यह लेख उन डेवलपर के लिए है जो अपने सर्वर से Google स्क्रिप्ट दिखाते हैं. हमारा सुझाव है कि आप टैग के लिए, इलाके के हिसाब से व्यवहार को चालू करें. इससे आपको ऐडवांस सहमति मोड जैसी सुविधाएं मिल सकती हैं. साथ ही, उपयोगकर्ताओं के देश/इलाके के हिसाब से टैग के काम करने के तरीके को कंट्रोल किया जा सकता है.
अगर किसी पहले पक्ष के डोमेन से स्क्रिप्ट दिखाई जाती है, तो आपको event_location.country और
event_location.region पैरामीटर का इस्तेमाल करने के लिए, अनुरोध हेडर में उपयोगकर्ता की जगह की जानकारी देनी चाहिए. अगर अनुरोध हेडर में आईपी पता उपलब्ध है, तो जगह की जानकारी तय करने के लिए आईपी पते को प्राथमिकता दी जाती है. इसके अलावा, देश और इलाके की जानकारी भेजने के लिए, event_location.country और event_location.region पैरामीटर का इस्तेमाल किया जाता है.
शुरू करने से पहले
इस गाइड में यह माना गया है कि आपने ये काम कर लिए हैं:
- Tag Manager में सर्वर कंटेनर सेट अप करना
- टैग करने वाला सर्वर सेट अप करना
- फ़र्स्ट-पार्टी स्क्रिप्ट दिखाने की सुविधा सेट अप करना
पहला चरण: अनुरोध हेडर सेट अप करना
आपको कुछ खास अनुरोध हेडर भेजने होंगे. इनमें उपयोगकर्ता के इलाके की जानकारी शामिल होनी चाहिए. इन हेडर के बारे में नीचे दिए गए सेक्शन में बताया गया है.
सीधे दूसरे चरण पर जाया जा सकता है, अगर:
- App Engine का इस्तेमाल किया जा रहा हो. App Engine, जियो हेडर अपने-आप भेजता है.
- आपने यहां दी गई सूची में शामिल किसी कंपनी के बजाय, किसी दूसरी कंपनी का इंफ़्रास्ट्रक्चर इस्तेमाल किया हो. आपको कस्टम हेडर सेट अप करने होंगे.
GCP के लोड बैलेंसर के साथ Cloud Run
जगह की जानकारी, सभी एचटीटीपी अनुरोध हेडर के साथ या कुछ खास अनुरोधों के लिए भेजी जा सकती है. कस्टम अनुरोध हेडर जोड़ने पर, हर 10 लाख अनुरोध के लिए शुल्क लिया जाएगा. इसलिए, हमारा सुझाव है कि Google स्क्रिप्ट दिखाने के अनुरोधों के लिए, सिर्फ़ भौगोलिक जानकारी शामिल करें. इस विकल्प को शुरू में ज़्यादा सेटअप करने की ज़रूरत होती है. हालांकि, इससे आपको अपने इन्फ़्रास्ट्रक्चर को कम से कम खर्च में चलाने में मदद मिलती है.
स्क्रिप्ट के अनुरोध
सिर्फ़ स्क्रिप्ट अनुरोधों के लिए भौगोलिक हेडर शामिल करने के लिए, आपको एक नया बैकएंड सेट अप करना होगा और रूटिंग नियम बनाने होंगे.
नया बैकएंड बनाने के लिए:
- ओपन GCP लोड बैलेंसर
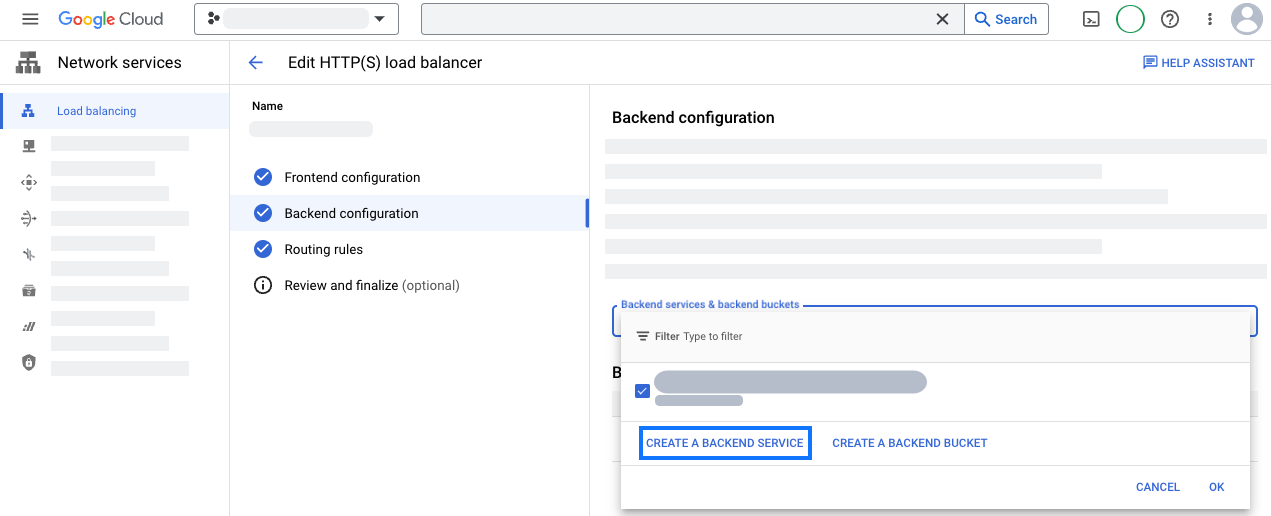
- अपने लोड बैलेंसर में, बैकएंड कॉन्फ़िगरेशन सेक्शन खोलें. नई बैकएंड सेवा बनाएं.

- अपनी नई बैकएंड सेवा कॉन्फ़िगर करें:
- बैकएंड टाइप: वह नेटवर्क एंडपॉइंट ग्रुप टाइप चुनें जिसका इस्तेमाल आपका ऐप्लिकेशन करता है. Cloud Run का इस्तेमाल करने पर, सर्वरलेस नेटवर्क एंडपॉइंट ग्रुप चुनें.
- नया बैकएंड में, अपने सर्वर-साइड Tag Manager डिप्लॉयमेंट का नेटवर्क एंडपॉइंट ग्रुप चुनें.

- बेहतर कॉन्फ़िगरेशन सेक्शन खोलें. अनुरोध के लिए कस्टम हेडर जोड़ें.
हेडर का नाम हेडर वैल्यू X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - नई बैकएंड सेवा सेव करें.
रूटिंग के नियम कॉन्फ़िगर करने के लिए:
- अपने लोड बैलेंसर में, रूटिंग नियम सेक्शन खोलें. होस्ट का बेहतर पाथ और नियम मोड चुनें.
gtm.js,/gtag/js, और/gtag/destinationको नई बैकएंड सेवा से मैप करने के लिए,pathRulesपैरामीटर अपडेट करें.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- बदलावों को सेव करें.
सभी अनुरोध
सभी एचटीटीपी अनुरोधों के साथ जगह की जानकारी भेजने के लिए, आपको मौजूदा बैकएंड सेवा में कस्टम अनुरोध हेडर जोड़ने होंगे. ज़्यादा जानकारी के लिए, Google Cloud दस्तावेज़ देखें. यहां दिए गए हर हेडर के लिए, एक नया कस्टम अनुरोध हेडर बनाएं:
| हेडर का नाम | हेडर की वैल्यू |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
GCP लोड बैलेंसर
जगह की जानकारी, सभी एचटीटीपी अनुरोध हेडर के साथ या कुछ खास अनुरोधों के लिए भेजी जा सकती है. कस्टम अनुरोध हेडर जोड़ने पर, हर 10 लाख अनुरोध के लिए शुल्क लिया जाएगा. इसलिए, हमारा सुझाव है कि Google स्क्रिप्ट दिखाने के अनुरोधों के लिए, सिर्फ़ भौगोलिक जानकारी शामिल करें. इस विकल्प को शुरू में ज़्यादा सेटअप करने की ज़रूरत होती है. हालांकि, इससे आपको अपने इन्फ़्रास्ट्रक्चर को कम से कम खर्च में चलाने में मदद मिलती है.
स्क्रिप्ट के अनुरोध
सिर्फ़ स्क्रिप्ट अनुरोधों के लिए भौगोलिक हेडर शामिल करने के लिए, आपको एक नया बैकएंड सेट अप करना होगा और रूटिंग नियम बनाने होंगे.
नया बैकएंड बनाने के लिए:
- ओपन GCP लोड बैलेंसर
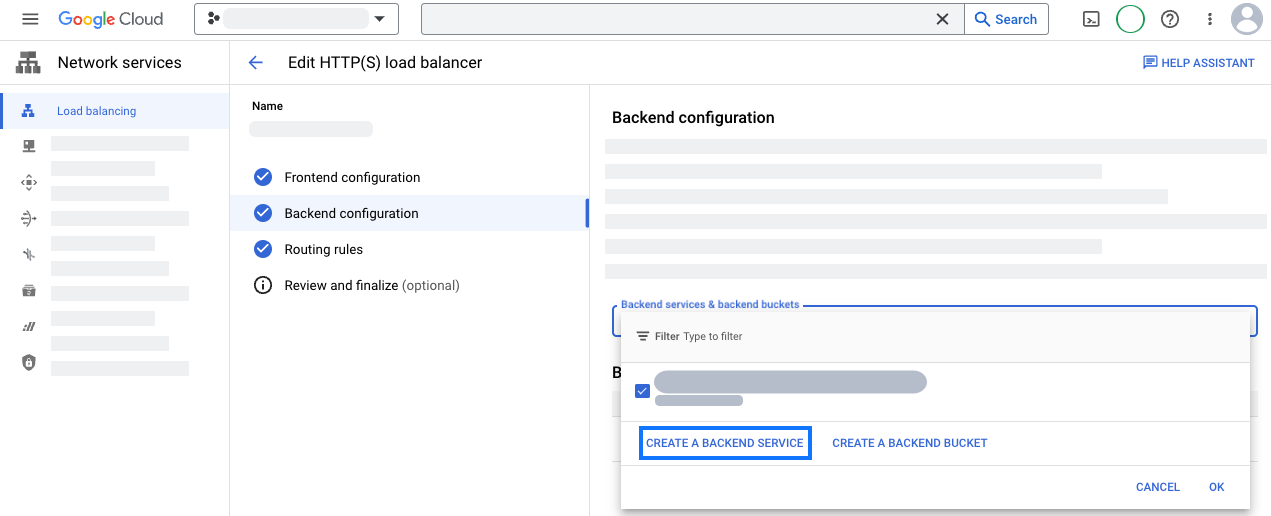
- अपने लोड बैलेंसर में, बैकएंड कॉन्फ़िगरेशन सेक्शन खोलें. नई बैकएंड सेवा बनाएं.

- अपनी नई बैकएंड सेवा कॉन्फ़िगर करें:
- बैकएंड टाइप: वह नेटवर्क एंडपॉइंट ग्रुप टाइप चुनें जिसका इस्तेमाल आपका ऐप्लिकेशन करता है. Cloud Run का इस्तेमाल करने पर, सर्वरलेस नेटवर्क एंडपॉइंट ग्रुप चुनें.
- नया बैकएंड में, अपने सर्वर-साइड Tag Manager डिप्लॉयमेंट का नेटवर्क एंडपॉइंट ग्रुप चुनें.

- बेहतर कॉन्फ़िगरेशन सेक्शन खोलें. अनुरोध के लिए कस्टम हेडर जोड़ें.
हेडर का नाम हेडर वैल्यू X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - नई बैकएंड सेवा सेव करें.
रूटिंग के नियम कॉन्फ़िगर करने के लिए:
- अपने लोड बैलेंसर में, रूटिंग नियम सेक्शन खोलें. होस्ट का बेहतर पाथ और नियम मोड चुनें.
gtm.js,/gtag/js, और/gtag/destinationको नई बैकएंड सेवा से मैप करने के लिए,pathRulesपैरामीटर अपडेट करें.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- बदलावों को सेव करें.
सभी अनुरोध
सभी एचटीटीपी अनुरोधों के साथ जगह की जानकारी भेजने के लिए, आपको मौजूदा बैकएंड सेवा में कस्टम अनुरोध हेडर जोड़ने होंगे. ज़्यादा जानकारी के लिए, Google Cloud दस्तावेज़ देखें. यहां दिए गए हर हेडर के लिए, एक नया कस्टम अनुरोध हेडर बनाएं:
| हेडर का नाम | हेडर की वैल्यू |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Amazon Web Services (AWS) CloudFront
अनुरोध में CloudFront-Viewer-Country और
CloudFront-Viewer-Country-Region हेडर जोड़ने के लिए, ऑरिजिन के अनुरोध की नीति बनाएं.
इससे, नीचे दिए गए हेडर और उनकी वैल्यू अपने-आप जुड़ जाएंगी:
| हेडर का नाम | हेडर वैल्यू |
|---|---|
| CloudFront-Viewer-Country | उपयोगकर्ता का देश |
| CloudFront-Viewer-Country-Region | उपयोगकर्ता का उप-डिवीज़न |

Azure Front Door
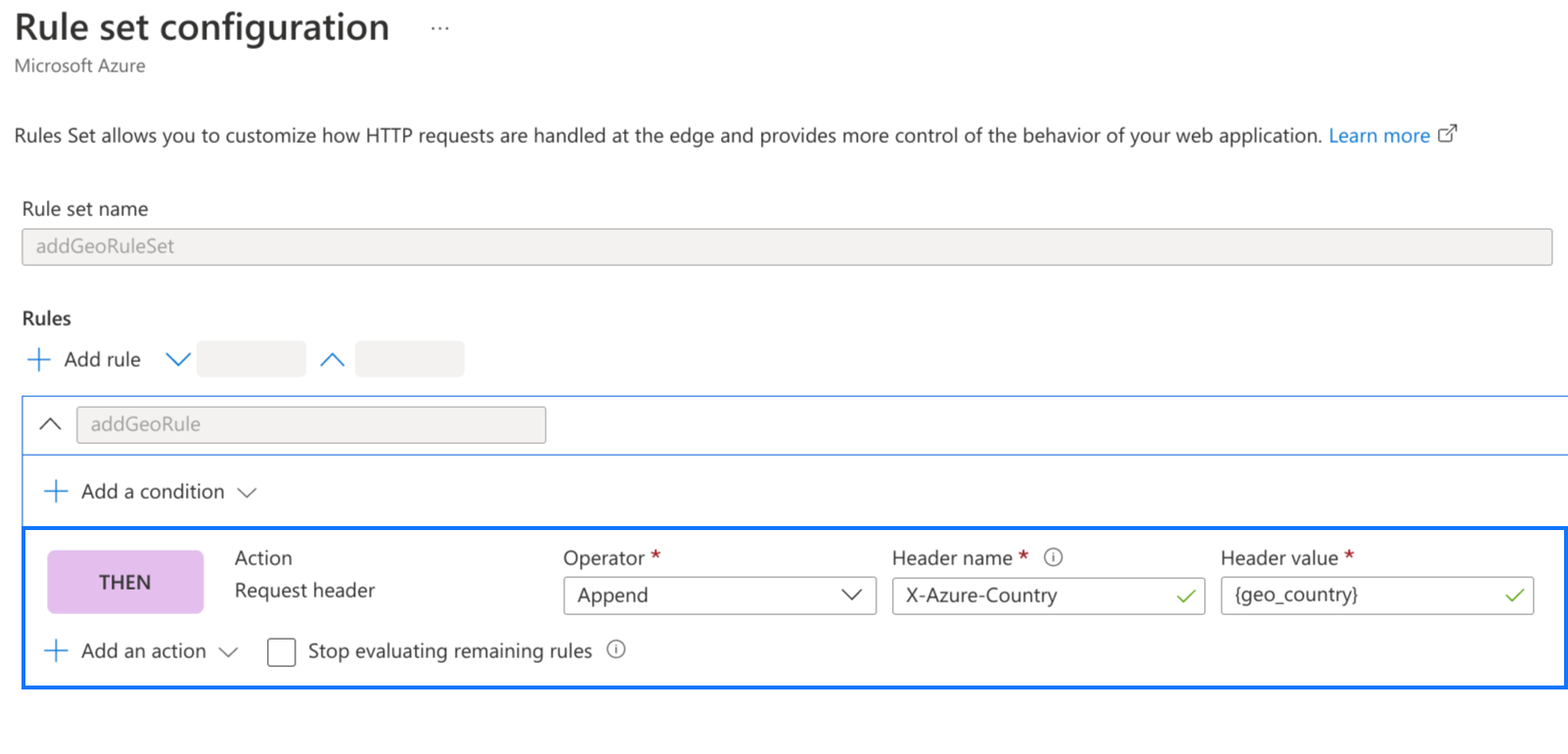
नियमों के इंजन का इस्तेमाल करके, अनुरोध हेडर में बदलाव करें कार्रवाई के साथ एक नियम सेट बनाएं. इसके लिए, यहां दी गई मैपिंग का इस्तेमाल करें:
| हेडर का नाम | हेडर वैल्यू |
|---|---|
| X-Azure-Country | {geo_country} |

Cloudflare
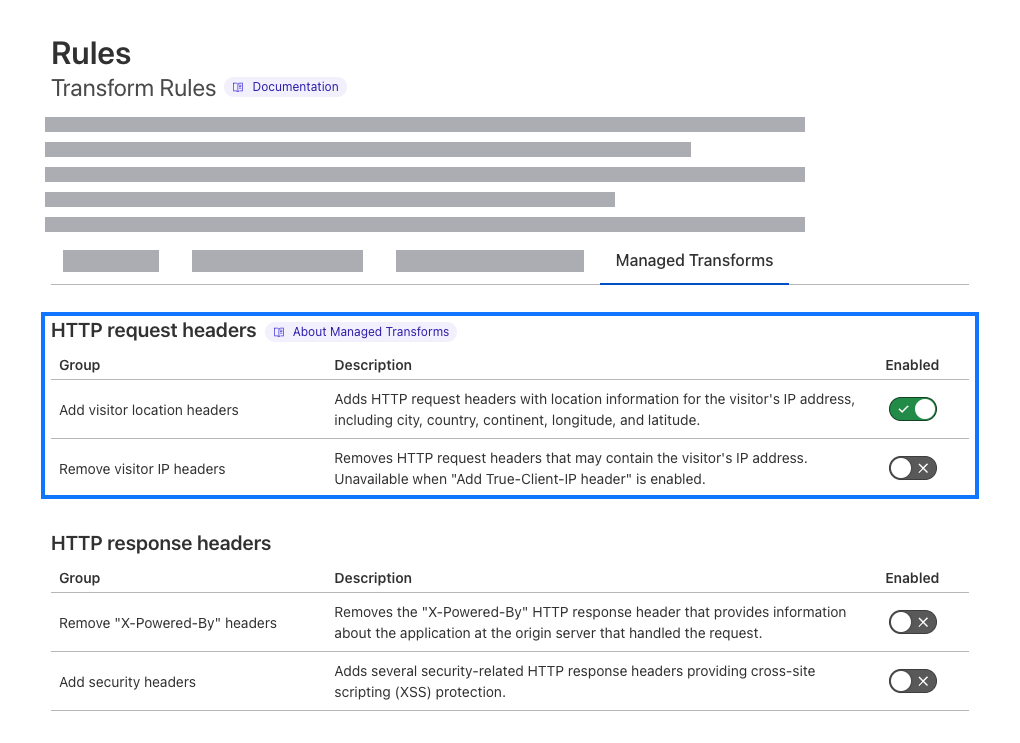
मैनेज किए जा रहे ट्रांसफ़ॉर्म सेक्शन में, "विज़िटर की जगह की जानकारी वाले हेडर जोड़ें" को चालू करें:
इससे, वैल्यू के साथ यह हेडर अपने-आप जुड़ जाएगा:
| हेडर का नाम | हेडर वैल्यू |
|---|---|
| CF-IPCountry | उपयोगकर्ता का देश |

दूसरा चरण: वेबसाइट पर आने वाले व्यक्ति के देश/इलाके का वैरिएबल सेट अप करना
अगर आपने ऊपर बताए गए तरीके से जियो हेडर सेट अप किए हैं, तो Tag Manager, एचटीटीपी अनुरोध हेडर को पढ़कर, देश या इलाके का अपने-आप पता लगा लेता है. इसके अलावा, कस्टम हेडर भी सेट अप किए जा सकते हैं.
अपने-आप पता लगाना
- Google Tag Manager खोलें
- अपना सर्वर कंटेनर खोलें.
- वैरिएबल मेन्यू में, पहले से मौजूद वैरिएबल की सूची को कॉन्फ़िगर करें.
- विज़िटर का देश/इलाका चुनें.
जियो हेडर अब विज़िटर रीजन वैरिएबल में इस्तेमाल किए जा सकेंगे.
कस्टम हेडर
- Google Tag Manager खोलें
- अपना सर्वर कंटेनर खोलें.
- वैरिएबल मेन्यू में, उपयोगकर्ता की ओर से तय किया गया नया वैरिएबल बनाएं. यह वैरिएबल, विज़िटर का देश/इलाका टाइप का होना चाहिए.
- वैरिएबल कॉन्फ़िगरेशन में, कस्टम वैरिएबल चुनें.
वैरिएबल मेन्यू में, दो नए रिquest header वैरिएबल बनाएं: एक आपके देश के लिए और एक सबडिविज़न कोड के लिए. अपने एचटीटीपी अनुरोध हेडर में, देश के कोड की वैल्यू डालें.
स्क्रीनशॉट में दिखाए गए तरीके से, विज़िटर का देश/इलाका वैरिएबल में अपने बनाए गए वैरिएबल का इस्तेमाल करें.

वैरिएबल को नाम दें और उसे सेव करें.
तीसरा चरण: अपने क्लाइंट में क्षेत्र के हिसाब से सेटिंग चालू करना
आने वाले एचटीटीपी अनुरोधों को प्रोसेस करने के लिए, वेबसाइट पर आने वाले व्यक्ति के देश/इलाके का इस्तेमाल करने के लिए, आपको इसे अपने क्लाइंट में जोड़ना होगा.
Google Tag Manager: वेब कंटेनर क्लाइंट चुनें.
देश/इलाके के हिसाब से सेटिंग चालू करें पर सही का निशान लगाएं. इलाका फ़ील्ड में, पिछले चरण में बनाए गए {{Visitor Region}} वैरिएबल जोड़ें.
अपना क्लाइंट सेव करें.
चौथा चरण: पुष्टि करना कि देश/इलाके की सेटिंग लागू हैं
यह जांचने के लिए कि आपकी सेटिंग काम कर रही हैं या नहीं:
- अपने सर्वर कंटेनर के लिए झलक मोड खोलें.
- पहले पक्ष की सेवा का इस्तेमाल करते समय, अपनी वेबसाइट लोड करें.
- झलक वाली विंडो में, Google Analytics GA4 क्लाइंट पर क्लिक करें.

- असल क्षेत्र देखने के लिए, डिसप्ले वैरिएबल रेडियो बटन को वैल्यू पर बदलें.

- ✅ अगर इलाका प्रॉपर्टी में देश का कोड दिखता है, तो इसका मतलब है कि आपने इसे सही तरीके से लागू किया है.
- ❌ अगर Region प्रॉपर्टी
undefinedदिखाती है या मौजूद नहीं है, तो इसका मतलब है कि आपके सर्वर को इलाके का कोई डेटा नहीं मिल रहा है. देखें कि सर्वर के एचटीटीपी हेडर, Google Tag Manager के तय किए गए वैरिएबल के हिसाब से सेट अप किए गए हैं या नहीं. इसके लिए, अनुरोध हेडर सेट अप करना लेख पढ़ें.
