Este artículo está dirigido a los desarrolladores que desean trasladar las etiquetas de Floodlight de un contenedor web de Tag Manager a un contenedor del servidor.
Tag Manager del servidor te permite trasladar tus etiquetas de contador y ventas de Google Floodlight de la página web al servidor. Mover estas etiquetas al servidor reducirá la cantidad de código que debes ejecutar en la página y ayudará a mejorar los tiempos de carga de la página.
Antes de comenzar
Antes de transferir etiquetas a tu servidor, asegúrate de tener lo siguiente:
- Acceso de administrador a Google Tag Manager y Floodlight
- Google Tag Manager instalado y configurado
- Configura un contenedor de servidor
- Configura el cliente de Google Analytics: GA4
Paso 1: Configura la etiqueta del vinculador de conversiones
Tu cuenta de Floodlight solo puede enviar datos de conversiones a Google Tag Manager cuando configuras una etiqueta del vinculador de conversiones.
Si ya tienes una etiqueta del vinculador de conversiones configurada en tu contenedor de servidor, puedes omitir este paso.
Para configurar la etiqueta del vinculador de conversiones, sigue estos pasos:
- En el espacio de trabajo del contenedor del servidor, abre el menú Etiquetas en el lado izquierdo de la página.
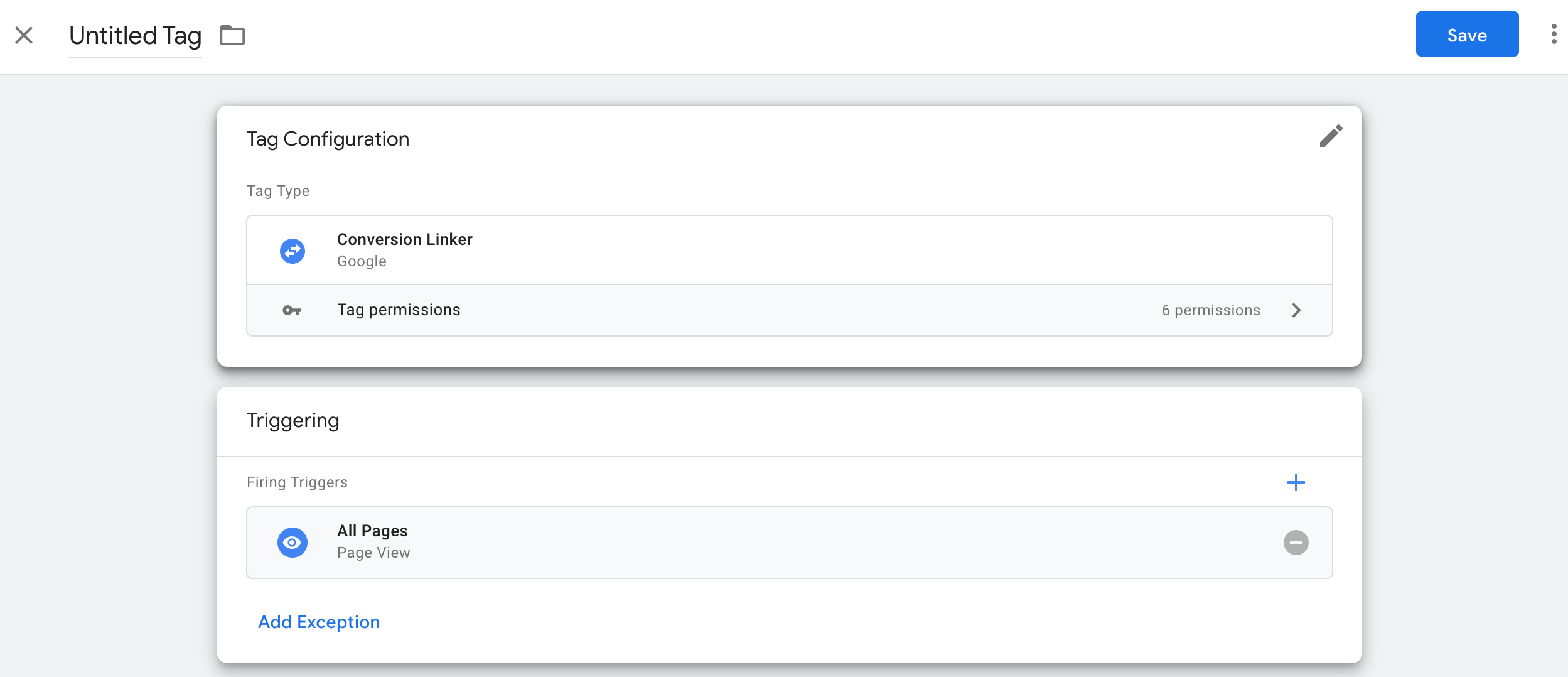
- Haz clic en Nuevo para agregar una etiqueta nueva.
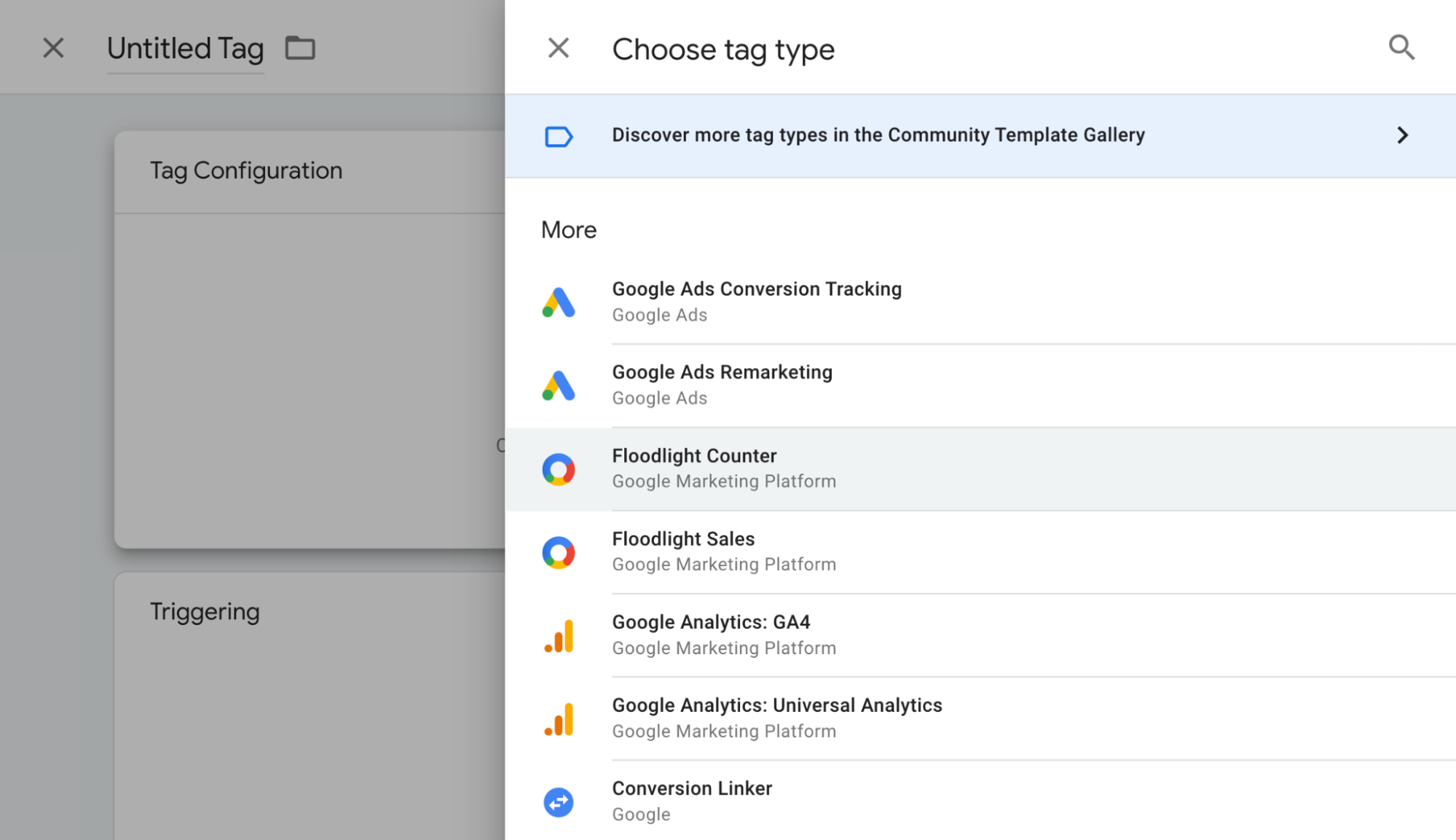
- Selecciona el tipo de etiqueta Vinculador de conversiones.
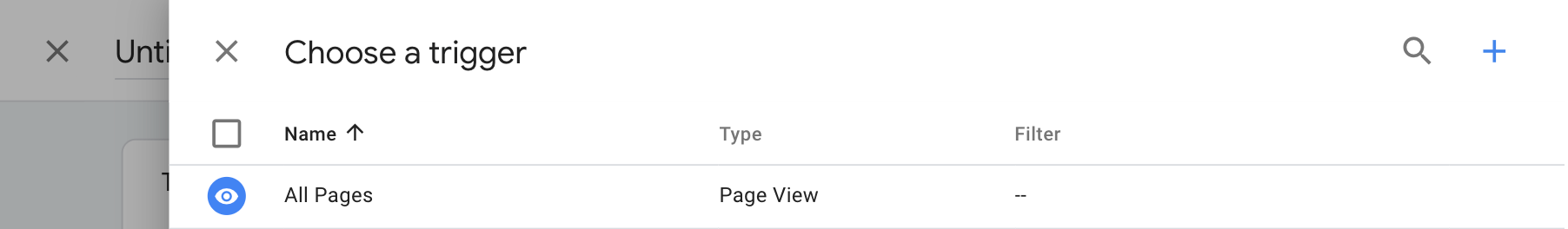
- Configura el activador que hará que se active la etiqueta del servidor Conversion Linker.
En la mayoría de los casos, el activador Todas las páginas es la mejor opción. - Asigna un nombre a la etiqueta y haz clic en Guardar.

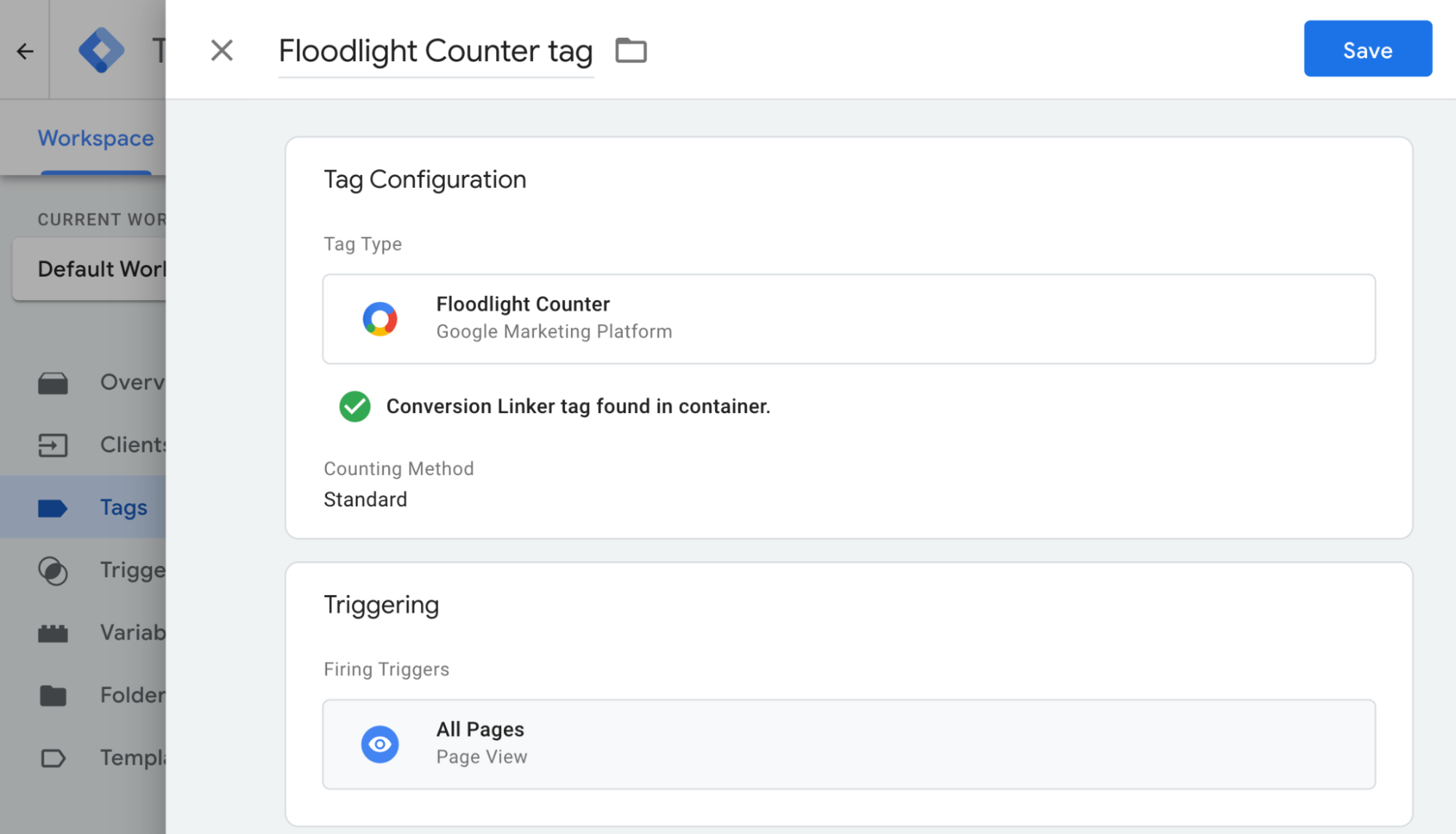
Paso 2: Configura las etiquetas de Floodlight
Google Tag Manager admite las etiquetas Contador de Floodlight y Ventas de Floodlight en el contenedor del servidor.
Floodlight Counter
Para configurar una etiqueta de contador de Floodlight, sigue estos pasos:
- En el lugar de trabajo del contenedor del servidor, selecciona el menú Etiquetas a la izquierda de la página.
- Haz clic en Nuevo para agregar una etiqueta nueva.
Selecciona el tipo de etiqueta Contador de Floodlight.

Para recopilar los valores necesarios para la configuración de la etiqueta, abre otra ventana del navegador y accede a Campaign Manager 360. Haz clic en Anunciantes y, luego, en el nombre del anunciante. Ingresa estos valores en tu nueva etiqueta de contador de Floodlight de Tag Manager:
- ID del anunciante: El ID del anunciante aparecerá en la página de detalles del anunciante, justo debajo de su nombre. Este valor también se encuentra como el valor de
src=en un fragmento de etiqueta de Floodlight generado. - Cadena de la etiqueta del grupo: En la tabla Actividad, identifica la actividad con la que deseas trabajar y busca la cadena de la etiqueta del grupo que aparece en una columna a la derecha. También se encuentra como el valor de
type=en un fragmento de la etiqueta de Floodlight generada. - Cadena de la etiqueta de actividad: En la tabla Actividad, identifica la actividad con la que deseas trabajar y busca la cadena de la etiqueta de actividad que se indica en una columna a la derecha. También se encuentra como el valor de
cat=en un fragmento de la etiqueta de Floodlight generada.
- ID del anunciante: El ID del anunciante aparecerá en la página de detalles del anunciante, justo debajo de su nombre. Este valor también se encuentra como el valor de
Establece el Método de recuento deseado:
- Estándar: Registra todas las conversiones.
- Única: Registra la primera conversión de cada usuario único en el transcurso de un día (24 horas), de medianoche a medianoche, hora del este (EE.UU.).
- Por sesión: Registra una conversión por usuario y por sesión. La duración de la sesión la establece el sitio en el que se implementa la etiqueta de Floodlight.
Abre la ventana Elige un activador.
En el menú Configuración del activador, selecciona un activador. En la mayoría de los casos, la opción Todas las páginas es la mejor.

Ingresa un nombre de etiqueta y haz clic en Guardar.

Floodlight Sales
Para configurar una etiqueta de Ventas de Floodlight, sigue estos pasos:
- En el lugar de trabajo del contenedor del servidor, selecciona el menú Etiquetas a la izquierda de la página.
- Haz clic en Nuevo para agregar una etiqueta nueva.
Selecciona el tipo de etiqueta Ventas de Floodlight. Nota: La etiqueta de Ventas de Floodlight recopila automáticamente los siguientes valores del campo de comercio electrónico correspondiente:
* Order ID (Transaction ID) * Revenue (Value)Para recopilar los valores necesarios para la configuración de la etiqueta, abre otra ventana del navegador y accede a Campaign Manager 360. Haz clic en Anunciantes y, luego, en el nombre del anunciante. Ingresa estos valores en tu nueva etiqueta de contador de Floodlight de Tag Manager:
- ID del anunciante: El ID del anunciante aparecerá en la página de detalles del anunciante, justo debajo de su nombre. Este valor también se encuentra como el valor de
src=en un fragmento de etiqueta de Floodlight generado. - Cadena de la etiqueta del grupo: En la tabla Actividad, identifica la actividad con la que deseas trabajar y busca la cadena de la etiqueta del grupo que aparece en una columna a la derecha. También se encuentra como el valor de
type=en un fragmento de la etiqueta de Floodlight generada. - Cadena de la etiqueta de actividad: En la tabla Actividad, identifica la actividad con la que deseas trabajar y busca la cadena de la etiqueta de actividad que se indica en una columna a la derecha. También se encuentra como el valor de
cat=en un fragmento de la etiqueta de Floodlight generada.
- ID del anunciante: El ID del anunciante aparecerá en la página de detalles del anunciante, justo debajo de su nombre. Este valor también se encuentra como el valor de
Establece el Método de recuento deseado:
- Estándar: Registra todas las conversiones.
- Única: Registra la primera conversión de cada usuario único en el transcurso de un día (24 horas), de medianoche a medianoche, hora del este (EE.UU.).
- Por sesión: Registra una conversión por usuario y por sesión. La duración de la sesión la establece el sitio en el que se implementa la etiqueta de Floodlight.
Abre la ventana Elige un activador.
En el menú Configuración del activador, selecciona un activador. En la mayoría de los casos, la opción Todas las páginas es la mejor.
Ingresa un nombre de etiqueta y haz clic en Guardar.
Opcional: Configura las conversiones con datos del carrito
Puedes configurar tu etiqueta de Ventas de Floodlight para que envíe conversiones con datos del carrito. Las conversiones con datos del carrito proporcionan detalles específicos de los eventos de conversión a nivel del SKU. Si envías el ID del comercio, la etiqueta del feed, el idioma del feed y los datos de los productos, puedes identificar qué artículos se venden bien y cuáles podrían necesitar más asistencia.
Paso 1 de 2: Envía parámetros de datos del carrito a la capa de datos
Crea un array
ecommerce.purchase.productsde JSON. Por ejemplo:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'Usa el método
dataLayer.pushpara que los datos estén disponibles en la capa de datos de Google Tag Manager.
Paso 2 de 2: Configura la etiqueta de Ventas de Floodlight
Datos de eventos
- En tu contenedor de servidor, abre la etiqueta Ventas de Floodlight.
- En "Informes de productos", selecciona la casilla de verificación Proporcionar datos de ventas a nivel del producto.
- Selecciona Datos del evento en el menú desplegable "Fuente de datos". Google Tag Manager usará automáticamente los datos enviados a la capa de datos en el array
ecommerce.purchase.products. - Haz clic en Guardar.
Configuración personalizada
- En tu contenedor de servidor, abre la etiqueta Ventas de Floodlight.
- En "Informes de productos", selecciona la casilla de verificación Proporcionar datos de ventas a nivel del producto.
- Selecciona Configuración personalizada en el menú desplegable "Fuente de datos".
- Selecciona una variable dinámica o ingresa un valor de forma manual en los siguientes campos:
- Datos del producto: Es la cadena con formato que contiene los datos del producto.
- ID de Merchant: Es el ID de Google Merchant Center del comercio.
- Etiqueta de feed: Es una etiqueta que identifica el feed específico que se usa en Google Merchant Center.
- Idioma del feed: Es el idioma del feed, representado con el código ISO 639-1 de 2 letras.
- Haz clic en Guardar.
Opcional: Configura las conversiones avanzadas
Si no usas las conversiones avanzadas, ve a Valida tu configuración.
Para configurar las conversiones mejoradas, sigue los pasos que se indican a continuación.
Configura una variable de datos proporcionados por el usuario
Existen 3 formas en las que puedes implementar las conversiones avanzadas en Tag Manager. Solo debes elegir una opción para recopilar los datos proporcionados por el usuario.
| Recopilación automática | Configuración manual | Configuración del código | |
|---|---|---|---|
| Método de recopilación | Recopila automáticamente los datos proporcionados por el usuario en función del código de tu sitio web. Si necesitas controlar dónde recopilar las entradas, opta por una configuración manual o con código. |
Especifica determinadas propiedades de CSS o variables de JavaScript para recopilar datos proporcionados por el usuario. Si necesitas controlar el formato de datos y la codificación hash, habilita la configuración con código. |
Agrega a tu sitio web un fragmento de código que envíe datos del cliente con codificación hash para establecer coincidencias. Este método es la mejor opción para maximizar la precisión de las conversiones avanzadas, ya que te permite enviar datos con un formato coherente cada vez que se activa tu etiqueta de conversión. |
| Complejidad | Sencillo | Media | Complejo |
| Habilidades | No se necesitan habilidades especiales | HTML y CSS | Desarrollo web |
Recopilación automática
- En tu contenedor web, abre el menú Variables.
- Crea una nueva variable definida por el usuario del tipo Datos proporcionados por el usuario.
- Establece el Tipo en Recopilación automática.
- Asigna un nombre a la variable, por ejemplo,
My user-defined data. - Haz clic en Guardar.
Configuración manual
- En tu contenedor web, abre el menú Variables.
- Crea una nueva variable definida por el usuario del tipo Datos proporcionados por el usuario.
- Establece el Tipo en Configuración manual.
En el campo de datos relevantes del usuario que deseas proporcionar a través de las conversiones avanzadas, agrega una variable nueva o existente.
Para especificar un elemento DOM, crea una Nueva variable > Configuración de la variable > Elemento DOM.
En Método de selección, puedes usar un selector CSS o un ID. Nota: Si tus variables de CSS cambian con frecuencia, agrega un ID de HTML a tu sitio y utiliza la variable de ID.
Ingresa el selector CSS o el nombre de ID. Puedes dejar en blanco el campo Nombre del atributo.
Asigna un nombre a la variable del elemento DOM y haz clic en Guardar. La pantalla regresará a la configuración de Datos proporcionados por el usuario.
Asigna un nombre a la variable de datos proporcionados por el usuario, por ejemplo,
My user-defined data.Haz clic en Guardar.
Configuración con código
Paso 1: Identifica y define tus variables de conversiones avanzadas
Puedes enviar datos sin codificación hash (en ese caso, Google les aplicará dicha codificación antes de que lleguen a los servidores) o datos con codificación hash previa. Si decides enviar datos con codificación hash previa, codifícalos con el formato SHA256 hexadecimal. En cualquier caso, proporciona al menos uno de los siguientes campos: email o phone_ number.
Para enviar datos sin codificación hash a la capa de datos, haz lo siguiente:
En tu sitio web, almacena los datos proporcionados por el usuario como pares clave-valor en una variable de JavaScript. Por ejemplo:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Envía los datos del usuario junto con un evento usando dataLayer.push(). Por ejemplo:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
La variable leadsUserData ahora está disponible en Google Tag Manager.
Para enviar datos codificados con hash previamente a la capa de datos, haz lo siguiente:
En su sitio web, utilice la codificación hash en sus datos proporcionados por el usuario con codificación hexadecimal SHA256. La clave para los datos codificados debe comenzar con
sha256_. Por ejemplo:{'sha256_email_address':await hashEmail(email.trim()), }Envía los datos del usuario junto con un evento usando
dataLayer.push(). En el siguiente ejemplo, se muestra una implementación de capas de datos que supone que usted mismo escribió una función hash, que se ejecuta de manera asíncrona.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
La variable leadsUserData ahora está disponible en Google Tag Manager.
Paso 2: Crea la variable de datos proporcionados por el usuario
- En tu contenedor web, abre el menú Variables.
- Crea una nueva variable definida por el usuario del tipo Datos proporcionados por el usuario.
- Establece el Tipo como Código.
- En el campo pertinente de datos del usuario que deseas proporcionar, haz clic en el menú desplegable y selecciona Nueva variable.
- En Elegir un tipo de variable, selecciona Variable de capa de datos.
- En la Variable de capa de datos, haz referencia a tus datos de usuario almacenados. Por ejemplo,
leadsUserData - Asigna un nombre a la variable de capa de datos y haz clic en Guardar. La pantalla regresará a la configuración de Datos proporcionados por el usuario.
- Asigna un nombre a la variable de datos proporcionados por el usuario, por ejemplo,
My user-defined data. - Haz clic en Guardar.
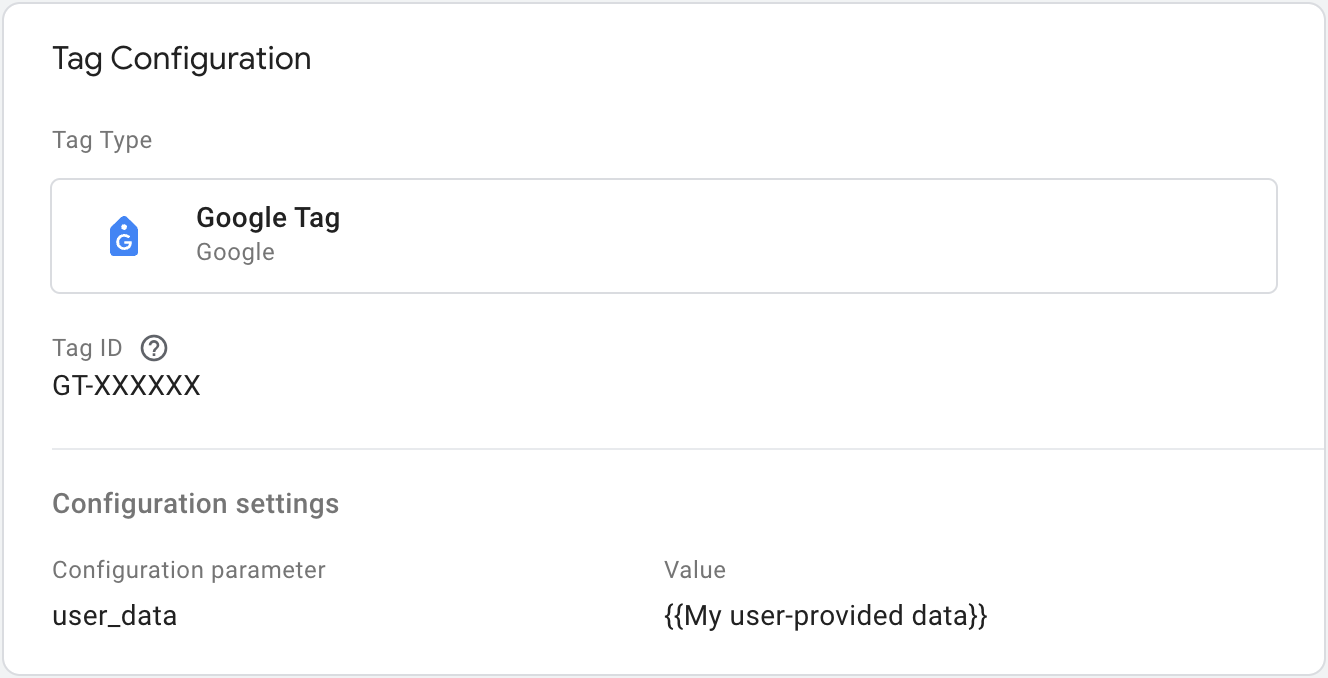
Asigna la variable a la etiqueta de Google
- En tu contenedor web, abre el menú Etiquetas.
- Edita la etiqueta de Google que usas para enviar datos al servidor de etiquetado.
- En Parámetros de configuración, agrega un nuevo Parámetro de configuración llamado
user_data. Establece el Valor en la variable Datos proporcionados por el usuario, por ejemplo,{{My user-provided data}}. Guarde sus cambios. Tu etiqueta debería verse de la siguiente manera:

Configura la etiqueta de Floodlight del servidor
En tu contenedor de servidor, habilita las conversiones avanzadas configurando la etiqueta Ventas de Floodlight o Contador de Floodlight.
![]()
Los datos proporcionados por el usuario te permiten mejorar la precisión de tus mediciones enviando datos de origen proporcionados por el usuario y cifrados con codificación hash provenientes de tu sitio web. Para implementar esta función, primero deberás aceptar las condiciones y las políticas relacionadas con los datos proporcionados por el usuario en tu cuenta de Search Ads 360.
Si deseas incluir datos proporcionados por el usuario para las conversiones avanzadas de sitios web, la información de identificación personal (PII) se debe enviar desde el sitio web (contenedor del cliente), que, a su vez, se envía desde el contenedor del servidor. Si no deseas que una etiqueta específica envíe la PII, usa "Transformaciones" para ocultar la PII de las etiquetas seleccionadas.
Opcional: Valor de los ingresos
La etiqueta de Ventas de Floodlight usa el parámetro value del evento como el importe predeterminado para calcular los ingresos. Para especificar una base diferente para calcular el valor de los ingresos, debes configurar una variable para extraer datos de tu base de datos y asignarla a tu etiqueta de Ventas de Floodlight.
Para crear una variable nueva, sigue estos pasos:
- En tu contenedor del servidor, abre el menú Variables.
- Crea una nueva variable definida por el usuario para la entrada de datos. Por ejemplo, si deseas usar un valor de una base de datos de Firestore, crea una variable de {{Búsqueda en Firestore}}.
- Especifica las fuentes de datos de la variable.
- Asigna un nombre a la variable, por ejemplo, "Búsqueda de ganancias", y guárdala.
Para usar la variable en la etiqueta de Floodlight Sales, haz lo siguiente:
- En tu contenedor del servidor, abre el menú Etiquetas.
- Edita la etiqueta Ventas de Floodlight.
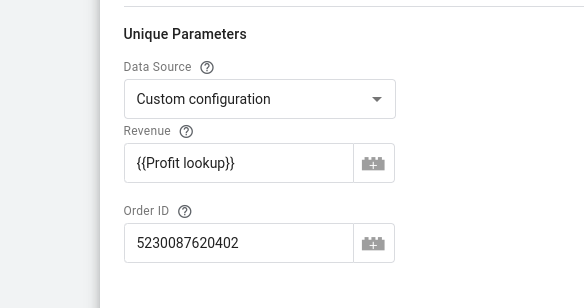
En la sección Parámetros únicos, haz lo siguiente:
- En Fuente de datos, elige Configuración personalizada.
- En Ingresos, selecciona la variable que creaste antes.
- En ID de pedido, ingresa un ID o usa una variable para completar el ID de pedido de forma dinámica.

Guarda la etiqueta.
Opcional: Parámetros personalizados
Puedes pasar campos personalizados desde tu página web a Google Marketing Platform, como match_id.
Google Tag Manager
Para configurar campos personalizados para Floodlight, antepón x-dc- al nombre de un parámetro:
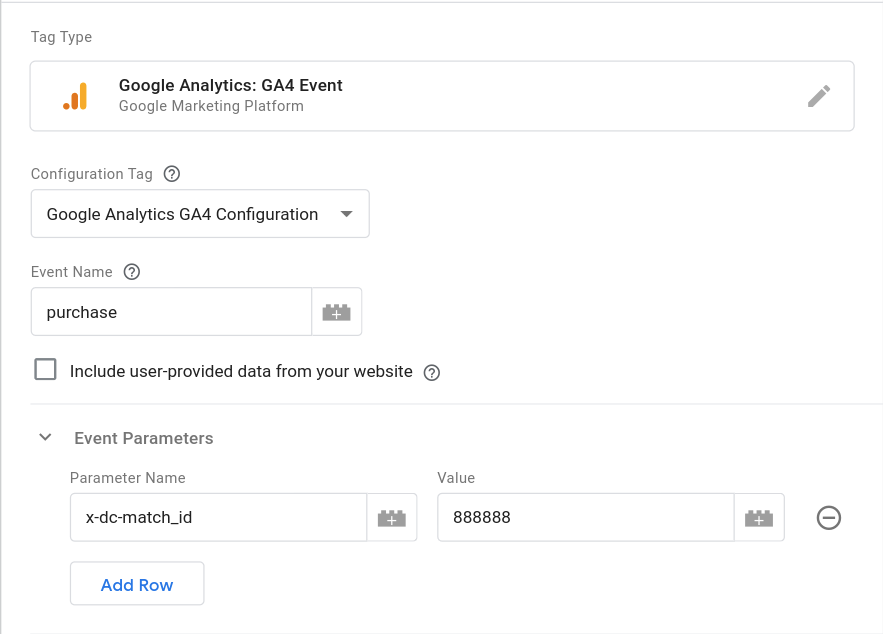
- En tu contenedor web, abre el menú Etiquetas.
- Edita una etiqueta de evento de GA4 o crea una nueva.
En Parámetros de evento, agrega el nombre del parámetro. Para indicar que va a Floodlight, antepón
x-dc-. Por ejemplo, si normalmente envíasmatch_id, cámbialo ax-dc-match_id.
Guarda la etiqueta.
gtag.js
Para configurar campos personalizados para Floodlight, antepón x-dc- al nombre del parámetro del evento:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Paso 3: Valida tu configuración
Una vez que comiences a enviar datos con el contenedor de servidor, puedes verificar si funciona correctamente siguiendo estos pasos:
- Abre tu sitio web.
- En tu contenedor de servidor de Google Tag Manager, selecciona Vista previa. Se iniciará Tag Assistant y se cargará tu contenedor de servidor.
- En la pestaña Etiquetas, se muestran todas las etiquetas que se activaron. Asegúrate de verificar si se activó la etiqueta que configuraste.
- En la pestaña Consola, se muestran los errores que se produjeron durante la transmisión de datos al contenedor del servidor. Verifica si hay errores y resuélvelos.
Para obtener más ayuda con la depuración de contenedores de Tag Manager, consulta la ayuda para la vista previa y la depuración.
Próximos pasos
Una vez que tu etiqueta de Floodlight funcione según lo previsto, puedes quitar las etiquetas de Floodlight equivalentes en un contenedor web para evitar la duplicación de datos.