Anda dapat melakukan pratinjau dan debug terhadap penampung sisi server di Tag Manager.
Memahami tata letak pratinjau
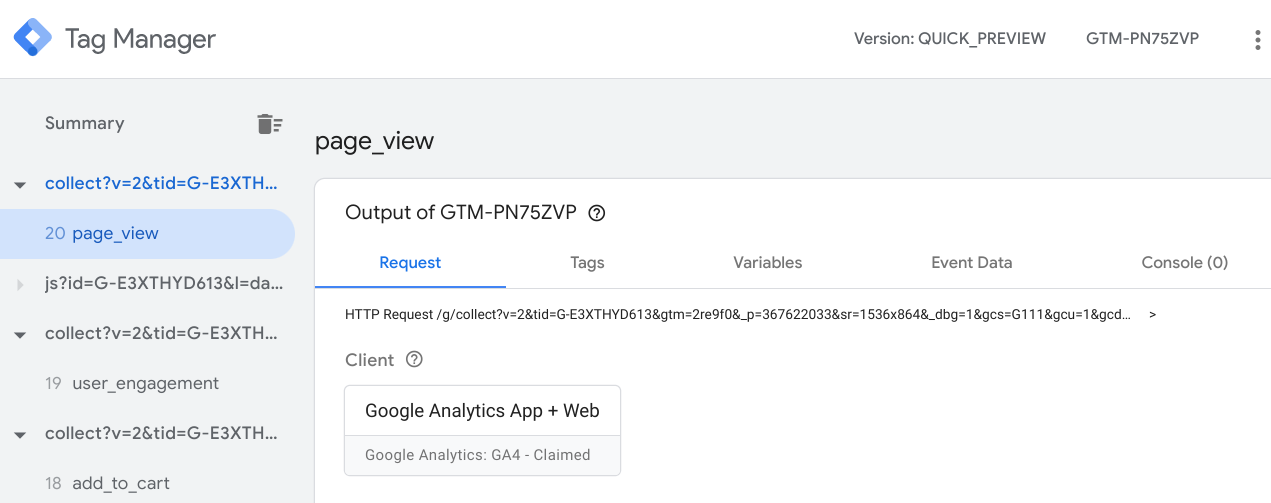
Untuk membuka debugger, di Tag Manager, pilih penampung server dan klik Pratinjau.
Panel kiri mencantumkan permintaan HTTP yang masuk, misalnya collect?v=2&..... Jika
klien yang mengklaim permintaan tersebut membuat objek data peristiwa, misalnya, scroll,
page_view, add_to_cart, peristiwa ini akan ditampilkan sebagai subitem di bawah permintaan.
Tab di sebelah kanan menyertakan detail tentang item yang dipilih di panel kiri. Setiap tab dibahas di bagian terpisah.

Men-debug permintaan
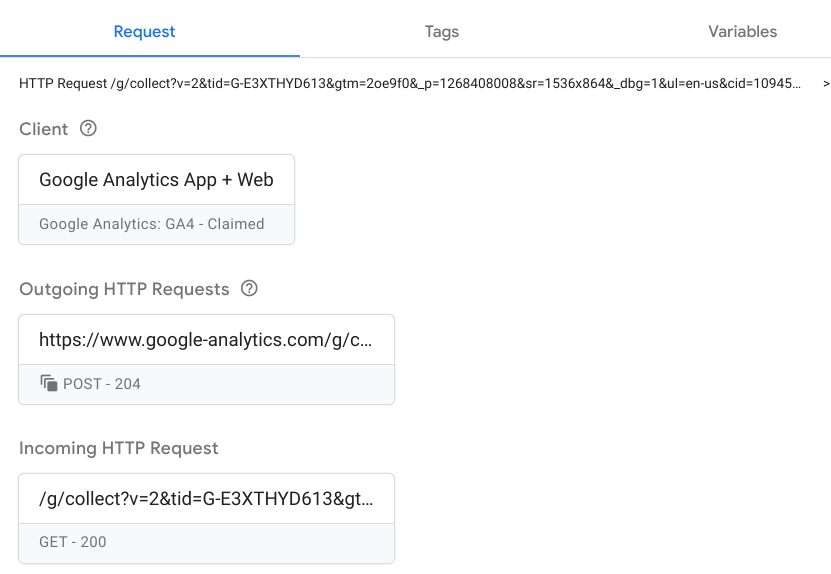
Tab Permintaan berisi kotak untuk:
- Klien yang mengklaim permintaan
- Permintaan HTTP keluar
- Permintaan HTTP masuk

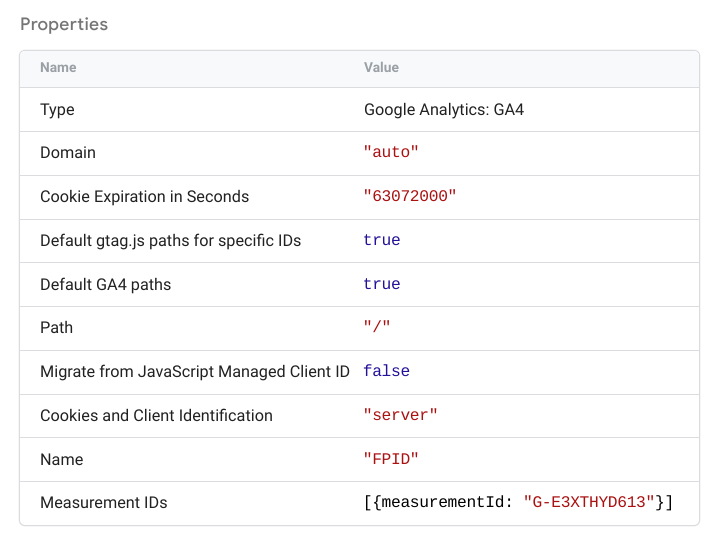
Memeriksa klien yang tepat telah mengklaim permintaan
Penampung server dapat memiliki banyak klien, tetapi hanya satu klien yang dapat mengklaim permintaan. Klien yang tepat mengenali format permintaan dari browser dan mengklaimnya jika ada kecocokan.
Klik kotak Klien untuk memeriksa detail klien. Informasi ini harus sesuai dengan konfigurasi klien di Klien > Nama klien.

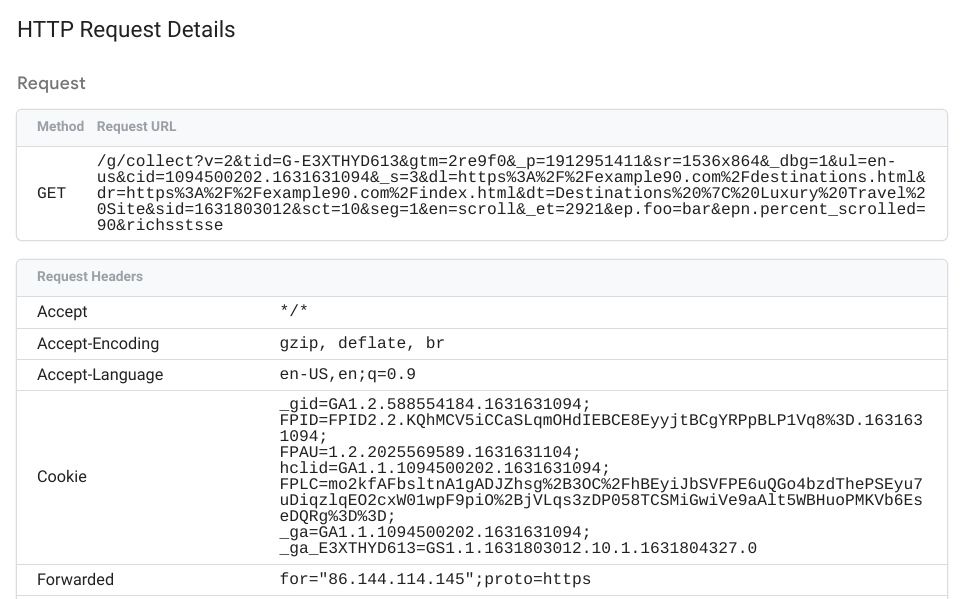
Memeriksa permintaan masuk
Klik kotak Permintaan HTTP Masuk untuk melihat detail lengkap permintaan masuk.
Permintaan (collect?v=...) harus berupa representasi 1:1 dari detail yang Anda lihat di
tab jaringan Chrome. Konfirmasikan bahwa detail yang Anda lihat di browser sudah cocok dan penampung server menerima parameter yang tepat.

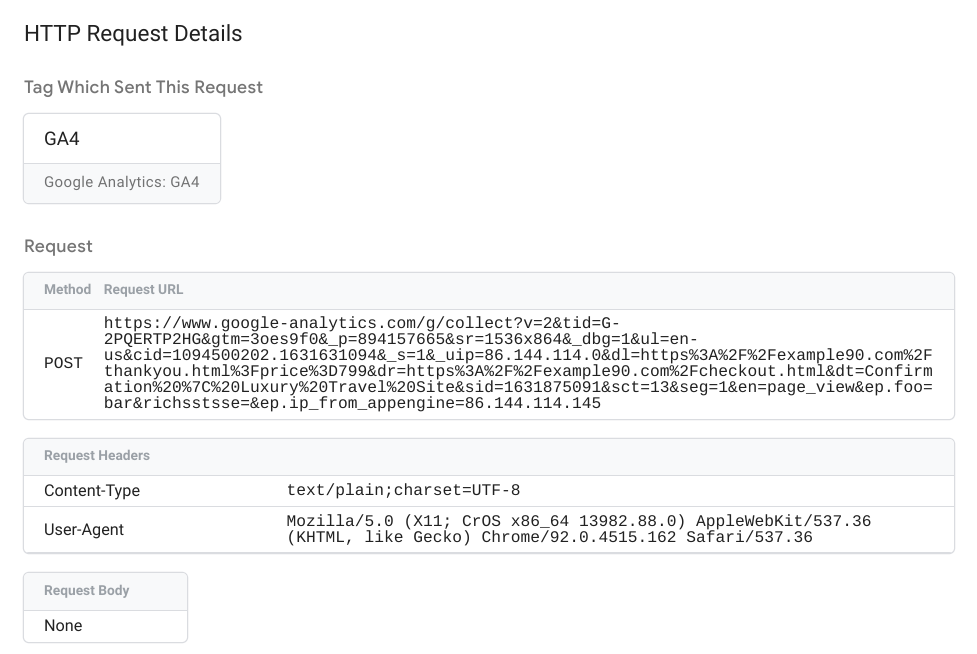
Memeriksa permintaan keluar
Klik kotak Permintaan HTTP Keluar untuk melihat detail tentang:
- Tag yang membuat permintaan
- Permintaan keluar
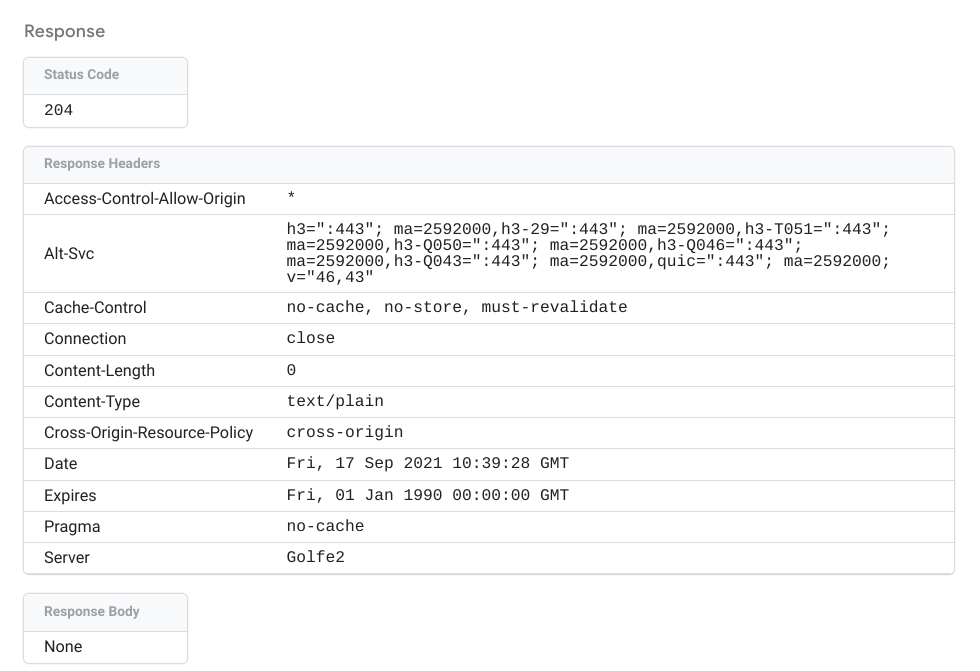
- Respons HTTP yang ditampilkan oleh endpoint vendor
Detail permintaan keluar menampilkan data yang dikirim oleh penampung server ke endpoint vendor.

Respons ini menunjukkan kode status, header, dan isi (jika ada) yang ditampilkan oleh endpoint vendor.

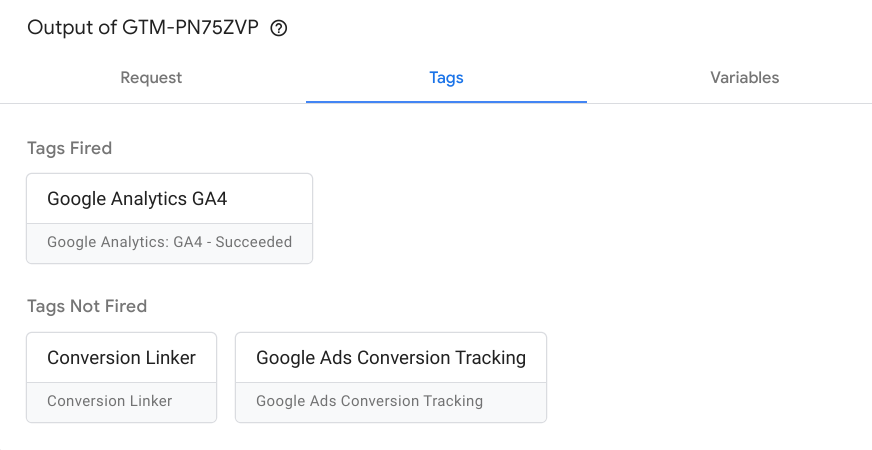
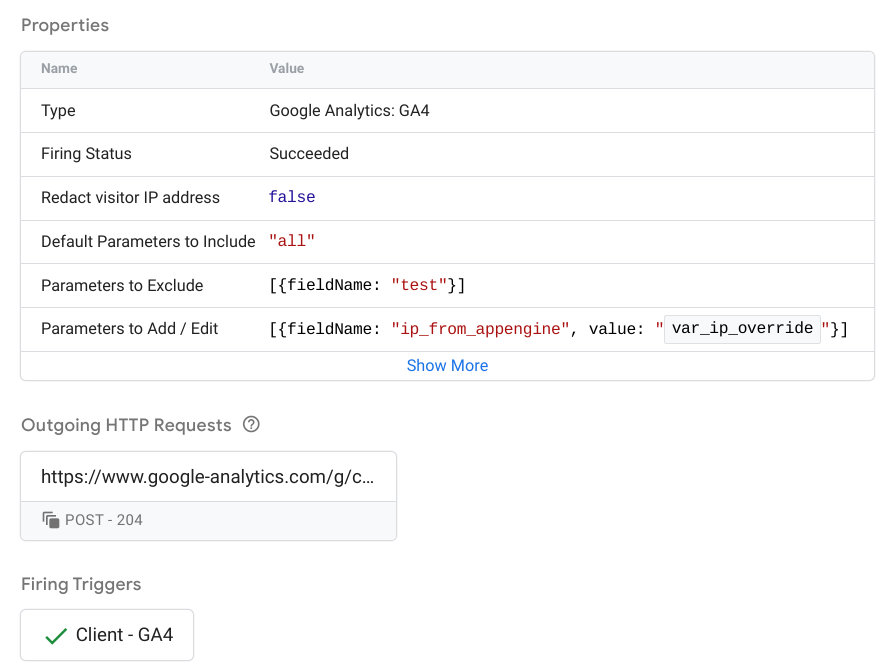
Men-debug tag
Tab Tag mencantumkan semua tag yang dikonfigurasi:
- Tag Diaktifkan: Tag yang diaktifkan oleh peristiwa. Setiap kotak menunjukkan apakah tag gagal atau berhasil diaktifkan, dan frekuensi pengaktifan tag.
- Tag Tidak Diaktifkan: Tag yang tersedia yang tidak diaktifkan.

Klik kotak mana pun untuk melihat properti tag, permintaan HTTP keluar, dan pemicu pengaktifan.

Baca Cara membuat tag server untuk mendapatkan informasi selengkapnya tentang cara mengonfigurasi dan menerapkan tag server.
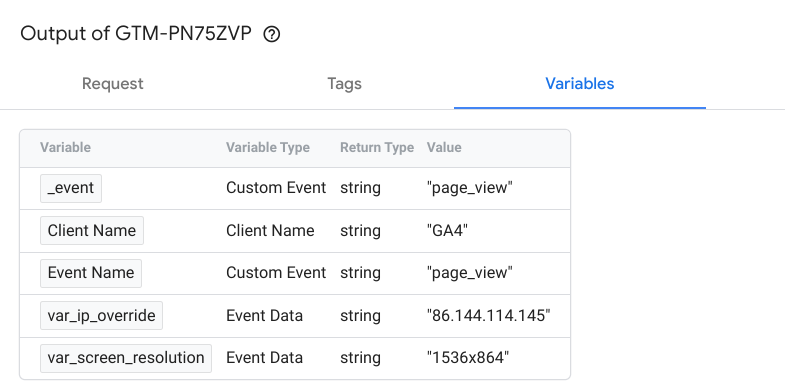
Men-debug variabel
Tag Variabel mencantumkan variabel peristiwa dan mencakup jenis variabel, jenis nilai yang ditampilkan, dan nilai. Misalnya, screenshot di bawah untuk
peristiwa user-engagement menampilkan variabel var_screen_resolution yang ditetapkan ke
“1536x864”.

Data yang digunakan untuk menetapkan nilai variabel ditampilkan di tab Data Peristiwa.
Baca Variabel untuk mengetahui informasi selengkapnya tentang cara mengonfigurasi variabel bawaan dan variabel buatan pengguna.
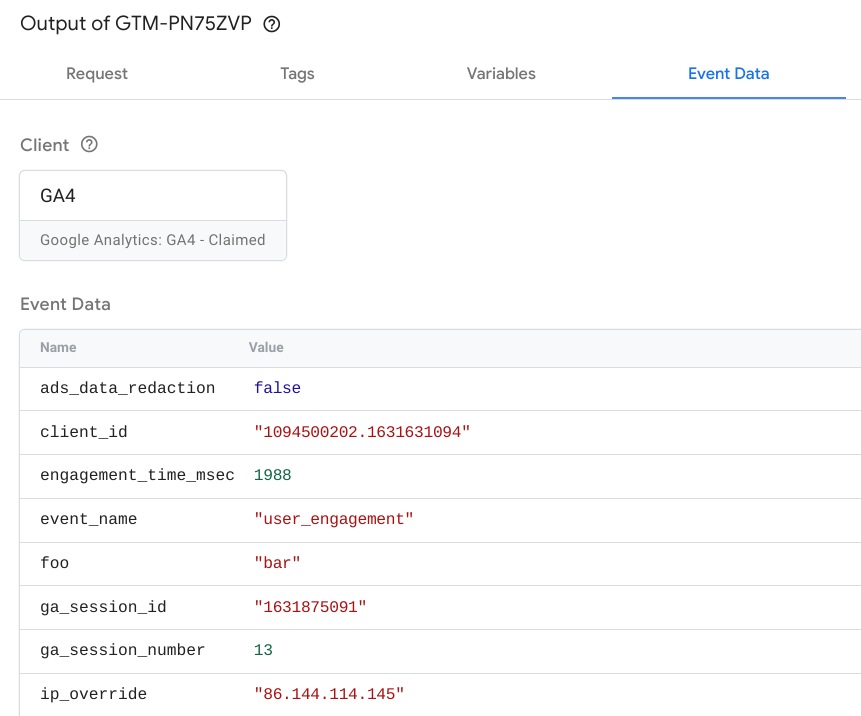
Men-debug data peristiwa
Tab Data Peristiwa menampilkan detail lengkap tentang peristiwa. Data ini digunakan untuk menetapkan nilai variabel di tab Variabel.

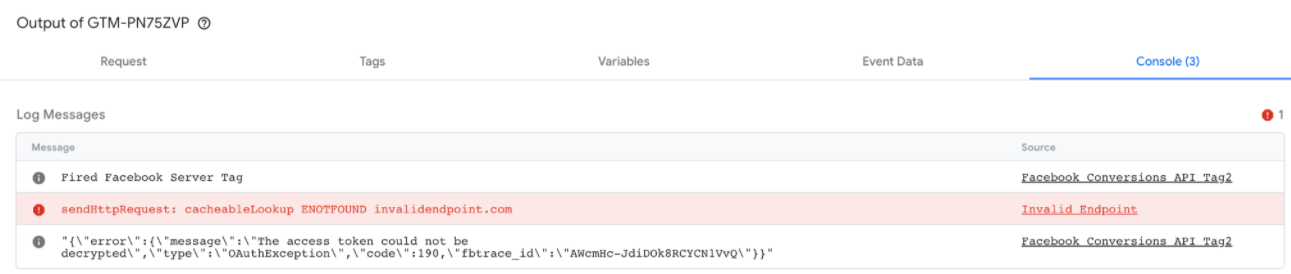
Konsol
Tab Konsol menampilkan semua error yang berasal dari tag yang diaktifkan. Log tersebut mencakup setiap pesan error dan sumbernya, misalnya endpoint atau panggilan API target yang tidak valid.