伺服器端代碼管理工具可讓您將 Google Ads 使用者提供的資料事件代碼從網頁移至伺服器。將這些代碼移至伺服器可減少網頁中執行的程式碼量,有助於提升網頁載入速度。本文說明如何設定代碼管理工具網站容器和伺服器容器,以使用 Google Ads 使用者提供的資料事件代碼。
事前準備
本文假設您已具備下列條件:
- Google Ads 和 Google 代碼管理工具中的管理員權限
- 設定 Google 代碼管理工具
- 建立伺服器容器
- 設定 Google Analytics:GA4 用戶端
步驟 1:設定轉換連接器代碼
如要讓 Google Ads 將資料傳送至代碼管理工具,您必須設定轉換連接器代碼。
如果您已在伺服器容器中設定轉換連接器代碼,可以略過這個步驟。
如要設定轉換連接器代碼,請按照下列步驟操作:
- 在伺服器容器工作區中,開啟頁面左側的「Tag」選單。
- 按一下「新增」即可加入新代碼。
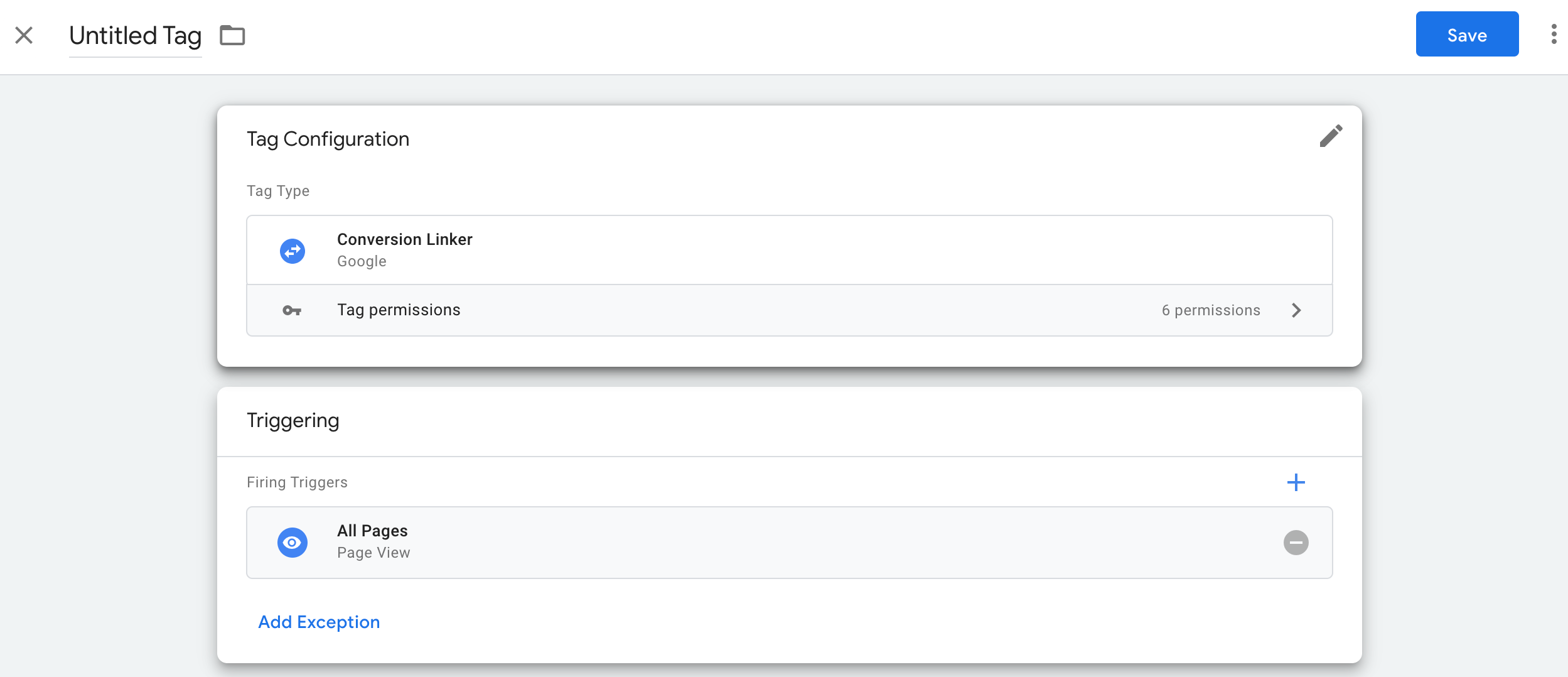
- 選取「轉換連接器」代碼類型。
- 設定可讓「轉換連接器」伺服器端代碼觸發的觸發條件。
在大多數情況下,「所有網頁」觸發條件是最佳選項。 - 為代碼命名,然後按一下「儲存」。

步驟 2:在伺服器容器中設定 Google Ads 使用者提供的資料事件代碼
如要設定 Google Ads 使用者提供的資料事件代碼,請按照下列步驟操作:
- 在伺服器容器工作區中,開啟頁面左側的「代碼」選單。
- 按一下「新增」加入新代碼。
- 選取「Google Ads 使用者提供的資料事件」代碼類型。
輸入必要的轉換資訊 (轉換 ID)。您可以在 Google Ads 帳戶中找到這些值。
在「觸發條件」選單中,選取符合用途的現有觸發條件。如果沒有現有的觸發條件可滿足您的需求,請建立新的自訂觸發條件
 。
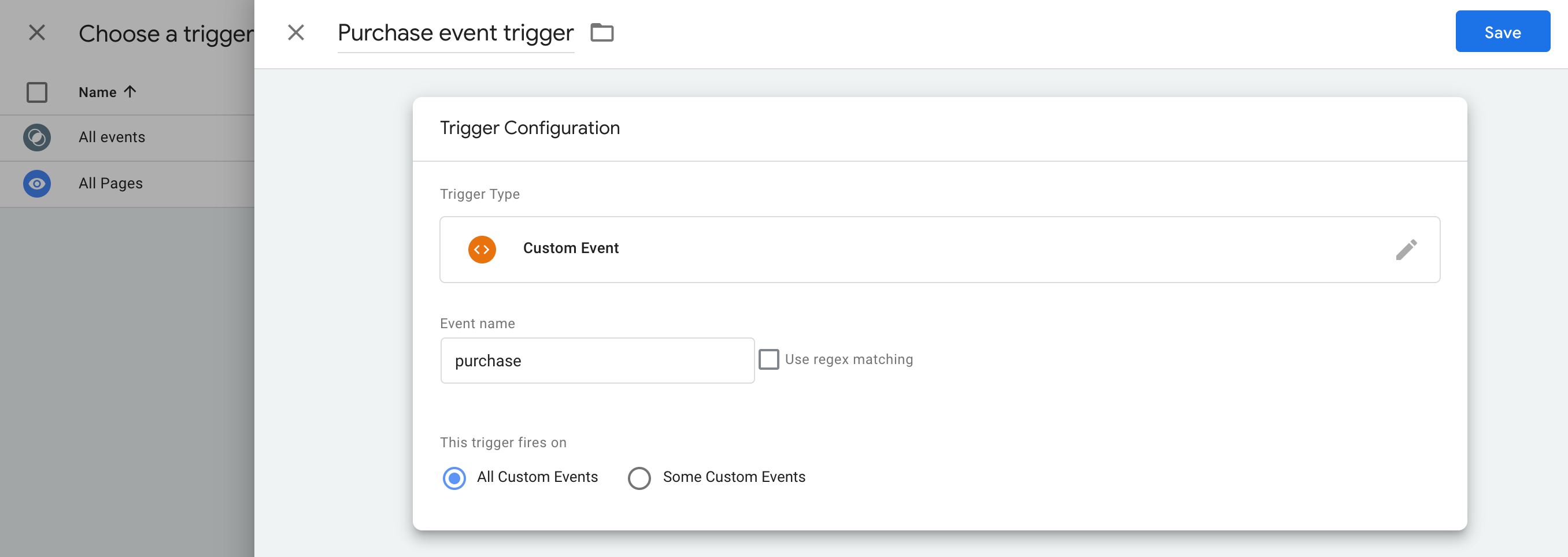
。如要針對自訂事件觸發代碼,請按照下列步驟操作:
- 選擇「自訂事件」觸發條件。
- 輸入的事件名稱必須與「Google Analytics:GA4 事件」代碼中使用的名稱相符。

如要只在特定網址上觸發:
- 選取「部分自訂事件」的觸發條件。
- 新增 網頁網址變數,等同於代碼應觸發的網址。
輸入代碼名稱,然後按一下「儲存」。
步驟 3:設定使用者資料
這個代碼會依賴事件中提供的使用者資料,類似於強化轉換
設定使用者提供的資料變數
如要在代碼管理工具中導入強化轉換,有以下 3 種做法: 您只需要選擇其中一個選項來收集使用者提供的資料。
| 自動收集 | 手動設定 | 程式碼設定 | |
|---|---|---|---|
| 收集方法 | 根據網站程式碼自動收集使用者提供的資料。 如需控管收集輸入內容的位置,請選擇手動或程式碼設定。 |
指定 CSS 屬性或 JavaScript 變數來收集使用者提供的資料。 如需控管資料格式和雜湊,請選擇程式碼設定。 |
在網站上加入程式碼片段,傳送經雜湊處理的顧客數位資料,以供系統比對。 這種方法可確保轉換代碼觸發時能傳送格式一致的資料,因此是提升強化轉換準確度的最佳選項。 |
| 複雜度 | 簡單 | 中 | 複雜 |
| 技能 | 不需要特殊技能 | HTML 和 CSS | 網站開發 |
自動資料收集
- 在網路容器中開啟「變數」選單。
- 建立新的「使用者定義變數」,類型為「使用者提供的資料」。
- 將「類型」設為「自動收集」。
- 為變數命名,例如
My user-defined data。 - 按一下 [儲存]。
手動設定
- 在網路容器中開啟「變數」選單。
- 建立新的「使用者定義變數」,類型為「使用者提供的資料」。
- 將「類型」設為「手動設定」。
針對您想透過強化轉換提供的相關使用者資料欄位,新增新的或現有的變數。
如要透過 DOM 指定元素,請建立「新增變數」>「變數設定」>「DOM 元素」。
在「選取方式」下方,您可以使用 CSS 選取器或 ID。提示:如果 CSS 變數經常變更,請在網站中新增 HTML ID,然後使用 ID 變數。
輸入 CSS 選取器或 ID 名稱。「Attribute name」欄位可留空。
為 DOM 元素變數命名並儲存。畫面隨即回到「使用者提供的資料」設定。
將變數命名為「User-Provided Data」變數,例如
My user-defined data。按一下 [儲存]。
程式碼設定
步驟 1:識別並定義強化轉換變數
您可以傳送未經雜湊處理的資料,而 Google 會在資料送達伺服器前進行雜湊處理;也可以預先對資料進行雜湊處理。如果您決定傳送預先經過雜湊處理的資料,請使用十六進位編碼 SHA256 對資料進行編碼。無論選擇哪一種做法,請至少提供以下其中一個欄位:email 或 phone_ number。
如何將「未經雜湊處理」的資料推送至資料層:
在您的網站上,將使用者提供的資料以鍵/值組合的形式儲存在 JavaScript 變數中。例如:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };使用 dataLayer.push() 傳送使用者資料與事件。例如:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
Google 代碼管理工具現在可使用 leadsUserData 變數。
如要將預先雜湊處理資料推送至資料層,請按照下列步驟操作:
在網站上,使用十六進位編碼 SHA256 對使用者提供的資料進行雜湊處理。編碼資料的金鑰必須以
sha256_開頭。例如:{'sha256_email_address':await hashEmail(email.trim()), }使用
dataLayer.push()將使用者資料與事件一起傳送。以下範例顯示資料層實作,假設您自行編寫了雜湊函式,而該函式是以非同步方式執行。<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
Google 代碼管理工具現在可使用 leadsUserData 變數。
步驟 2:建立使用者提供的資料變數
- 在網路容器中開啟「變數」選單。
- 建立新的「使用者定義變數」,類型為「使用者提供的資料」。
- 將「類型」設為「程式碼」。
- 針對您要提供的相關使用者資料欄位,點選下拉式選單並選取「新增變數」。
- 在「請選擇變數類型」下方,選取「資料層變數」。
- 在「資料層變數」中,參照您儲存的使用者資料。例如
leadsUserData。 - 為資料層變數命名並儲存。畫面隨即回到「使用者提供的資料」設定。
- 將變數命名為「User-Provided Data」變數,例如
My user-defined data。 - 按一下 [儲存]。
將變數指派給 Google 代碼
- 在網路容器中開啟「代碼」選單。
- 編輯用於將資料傳送至標記伺服器的 Google 代碼。
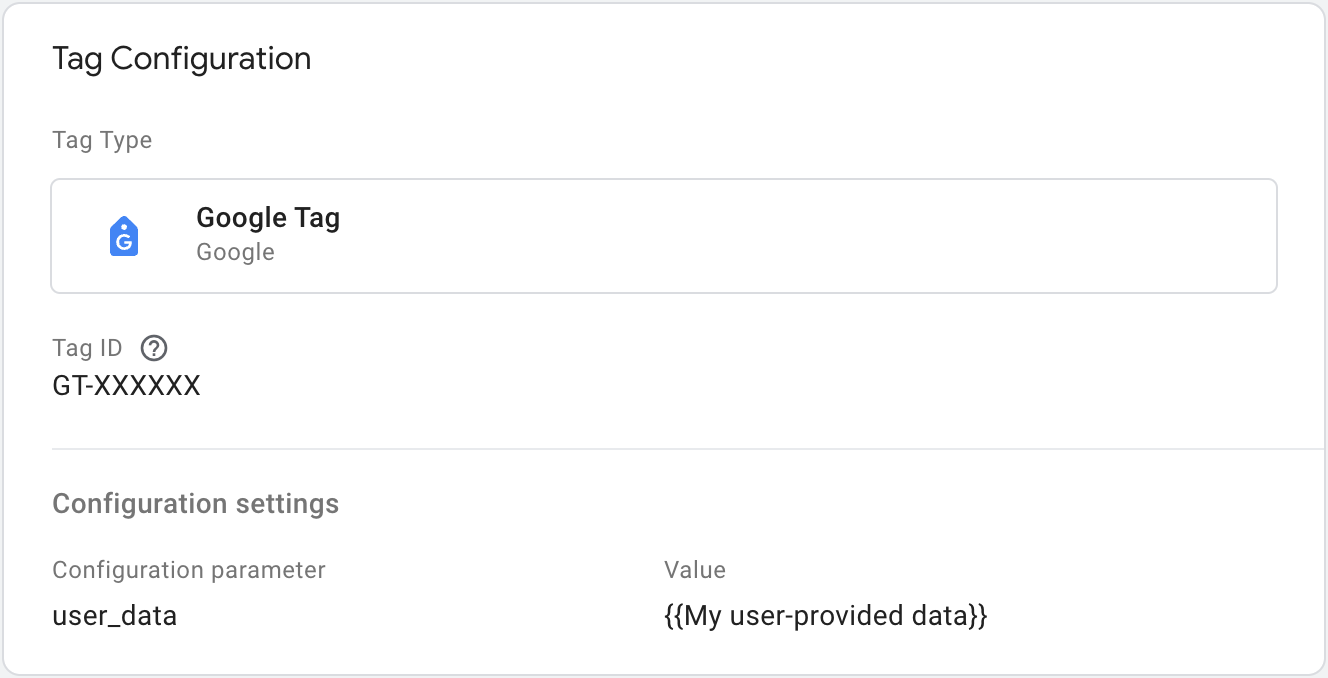
- 在「配置設定」下方,新增名為
user_data的新「配置參數」。將「Value」設為「User-Provide Data」變數,例如{{My user-provided data}}。 儲存變更。代碼應如下所示:

步驟 4:驗證設定
開始使用伺服器容器傳送資料後,您可以按照下列步驟檢查作業是否正常運作:
- 開啟你的網站。
- 在 Google 代碼管理工具伺服器容器中,選取「預覽」。Tag Assistant 會啟動並載入伺服器容器。
- 「代碼」分頁會顯示所有已觸發的代碼。請務必確認您設定的代碼是否已觸發。
- 「控制台」分頁會顯示傳送資料至伺服器容器期間發生的任何錯誤。檢查並解決錯誤。
如需更多代碼管理工具容器偵錯說明,請參閱預覽和偵錯說明。
後續步驟
當 Google Ads 使用者提供的資料事件代碼正常運作後,您可以移除網頁容器中的任何同等 Google Ads 使用者提供的資料事件代碼,以免資料重複。
