Эта статья предназначена для разработчиков, которые запускают скрипты Google с собственного сервера. Рекомендуем включить зависимость алгоритма работы тегов от региона, чтобы получить доступ к расширенному режиму согласия и другим возможностям, а также управлять алгоритмом работы тегов в зависимости от местоположения пользователей.
Подготовка
Ниже подразумевается, что вы уже настроили:
Шаг 1. Настройте заголовок запроса
Вам понадобится настроить отправку определенных заголовков запросов, которые содержат информацию о регионе пользователя, как описано в разделах ниже.
Вы можете сразу перейти к шагу 2, если:
- Вы используете App Engine. Эта платформа отправляет заголовки в зависимости от местоположения автоматически.
- Вашего поставщика инфраструктуры нет среди указанных ниже. Вам понадобится настроить пользовательские заголовки.
Cloud Run и балансировщик нагрузки GCP
Вы можете отправлять информацию о местоположении со всеми заголовками HTTP-запросов или только для определенных запросов. Поскольку после добавления пользовательских заголовков за каждый миллион запросов взимается плата, рекомендуем включать информацию о местоположении только для запросов, предназначенных для запуска скриптов Google. Изначально для этого варианта требуется более длительная настройка, но он помогает экономить средства при последующем использовании инфраструктуры.
Запросы скриптов
Чтобы добавить заголовки с информацией о местоположении только для запросов скриптов, настройте новую серверную службу и создайте правила маршрутизации.
Чтобы создать серверную службу:
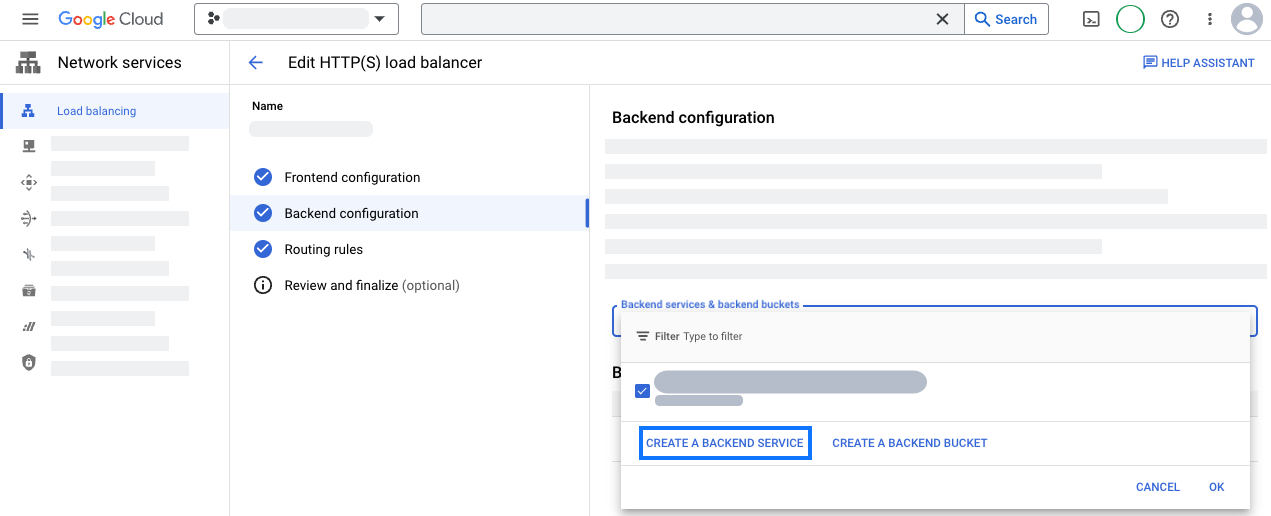
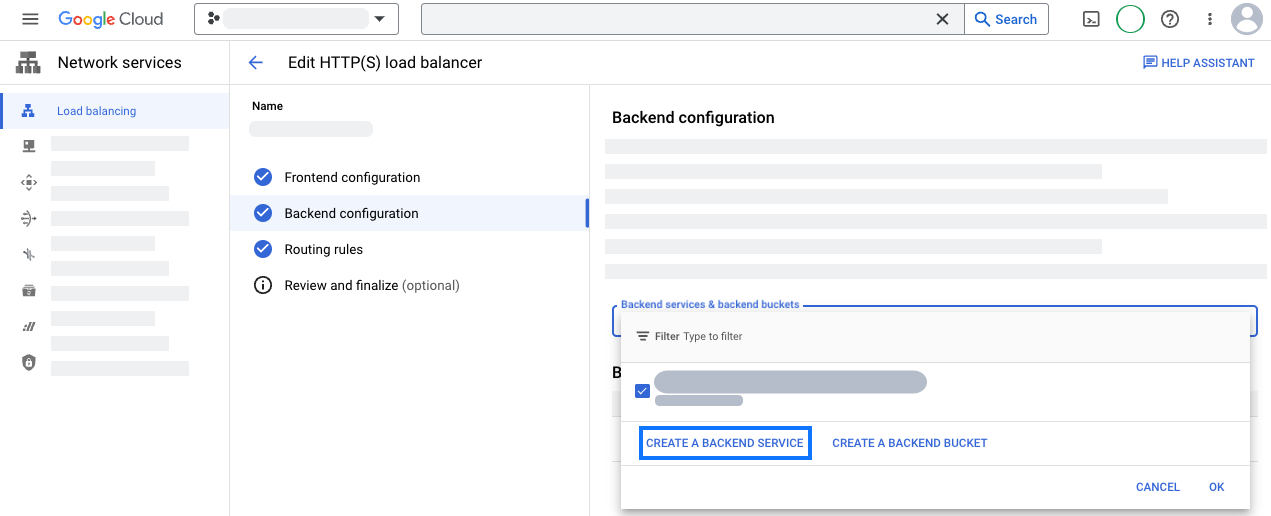
- Откройте балансировщик нагрузки GCP.
- В балансировщике нагрузки выберите раздел Конфигурация серверной группы. Создайте серверную службу.

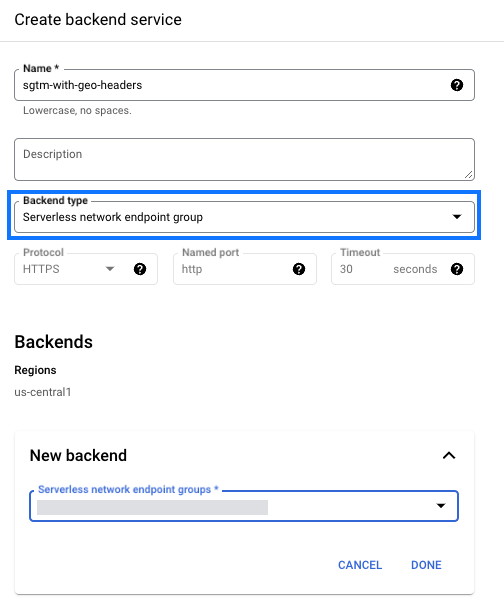
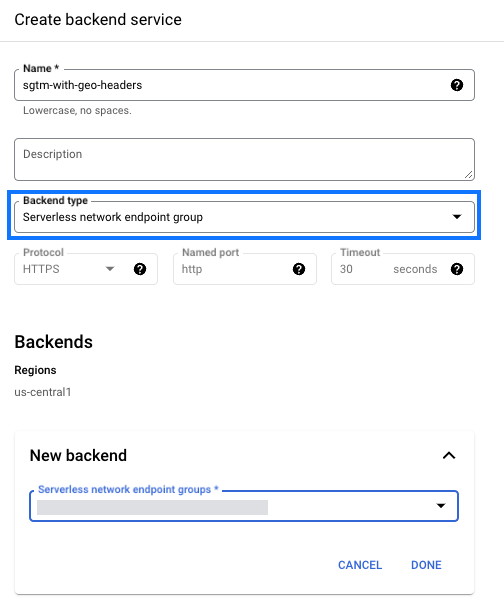
- Задайте настройки для новой серверной службы:
- Тип серверной ВМ – выберите тип группы конечных точек сети, используемый вашим приложением. Если вы используете Cloud Run, выберите Бессерверная группа конечных точек сети.
- В форме Новая серверная служба выберите группу конечных точек сети вашего развертывания Менеджера тегов на стороне сервера.

- Откройте раздел Расширенные настройки. Добавьте пользовательские заголовки запросов.
Название заголовка Значение заголовка X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - Сохраните новую серверную службу.
Чтобы настроить правила маршрутизации:
- В балансировщике нагрузки откройте раздел Правила маршрутизации. Выберите режим Расширенное правило обработки хостов и путей.
- Обновите параметр
pathRules, чтобы сопоставитьgtm.js,/gtag/jsи/gtag/destinationс новой серверной службой.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- Сохраните изменения.
Все запросы
Чтобы отправлять со всеми HTTP-запросами информацию о местоположении, добавьте пользовательские заголовки запросов в существующую серверную службу, следуя инструкциям из документации по Google Cloud. Создайте пользовательские заголовки запросов:
| Название заголовка | Значение заголовка |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Балансировщик нагрузки GCP
Вы можете отправлять информацию о местоположении со всеми заголовками HTTP-запросов или только для определенных запросов. Поскольку после добавления пользовательских заголовков за каждый миллион запросов взимается плата, рекомендуем включать информацию о местоположении только для запросов, предназначенных для запуска скриптов Google. Изначально для этого варианта требуется более длительная настройка, но он помогает экономить средства при последующем использовании инфраструктуры.
Запросы скриптов
Чтобы добавить заголовки с информацией о местоположении только для запросов скриптов, настройте новую серверную службу и создайте правила маршрутизации.
Чтобы создать серверную службу:
- Откройте балансировщик нагрузки GCP.
- В балансировщике нагрузки выберите раздел Конфигурация серверной группы. Создайте серверную службу.

- Задайте настройки для новой серверной службы:
- Тип серверной ВМ – выберите тип группы конечных точек сети, используемый вашим приложением. Если вы используете Cloud Run, выберите Бессерверная группа конечных точек сети.
- В форме Новая серверная служба выберите группу конечных точек сети вашего развертывания Менеджера тегов на стороне сервера.

- Откройте раздел Расширенные настройки. Добавьте пользовательские заголовки запросов.
Название заголовка Значение заголовка X-Gclb-Country {client_region} X-Gclb-Region {client_region_subdivision} - Сохраните новую серверную службу.
Чтобы настроить правила маршрутизации:
- В балансировщике нагрузки откройте раздел Правила маршрутизации. Выберите режим Расширенное правило обработки хостов и путей.
- Обновите параметр
pathRules, чтобы сопоставитьgtm.js,/gtag/jsи/gtag/destinationс новой серверной службой.
pathRules: - paths: - /gtm.js - /gtag* service: projects/project_id/global/backendServices/new backend service - paths: - /* service: projects/project_id/global/backendServices/original backend service
- Сохраните изменения.
Все запросы
Чтобы отправлять со всеми HTTP-запросами информацию о местоположении, добавьте пользовательские заголовки запросов в существующую серверную службу, следуя инструкциям из документации по Google Cloud. Создайте пользовательские заголовки запросов:
| Название заголовка | Значение заголовка |
|---|---|
X-Gclb-Country |
{client_region} |
X-Gclb-Country |
{client_region_subdivision} |
Amazon Web Services (AWS) CloudFront
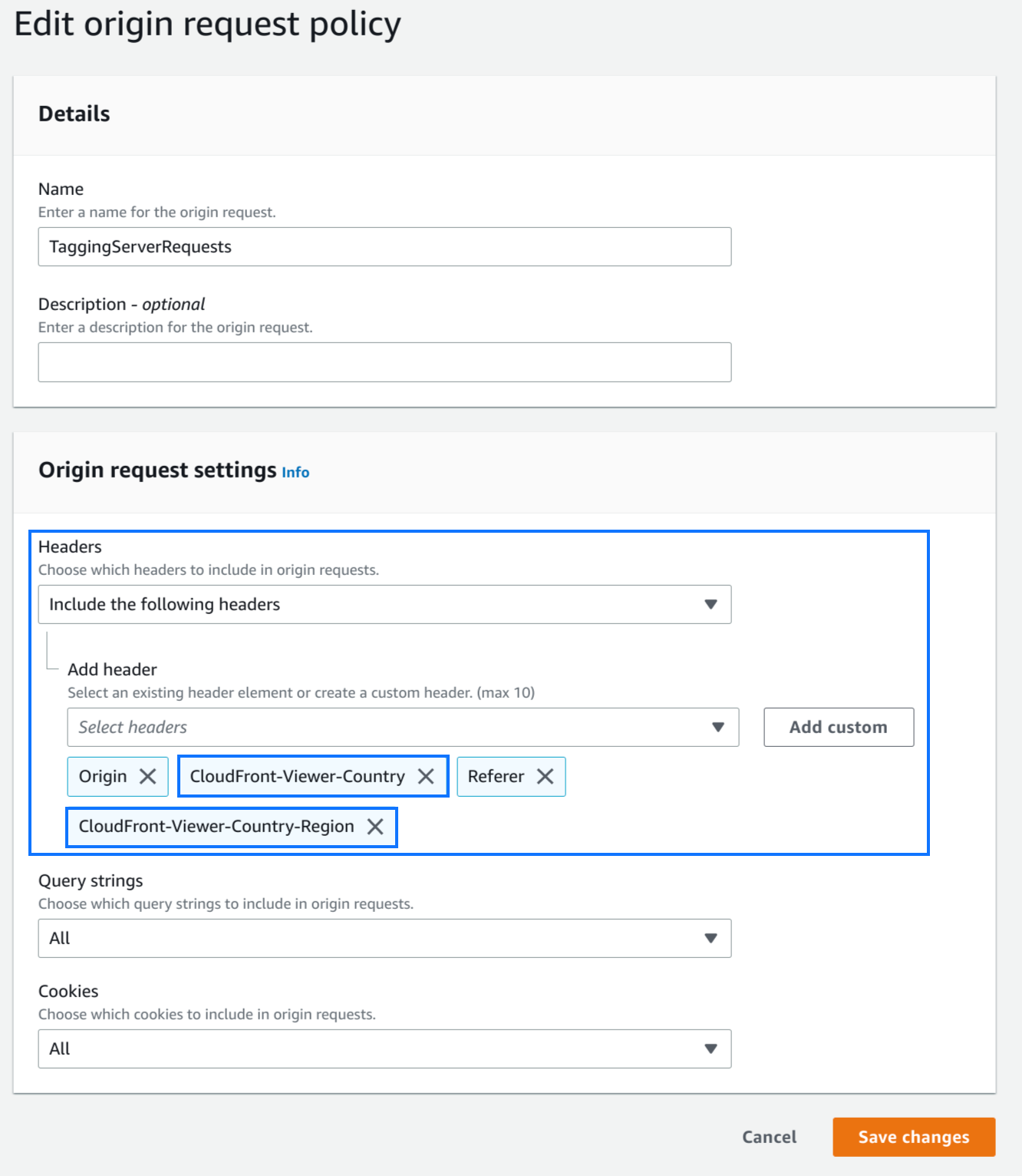
Создайте правила запросов информации о местоположении, чтобы добавить в запрос заголовки CloudFront-Viewer-Country и CloudFront-Viewer-Country-Region.
При этом автоматически будут добавлены следующие заголовки с их значениями:
| Название заголовка | Значение заголовка |
|---|---|
| CloudFront-Viewer-Country | Страна пользователя |
| CloudFront-Viewer-Country-Region | Подразделение страны пользователя |

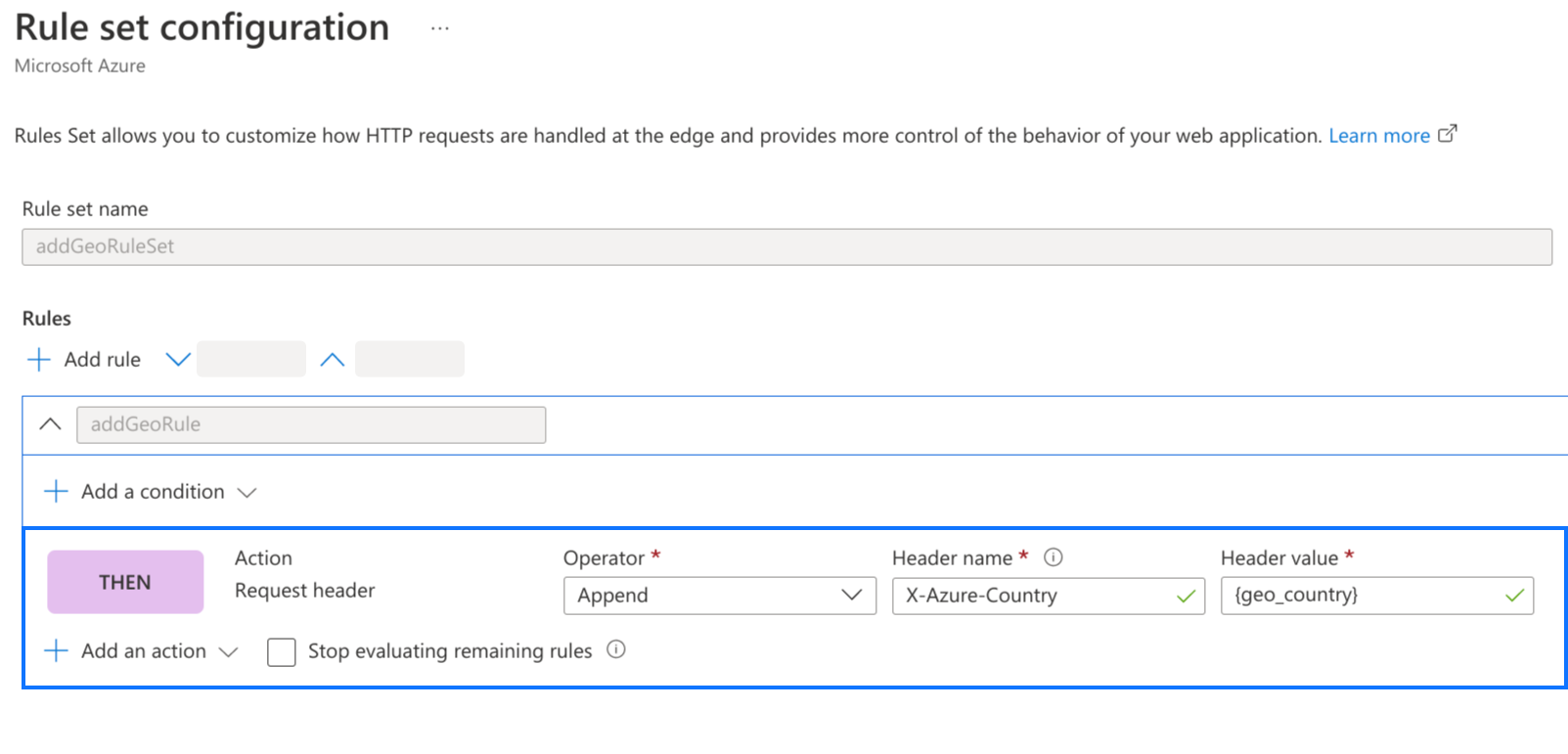
Azure Front Door
С помощью системы управления правилами создайте набор правил с действием изменения заголовка запроса и следующим сопоставлением:
| Название заголовка | Значение заголовка |
|---|---|
| X-Azure-Country | {geo_country} |

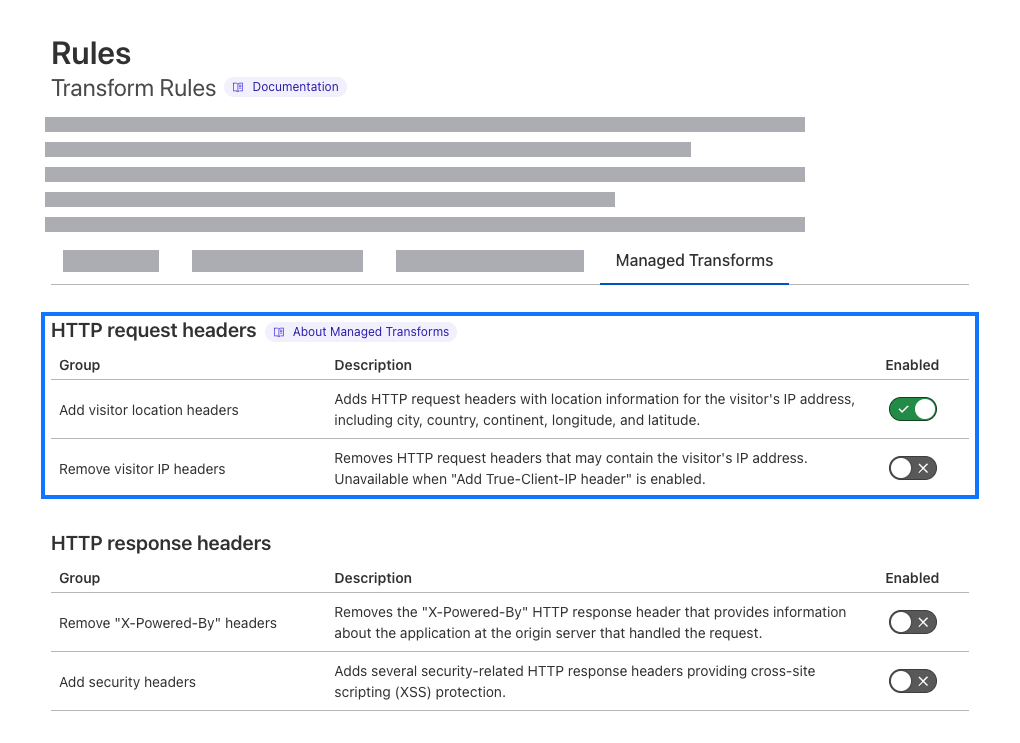
Cloudflare
Включите параметр Add visitor location headers (Добавить заголовки с информацией о местоположении пользователя) в раздел управляемых преобразований:
При этом автоматически будет добавлен следующий заголовок с его значением:
| Название заголовка | Значение заголовка |
|---|---|
| CF-IPCountry | Страна пользователя |

Шаг 2. Настройте переменную "Регион посетителя"
Если вы настроили заголовки с информацией о местоположении так, как описано выше, Менеджер тегов будет автоматически определять регион или страну, считывая заголовок запроса HTTP. Вы также можете настроить пользовательские заголовки.
Автоматическое определение
- Откройте Google Менеджер тегов.
- Откройте серверный контейнер.
- В меню Переменные нажмите Настроить рядом со списком встроенных переменных.
- Выберите Регион посетителя.
Заголовки с информацией о местоположении теперь будут доступны для использования в переменной Регион посетителя.
Пользовательские заголовки
- Откройте Google Менеджер тегов.
- Откройте серверный контейнер.
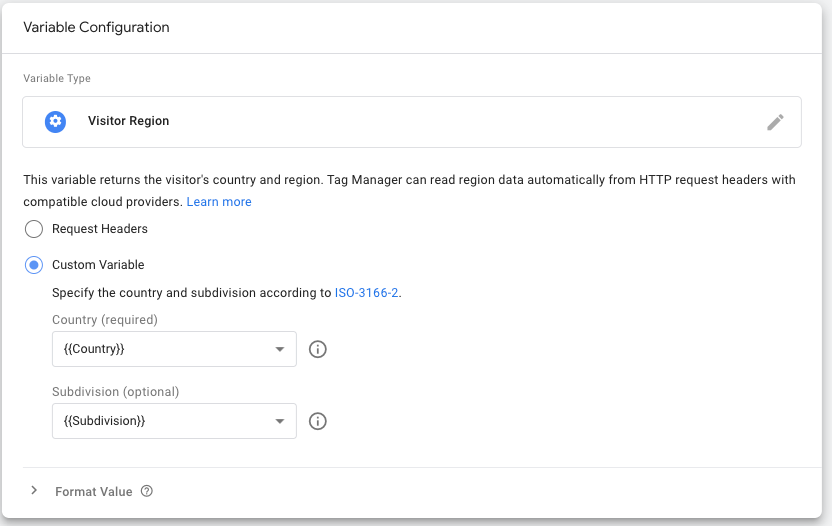
- В меню Переменные создайте пользовательскую переменную типа Регион посетителя.
- На экране Конфигурация переменной выберите Пользовательская переменная.
В меню Переменные создайте две новых переменных Заголовок запроса: одну для страны, а другую для кода подразделения. Укажите в качестве значений в заголовках запросов HTTP коды стран.
Используйте созданные переменные в переменной Регион посетителя, как показано на снимке экрана.

Задайте название переменной и нажмите Сохранить.
Шаг 3. Включите в клиенте настройки, зависящие от региона
Чтобы использовать регион посетителя для обработки входящих запросов HTTP, добавьте этот регион в клиент.
Выберите клиент, к которому нужно применить настройки, зависящие от региона, или создайте новый. Поддерживаются следующие клиенты:
- Google Менеджер тегов: веб-контейнер;
- Google Аналитика: GA4;
- Google Аналитика: Universal Analytics.
Если вы настраиваете клиент GA4 или UA, установите флажок Пути по умолчанию для передачи gtag.js для указанных идентификаторов и введите идентификатор потока данных для веб-контейнера.
Установите флажок Включить параметры, зависящие от региона. Добавьте в поле Регион переменную {{Регион посетителя}}, созданную на предыдущем шаге.
Сохраните настройки клиента.
Шаг 4. Убедитесь, что настройки, зависящие от региона, работают
Чтобы проверить, работают ли настройки:
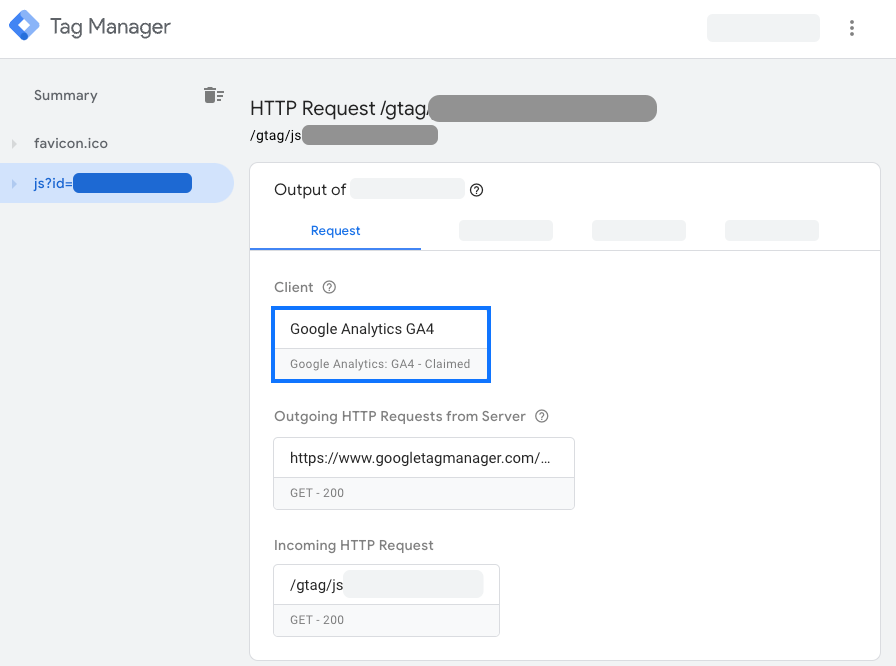
- Откройте режим предварительного просмотра для серверного контейнера.
- Загрузите сайт, используя собственную передачу данных.
- В окне предварительного просмотра выберите клиент Google Аналитика (GA 4) или Universal Analytics с подтвержденным правом собственности.

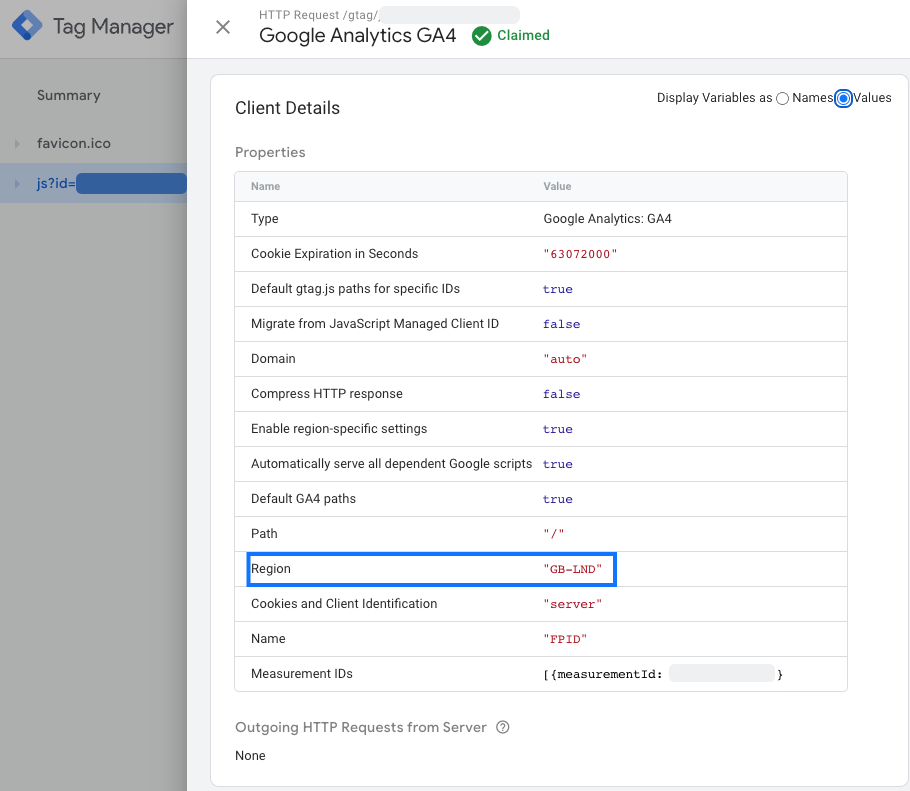
- Чтобы посмотреть фактический регион, измените значение переключателя Display Variables as (Показывать переменные как) на Values (Значения).

- ✅ Ваша реализация правильная, если в свойстве Регион показан код страны.
- ❌ Если свойство Регион имеет значение
undefinedили оно отсутствует, сервер не получает данные о регионе. Проверьте, настроены ли заголовки HTTP сервера в соответствии со стандартными переменными, которые ожидает Google Менеджер тегов. О том, как это сделать, можно узнать из статьи о настройке заголовка запроса.