedor de servidor, abre el menú Etiquetas en el lado izquierdo de la página.
- Haz clic en Nuevo para agregar una etiqueta nueva.
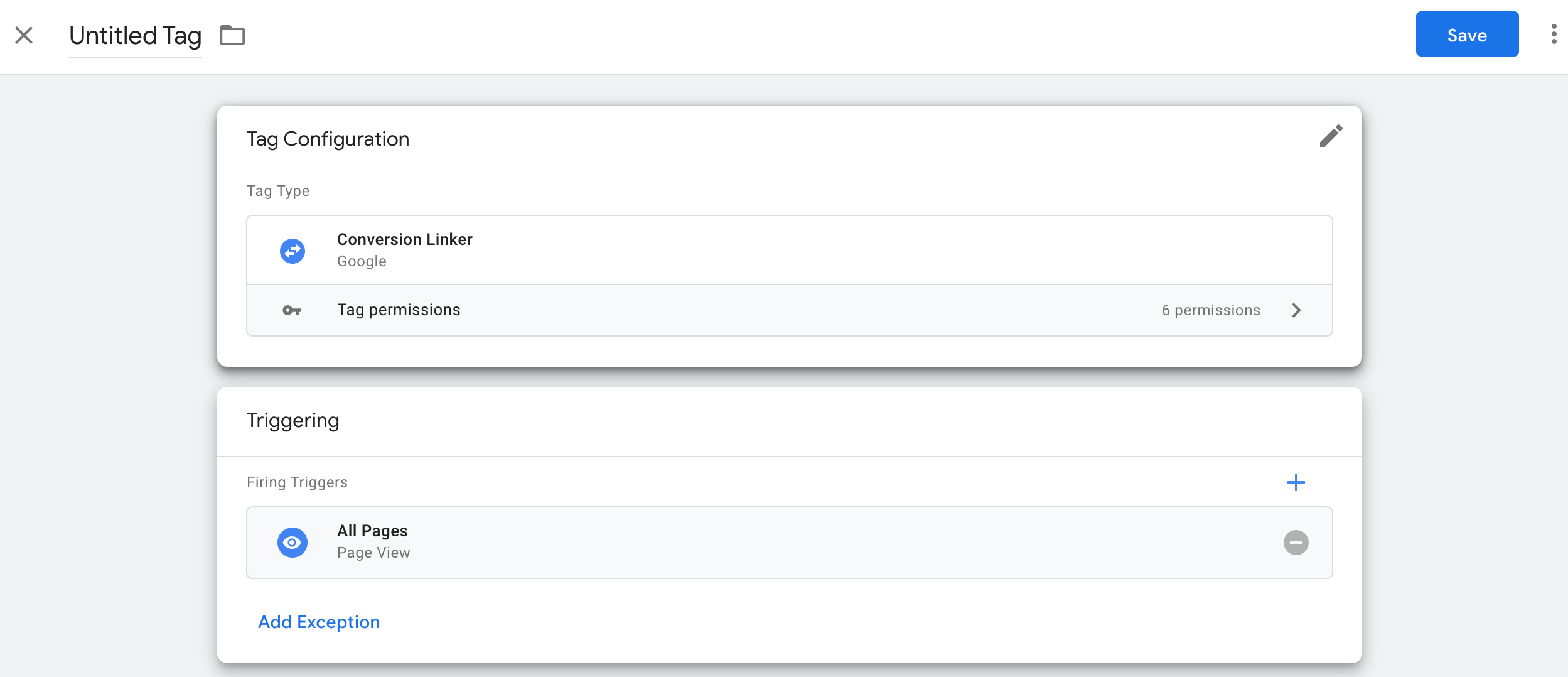
- Selecciona el tipo de etiqueta Vinculador de conversiones.
- Configura el activador que hará que se active la etiqueta del servidor del vinculador de conversiones.
En la mayoría de los casos, el activador Todas las páginas es la mejor opción. - Asigna un nombre a la etiqueta y haz clic en Guardar.

Paso 2: Configura la etiqueta de evento de datos proporcionados por el usuario de Google Ads en el contenedor de servidor
Para configurar la etiqueta de evento de datos proporcionados por el usuario de Google Ads, sigue estos pasos:
- En el lugar de trabajo del contenedor de servidor, abre el menú Etiquetas en el lado izquierdo de la página.
- Haz clic en Nuevo para agregar una etiqueta nueva.
- Selecciona el tipo de etiqueta Evento de datos proporcionados por el usuario de Google Ads.
Ingresa la información de conversión requerida (ID de conversión). Puedes encontrar estos valores en tu cuenta de Google Ads.
En el menú Activando, selecciona un activador existente si se ajusta a tu caso de uso. Si ningún activador preexistente cubre tus necesidades, crea un nuevo activador personalizado
 .
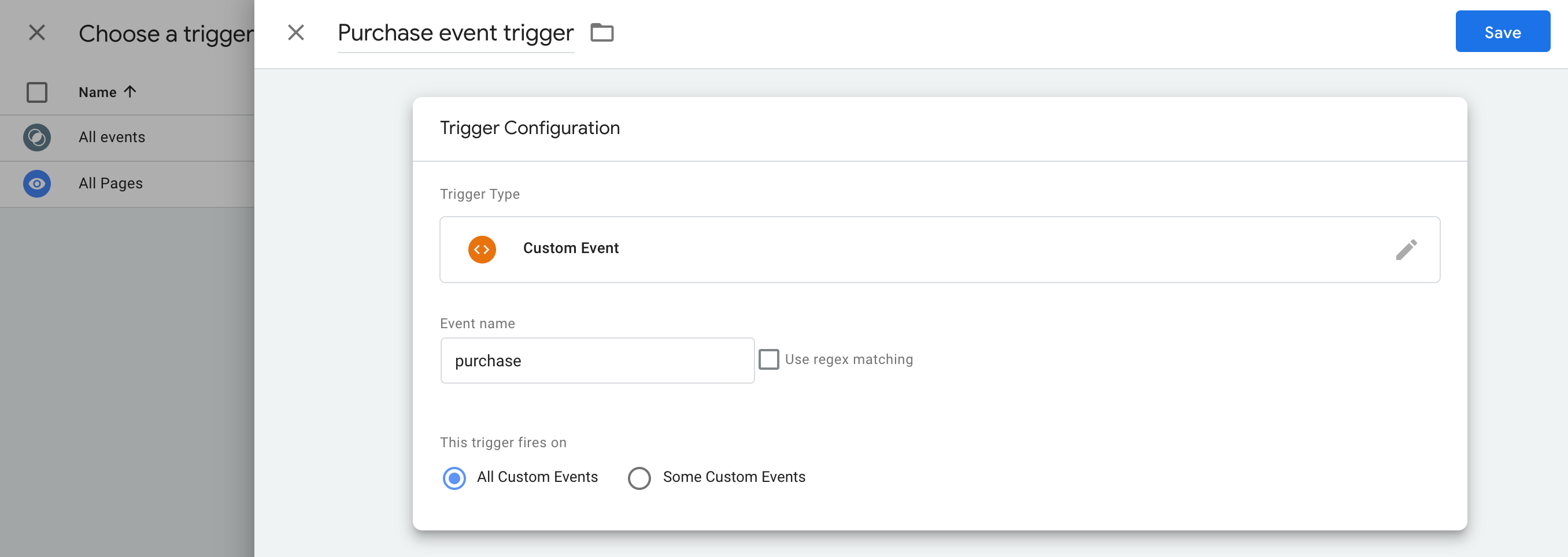
.Para activar la etiqueta en un evento personalizado, sigue estos pasos:
- Elige el activador Evento personalizado.
- Ingresa el nombre del evento que coincida con el que se usa en la etiqueta Google Analytics: evento de GA4.

Para activar solo en URLs específicas, sigue estos pasos:
- Selecciona la opción para activar Algunos eventos personalizados.
- Agrega la variable URL de la página para que sea igual a la URL en la que se debe activar la etiqueta.
Asigna un nombre a la etiqueta y haz clic en Guardar.
Paso 3: Configura los datos del usuario
La etiqueta se basa en los datos del usuario disponibles en el evento, de manera similar a las conversiones avanzadas.
Cómo configurar una variable de datos proporcionados por el usuario
Existen 3 formas en las que puedes implementar las conversiones avanzadas en Tag Manager. Solo debes elegir una opción para recopilar los datos proporcionados por el usuario.
| Recopilación automática | Configuración manual | Configuración de código | |
|---|---|---|---|
| Método de recopilación | Recopila automáticamente los datos proporcionados por el usuario en función del código de tu sitio web. Si necesitas controlar dónde recopilar las entradas, opta por una configuración manual o con código. |
Especifica determinadas propiedades de CSS o variables de JavaScript para recopilar datos proporcionados por el usuario. Si necesitas controlar el formato de datos y la codificación hash, opta por la configuración con código. |
Agrega a tu sitio web un fragmento de código que envíe datos del cliente con codificación hash para establecer coincidencias. Este método es la mejor opción para maximizar la precisión de las conversiones avanzadas, ya que te permite enviar datos con formato coherentes cada vez que se activa tu etiqueta de conversión. |
| Complejidad | Sencillo | Media | Complejo |
| Habilidades | No se necesitan habilidades especiales | HTML y CSS | Desarrollo web |
Recopilación automática
- En tu contenedor web, abre el menú Variables.
- Crea una Variable definida por el usuario nueva del tipo Datos proporcionados por el usuario.
- Establece Tipo en Recopilación automática.
- Asigna un nombre a la variable, por ejemplo,
My user-defined data. - Haz clic en Guardar.
Configuración manual
- En tu contenedor web, abre el menú Variables.
- Crea una Variable definida por el usuario nueva del tipo Datos proporcionados por el usuario.
- Establece el Tipo en Configuración manual.
En el campo de datos relevantes del usuario que deseas proporcionar a través de las conversiones avanzadas, agrega una variable nueva o existente.
Para especificar un elemento DOM, crea una Nueva variable > Configuración de la variable > Elemento DOM.
En Método de selección, puedes usar un selector CSS o un ID. Sugerencia: Si tus variables de CSS cambian con frecuencia, agrega un ID de HTML a tu sitio y utiliza la variable de ID.
Ingresa el selector CSS o el nombre de ID. Puedes dejar en blanco el campo Nombre del atributo.
Asigna un nombre a la variable del elemento DOM y guárdala. La pantalla regresará a la configuración de Datos proporcionados por el usuario.
Asigna un nombre a la variable Datos proporcionados por el usuario, por ejemplo,
My user-defined data.Haz clic en Guardar.
Configuración con código
Paso 1: Identifica y define tus variables de conversiones avanzadas
Puedes enviar datos sin codificación hash (en ese caso, Google les aplicará dicha codificación antes de que lleguen a los servidores) o datos con codificación hash previa. Si decides enviar datos con codificación hash previamente, codifícalos con SHA256 con codificación hexadecimal. En cualquier caso, proporciona al menos uno de los siguientes campos: email o phone_ number.
Para enviar datos sin codificación hash a la capa de datos, sigue estos pasos:
En tu sitio web, almacena los datos proporcionados por el usuario como pares clave-valor en una variable de JavaScript. Por ejemplo:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Envía los datos del usuario junto con un evento mediante dataLayer.push(). Por ejemplo:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
La variable leadsUserData ahora está disponible en Google Tag Manager.
Para enviar datos codificados con hash previamente a la capa de datos, haz lo siguiente:
En su sitio web, utilice la codificación hash en sus datos proporcionados por el usuario con codificación hexadecimal SHA256. La clave para los datos codificados debe comenzar con
sha256_. Por ejemplo:{'sha256_email_address':await hashEmail(email.trim()), }Envía los datos del usuario junto con un evento mediante
dataLayer.push(). En el siguiente ejemplo, se muestra una implementación de la capa de datos que supone que tú mismo escribiste una función hash, que se ejecuta de manera asíncrona.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
La variable leadsUserData ahora está disponible en Google Tag Manager.
Paso 2: Crea la variable de datos proporcionados por el usuario
- En tu contenedor web, abre el menú Variables.
- Crea una Variable definida por el usuario nueva del tipo Datos proporcionados por el usuario.
- Configura el Tipo como Código.
- En el campo relevante de datos del usuario que deseas proporcionar, haz clic en el menú desplegable y selecciona Nueva variable.
- En Elegir un tipo de variable, selecciona Variable de capa de datos.
- En la Variable de capa de datos, haz referencia a tus datos de usuario almacenados. Por ejemplo,
leadsUserData - Asigna un nombre a la variable de capa de datos y guárdala. La pantalla regresará a la configuración de Datos proporcionados por el usuario.
- Asigna un nombre a la variable Datos proporcionados por el usuario, por ejemplo,
My user-defined data. - Haz clic en Guardar.
Asigna la variable a la etiqueta de Google
- En tu contenedor web, abre el menú Etiquetas.
- Edita la etiqueta de Google que usas para enviar datos al servidor de etiquetado.
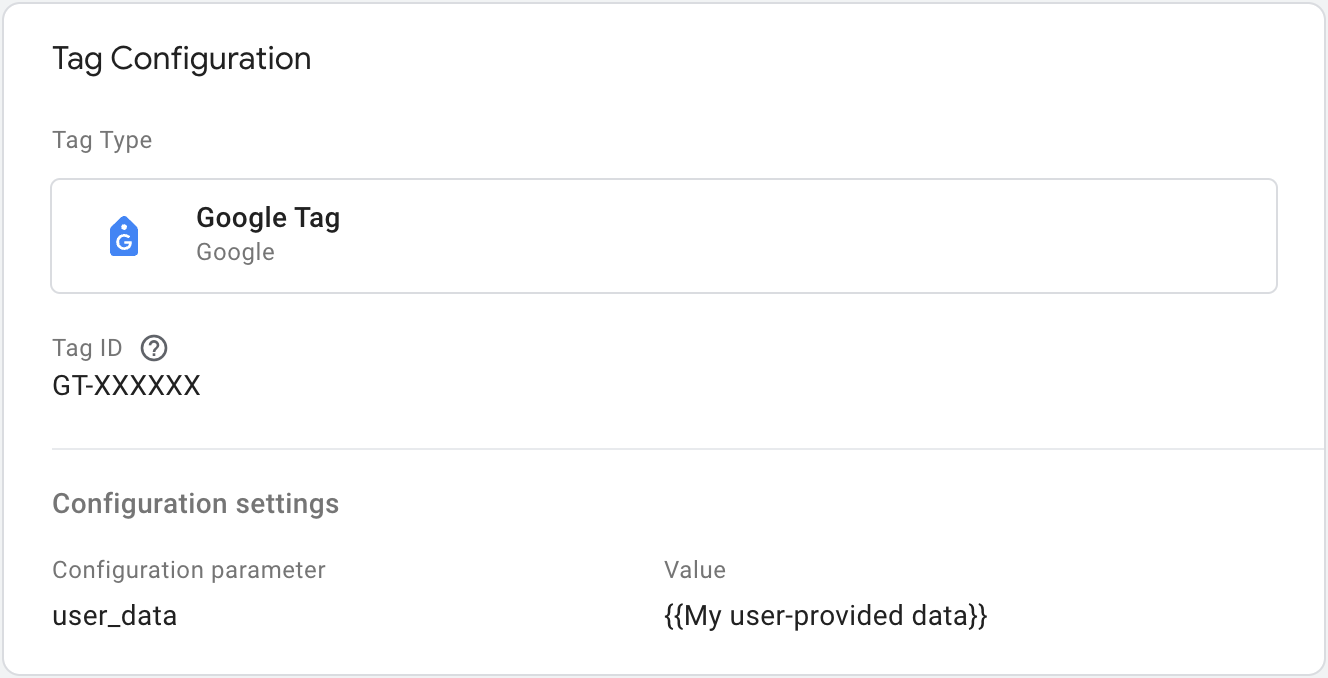
- En Configuración, agrega un nuevo parámetro de configuración llamado
user_data. Establece el Valor en la variable Datos proporcionados por el usuario, por ejemplo,{{My user-provided data}}. Guarde sus cambios. Tu etiqueta debería verse de la siguiente manera:

Paso 4: Valida tu configuración
Una vez que comiences a enviar datos con el contenedor de servidor, puedes seguir estos pasos para verificar si funciona correctamente:
- Abre tu sitio web.
- En el contenedor de servidor de Google Tag Manager, selecciona Vista previa. Se iniciará Tag Assistant y se cargará el contenedor del servidor.
- En la pestaña Etiquetas, se muestran todas las etiquetas que se activaron. Asegúrate de verificar si se activó la etiqueta que configuraste.
- En la pestaña Console, se muestran los errores que se produjeron durante la transmisión de datos al contenedor del servidor. Verifica si hay errores y corrígelos.
Para obtener más ayuda con la depuración de contenedores de Tag Manager, consulta la ayuda sobre la vista previa y la depuración.
Próximos pasos
Una vez que tu etiqueta de evento de datos proporcionados por el usuario de Google Ads funcione según lo previsto, puedes quitar las etiquetas de evento de datos proporcionados por el usuario de Google Ads equivalentes en un contenedor web para evitar la duplicación de datos.
