यह लेख उन डेवलपर के लिए है जो Floodlight टैग को Tag Manager के वेब कंटेनर से सर्वर कंटेनर में ले जाना चाहते हैं.
सर्वर साइड Tag Manager की मदद से, Google Floodlight के सेल्स और काउंटर टैग को वेब पेज से सर्वर पर ले जाया जा सकता है. इन टैग को सर्वर पर ले जाने से, पेज में चलाए जाने वाले कोड की मात्रा कम हो जाएगी. इससे पेज लोड होने में लगने वाले समय को कम करने में मदद मिलेगी.
शुरू करने से पहले
टैग को अपने सर्वर में ले जाने से पहले, पक्का करें कि आपके पास ये चीज़ें हों:
- Google Tag Manager और Floodlight का एडमिन ऐक्सेस
- Google Tag Manager को सेट अप और इंस्टॉल किया गया हो
- सर्वर कंटेनर सेट अप करना
- Google Analytics: GA4 क्लाइंट सेट अप करना
पहला चरण: कन्वर्ज़न लिंक करने वाला टैग सेट अप करना
आपका Floodlight खाता, Google Tag Manager को सिर्फ़ तब कन्वर्ज़न डेटा भेज सकता है, जब आपने कन्वर्ज़न लिंक करने वाला टैग सेट अप किया हो.
अगर आपके सर्वर कंटेनर में पहले से ही कन्वर्ज़न लिंक करने वाला टैग कॉन्फ़िगर किया गया है, तो इस चरण को छोड़ा जा सकता है.
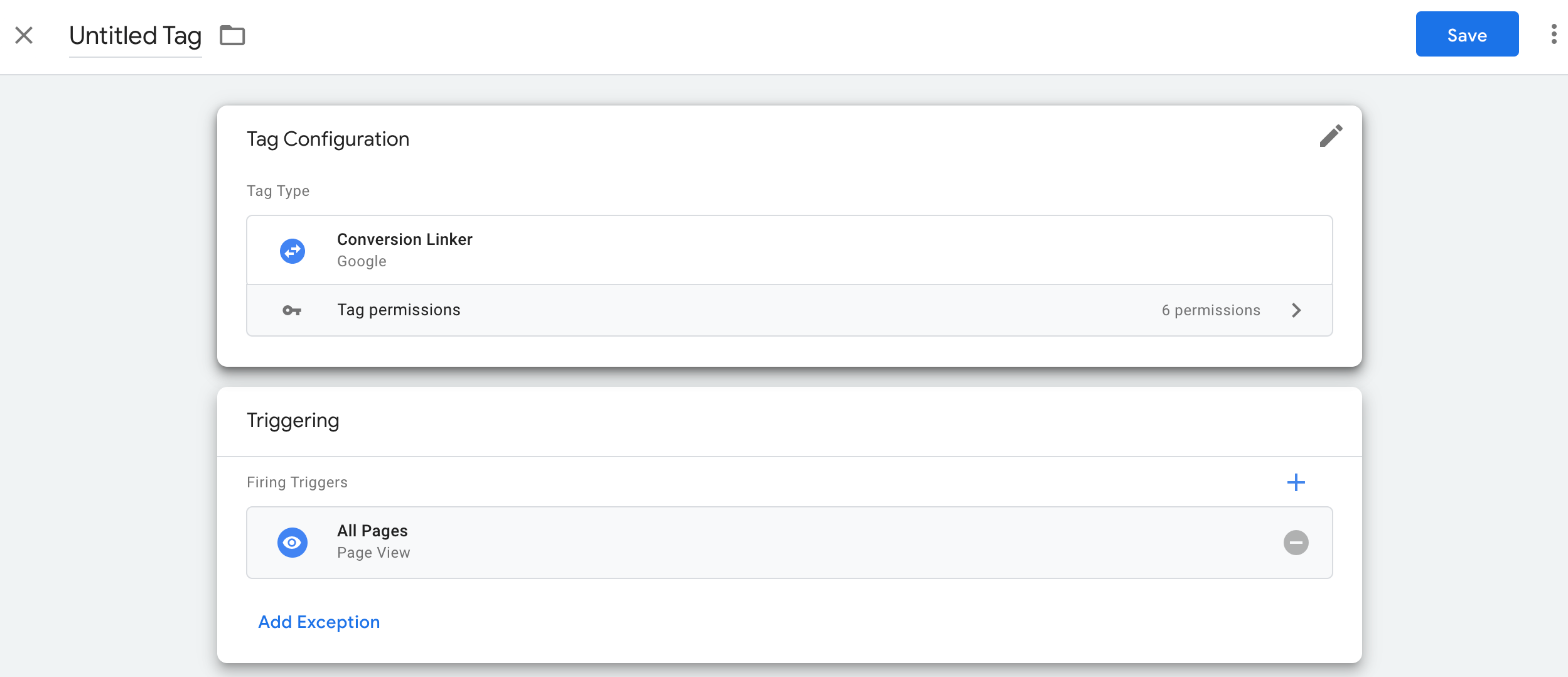
कन्वर्ज़न लिंक करने वाला टैग सेट अप करने के लिए:
- अपने सर्वर कंटेनर फ़ाइल फ़ोल्डर में, पेज की बाईं ओर मौजूद टैग मेन्यू खोलें.
- नया टैग जोड़ने के लिए, नया पर क्लिक करें.
- कन्वर्ज़न लिंक करने वाला टैग टाइप चुनें.
- वह ट्रिगर सेट अप करें जिसकी वजह से कन्वर्ज़न लिंक करने वाला सर्वर-साइड टैग फ़ायर होगा.
ज़्यादातर मामलों में, सभी पेज ट्रिगर सबसे अच्छा विकल्प होता है. - टैग को नाम दें और सेव करें पर क्लिक करें.

दूसरा चरण: Floodlight टैग सेट अप करना
Google Tag Manager, सर्वर कंटेनर में Floodlight काउंटर टैग और Floodlight सेल्स टैग के साथ काम करता है.
फ़्लडलाइट काउंटर
फ़्लडलाइट काउंटर टैग सेट अप करने के लिए:
- अपने सर्वर कंटेनर फ़ाइल फ़ोल्डर में, पेज की बाईं ओर मौजूद टैग मेन्यू चुनें.
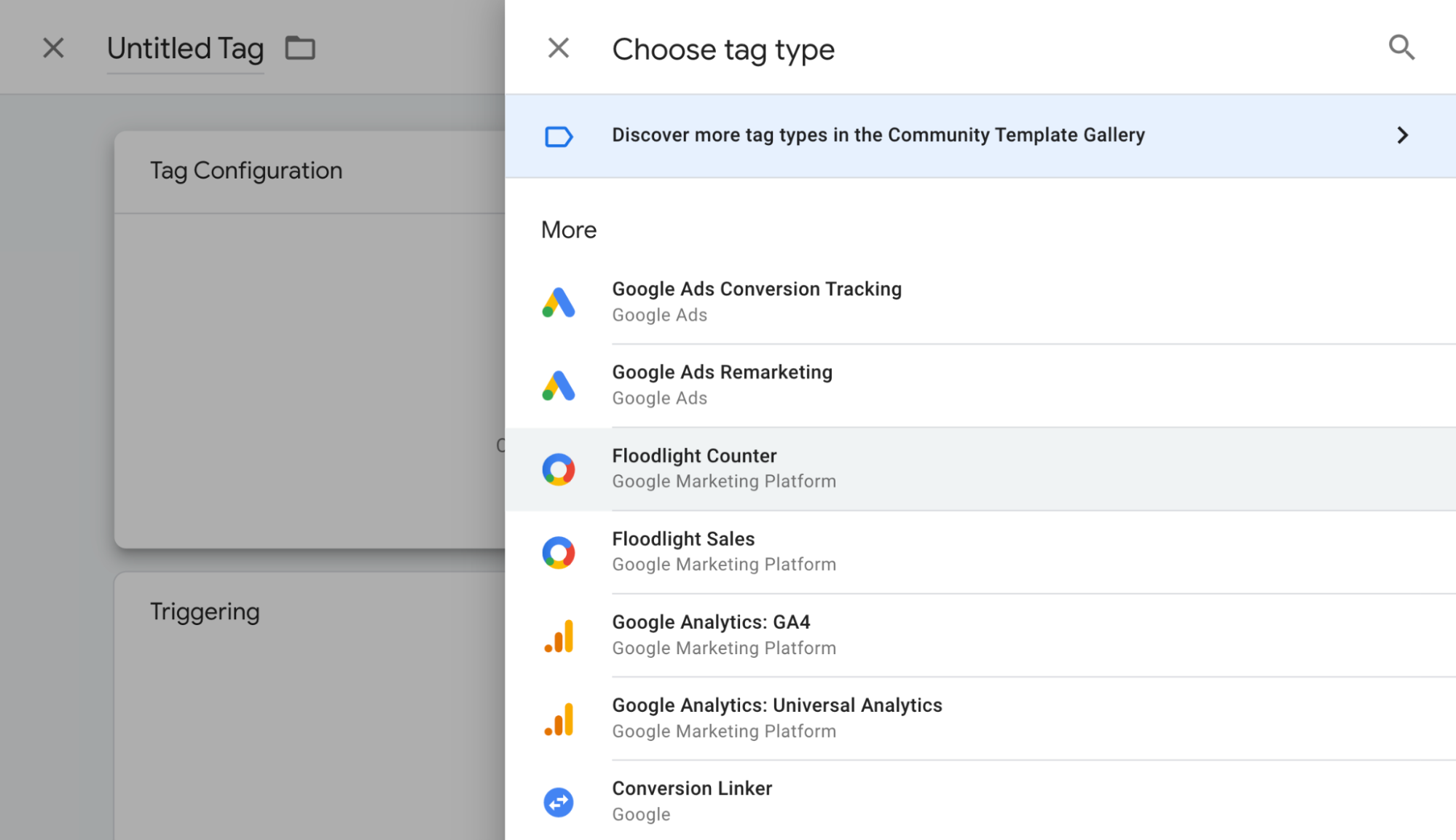
- नया टैग जोड़ने के लिए, नया पर क्लिक करें.
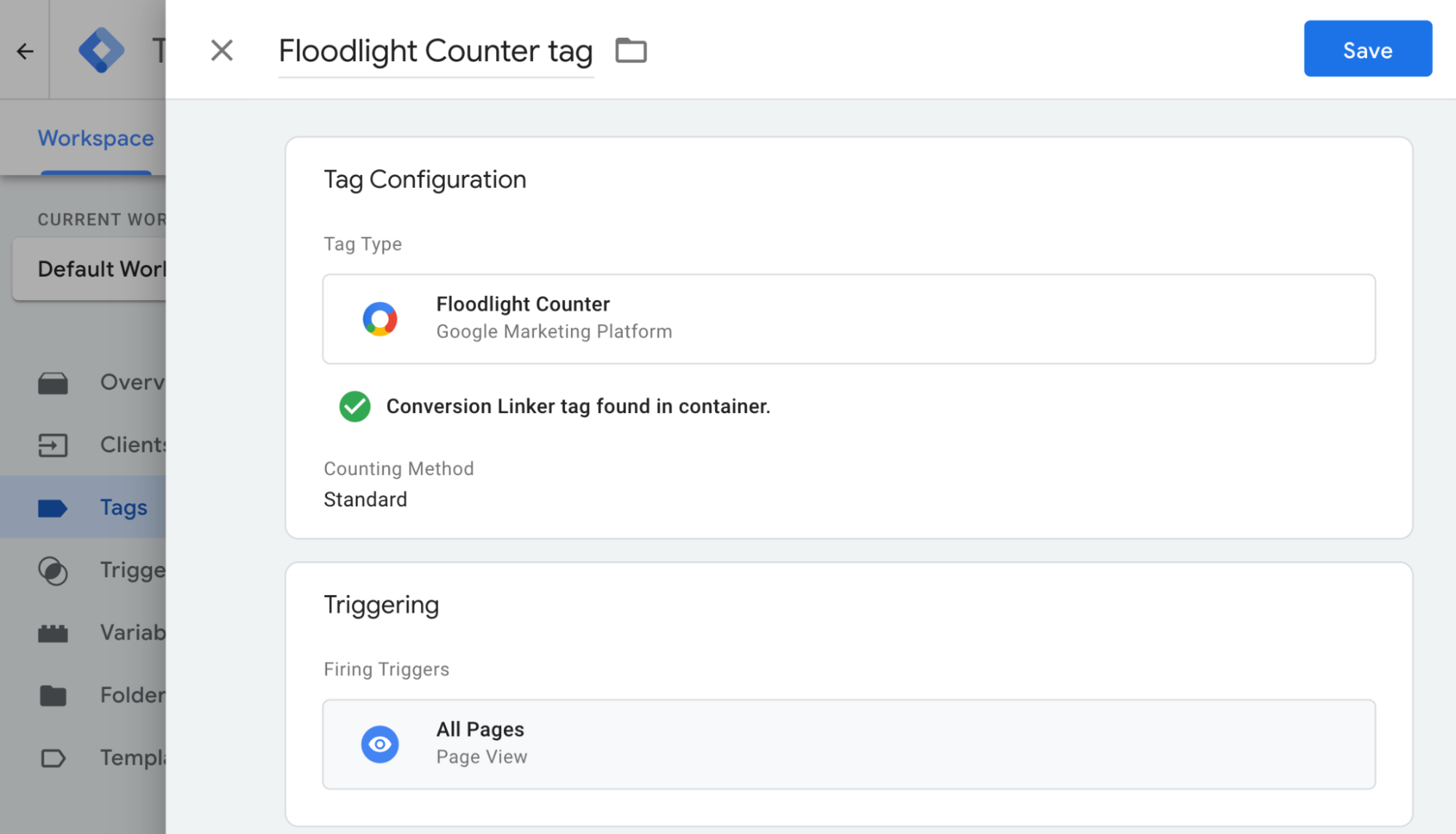
फ़्लडलाइट काउंटर टैग टाइप चुनें.

टैग कॉन्फ़िगरेशन के लिए ज़रूरी वैल्यू इकट्ठा करने के लिए, एक और ब्राउज़र विंडो खोलें और Campaign Manager 360 में साइन इन करें. विज्ञापन देने वाले पर क्लिक करें, फिर विज्ञापन देने वाले के नाम पर क्लिक करें. Tag Manager के नए फ़्लडलाइट काउंटर टैग में ये वैल्यू डालें:
- विज्ञापन देने वाले का आईडी: यह विज्ञापन देने वाले की जानकारी वाले पेज पर उसके नाम के ठीक नीचे दिखेगा. यह वैल्यू, जनरेट किए गए Floodlight टैग स्निपेट में
src=के मान के तौर पर भी दिखती है. - ग्रुप टैग स्ट्रिंग: गतिविधि टेबल में, उस गतिविधि की पहचान करें जिसके लिए आपको काम करना है. इसके बाद, दाईं ओर दिए गए कॉलम में ग्रुप टैग स्ट्रिंग की सूची ढूंढें. यह जनरेट किए गए Floodlight टैग स्निपेट में
type=की वैल्यू के तौर पर भी दिखता है. - गतिविधि टैग स्ट्रिंग: गतिविधि टेबल में, उस गतिविधि की पहचान करें जिसके लिए आपको काम करना है. इसके बाद, दाईं ओर दिए गए कॉलम में गतिविधि टैग स्ट्रिंग की सूची ढूंढें. यह जनरेट किए गए Floodlight टैग स्निपेट में
cat=की वैल्यू के तौर पर भी दिखता है.
- विज्ञापन देने वाले का आईडी: यह विज्ञापन देने वाले की जानकारी वाले पेज पर उसके नाम के ठीक नीचे दिखेगा. यह वैल्यू, जनरेट किए गए Floodlight टैग स्निपेट में
गिनती का तरीका सेट करें:
- स्टैंडर्ड: इससे हर कन्वर्ज़न की गिनती हो जाती है.
- खास: इससे ईस्टर्न टाइम (यूएस) के मुताबिक आधी रात से लेकर आधी रात तक के हर 24 घंटे के दौरान, हर यूनीक उपयोगकर्ता के पहले कन्वर्ज़न की गिनती हो जाती है.
- सेशन के हिसाब से: इससे हर सेशन के आधार पर हर उपयोगकर्ता के लिए एक कन्वर्ज़न की गिनती होती है. सेशन की अवधि उस साइट से तय होती है जिस पर Floodlight टैग लागू किया गया है.
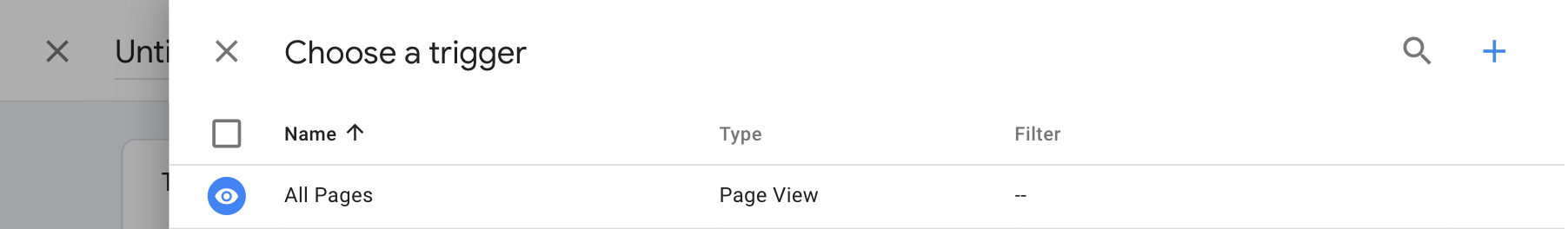
ट्रिगर चुनें विंडो खोलें.
ट्रिगर कॉन्फ़िगरेशन मेन्यू में जाकर, कोई ट्रिगर चुनें. ज़्यादातर मामलों में, सभी पेज सबसे अच्छा विकल्प होता है.

टैग का नाम डालें और सेव करें पर क्लिक करें.

फ़्लडलाइट सेल्स
Floodlight Sales टैग सेट अप करने के लिए:
- अपने सर्वर कंटेनर फ़ाइल फ़ोल्डर में, पेज की बाईं ओर मौजूद टैग मेन्यू चुनें.
- नया टैग जोड़ने के लिए, नया पर क्लिक करें.
Floodlight सेल्स टैग टाइप चुनें. ध्यान दें: Floodlight सेल्स टैग, यहां दी गई वैल्यू को अपने-आप इकट्ठा करता है. ये वैल्यू, ई-कॉमर्स फ़ील्ड से मिलती हैं:
* Order ID (Transaction ID) * Revenue (Value)टैग कॉन्फ़िगरेशन के लिए ज़रूरी वैल्यू इकट्ठा करने के लिए, एक और ब्राउज़र विंडो खोलें और Campaign Manager 360 में साइन इन करें. विज्ञापन देने वाले लोग या कंपनियां पर क्लिक करें. इसके बाद, विज्ञापन देने वाले व्यक्ति या कंपनी के नाम पर क्लिक करें. Tag Manager के नए फ़्लडलाइट काउंटर टैग में ये वैल्यू डालें:
- विज्ञापन देने वाले का आईडी: यह विज्ञापन देने वाले की जानकारी वाले पेज पर उसके नाम के ठीक नीचे दिखेगा. यह वैल्यू, जनरेट किए गए Floodlight टैग स्निपेट में
src=के मान के तौर पर भी दिखती है. - ग्रुप टैग स्ट्रिंग: गतिविधि टेबल में, उस गतिविधि की पहचान करें जिसके लिए आपको काम करना है. इसके बाद, दाईं ओर दिए गए कॉलम में ग्रुप टैग स्ट्रिंग की सूची ढूंढें. यह जनरेट किए गए Floodlight टैग स्निपेट में
type=की वैल्यू के तौर पर भी दिखता है. - गतिविधि टैग स्ट्रिंग: गतिविधि टेबल में, उस गतिविधि की पहचान करें जिसके लिए आपको काम करना है. इसके बाद, दाईं ओर दिए गए कॉलम में गतिविधि टैग स्ट्रिंग की सूची ढूंढें. यह जनरेट किए गए Floodlight टैग स्निपेट में
cat=की वैल्यू के तौर पर भी दिखता है.
- विज्ञापन देने वाले का आईडी: यह विज्ञापन देने वाले की जानकारी वाले पेज पर उसके नाम के ठीक नीचे दिखेगा. यह वैल्यू, जनरेट किए गए Floodlight टैग स्निपेट में
गिनती का तरीका सेट करें:
- स्टैंडर्ड: इससे हर कन्वर्ज़न की गिनती हो जाती है.
- खास: इससे ईस्टर्न टाइम (यूएस) के मुताबिक आधी रात से लेकर आधी रात तक के हर 24 घंटे के दौरान, हर यूनीक उपयोगकर्ता के पहले कन्वर्ज़न की गिनती हो जाती है.
- सेशन के हिसाब से: इससे हर सेशन के आधार पर हर उपयोगकर्ता के लिए एक कन्वर्ज़न की गिनती होती है. सेशन की अवधि उस साइट से तय होती है जिस पर Floodlight टैग लागू किया गया है.
ट्रिगर चुनें विंडो खोलें.
ट्रिगर कॉन्फ़िगरेशन मेन्यू में जाकर, कोई ट्रिगर चुनें. ज़्यादातर मामलों में, सभी पेज सबसे अच्छा विकल्प होता है.
टैग का नाम डालें और सेव करें पर क्लिक करें.
ज़रूरी नहीं: कार्ट डेटा की मदद से कन्वर्ज़न मेज़र करने की सुविधा सेट अप करना
कार्ट डेटा की मदद से कन्वर्ज़न मेज़र करने की सुविधा को चालू करने के लिए, Floodlight सेल्स टैग को कॉन्फ़िगर किया जा सकता है. कार्ट डेटा की मदद से कन्वर्ज़न मेज़र करने की सुविधा से, एसकेयू लेवल पर कन्वर्ज़न इवेंट की ज़्यादा जानकारी मिलती है. कारोबारी या कंपनी का आईडी, फ़ीड का लेबल, फ़ीड की भाषा, और प्रॉडक्ट डेटा भेजकर, यह पता लगाया जा सकता है कि कौनसे आइटम अच्छी तरह से बिक रहे हैं और किन आइटम को ज़्यादा मदद की ज़रूरत पड़ सकती है.
दो में से पहला चरण: कार्ट डेटा के पैरामीटर को डेटा लेयर में भेजना
ecommerce.purchase.productsJSON फ़ॉर्मैट में कलेक्शन बनाएं. उदाहरण के लिए:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'Google Tag Manager के डेटा लेयर में डेटा उपलब्ध कराने के लिए,
dataLayer.pushतरीके का इस्तेमाल करें.
दो में से दूसरा चरण: Floodlight Sales टैग कॉन्फ़िगर करना
इवेंट का डेटा
- अपने सर्वर कंटेनर में, Floodlight सेल्स टैग खोलें.
- "प्रॉडक्ट रिपोर्टिंग" में जाकर, प्रॉडक्ट-लेवल पर हुई बिक्री का डेटा दें चेकबॉक्स चुनें.
- "डेटा सोर्स" ड्रॉप-डाउन से, इवेंट डेटा चुनें. Google Tag Manager,
ecommerce.purchase.productsकलेक्शन के डेटा लेयर में पुश किए गए डेटा का इस्तेमाल अपने-आप करेगा. - सेव करें पर क्लिक करें.
कस्टम कॉन्फ़िगरेशन
- अपने सर्वर कंटेनर में, Floodlight सेल्स टैग खोलें.
- "प्रॉडक्ट रिपोर्टिंग" में जाकर, प्रॉडक्ट-लेवल का बिक्री से जुड़ा डेटा दें चेकबॉक्स चुनें.
- "डेटा सोर्स" ड्रॉप-डाउन से, कस्टम कॉन्फ़िगरेशन चुनें.
- कोई डाइनैमिक वैरिएबल चुनें या इन फ़ील्ड में मैन्युअल तरीके से वैल्यू डालें:
- प्रॉडक्ट डेटा: फ़ॉर्मैट की गई ऐसी स्ट्रिंग जिसमें प्रॉडक्ट डेटा शामिल है.
- कारोबारी या कंपनी का आईडी: खुदरा दुकानदार का Google Merchant Center आईडी.
- फ़ीड का लेबल: यह एक ऐसा लेबल होता है जो Google Merchant Center में इस्तेमाल किए गए किसी फ़ीड की पहचान करता है.
- फ़ीड की भाषा: फ़ीड की भाषा. इसे आईएसओ 639-1 के दो अक्षरों वाले कोड का इस्तेमाल करके दिखाया जाता है.
- सेव करें पर क्लिक करें.
ज़रूरी नहीं: बेहतर कन्वर्ज़न ट्रैकिंग की सुविधा सेट अप करें
अगर बेहतर कन्वर्ज़न ट्रैकिंग का इस्तेमाल नहीं किया जाता है, तो अपने सेटअप की पुष्टि करें पर जाएं.
बेहतर कन्वर्ज़न ट्रैकिंग को कॉन्फ़िगर करने के लिए, यहां दिया गया तरीका अपनाएं.
उपयोगकर्ता से मिले डेटा के वैरिएबल को सेट अप करना
Tag Manager में, बेहतर कन्वर्ज़न ट्रैकिंग लागू करने के तीन तरीके हैं. उपयोगकर्ता से मिले डेटा को इकट्ठा करने के लिए, आपको सिर्फ़ एक विकल्प चुनना होगा.
| डेटा अपने-आप इकट्ठा होने की सुविधा | मैन्युअल कॉन्फ़िगरेशन | कोड कॉन्फ़िगरेशन | |
|---|---|---|---|
| डेटा इकट्ठा करने का तरीका | आपकी वेबसाइट के कोड के आधार पर, उपयोगकर्ता से मिला डेटा अपने-आप इकट्ठा होता है. अगर आपको इस बात पर कंट्रोल चाहिए कि इनपुट कहां से इकट्ठा किए जाएं, तो मैन्युअल या कोड सेट अप का विकल्प चुनें. |
उपयोगकर्ता से मिला डेटा इकट्ठा करने के लिए, सीएसएस प्रॉपर्टी या JavaScript वैरिएबल चुनें. अगर आपको डेटा फ़ॉर्मैटिंग और हैशिंग पर कंट्रोल चाहिए, तो कोड कॉन्फ़िगरेशन का विकल्प चुनें. |
अपनी वेबसाइट पर ऐसा कोड स्निपेट जोड़ें जो मैच करने के लिए ग्राहक से जुड़ा हैश किया गया डेटा भेजता हो. यह तरीका, बेहतर कन्वर्ज़न ट्रैकिंग की सुविधा को बेहतर बनाने के लिए सबसे अच्छा विकल्प है. इससे, जब भी कन्वर्ज़न टैग ट्रिगर होता है, तो फ़ॉर्मैट किया गया डेटा भेजने में मदद मिलती है. |
| जटिलता | सरल | मीडियम | कॉम्प्लेक्स |
| कौशल | किसी खास कौशल की ज़रूरत नहीं | एचटीएमएल और सीएसएस | वेब डेवलपमेंट |
डेटा अपने-आप इकट्ठा होने की सुविधा
- अपने वेब कंटेनर में, वैरिएबल मेन्यू खोलें.
- उपयोगकर्ता के हिसाब से तय किया गया नया वैरिएबल बनाएं. इसका टाइप उपयोगकर्ता से मिला डेटा होना चाहिए.
- टाइप को अपने-आप कलेक्शन पर सेट करें.
- वैरिएबल को नाम दें. उदाहरण के लिए,
My user-defined data. - सेव करें पर क्लिक करें.
मैन्युअल कॉन्फ़िगरेशन
- अपने वेब कंटेनर में, वैरिएबल मेन्यू खोलें.
- उपयोगकर्ता के हिसाब से तय किया गया नया वैरिएबल बनाएं. इसका टाइप उपयोगकर्ता से मिला डेटा होना चाहिए.
- टाइप को मैन्युअल कॉन्फ़िगरेशन पर सेट करें.
आपको बेहतर कन्वर्ज़न ट्रैकिंग की मदद से, जिस उपयोगकर्ता डेटा फ़ील्ड को उपलब्ध कराना है उसके लिए नया या मौजूदा वैरिएबल जोड़ें.
डीओएम से कोई एलिमेंट तय करने के लिए, नया वैरिएबल > वैरिएबल कॉन्फ़िगरेशन > डीओएम एलिमेंट बनाएं.
चुनने का तरीका सेक्शन में, सीएसएस सिलेक्टर या आईडी का इस्तेमाल किया जा सकता है. सलाह: अगर आपके सीएसएस वैरिएबल अक्सर बदलते रहते हैं, तो अपनी साइट में एचटीएमएल आईडी जोड़ें और आईडी वैरिएबल का इस्तेमाल करें.
सीएसएस सिलेक्टर या आईडी का नाम डालें. 'एट्रिब्यूट का नाम' फ़ील्ड को खाली छोड़ा जा सकता है.
डीओएम एलिमेंट वैरिएबल को नाम दें और सेव करें. इसके बाद, आपकी स्क्रीन पर फिर से उपयोगकर्ता से मिला डेटा की सेटिंग दिखने लगेगी.
उपयोगकर्ता से मिले डेटा वैरिएबल को नाम दें. उदाहरण के लिए,
My user-defined data.सेव करें पर क्लिक करें.
कोड कॉन्फ़िगरेशन
पहला चरण: अपने बेहतर कन्वर्ज़न ट्रैकिंग वैरिएबल की पहचान करना और उन्हें परिभाषित करना
आपके पास हैश नहीं किया गया या पहले से हैश किया गया डेटा भेजने का विकल्प होता है. हैश नहीं किए गए डेटा के सर्वर पर पहुंचने से पहले Google उसे हैश करेगा. अगर आपने पहले से हैश किया गया डेटा भेजने का फ़ैसला लिया है, तो कृपया हेक्स कोड SHA256 का इस्तेमाल करके डेटा को कोड में बदलें. दोनों ही मामलों में, इनमें से कम से कम एक फ़ील्ड में जानकारी दें: ईमेल या फ़ोन नंबर.
डेटा लेयर में हैश नहीं किया गया डेटा पुश करने के लिए:
अपनी वेबसाइट पर, उपयोगकर्ता से मिला डेटा, JavaScript वैरिएबल में की-वैल्यू पेयर के तौर पर स्टोर करें. उदाहरण के लिए:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };dataLayer.push() की मदद से इवेंट के साथ उपयोगकर्ता का डेटा भेजें. उदाहरण के लिए:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
leadsUserData वैरिएबल अब Google Tag Manager में उपलब्ध है.
डेटा लेयर में पहले से हैश किया हुआ डेटा पुश करने के लिए:
आपकी वेबसाइट पर, उपयोगकर्ता से मिले डेटा को हेक्स कोड SHA256 का इस्तेमाल करके हैश करें. कोड में बदले गए डेटा का फ़ंक्शन,
sha256_से शुरू होना चाहिए. उदाहरण के लिए:{'sha256_email_address':await hashEmail(email.trim()), }dataLayer.push()का इस्तेमाल करके, इवेंट के साथ उपयोगकर्ता का डेटा भेजें. नीचे दिए गए उदाहरण में डेटा लेयर को लागू करने के बारे में बताया गया है. इसमें बताया गया है कि आपने खुद से हैश किया हुआ फ़ंक्शन लिखा है, जिसे आपने एसिंक्रोनस तरीके से चलाया है.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
leadsUserData वैरिएबल अब Google Tag Manager में उपलब्ध है.
दूसरा चरण: उपयोगकर्ता से मिले डेटा का वैरिएबल बनाना
- अपने वेब कंटेनर में, वैरिएबल मेन्यू खोलें.
- उपयोगकर्ता के हिसाब से तय किया गया नया वैरिएबल बनाएं. इसका टाइप उपयोगकर्ता से मिला डेटा होना चाहिए.
- टाइप को कोड पर सेट करें.
- आपको जो उपयोगकर्ता डेटा फ़ील्ड उपलब्ध कराना है उसके लिए, ड्रॉप-डाउन मेन्यू पर क्लिक करें और नया वैरिएबल चुनें.
- वैरिएबल टाइप चुनें में जाकर, डेटा लेयर वैरिएबल चुनें.
- डेटा लेयर वैरिएबल में, स्टोर किए गए उपयोगकर्ता के डेटा का रेफ़रेंस दें. उदाहरण के लिए,
leadsUserData. - डेटा लेयर वैरिएबल को नाम दें और सेव करें. इसके बाद, आपकी स्क्रीन पर फिर से उपयोगकर्ता से मिला डेटा की सेटिंग दिखने लगेगी.
- उपयोगकर्ता से मिले डेटा वैरिएबल को नाम दें. उदाहरण के लिए,
My user-defined data. - सेव करें पर क्लिक करें.
वैरिएबल को Google टैग असाइन करना
- अपने वेब कंटेनर में, टैग मेन्यू खोलें.
- टैग करने वाले सर्वर को डेटा भेजने के लिए इस्तेमाल किए जा रहे Google टैग में बदलाव करें.
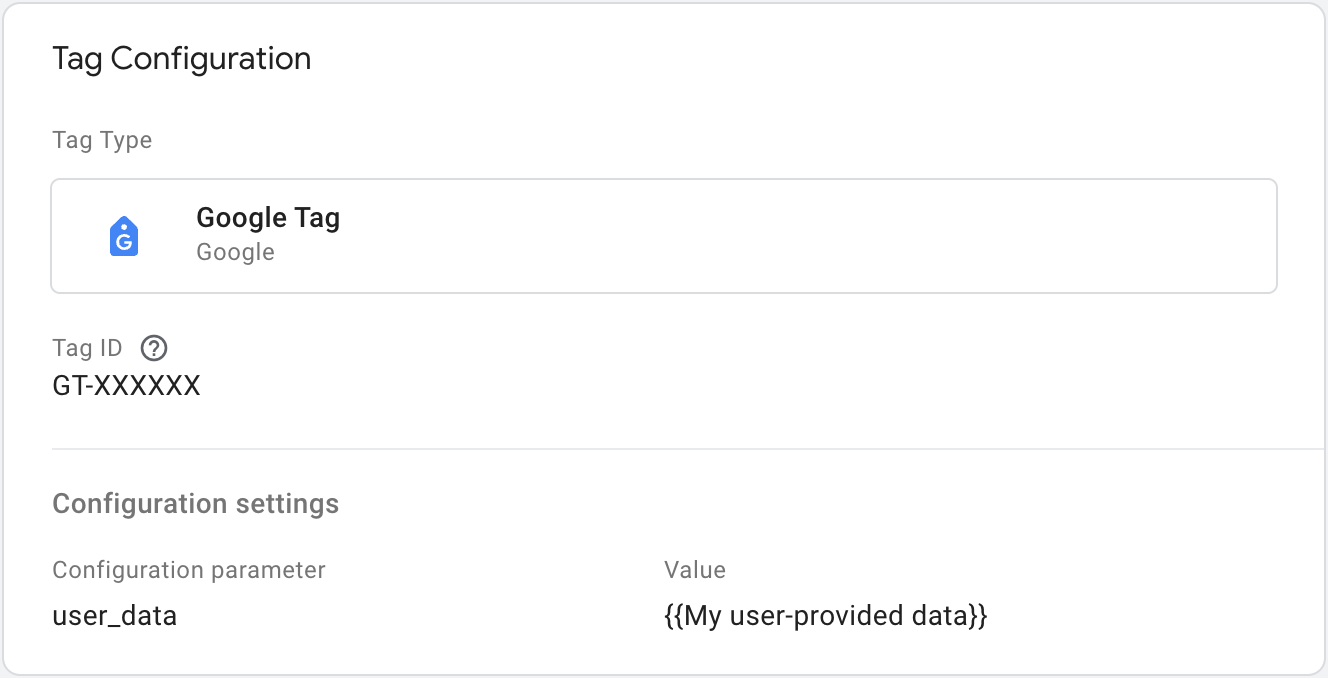
- कॉन्फ़िगरेशन सेटिंग में जाकर,
user_dataनाम का नया कॉन्फ़िगरेशन पैरामीटर जोड़ें. वैल्यू को उपयोगकर्ता से मिले डेटा वैरिएबल पर सेट करें. उदाहरण के लिए,{{My user-provided data}}. अपने बदलाव सेव करें. आपका टैग ऐसा दिखना चाहिए:

सर्वर-साइड Floodlight टैग को कॉन्फ़िगर करना
अपने सर्वर कंटेनर में, Floodlight सेल्स या Floodlight काउंटर टैग सेट अप करके, बेहतर कन्वर्ज़न ट्रैकिंग की सुविधा चालू करें.
![]()
उपयोगकर्ता से मिले डेटा की मदद से, ज़्यादा सटीक तरीके से मेज़रमेंट किया जा सकता है. इसके लिए, आपको अपनी वेबसाइट पर मौजूद, पहले पक्ष के उपयोगकर्ता का हैश किया गया डेटा भेजना होगा. इसे लागू करने के लिए, सबसे पहले आपको अपने Search Ads 360 खाते में जाकर, उपयोगकर्ता से मिले डेटा के इस्तेमाल से जुड़ी शर्तों और नीतियों को स्वीकार करना होगा.
अगर आपको वेब के लिए बेहतर कन्वर्ज़न ट्रैकिंग के लिए, उपयोगकर्ता से मिला डेटा शामिल करना है, तो व्यक्तिगत पहचान से जुड़ी जानकारी (पीआईआई) को वेबसाइट (क्लाइंट-साइड कंटेनर) से भेजा जाना चाहिए. इसके बाद, इसे सर्वर-साइड कंटेनर से भेजा जाता है. अगर आपको किसी टैग से निजी पहचान से जुड़ी जानकारी (पीआईआई) नहीं भेजनी है, तो "बदलाव" सुविधा का इस्तेमाल करें. इससे चुने गए टैग के लिए पीआईआई को छिपाया जा सकता है.
ज़रूरी नहीं: रेवेन्यू वैल्यू
Floodlight Sales टैग, रेवेन्यू का हिसाब लगाने के लिए, इवेंट के value पैरामीटर का इस्तेमाल डिफ़ॉल्ट वैल्यू के तौर पर करता है. रेवेन्यू वैल्यू का हिसाब लगाने के लिए, किसी दूसरे आधार का इस्तेमाल करने के लिए, आपको एक वैरिएबल सेट अप करना होगा. इससे आपके डेटाबेस से डेटा लिया जा सकेगा. इसके बाद, आपको इसे Floodlight Sales टैग को असाइन करना होगा.
नया वैरिएबल बनाने के लिए:
- अपने सर्वर कंटेनर में, वैरिएबल मेन्यू खोलें.
- डेटा इनपुट के लिए, उपयोगकर्ता की ओर से तय किया गया नया वैरिएबल बनाएं. उदाहरण के लिए, अगर आपको Firestore डेटाबेस से किसी वैल्यू का इस्तेमाल करना है, तो {{Firestore लुकअप}} वैरिएबल बनाएं.
- वैरिएबल के लिए डेटा सोर्स तय करें.
- वैरिएबल को नाम दें. उदाहरण के लिए, "फ़ायदे की जानकारी" और इसे सेव करें.
Floodlight सेल्स टैग में वैरिएबल का इस्तेमाल करने के लिए:
- अपने सर्वर कंटेनर में, टैग मेन्यू खोलें.
- Floodlight सेल्स टैग में बदलाव करें.
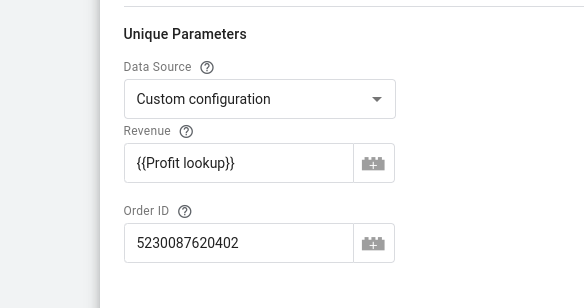
यूनीक पैरामीटर सेक्शन में जाकर:
- डेटा सोर्स के लिए, कस्टम कॉन्फ़िगरेशन चुनें.
- रेवेन्यू के लिए, वह वैरिएबल चुनें जिसे आपने पहले बनाया था.
- ऑर्डर आईडी के लिए, कोई आईडी डालें या ऑर्डर आईडी को डाइनैमिक तरीके से भरने के लिए किसी वैरिएबल का इस्तेमाल करें.

टैग सेव करें.
वैकल्पिक: कस्टम पैरामीटर
अपने वेब पेज से Google Marketing Platform पर कस्टम फ़ील्ड पास किए जा सकते हैं. जैसे, match_id.
Google Tag Manager
Floodlight के लिए कस्टम फ़ील्ड कॉन्फ़िगर करने के लिए, पैरामीटर के नाम से पहले x-dc- जोड़ें:
- अपने वेब कंटेनर में, टैग मेन्यू खोलें.
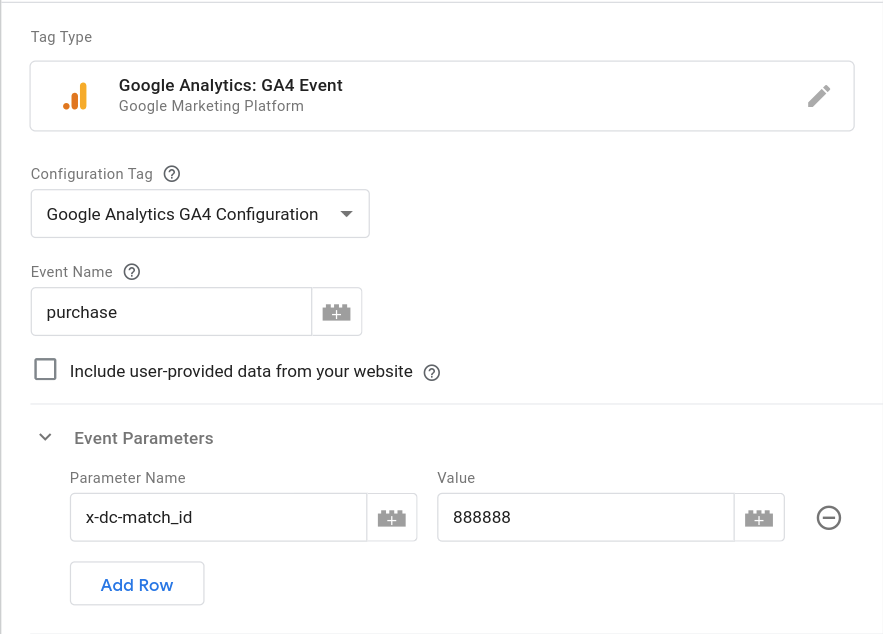
- किसी GA4 इवेंट टैग में बदलाव करें या कोई नया टैग बनाएं.
इवेंट पैरामीटर में, पैरामीटर का नाम जोड़ें. यह बताने के लिए कि यह फ़्लडलाइट पर जाता है,
x-dc-को पहले जोड़ें. उदाहरण के लिए, अगर आपको आम तौर परmatch_idभेजना होता है, तो इसेx-dc-match_idमें बदलें.
टैग सेव करें.
gtag.js
Floodlight के लिए कस्टम फ़ील्ड कॉन्फ़िगर करने के लिए, इवेंट पैरामीटर के नाम से पहले x-dc- जोड़ें:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
तीसरा चरण: अपने सेटअप की पुष्टि करना
सर्वर कंटेनर की मदद से डेटा भेजना शुरू करने के बाद, यह देखा जा सकता है कि वह सही तरीके से काम कर रहा है या नहीं. इसके लिए, यह तरीका अपनाएं:
- अपनी वेबसाइट खोलें.
- अपने Google Tag Manager सर्वर कंटेनर में, झलक देखें को चुनें. Tag Assistant शुरू हो जाएगा और आपका सर्वर कंटेनर लोड हो जाएगा.
- टैग टैब में, आपको वे सभी टैग दिखते हैं जो सक्रिय हुए हैं. पक्का करें कि आपने जिस टैग को कॉन्फ़िगर किया है वह ट्रिगर हुआ हो.
- कंसोल टैब में, सर्वर कंटेनर को डेटा ट्रांसफ़र करते समय हुई गड़बड़ियां दिखती हैं. गड़बड़ियों की जांच करें और उन्हें ठीक करें.
Tag Manager कंटेनर को डीबग करने के बारे में ज़्यादा जानने के लिए, झलक देखने और डीबग करने से जुड़ी मदद लेख पढ़ें.
अगले चरण
जब आपका Floodlight टैग सही तरीके से काम करने लगे, तब वेब कंटेनर में मौजूद किसी भी मिलते-जुलते Floodlight टैग को हटाया जा सकता है, ताकि डेटा डुप्लीकेट न हो.