Artikel ini ditujukan untuk developer yang menayangkan skrip Google dari server mereka sendiri. Sebaiknya aktifkan perilaku spesifik per wilayah untuk tag agar dapat memanfaatkan fitur seperti mode izin lanjutan, dan untuk mengontrol perilaku tag berdasarkan lokasi pengguna.
Sebelum memulai
Tutorial ini mengasumsikan bahwa Anda telah melakukan tindakan berikut:
- Menyiapkan penampung server di Tag Manager
- Menyiapkan server pemberian tag
- Menyiapkan penayangan skrip pihak pertama
Langkah 1: Menyiapkan header permintaan
Anda perlu mengirim header permintaan spesifik yang berisi informasi wilayah pengguna, seperti yang dijelaskan di bagian berikut.
Anda dapat langsung memulai dari Langkah 2 jika:
- Anda menggunakan App Engine. App Engine mengirim header geografis secara otomatis.
- Anda menggunakan penyedia infrastruktur yang berbeda dari yang tercantum di bawah. Anda harus menyiapkan header kustom.
Cloud Run dengan Load Balancer GCP
Anda dapat mengirim informasi geolokasi dengan semua header permintaan HTTP, atau untuk permintaan tertentu. Karena penambahan header permintaan kustom akan dikenai biaya per 1 juta permintaan, sebaiknya hanya sertakan informasi geografis untuk permintaan guna menayangkan skrip Google. Opsi ini awalnya memerlukan lebih banyak penyiapan, tetapi akan membantu Anda menjalankan infrastruktur Anda sehemat mungkin.
Permintaan skrip
Agar dapat menyertakan header geografis hanya untuk permintaan skrip, Anda perlu menyiapkan backend baru dan membuat aturan perutean.
Untuk membuat backend baru:
- Buka load balancer GCP
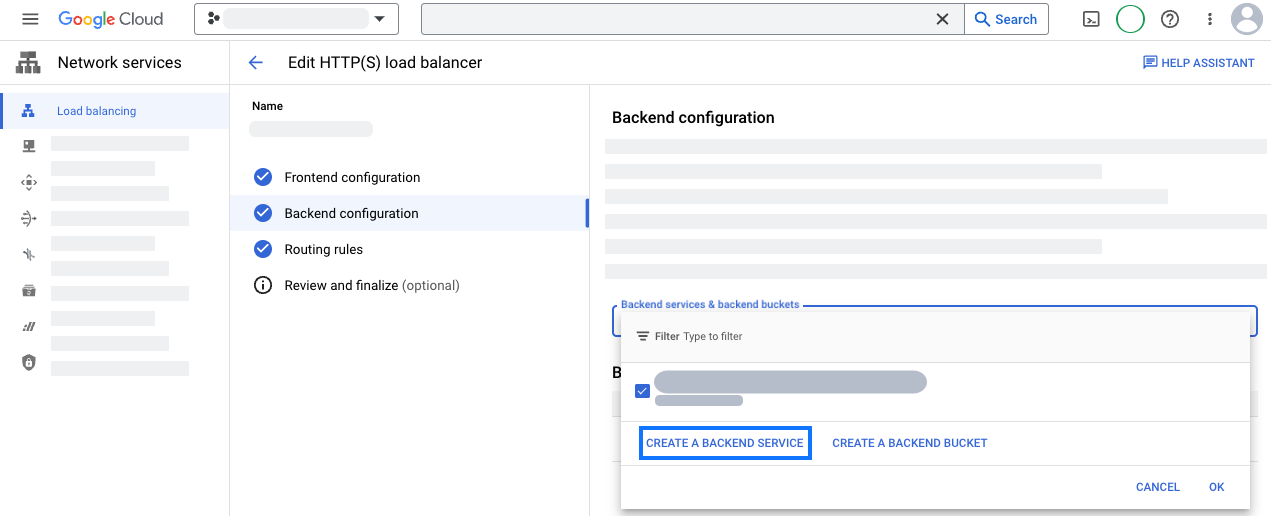
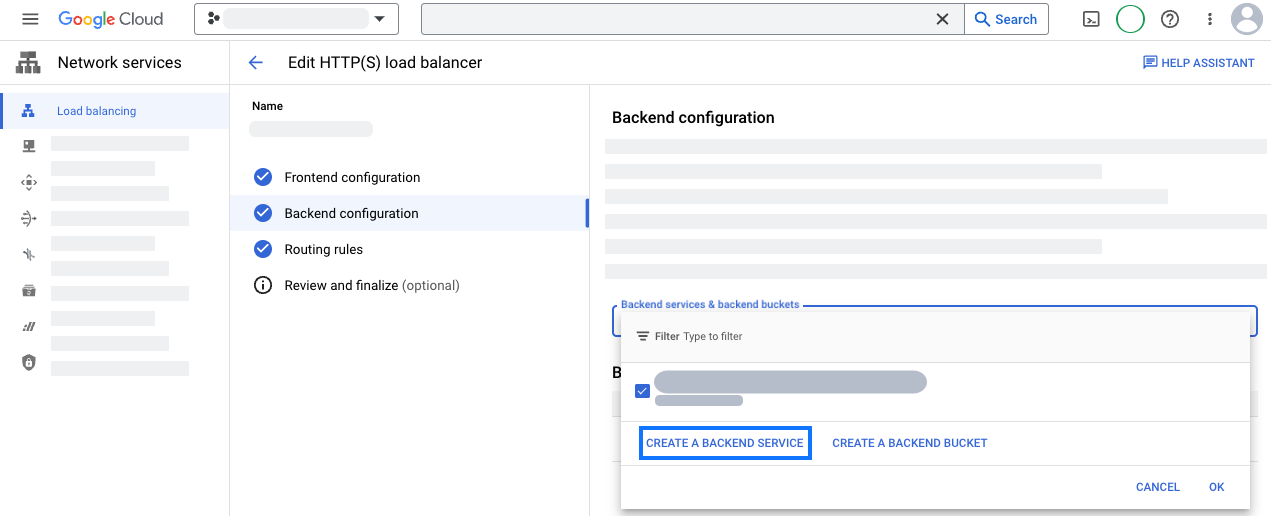
- Di load balancer, buka bagian Backend configuration. Buat layanan backend baru.

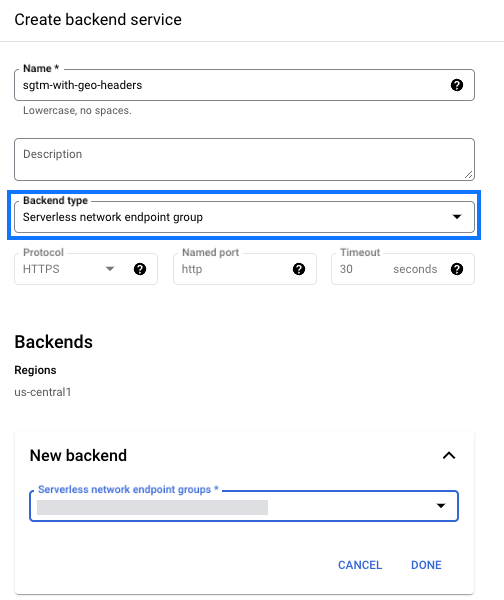
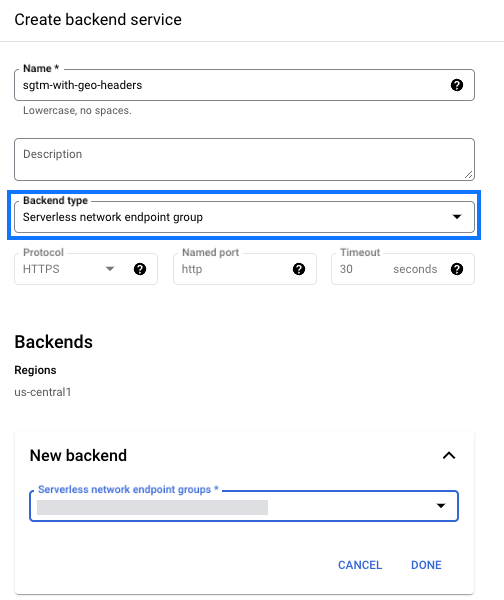
- Konfigurasi layanan backend baru Anda:
- Backend type: pilih jenis grup endpoint jaringan yang digunakan aplikasi Anda. Jika Anda menggunakan Cloud Run, pilih Serverless network endpoint group.
- Di bagian New backend, pilih grup endpoint jaringan dari deployment Tag Manager sisi server Anda.

- Buka bagian Advanced configurations. Tambahkan header permintaan kustom.
Nama Header Nilai Header X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - Simpan layanan backend baru tersebut.
Untuk mengonfigurasi aturan perutean:
- Di load balancer, buka bagian Routing rules. Pilih mode Advanced host path and rule.
- Perbarui parameter
pathRulesuntuk memetakangtm.js,/gtag/js, dan/gtag/destinationke layanan backend baru.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- Simpan perubahan.
Semua permintaan
Agar dapat mengirim informasi geolokasi dengan semua permintaan HTTP, Anda perlu menambahkan header permintaan kustom ke layanan backend yang ada. Untuk melakukannya, lihat dokumentasi Google Cloud. Buat satu header permintaan kustom baru untuk masing-masing header di bawah:
| Nama Header | Nilai Header |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Load Balancer GCP
Anda dapat mengirim informasi geolokasi dengan semua header permintaan HTTP, atau untuk permintaan tertentu. Karena penambahan header permintaan kustom akan dikenai biaya per 1 juta permintaan, sebaiknya hanya sertakan informasi geografis untuk permintaan guna menayangkan skrip Google. Opsi ini awalnya memerlukan lebih banyak penyiapan, tetapi akan membantu Anda menjalankan infrastruktur Anda sehemat mungkin.
Permintaan skrip
Agar dapat menyertakan header geografis hanya untuk permintaan skrip, Anda perlu menyiapkan backend baru dan membuat aturan perutean.
Untuk membuat backend baru:
- Buka load balancer GCP
- Di load balancer, buka bagian Backend configuration. Buat layanan backend baru.

- Konfigurasi layanan backend baru Anda:
- Backend type: pilih jenis grup endpoint jaringan yang digunakan aplikasi Anda. Jika Anda menggunakan Cloud Run, pilih Serverless network endpoint group.
- Di bagian New backend, pilih grup endpoint jaringan dari deployment Tag Manager sisi server Anda.

- Buka bagian Advanced configurations. Tambahkan header permintaan kustom.
Nama Header Nilai Header X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - Simpan layanan backend baru tersebut.
Untuk mengonfigurasi aturan perutean:
- Di load balancer, buka bagian Routing rules. Pilih mode Advanced host path and rule.
- Perbarui parameter
pathRulesuntuk memetakangtm.js,/gtag/js, dan/gtag/destinationke layanan backend baru.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- Simpan perubahan.
Semua permintaan
Agar dapat mengirim informasi geolokasi dengan semua permintaan HTTP, Anda perlu menambahkan header permintaan kustom ke layanan backend yang ada. Untuk melakukannya, lihat dokumentasi Google Cloud. Buat satu header permintaan kustom baru untuk masing-masing header di bawah:
| Nama Header | Nilai Header |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Amazon Web Services (AWS) CloudFront
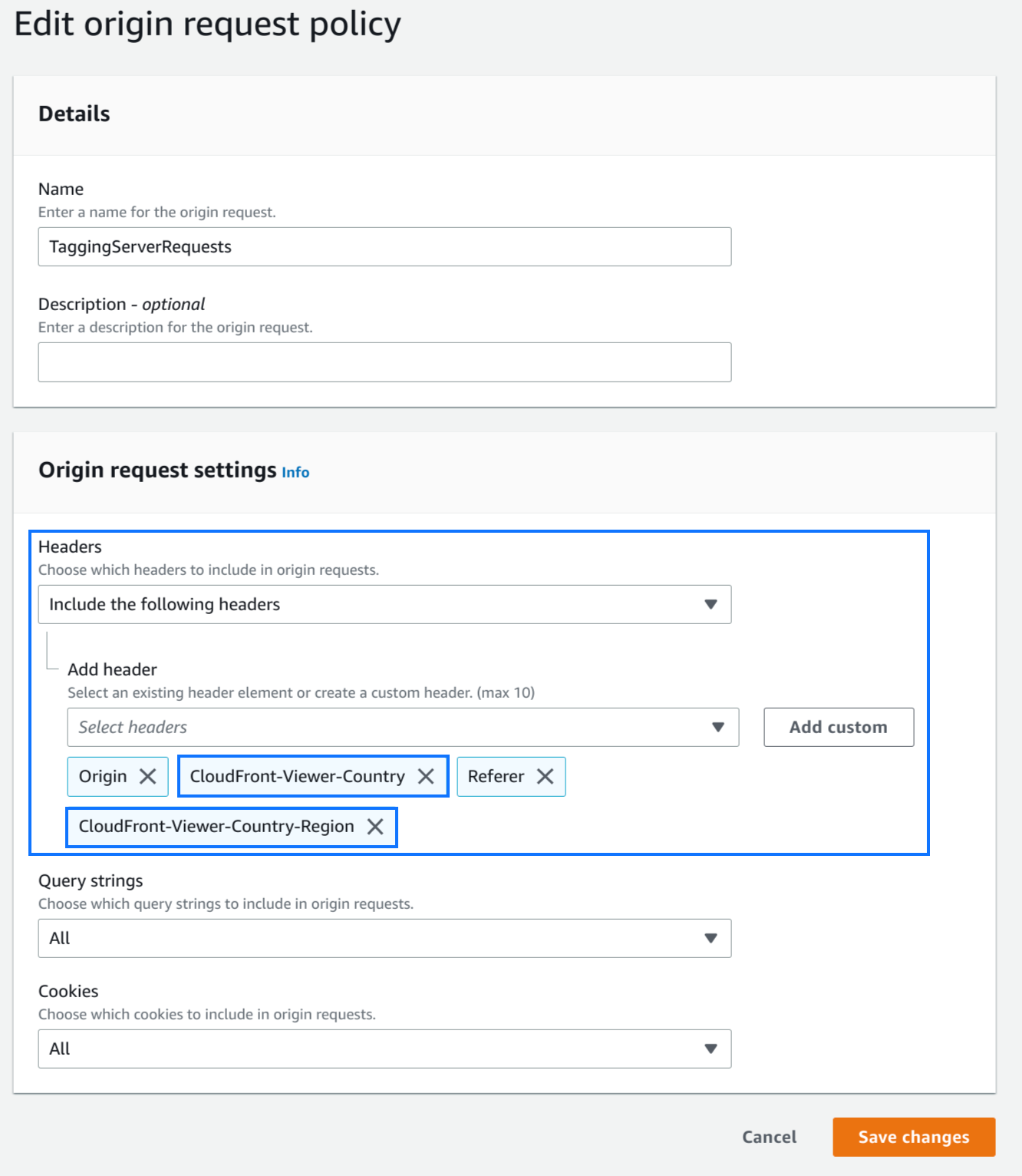
Buat kebijakan permintaan origin untuk menambahkan header CloudFront-Viewer-Country dan CloudFront-Viewer-Country-Region ke permintaan.
Tindakan ini akan otomatis menambahkan header berikut beserta nilainya:
| Nama Header | Nilai Header |
|---|---|
| CloudFront-Viewer-Country | Negara pengguna |
| CloudFront-Viewer-Country-Region | Subdivisi pengguna |

Azure Front Door
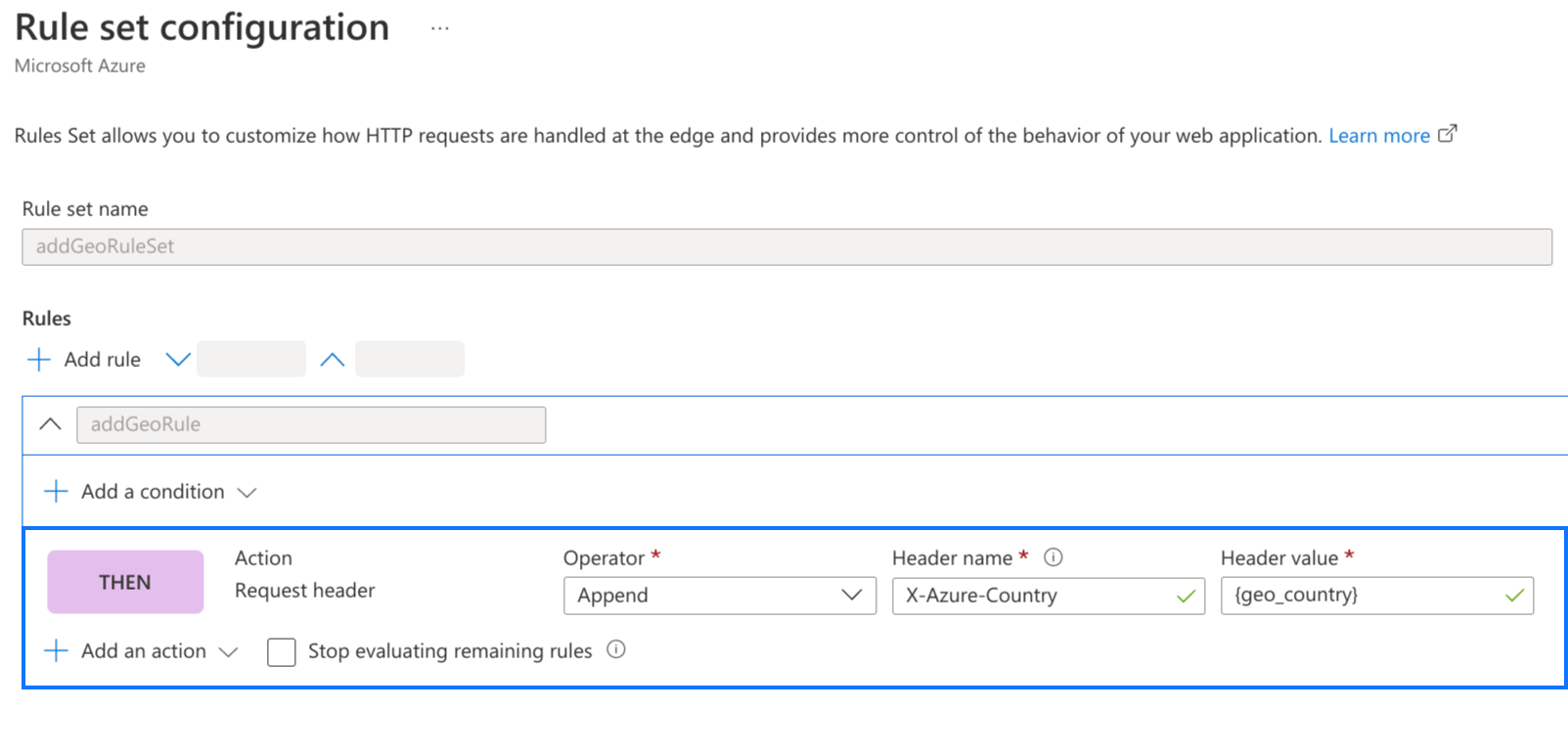
Dengan Rules Engine, buat kumpulan aturan menggunakan tindakan ubah header permintaan dengan pemetaan berikut:
| Nama Header | Nilai Header |
|---|---|
| X-Azure-Country | {geo_country} |

Cloudflare
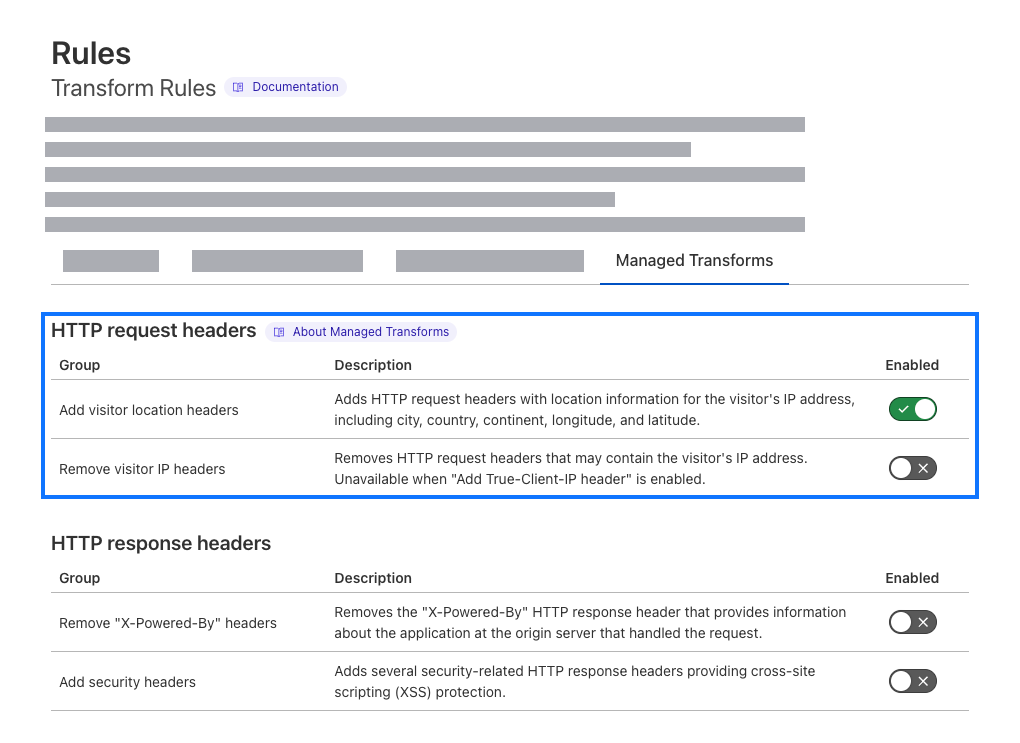
Aktifkan "Add visitor location headers" di bagian Managed Transforms:
Tindakan ini akan otomatis menambahkan header berikut beserta nilainya:
| Nama Header | Nilai Header |
|---|---|
| CF-IPCountry | Negara pengguna |

Langkah 2: Menyiapkan variabel Wilayah Pengunjung
Jika Anda telah menyiapkan header geografis seperti yang ditentukan di atas, Tag Manager akan otomatis mendeteksi wilayah atau negara dengan membaca header permintaan HTTP. Atau, Anda dapat menyiapkan header kustom.
Deteksi otomatis
- Buka Google Tag Manager
- Buka penampung server Anda.
- Di menu Variabel, Konfigurasi daftar variabel bawaan.
- Pilih Wilayah Pengunjung.
Header geografis kini akan tersedia untuk digunakan dalam variabel Wilayah Pengunjung.
Header kustom
- Buka Google Tag Manager
- Buka penampung server Anda.
- Di menu Variabel, buat variabel buatan pengguna Baru dari jenis Wilayah Pengunjung.
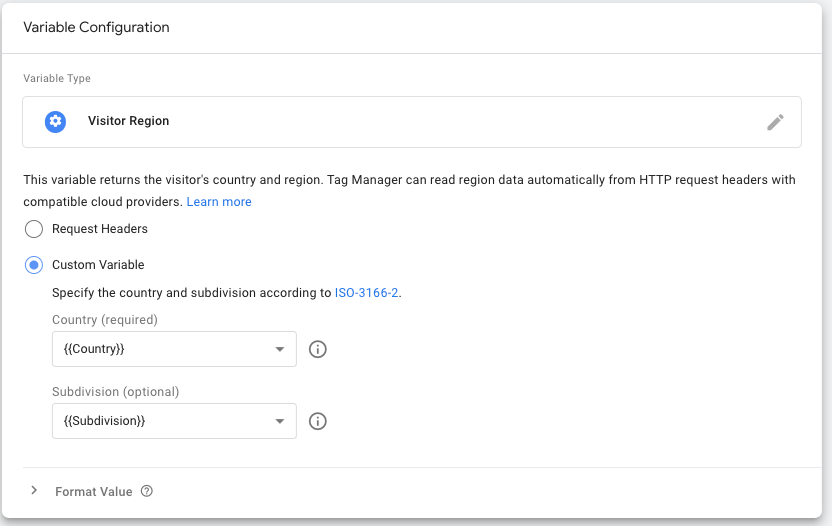
- Di bagian Konfigurasi Variabel, pilih Variabel Kustom.
Di menu Variabel, buat dua variabel Header permintaan baru: Satu untuk negara Anda dan satu lagi untuk kode subdivisi. Isi nilai tersebut dengan kode negara di header permintaan HTTP Anda.
Gunakan variabel yang Anda buat dalam variabel Wilayah Pengunjung seperti yang ditampilkan pada screenshot.

Beri nama variabel Anda, lalu pilih Simpan.
Langkah 3: Mengaktifkan setelan spesifik per wilayah di klien Anda
Agar dapat menggunakan wilayah pengunjung untuk memproses permintaan HTTP yang masuk, Anda harus menambahkannya ke klien.
Pilih klien atau buat klien baru tempat Anda ingin menerapkan setelan wilayah. Klien yang didukung adalah:
- Google Tag Manager: Penampung web
- Google Analytics: GA4
- Google Analytics: Universal Analytics
Jika Anda mengonfigurasi klien GA4 atau UA, centang kotak Jalur gtag.js default untuk ID tertentu, lalu masukkan ID pengukuran dari penampung web Anda.
Centang Aktifkan setelan spesifik per wilayah. Tambahkan variabel {{Visitor Region}} yang Anda buat pada langkah sebelumnya ke kolom Wilayah.
Simpan klien Anda.
Langkah 4: Memastikan setelan wilayah berlaku
Untuk menguji apakah setelan Anda berfungsi:
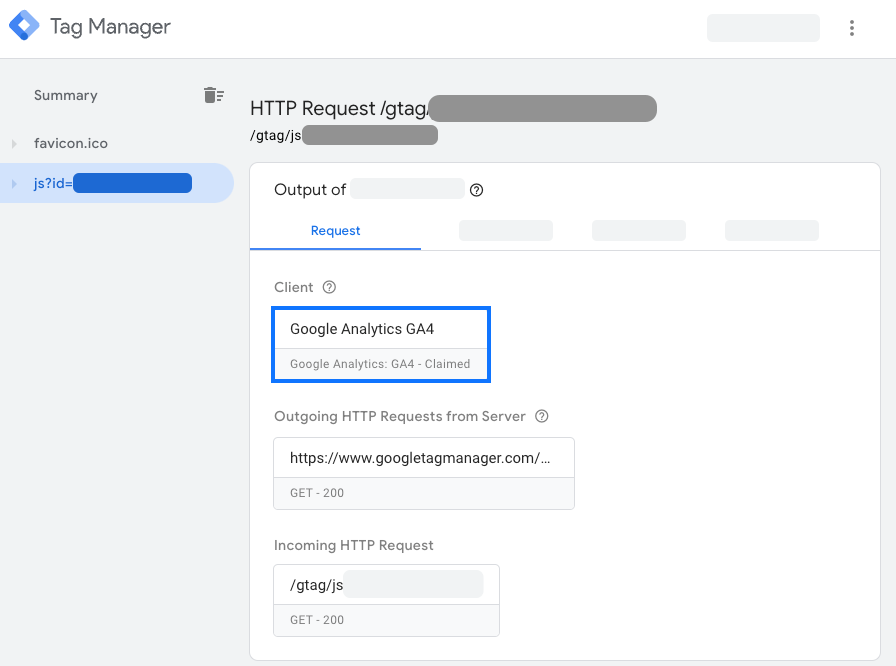
- Buka Mode pratinjau untuk penampung server Anda.
- Muat situs Anda saat menggunakan penayangan pihak pertama.
- Di jendela pratinjau, klik klien Google Analytics GA4 atau Universal Analytics berlabel Diklaim.

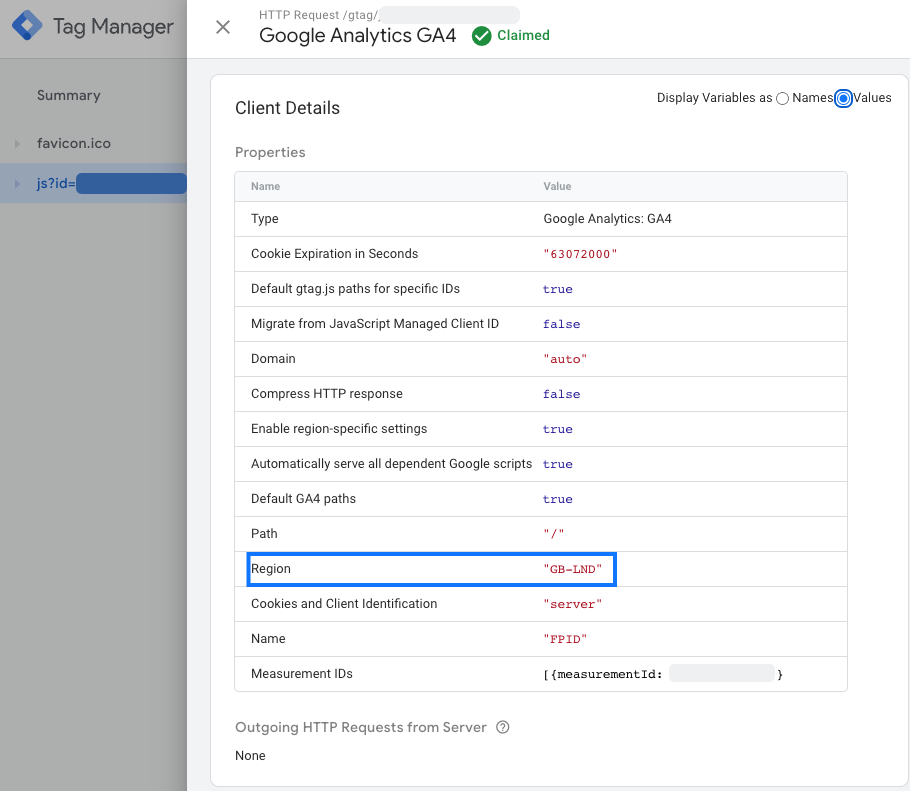
- Untuk melihat wilayah yang sebenarnya, tetapkan tombol pilihan Tampilkan Variabel sebagai ke "Nilai".

- ✅ Penerapan Anda sudah benar jika properti Wilayah menampilkan kode negara.
- ❌ Jika properti Wilayah menampilkan
undefinedatau tidak ada, server Anda tidak akan menerima data wilayah apa pun. Periksa apakah header HTTP server disiapkan sesuai dengan variabel standar yang dapat diproses Google Tag Manager. Untuk melakukannya, lihat bagian Menyiapkan header permintaan.