Tag Manager côté serveur vous permet de déplacer vos balises d'événement de données fournies par l'utilisateur Google Ads de la page Web vers le serveur. Déplacer ces balises vers le serveur réduit la quantité de code que vous devez exécuter sur la page et améliore la vitesse de chargement de la page. Ce document explique comment configurer votre conteneur Web et votre conteneur serveur Tag Manager pour utiliser la balise d'événement de données fournies par l'utilisateur Google Ads.
Avant de commencer
Ce document suppose que vous disposez des éléments suivants:
- Droits d'administrateur dans Google Ads et Google Tag Manager
- Configurer Google Tag Manager
- créé un conteneur serveur ;
- Configurer le client Google Analytics: GA4
Étape 1: Configurez la balise Conversion Linker
Pour autoriser Google Ads à envoyer des données à Tag Manager, vous devez configurer la balise Conversion Linker.
Si vous avez déjà configuré une balise Conversion Linker dans votre conteneur serveur, vous pouvez ignorer cette étape.
Pour configurer la balise Conversion Linker:
- Dans l'espace de travail de votre conteneur serveur, ouvrez le menu Tags situé à gauche de la page.
- Cliquez sur Nouveau pour ajouter une balise.
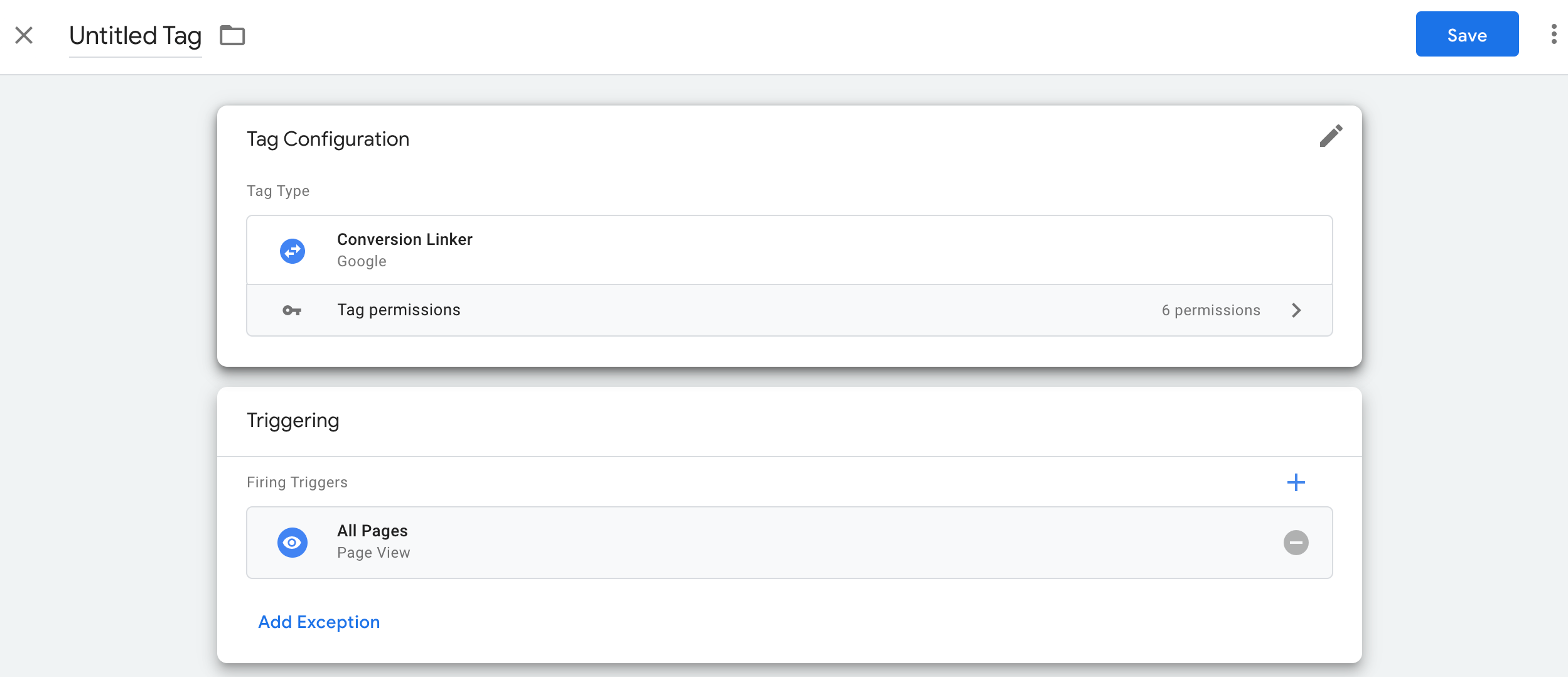
- Sélectionnez le type de balise Conversion Linker.
- Configurez le déclencheur qui activera la balise Conversion Linker côté serveur.
Dans la plupart des cas, le déclencheur Toutes les pages est la meilleure option. - Attribuez un nom à la balise, puis cliquez sur Enregistrer.

Étape 2: Configurez le tag Événement de données fournies par l'utilisateur Google Ads dans le conteneur serveur
Pour configurer le tag d'événement pour données fournies par l'utilisateur Google Ads, procédez comme suit:
- Dans l'espace de travail de votre conteneur serveur, ouvrez le menu Tags sur le côté gauche de la page.
- Cliquez sur Nouveau pour ajouter une balise.
- Sélectionnez le type de balise Événement de données fournies par l'utilisateur Google Ads.
Saisissez les informations de conversion requises (ID de conversion). Vous pouvez trouver ces valeurs dans votre compte Google Ads.
Dans le menu Déclenchement, sélectionnez un déclencheur existant s'il correspond à votre cas d'utilisation. Si aucun déclencheur préexistant ne répond à vos besoins, créez un déclencheur personnalisé
 .
.Pour déclencher la balise sur un événement personnalisé:
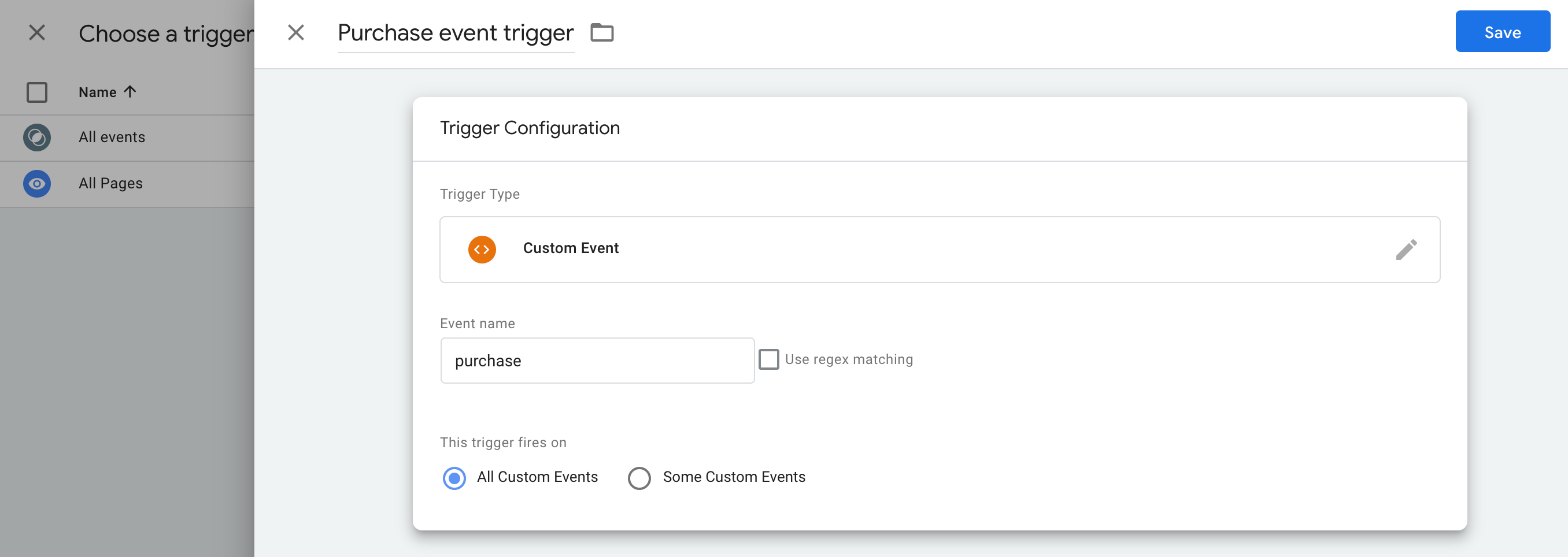
- Sélectionnez le déclencheur Événement personnalisé.
- Saisissez le nom de l'événement qui correspond à celui utilisé dans la balise Google Analytics: Événement GA4.

Pour ne déclencher le suivi que sur des URL spécifiques:
- Sélectionnez l'option de déclenchement sur Certains événements personnalisés.
- Ajoutez la variable URL de la page pour qu'elle soit égale à l'URL sur laquelle la balise doit se déclencher.
Attribuez un nom à la balise, puis cliquez sur Enregistrer.
Étape 3: Configurer les données utilisateur
La balise s'appuie sur les données utilisateur disponibles dans l'événement, comme pour le suivi avancé des conversions.
Configurer une variable de données fournies par l'utilisateur
Il existe trois méthodes pour implémenter le suivi avancé des conversions dans Tag Manager. Il vous suffit de choisir une option afin de collecter les données fournies par l'utilisateur.
| Collecte automatique | Configuration manuelle | Configuration du code | |
|---|---|---|---|
| Méthode de collecte | Collecte automatiquement les données fournies par les utilisateurs en fonction du code de votre site Web. Si vous souhaitez pouvoir contrôler où collecter les entrées, optez pour une configuration manuelle ou avec code. |
Spécifiez certaines propriétés CSS ou variables JavaScript pour collecter les données fournies par l'utilisateur. Si vous souhaitez pouvoir contrôler le hachage et le formatage des données, optez pour la configuration avec code. |
Ajoutez à votre site Web un extrait de code qui envoie les données client hachées pour la mise en correspondance. Cette méthode est idéale pour optimiser la justesse du suivi avancé des conversions. En effet, elle vous permet d'envoyer des données correctement formatées chaque fois que votre balise de conversion se déclenche. |
| Complexité | Simple | Moyenne | Complexe |
| Compétences | Ne nécessite aucune compétence particulière | HTML et CSS | Développement Web |
Collecte automatique
- Dans votre conteneur Web, ouvrez le menu Variables.
- Créez une variable définie par l'utilisateur de type Données fournies par l'utilisateur.
- Définissez le Type sur Collecte automatique.
- Nommez la variable, par exemple
My user-defined data. - Cliquez sur Enregistrer.
Configuration manuelle
- Dans votre conteneur Web, ouvrez le menu Variables.
- Créez une variable définie par l'utilisateur de type Données fournies par l'utilisateur.
- Définissez Type sur Configuration manuelle.
En ce qui concerne le champ pertinent des données utilisateur que vous souhaitez fournir via le suivi avancé des conversions, ajoutez une variable nouvelle ou existante.
Pour préciser un élément du DOM, sélectionnez Nouvelle variable > Configuration de la variable > Élément DOM.
Sous Mode de sélection, vous pouvez utiliser un sélecteur CSS ou un ID. Conseil: Si vos variables CSS changent fréquemment, ajoutez un ID HTML à votre site et utilisez la variable d'ID.
Saisissez le sélecteur CSS ou le nom de l'ID. Vous pouvez laisser le champ "Nom de l'attribut" vide.
Attribuez un nom à la variable d'élément DOM, puis enregistrez-la. Votre écran revient alors aux paramètres des données fournies par l'utilisateur.
Nommez la variable Données fournies par l'utilisateur (par exemple,
My user-defined data).Cliquez sur Enregistrer.
Configuration avec code
Étape 1 : Identifiez et définissez les variables pour le suivi avancé des conversions
Vous pouvez envoyer soit des données non hachées, que Google hachera avant qu'elles ne parviennent aux serveurs, soit des données préhachées. Si vous envoyez des données préhachées, veuillez les encoder à l'aide de l'algorithme SHA256 encodé en hexadécimal. Dans les deux cas, fournissez au moins l'un des champs suivants : "email" ou "phone_number".
Pour transmettre des données non hachées à la couche de données:
Sur votre site Web, stockez les données fournies par l'utilisateur en tant que paires clé/valeur dans une variable JavaScript. Exemple :
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Envoyez les données utilisateur avec un événement utilisant dataLayer.push(). Exemple:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
La variable leadsUserData est désormais disponible dans Google Tag Manager.
Pour transmettre les données préhachées à la couche de données :
Sur votre site Web, hachez les données fournies par l'utilisateur à l'aide de l'algorithme SHA256 encodé en hexadécimal. La clé des données encodées doit commencer par
sha256_. Exemple :{'sha256_email_address':await hashEmail(email.trim()), }Envoyez les données utilisateur avec un événement à l'aide de
dataLayer.push(). L'exemple ci-dessous illustre l'implémentation d'une couche de données qui part du principe que vous avez vous-même écrit une fonction de hachage que vous exécutez de manière asynchrone.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
La variable leadsUserData est désormais disponible dans Google Tag Manager.
Étape 2: Créez la variable de données fournies par l'utilisateur
- Dans votre conteneur Web, ouvrez le menu Variables.
- Créez une variable définie par l'utilisateur de type Données fournies par l'utilisateur.
- Définissez le Type sur Code.
- En ce qui concerne le champ pertinent des données utilisateur que vous souhaitez fournir, cliquez sur le menu déroulant, puis sélectionnez Nouvelle variable.
- Sous Sélectionner un type de variable, choisissez Variable de couche de données.
- Dans la Variable de couche de données, faites référence aux données utilisateur stockées. Exemple :
leadsUserData - Attribuez un nom à la variable de couche de données, puis enregistrez-la. Votre écran revient alors aux paramètres des données fournies par l'utilisateur.
- Nommez la variable Données fournies par l'utilisateur (par exemple,
My user-defined data). - Cliquez sur Enregistrer.
Attribuer la variable à la balise Google
- Dans votre conteneur Web, ouvrez le menu Balises.
- Modifiez la balise Google que vous utilisez pour envoyer des données au serveur de taggage.
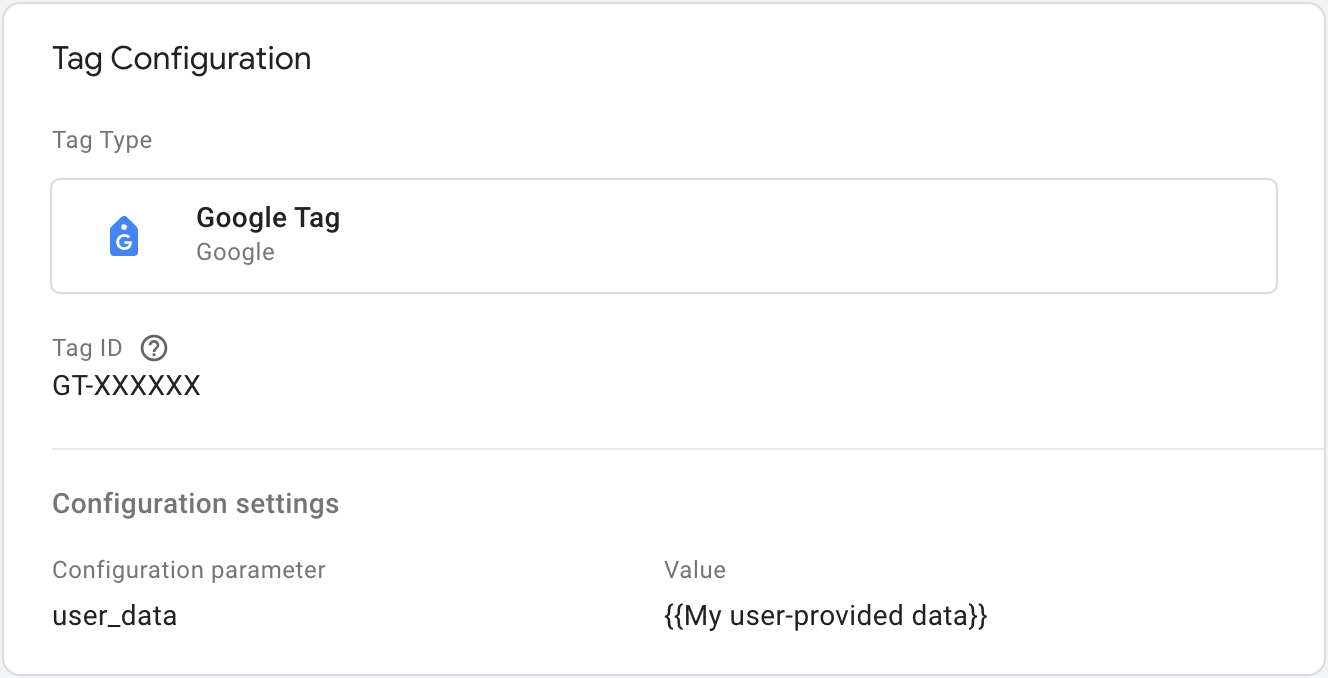
- Sous Paramètres de configuration, ajoutez un paramètre de configuration appelé
user_data. Définissez Valeur sur la variable Données fournies par l'utilisateur, par exemple{{My user-provided data}}. Enregistrez les modifications. Votre balise doit se présenter comme suit:

Étape 4: Validez votre configuration
Une fois que vous commencez à envoyer des données avec le conteneur serveur, vous pouvez vérifier s'il fonctionne correctement en procédant comme suit:
- Ouvrez votre site Web.
- Dans votre conteneur serveur Google Tag Manager, sélectionnez Prévisualiser. Tag Assistant démarrera et chargera votre conteneur serveur.
- L'onglet Balises affiche toutes les balises qui ont été déclenchées. Assurez-vous que la balise que vous avez configurée s'est déclenchée.
- L'onglet Console affiche toutes les erreurs qui se sont produites lors de la transmission des données au conteneur serveur. Recherchez les erreurs et corrigez-les.
Pour obtenir de l'aide supplémentaire pour déboguer des conteneurs Tag Manager, consultez Aide pour prévisualiser et déboguer.
Étapes suivantes
Une fois que votre tag d'événement pour données fournies par l'utilisateur Google Ads fonctionne comme prévu, vous pouvez supprimer tous les tags équivalents d'événement pour données fournies par l'utilisateur Google Ads dans un conteneur Web afin d'éviter la duplication des données.