המאמר הזה מיועד למפתחים שרוצים להעביר תגי Floodlight ממאגר תגים באינטרנט של Tag Manager למאגר תגים בצד השרת.
Tag Manager בצד השרת מאפשר להעביר את תגי המכירות והתגים של מונה ההמרות של Google Floodlight מדף האינטרנט לשרת. העברת התגים האלה לשרת תקטין את כמות הקוד שצריך להריץ בדף, ותעזור לשפר את זמני טעינת הדף.
לפני שמתחילים
לפני שמעבירים תגים לשרת, צריך לוודא שיש לכם:
- גישת אדמין ל-Google Tag Manager ול-Floodlight
- הגדרתם והתקנתם את Google Tag Manager
- הגדרת מאגר תגים בשרת
- הגדרת הלקוח Google Analytics: GA4
שלב 1: הגדרת תג Conversion Linker
אפשר לשלוח נתוני המרות מחשבון Floodlight אל Google Tag Manager רק אם הגדרתם תג Conversion Linker.
אם כבר הגדרתם תג Conversion Linker במאגר התגים בצד השרת, אתם יכולים לדלג על השלב הזה.
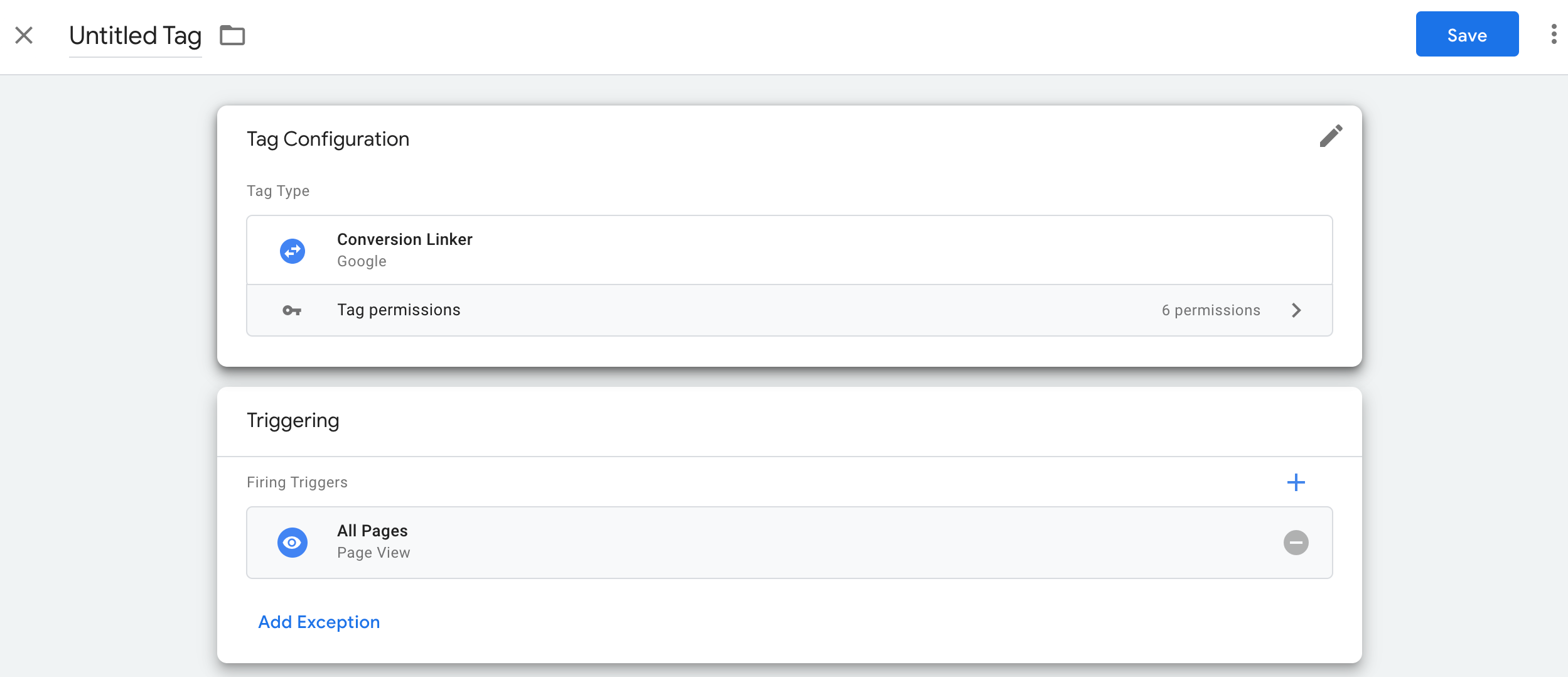
כדי להגדיר את התג Conversion Linker:
- בסביבת העבודה של מאגר התגים של השרת, פותחים את התפריט Tags (תגים) בצד ימין של הדף.
- כדי להוסיף תג חדש, לוחצים על New (חדש).
- בוחרים את סוג התג Conversion Linker.
- מגדירים את הטריגר שיגרום להפעלת תג Conversion Linker בצד השרת.
ברוב המקרים, הטריגר All pages (כל הדפים) הוא האפשרות הטובה ביותר. - נותנים שם לתג ולוחצים על שמירה.

שלב 2: הגדרת תגי Floodlight
Google Tag Manager תומך בתגים Floodlight Counter ו-Floodlight Sales במאגר התגים בצד השרת.
מונה Floodlight
כדי להגדיר תג Floodlight Counter:
- בסביבת העבודה של מאגר התגים בצד השרת, בוחרים בתפריט Tags (תגים) בצד ימין של הדף.
- כדי להוסיף תג חדש, לוחצים על New (חדש).
בוחרים את סוג התג Floodlight Counter.

כדי לאסוף את הערכים שנדרשים להגדרת התג, פותחים חלון דפדפן נוסף ונכנסים ל-Campaign Manager 360. לוחצים על מפרסמים ואז על שם המפרסם. מזינים את הערכים הבאים בתג החדש של מונה Floodlight ב-Tag Manager:
- מזהה המפרסם: מזהה המפרסם יופיע בדף הפרטים של המפרסם, ממש מתחת לשם המפרסם. הערך הזה מופיע גם כערך של
src=בקטע קוד של תג Floodlight שנוצר. - מחרוזת תג הקבוצה: בטבלת הפעילויות, מזהים את הפעילות שרוצים לעבוד איתה ומחפשים את מחרוזת תג הקבוצה שמופיעה בעמודה משמאל. הוא מופיע גם כערך של
type=בקטע קוד של תג Floodlight שנוצר. - מחרוזת תג פעילות: בטבלת הפעילות, מזהים את הפעילות שרוצים לעבוד איתה ומחפשים את מחרוזת תג הפעילות שמופיעה בעמודה משמאל. הערך הזה מופיע גם כערך של
cat=בקטע קוד של תג Floodlight שנוצר.
- מזהה המפרסם: מזהה המפרסם יופיע בדף הפרטים של המפרסם, ממש מתחת לשם המפרסם. הערך הזה מופיע גם כערך של
מגדירים את שיטת הספירה הרצויה:
- רגיל: ספירה של כל המרה.
- ייחודית: ספירת ההמרה הראשונה לכל משתמש ייחודי במשך כל יממה בת 24 שעות, מחצות עד חצות, שעון החוף המזרחי (ארה"ב).
- לכל סשן: ספירת המרה אחת לכל משתמש בכל סשן. משך הסשן מוגדר באתר שבו נפרס תג Floodlight.
פותחים את החלון בחירת טריגר.
בתפריט Trigger configuration (הגדרת הטריגר), בוחרים טריגר. ברוב המקרים, האפשרות הטובה ביותר היא כל הדפים.

מזינים שם לתג ולוחצים על שמירה.

מכירות Floodlight
כדי להגדיר תג Floodlight Sales:
- בסביבת העבודה של מאגר התגים בצד השרת, בוחרים בתפריט Tags (תגים) בצד ימין של הדף.
- כדי להוסיף תג חדש, לוחצים על New (חדש).
בוחרים בסוג התג Floodlight Sales (מכירות של Floodlight). הערה: התג Floodlight Sales אוסף באופן אוטומטי את הערכים הבאים באופן אוטומטי משדה המסחר האלקטרוני המתאים:
* Order ID (Transaction ID) * Revenue (Value)כדי לאסוף את הערכים שנדרשים להגדרת התג, פותחים חלון דפדפן נוסף ונכנסים ל-Campaign Manager 360. לוחצים על מפרסמים ואז על שם המפרסם. מזינים את הערכים הבאים בתג החדש של Floodlight Counter ב-Tag Manager:
- מזהה המפרסם: מזהה המפרסם יופיע בדף הפרטים של המפרסם, ממש מתחת לשם המפרסם. הערך הזה מופיע גם כערך של
src=בקטע קוד של תג Floodlight שנוצר. - מחרוזת תג הקבוצה: בטבלת הפעילויות, מזהים את הפעילות שרוצים לעבוד איתה ומחפשים את מחרוזת תג הקבוצה שמופיעה בעמודה משמאל. הוא מופיע גם כערך של
type=בקטע קוד של תג Floodlight שנוצר. - מחרוזת תג פעילות: בטבלת הפעילות, מזהים את הפעילות שרוצים לעבוד איתה ומחפשים את מחרוזת תג הפעילות שמופיעה בעמודה משמאל. הערך הזה מופיע גם כערך של
cat=בקטע קוד של תג Floodlight שנוצר.
- מזהה המפרסם: מזהה המפרסם יופיע בדף הפרטים של המפרסם, ממש מתחת לשם המפרסם. הערך הזה מופיע גם כערך של
מגדירים את שיטת הספירה הרצויה:
- רגיל: ספירה של כל המרה.
- ייחודית: ספירת ההמרה הראשונה לכל משתמש ייחודי במשך כל יממה בת 24 שעות, מחצות עד חצות, שעון החוף המזרחי (ארה"ב).
- לכל סשן: ספירת המרה אחת לכל משתמש בכל סשן. משך הסשן מוגדר באתר שבו נפרס תג Floodlight.
פותחים את החלון בחירת טריגר.
בתפריט Trigger configuration (הגדרת הטריגר), בוחרים טריגר. ברוב המקרים, האפשרות הטובה ביותר היא כל הדפים.
מזינים שם לתג ולוחצים על שמירה.
אופציונלי: הגדרת המרות עם נתונים מעגלות קניות
אפשר להגדיר את תג המכירות של Floodlight כך שישלח המרות עם נתונים מעגלות קניות. התכונה 'המרות עם נתונים מעגלות קניות' מספקת פרטים מדויקים על אירועי המרה ברמת מק"ט. אם תשלחו את מזהה המוכר, תווית הפיד, שפת הפיד ונתוני המוצרים, תוכלו לזהות אילו פריטים נמכרים היטב ואילו פריטים אולי זקוקים לתמיכה נוספת.
שלב 1 מתוך 2: שליחת פרמטרים של נתוני עגלות הקניות לשכבת הנתונים
יוצרים מערך JSON
ecommerce.purchase.products. לדוגמה:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'משתמשים בשיטה
dataLayer.pushכדי שהנתונים יהיו זמינים בשכבת הנתונים של Google Tag Manager.
שלב 2 מתוך 2: הגדרת תג המכירות של Floodlight
נתוני אירוע
- במאגר התגים בצד השרת, פותחים את התג Floodlight Sales.
- בקטע 'דיווח על מוצרים', מסמנים את התיבה שליחת נתוני מכירות ברמת המוצר.
- בתפריט הנפתח 'מקור נתונים', בוחרים באפשרות נתוני אירועים. מערכת Google Tag Manager תשתמש באופן אוטומטי בנתונים שהועברו לשכבת הנתונים במערך
ecommerce.purchase.products. - לוחצים על שמירה.
הגדרות בהתאמה אישית
- במאגר התגים בצד השרת, פותחים את התג Floodlight Sales.
- בקטע 'דיווח על מוצרים', מסמנים את התיבה שליחת נתוני מכירות ברמת המוצר.
- בתפריט הנפתח 'מקור נתונים', בוחרים באפשרות הגדרה בהתאמה אישית.
- בוחרים משתנה דינמי או מזינים ערך באופן ידני בשדות הבאים:
- נתוני מוצרים: מחרוזת בפורמט מסוים שמכילה את נתוני המוצרים.
- Merchant ID (מספר חשבון Merchant): מספר חשבון Google Merchant Center של הקמעונאי.
- תווית פיד: תווית שמזהה את הפיד הספציפי שבו נעשה שימוש ב-Google Merchant Center.
- שפת הפיד: השפה של הפיד, שמיוצגת באמצעות קוד בן 2 אותיות לפי תקן ISO 639-1.
- לוחצים על שמירה.
אופציונלי: הגדרה של המרות משופרות
אם אתם לא משתמשים בהמרות משופרות, דלגו אל אימות ההגדרה.
כדי להגדיר המרות משופרות, פועלים לפי השלבים הבאים.
הגדרת משתנה מסוג 'פרטים שהמשתמשים סיפקו'
יש 3 שיטות שבהן אפשר להטמיע המרות משופרות ב-Tag Manager. צריך לבחור רק אפשרות אחת לאיסוף של פרטים שהמשתמשים סיפקו.
| איסוף אוטומטי | הגדרה ידנית | הגדרת קוד | |
|---|---|---|---|
| שיטת האיסוף | המערכת מתבססת על הקוד באתר כדי לאסוף באופן אוטומטי פרטים שהמשתמשים סיפקו. אם נדרשת לכם שליטה על המקורות שמהם נאספים נתונים, כדאי לבחור בהגדרה ידנית או בהגדרה באמצעות קוד. |
מציינים משתני JavaScript או מאפייני CSS נבחרים לאיסוף של פרטים שהמשתמשים סיפקו. אם נדרשת לכם שליטה על הגיבוב (hashing) וקביעת פורמט הנתונים, כדאי לבחור בהגדרה באמצעות קוד. |
מוסיפים לאתר קטע קוד שבאמצעותו יישלחו נתוני לקוחות שעברו גיבוב (hash) לצורכי התאמה. השיטה הזו היא האפשרות הטובה ביותר לשיפור הדיוק של ההמרות המשופרות – בכל פעם שיופעל תג ההמרה, הנתונים יישלחו בפורמט עקבי. |
| רמת המורכבות | פשוטה | בינונית | מורכבת |
| המיומנויות | לא נדרשות מיומנויות | HTML ו-CSS | פיתוח אתרים |
איסוף אוטומטי
- במאגר התגים לאתר, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה חדש בהגדרת המשתמש מסוג פרטים שהמשתמשים סיפקו.
- מגדירים את Type (סוג) לערך Automatic collection (איסוף אוטומטי).
- נותנים שם למשתנה, לדוגמה,
My user-defined data. - לוחצים על שמירה.
הגדרה ידנית
- במאגר התגים לאתר, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה חדש בהגדרת המשתמש מסוג פרטים שהמשתמשים סיפקו.
- מגדירים את Type (סוג) לערך Manual configuration (הגדרה ידנית).
בשדה הרלוונטי של נתוני המשתמשים שרוצים לספק דרך ההמרות המשופרות, מוסיפים משתנה חדש או קיים.
כדי לציין רכיב מה-DOM, יוצרים New Variable (משתנה חדש) > Variable Configuration (הגדרות משתנה) > DOM Element (רכיב DOM).
בקטע Selection Method (שיטת הבחירה), אפשר לבחור באפשרות CSS Selector (סלקטור ב-CSS) או באפשרות ID (מזהה). טיפ: אם משתני ה-CSS שלכם משתנים לעיתים קרובות, כדאי להוסיף מזהה HTML לאתר ולהשתמש במשתנה ID (מזהה).
מזינים את שם המזהה או הסלקטור ב-CSS. אפשר להשאיר את השדה Attribute name (שם המאפיין) ריק.
נותנים שם למשתנה מסוג DOM Element (רכיב DOM) ושומרים אותו. המסך יחזור להגדרות של פרטים שהמשתמשים סיפקו.
נותנים שם למשתנה User-Provided Data (פרטים שהמשתמשים סיפקו), לדוגמה,
My user-defined data.לוחצים על שמירה.
הגדרה באמצעות קוד
שלב 1: זיהוי והגדרה של המשתנים של ההמרות המשופרות
אתם יכולים לשלוח נתונים שגובבו (hashed) מראש, או לשלוח נתונים לא מגובבים, ו-Google תגבב אותם לפני שהנתונים יגיעו לשרתים. אם אתם מחליטים לשלוח נתונים שגובבו מראש, עליכם להשתמש באלגוריתם SHA256 לקידוד בשיטה הקסדצימלית כדי לקודד את הנתונים. בכל מקרה, עליכם לספק לפחות אחד מהשדות הבאים: email או phone_number.
כדי לדחוף נתונים לא מגובבים לשכבת הנתונים:
שומרים את הפרטים שהמשתמשים סיפקו כצמדי מפתח-ערך במשתנה JavaScript באתר. לדוגמה:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };שולחים את נתוני המשתמש עם אירוע באמצעות הפונקציה dataLayer.push(). לדוגמה:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
המשתנה leadsUserData זמין עכשיו ב-Google Tag Manager.
כדי לדחוף נתונים שגובבו מראש לשכבת הנתונים:
מבצעים גיבוב של הפרטים שהמשתמשים סיפקו בעזרת אלגוריתם SHA256 לקידוד בשיטה הקסדצימלית. המפתח לנתונים המקודדים צריך להתחיל במחרוזת
sha256_. לדוגמה:{'sha256_email_address':await hashEmail(email.trim()), }שולחים את נתוני המשתמש עם אירוע באמצעות הפונקציה
dataLayer.push(). בדוגמה הבאה מוצגת הטמעה של שכבת נתונים שמתבססת על ההנחה שכתבתם פונקציית גיבוב בעצמכם, ושאתם מריצים אותה באופן אסינכרוני.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
המשתנה leadsUserData זמין עכשיו ב-Google Tag Manager.
שלב 2: יצירת משתנה של פרטים שהמשתמשים סיפקו
- במאגר התגים לאתר, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה חדש בהגדרת המשתמש מסוג פרטים שהמשתמשים סיפקו.
- מגדירים את האפשרות Code (קוד) בשדה Type (סוג).
- בשדה הרלוונטי של נתוני המשתמש שרוצים לספק, לוחצים על התפריט הנפתח ובוחרים באפשרות משתנה חדש.
- בקטע בחירת סוג משתנה, בוחרים באפשרות משתנה של שכבת נתונים.
- בשדה Data Layer Variable (משתנה של שכבת נתונים), מפנים לנתוני המשתמש השמורים. לדוגמה,
leadsUserData. - נותנים שם למשתנה של שכבת הנתונים ושומרים אותו. המסך יחזור להגדרות של פרטים שהמשתמשים סיפקו.
- נותנים שם למשתנה User-Provided Data (פרטים שהמשתמשים סיפקו), לדוגמה,
My user-defined data. - לוחצים על שמירה.
הקצאת המשתנה ל-Google Tag
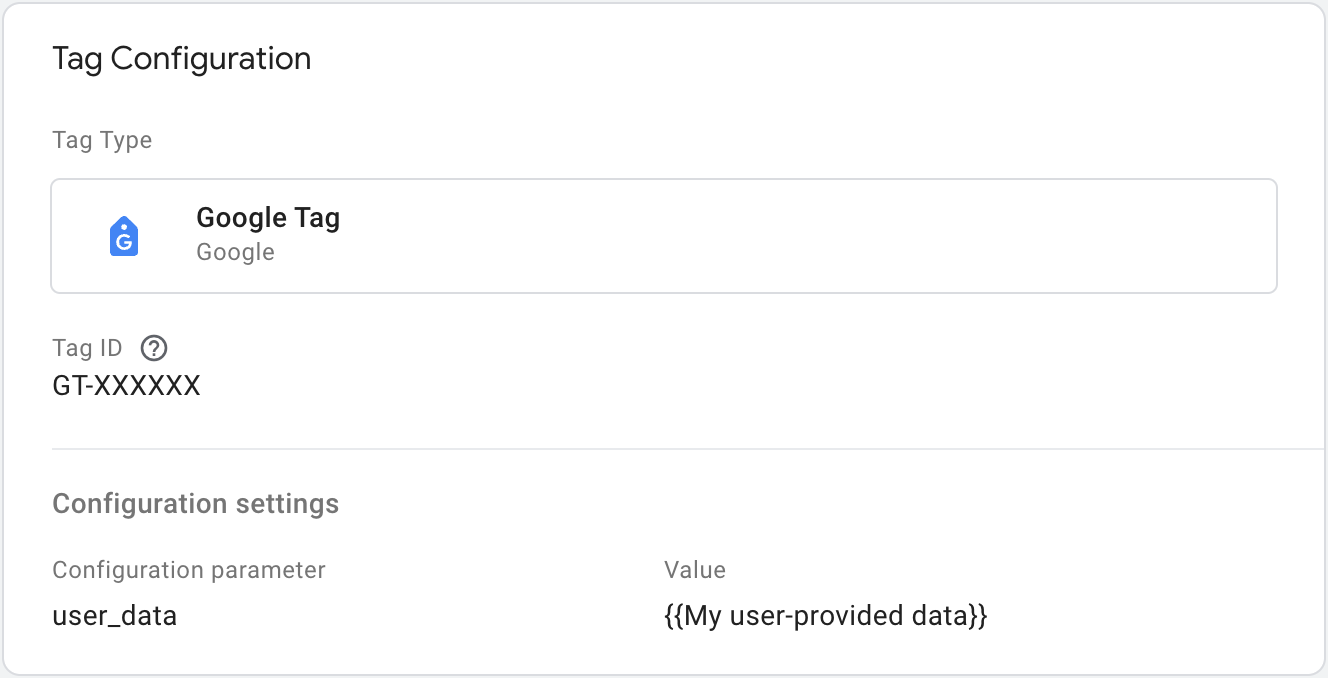
- במאגר התגים לאתר, פותחים את התפריט Tags (תגים).
- עורכים את Google Tag שבו אתם משתמשים כדי לשלוח נתונים לשרת התיוג.
- בקטע Configuration settings (הגדרות אישיות), מוסיפים Configuration parameter (פרמטר הגדרה) חדש בשם
user_data. מגדירים את Value (ערך) למשתנה User-provided Data (פרטים שהמשתמשים סיפקו), לדוגמה,{{My user-provided data}}. שומרים את השינויים. התג אמור להיראות כך:

הגדרה של תג Floodlight בצד השרת
במאגר התגים בצד השרת, מגדירים את התג Floodlight Sales או Floodlight Counter כדי להפעיל את התכונה 'המרות משופרות'.
![]()
בעזרת האפשרות 'פרטים שהמשתמשים סיפקו' אפשר לשלוח מהאתר פרטים מגובבים (hashed) שהמשתמשים סיפקו באינטראקציה ישירה (First-Party) כדי לשפר את הדיוק של המדידה. כדי להטמיע את התכונה הזו, קודם צריך להביע הסכמה לתנאים ולמדיניות בנושא פרטים שהמשתמשים סיפקו בחשבון Search Ads 360.
אם רוצים לכלול פרטים שהמשתמשים סיפקו בהמרות משופרות באתרים, צריך לשלוח פרטים אישיים מזהים (PII) מהאתר (מאגר תגים בצד הלקוח), שמועברים בתורם על ידי מאגר תגים בצד השרת. אם אתם לא רוצים שתג ספציפי ישלח את הפרטים האישיים המזהים, אתם יכולים להשתמש ב'טרנספורמציות' כדי לצנזר את הפרטים האישיים המזהים בתגים שנבחרו.
אופציונלי: ערך הכנסה
תג המכירות של Floodlight משתמש בפרמטר value של האירוע כסכום ברירת המחדל לחישוב ההכנסה. כדי לציין בסיס אחר לחישוב ערך ההכנסה, צריך להגדיר משתנה שימשוך נתונים מהמסד הנתונים שלכם ויקצה אותם לתג Floodlight Sales.
כדי ליצור משתנה חדש:
- במאגר התגים של השרת, פותחים את התפריט Variables (משתנים).
- יוצרים משתנה חדש לפי הגדרת המשתמש לקלט הנתונים. לדוגמה, אם רוצים להשתמש בערך ממסד נתונים של Firestore, יוצרים משתנה מסוג {{Firestore Lookup}}.
- מציינים את מקורות הנתונים של המשתנה.
- נותנים שם למשתנה, לדוגמה, 'Profit lookup' (חיפוש רווח) ושומרים אותו.
כדי להשתמש במשתנה בתג המכירות של Floodlight:
- במאגר התגים של השרת, פותחים את התפריט Tags (תגים).
- עורכים את התג Floodlight Sales.
בקטע פרמטרים ייחודיים:
- בקטע מקור נתונים, בוחרים באפשרות הגדרה בהתאמה אישית.
- בשדה Revenue (הכנסה), בוחרים את המשתנה שיצרתם קודם.
- בשדה מזהה הזמנה, מזינים מזהה או משתמשים במשתנה כדי לאכלס את מזהה ההזמנה באופן דינמי.

שומרים את התג.
אופציונלי: פרמטרים מותאמים אישית
אפשר להעביר שדות מותאמים אישית מדף האינטרנט אל Google Marketing Platform, כמו match_id.
Google Tag Manager
כדי להגדיר שדות בהתאמה אישית ב-Floodlight, מוסיפים את הקידומת x-dc- לשם של פרמטר:
- במאגר התגים לאתר, פותחים את התפריט Tags (תגים).
- עורכים תג מעקב אירועים ב-GA4 או יוצרים תג חדש.
בפרמטרים של אירוע, מוסיפים את שם הפרמטר. כדי לציין שהערך מועבר אל Floodlight, מוסיפים לפניו את התחילית
x-dc-. לדוגמה, אם בדרך כלל שולחיםmatch_id, משנים את זה ל-x-dc-match_id.
שומרים את התג.
gtag.js
כדי להגדיר שדות מותאמים אישית ב-Floodlight, מוסיפים את התחילית x-dc- לשם הפרמטר של האירוע:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
שלב 3: בדיקת ההגדרה
אחרי שמתחילים לשלוח נתונים באמצעות מאגר התגים בצד השרת, אפשר לבדוק אם הוא פועל בצורה תקינה באמצעות השלבים הבאים:
- פותחים את האתר.
- במאגר התגים של השרת ב-Google Tag Manager, בוחרים באפשרות תצוגה מקדימה. כלי Tag Assistant יופעל ויטען את מאגר התגים בצד השרת.
- בכרטיסייה Tags (תגים) מוצגים כל התגים שהופעלו. חשוב לבדוק אם התג שהגדרתם הופעל.
- בכרטיסייה Console מוצגות שגיאות שהתרחשו במהלך העברת הנתונים למאגר התגים של השרת. בודקים אם יש שגיאות ופותרים אותן.
לקבלת עזרה נוספת בניפוי באגים במאגרי תגים של Tag Manager, אפשר לעיין במאמר בנושא תצוגה מקדימה ועזרה בניפוי באגים.
השלבים הבאים
אחרי שמוודאים שתג Floodlight פועל כמו שצריך, אפשר להסיר ממאגר תגים לאתר את כל תגי Floodlight המקבילים כדי למנוע כפילות בנתונים.
