この記事は、Floodlight タグをタグ マネージャーのウェブコンテナからサーバー コンテナに移すことをお考えのデベロッパー様を対象としています。
サーバーサイド タグ マネージャーを使用すると、Google Floodlight の販売タグとカウンタタグをウェブページからサーバーに移動できます。これらのタグをサーバーに移動すると、ページで実行する必要があるコードの量が減り、ページの読み込み時間を短縮できる場合があります。
始める前に
タグをサーバーに移すには、あらかじめ以下が必要です。
- Google タグ マネージャーと Floodlight への管理者権限
- Google タグ マネージャーのセットアップとインストールが完了していること
- サーバー コンテナのセットアップが完了していること
- Google アナリティクス: GA4 クライアントのセットアップが完了していること
ステップ 1: コンバージョン リンカー タグをセットアップする
Floodlight アカウントからコンバージョン データを Google タグ マネージャーに送信するには、コンバージョン リンカー タグを設定する必要があります。
コンバージョン リンカー タグをサーバー コンテナに構成済みの場合は、このステップを省略できます。
コンバージョン リンカー タグをセットアップするには:
- サーバー コンテナのワークスペースから、ページの左側にある [タグ] メニューを開きます。
- [新規] をクリックして、新しいタグを追加します。
- タグタイプとして [コンバージョン リンカー] を選択します。
- コンバージョン リンカーのサーバーサイド タグを配信するトリガーをセットアップします。
ほとんどの場合、[すべてのページ] トリガーを選択することをおすすめします。 - タグに名前を付けて、[保存] をクリックします。

ステップ 2: Floodlight タグをセットアップする
Google タグ マネージャーは、サーバー コンテナの Floodlight カウンタタグと Floodlight 販売タグに対応しています。
Floodlight カウンタ
Floodlight カウンタタグをセットアップするには:
- サーバー コンテナ ワークスペースのページの左側で、[タグ] メニューを選択します。
- [新規] をクリックして、新しいタグを追加します。
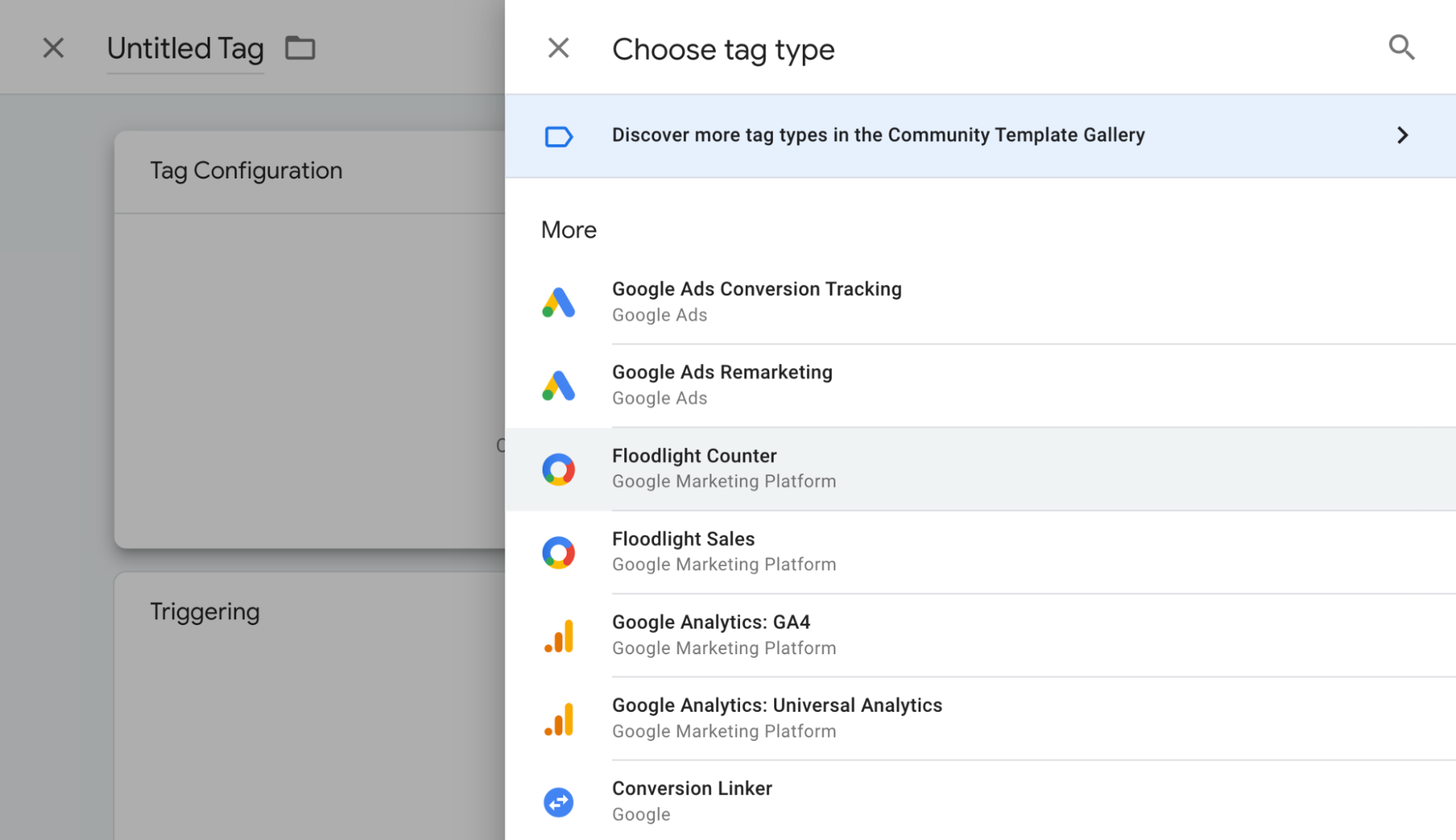
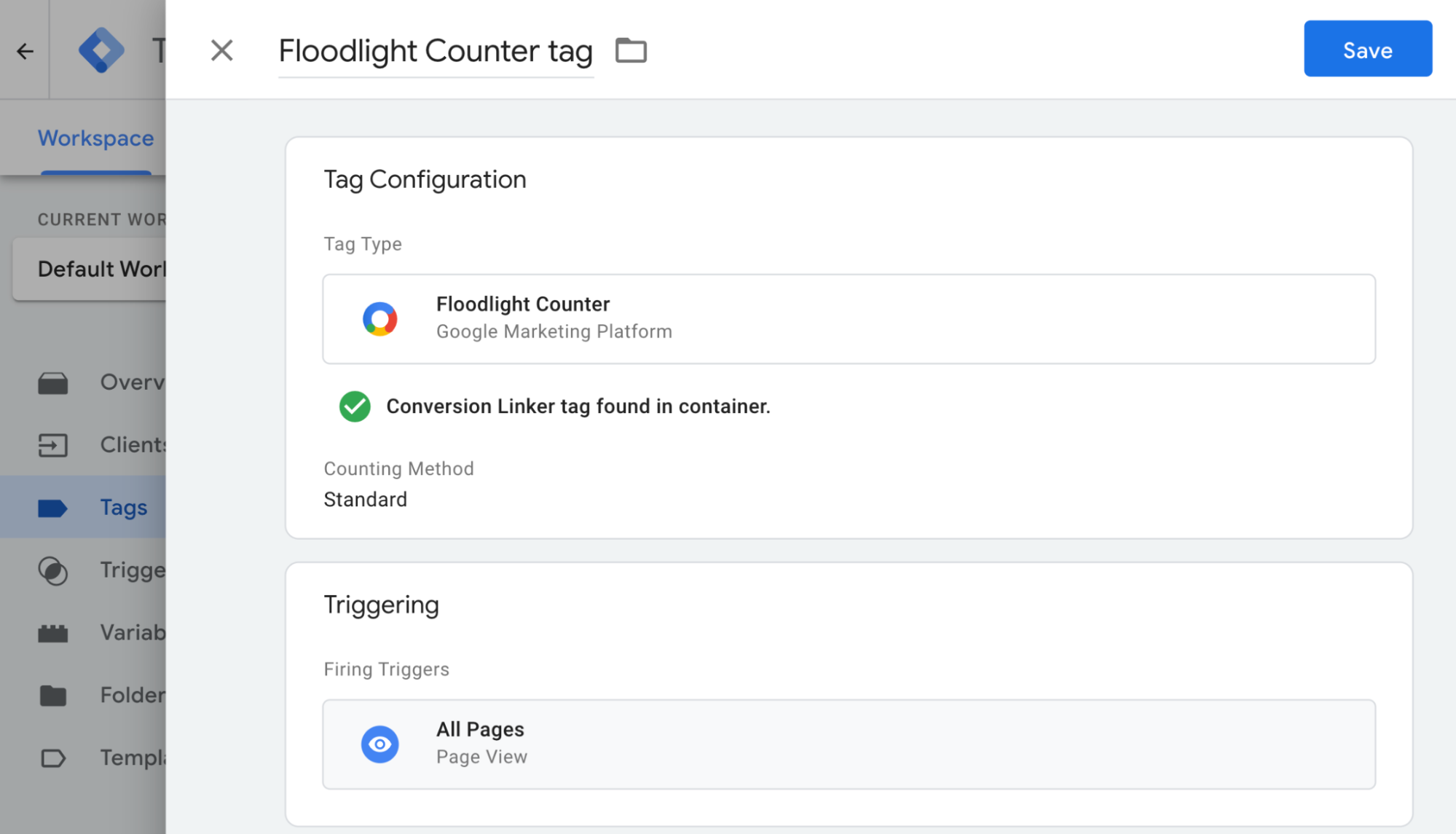
タグタイプとして [Floodlight カウンタ] を選択します。

別のブラウザ ウィンドウを開き、キャンペーン マネージャー 360 にログインして、タグ設定に必要な値を取得します。 [広告主] をクリックし、広告主の名前をクリックします。 タグ マネージャーの新しい Floodlight カウンタタグに次の値を入力します。
- 広告主 ID: 広告主 ID は、広告主名のすぐ下にある広告主の詳細ページに表示されます。この値は、生成された Floodlight タグスニペットの
src=の値としても表示されます。 - グループタグ文字列: アクティビティの表で、作業するアクティビティを特定し、右側の列にリストされているグループタグ文字列を見つけます。この値は、生成された Floodlight タグスニペットの
type=の値としても表示されます。 - アクティビティ タグ文字列: アクティビティの表で、作業するアクティビティを特定し、右側の列にリストされているアクティビティ タグ文字列を見つけます。この値は、生成された Floodlight タグスニペットの
cat=の値としても表示されます。
- 広告主 ID: 広告主 ID は、広告主名のすぐ下にある広告主の詳細ページに表示されます。この値は、生成された Floodlight タグスニペットの
ご希望のカウント方法を設定します。
- 標準: すべてのコンバージョンをカウントします。
- ユニーク: 各ユニーク ユーザーの 1 日の間(米国東部時間の深夜 0 時から翌深夜 0 時までの 24 時間)の最初のコンバージョンをカウントします。
- セッションごと: セッションごとにユーザー 1 人あたり 1 回としてコンバージョンをカウントします。セッションの長さは、Floodlight タグが実装されているサイトで設定されます。
[トリガーの選択] ウィンドウを開きます。
[トリガーの設定] メニューで、トリガーを選択します。ほとんどの場合、[すべてのページ] トリガーを選択することをおすすめします。
![[すべてのページ] トリガーがハイライト表示されたトリガー選択ダイアログ](https://developers.google.cn/static/tag-platform/tag-manager/server-side/img/fl-setup/all-pages.png?hl=ja)
タグの名前を入力して、[保存] をクリックします。

Floodlight 販売
Floodlight 販売タグをセットアップするには:
- サーバー コンテナ ワークスペースのページの左側で、[タグ] メニューを選択します。
- [新規] をクリックして、新しいタグを追加します。
タグタイプとして [Floodlight 販売] を選択します。注: Floodlight 販売タグにより、対応する e コマース フィールドから次の値が自動的に収集されます。
* Order ID (Transaction ID) * Revenue (Value)別のブラウザ ウィンドウを開き、キャンペーン マネージャー 360 にログインして、タグ設定に必要な値を収集します。[広告主] をクリックし、広告主の名前をクリックします。タグ マネージャーの新しい Floodlight カウンタタグに次の値を入力します。
- 広告主 ID: 広告主 ID は、広告主名のすぐ下にある広告主の詳細ページに表示されます。この値は、生成された Floodlight タグスニペットの
src=の値としても表示されます。 - グループタグ文字列: アクティビティの表で、作業するアクティビティを特定し、右側の列にリストされているグループタグ文字列を見つけます。この値は、生成された Floodlight タグスニペットの
type=の値としても表示されます。 - アクティビティ タグ文字列: アクティビティの表で、作業するアクティビティを特定し、右側の列にリストされているアクティビティ タグ文字列を見つけます。この値は、生成された Floodlight タグスニペットの
cat=の値としても表示されます。
- 広告主 ID: 広告主 ID は、広告主名のすぐ下にある広告主の詳細ページに表示されます。この値は、生成された Floodlight タグスニペットの
ご希望のカウント方法を設定します。
- 標準: すべてのコンバージョンをカウントします。
- ユニーク: 各ユニーク ユーザーの 1 日の間(米国東部時間の深夜 0 時から翌深夜 0 時までの 24 時間)の最初のコンバージョンをカウントします。
- セッションごと: セッションごとにユーザー 1 人あたり 1 回としてコンバージョンをカウントします。セッションの長さは、Floodlight タグが実装されているサイトで設定されます。
[トリガーの選択] ウィンドウを開きます。
[トリガーの設定] メニューで、トリガーを選択します。ほとんどの場合、[すべてのページ] トリガーを選択することをおすすめします。
タグの名前を入力して、[保存] をクリックします。
省略可: 拡張コンバージョンをセットアップする
拡張コンバージョンを使用しない場合は、セットアップの確認に進んでください。
拡張コンバージョンの設定手順は以下のとおりです。
ユーザー提供データ変数をセットアップする
タグ マネージャーで拡張コンバージョンを実装する方法は 3 つあります。ユーザー提供データを収集するには、いずれかのオプションを選択します。
| 自動収集 | 手動設定 | コード設定 | |
|---|---|---|---|
| 収集方法 | ウェブサイトのコードに基づいて、ユーザー提供データを自動的に収集します。 入力データを収集する場所を管理する必要がある場合は、手動またはコードのセットアップを選択します。 |
特定の CSS プロパティまたは JavaScript 変数を指定して、ユーザー提供データを収集します。 データのフォーマット設定とハッシュ化を管理する必要がある場合は、コード設定を選択してください。 |
照合に使用するハッシュ化された顧客データを送信するコード スニペットをウェブサイトに追加します。 この方法を使うと、コンバージョン タグの配信時に適切な形式のデータを常に送信できるため、拡張コンバージョンの精度を最大化できます。 |
| 複雑さ | シンプル | 普通 | 複雑 |
| スキル | 特別なスキルは必要なし | HTML と CSS | ウェブ開発 |
自動収集
- 使用するウェブコンテナで [変数] メニューを開きます。
- ユーザー提供データタイプの新しいユーザー定義変数を作成します。
- [タイプ] を [自動収集] に設定します。
- 変数に名前(
My user-defined dataなど)を付けます。 - [保存] をクリックします。
手動設定
- 使用するウェブコンテナで [変数] メニューを開きます。
- ユーザー提供データタイプの新しいユーザー定義変数を作成します。
- [タイプ] を [手動設定] に設定します。
拡張コンバージョンで提供する関連ユーザーデータ フィールドに、新規または既存の変数を追加します。
DOM の要素を指定するには、[新しい変数] > [変数の設定] > [DOM 要素] を選択します。
[選択方法] で、[CSS セレクタ] か [ID] を使用します。 ヒント: CSS 変数が頻繁に変更される場合は、サイトに HTML ID を追加し、ID 変数を使用します。
CSS セレクタまたは ID 名を入力します。[属性名] 欄は空欄のままでかまいません。
DOM 要素変数に名前を付け、保存します。画面が [ユーザー提供データ] 設定に戻ります。
ユーザー提供データ変数に名前(
My user-defined dataなど)を付けます。[保存] をクリックします。
コード設定
ステップ 1: 拡張コンバージョンの変数を特定および定義する
ハッシュ化されていないデータを送信する(この場合、データがサーバーに到達する前に Google によりハッシュ化される)ことも、事前にハッシュ化されたデータを送信することもできます。事前にハッシュ化されたデータを送信する場合は、16 進数でエンコードされた SHA256 を使用してエンコードしてください。いずれの場合も、email または phone_ number の少なくともどちらかのフィールドを指定します。
ハッシュ化されていないデータをデータレイヤーにプッシュするには:
ウェブサイトで、ユーザー提供データを JavaScript 変数の Key-Value ペアとして保存します。次に例を示します。
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };dataLayer.push() を使用してイベントとともにユーザーデータを送信します。次に例を示します。
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
変数 leadsUserData は、Google タグ マネージャーでご利用いただけるようになりました。
事前にハッシュ化されたデータをデータレイヤーにプッシュするには:
ウェブサイト上で、16 進数でエンコードされた SHA256 を使用して、ユーザー提供データのハッシュ化を行います。エンコードされたデータの鍵は
sha256_で始まっている必要があります。次に例を示します。{'sha256_email_address':await hashEmail(email.trim()), }dataLayer.push()を使用してイベントとともにユーザーデータを送信します。以下の例は、非同期に実行するハッシュ関数を自分で記述していることを前提としているデータレイヤー実装を示しています。<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
変数 leadsUserData は、Google タグ マネージャーでご利用いただけるようになりました。
ステップ 2: ユーザー提供データ変数を作成する
- 使用するウェブコンテナで [変数] メニューを開きます。
- ユーザー提供データタイプの新しいユーザー定義変数を作成します。
- [タイプ] を [コード] に設定します。
- 提供する関連ユーザーデータ フィールドで、プルダウン メニューをクリックして [新しい変数] を選択します。
- [変数タイプを選択] で、[データレイヤーの変数] を選択します。
- [データレイヤーの変数] で、保存されているユーザーデータ(例:
leadsUserData)を参照します。 - データレイヤー変数に名前を付け、保存します。画面が [ユーザー提供データ] 設定に戻ります。
- ユーザー提供データ変数に名前(
My user-defined dataなど)を付けます。 - [保存] をクリックします。
変数を Google タグに割り当てる
- 使用するウェブコンテナで [タグ] メニューを開きます。
- 使用する Google タグを編集して、タグ設定サーバーにデータを送信します。
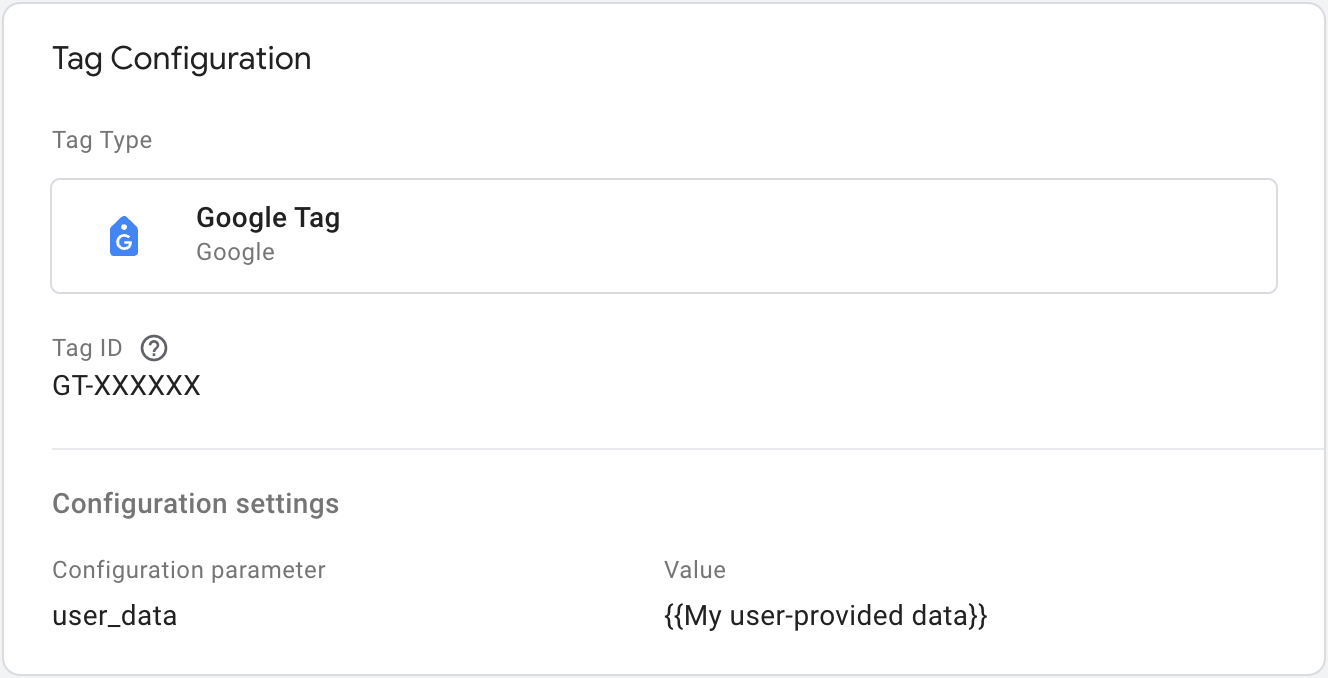
- [設定] で、
user_dataという名前の新しい設定パラメータを追加します。ユーザー提供データ変数に値({{My user-provided data}}など)を設定します。 変更内容を保存します。タグは次のようになります。

サーバーサイド Floodlight タグを設定する
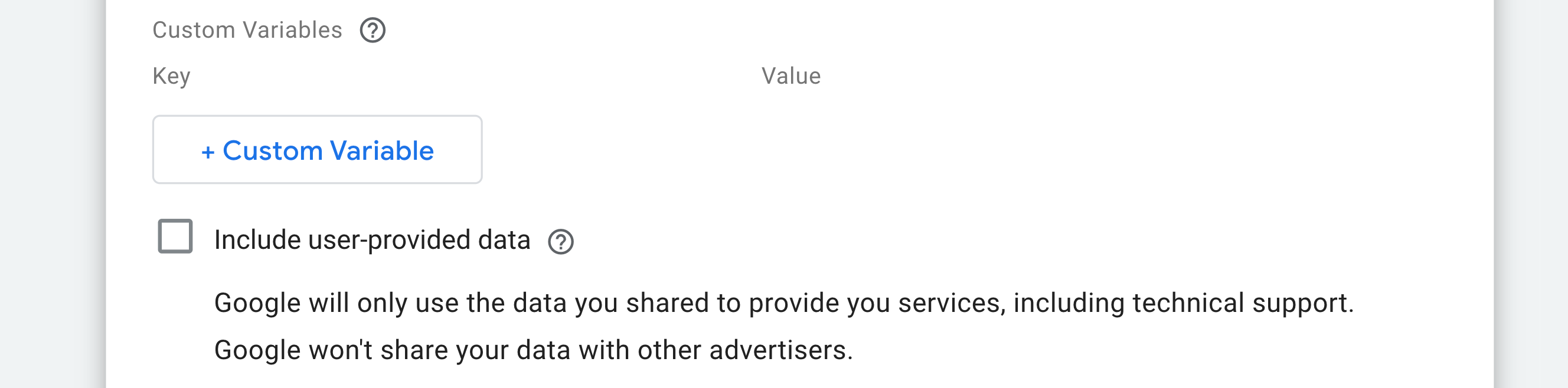
サーバー コンテナで、Floodlight 販売タグまたは Floodlight カウンタタグの拡張コンバージョンを有効にします。
- [ユーザーから提供されたデータを含める] のチェックボックスをオンにします。

- [保存] をクリックして変更を保存します。
任意: 収益値
Floodlight の販売タグが収益を計算する際、デフォルトでは該当イベントの value パラメータが使用されます。収益値の計算に別の値を使用するには、データベースからデータを取得する変数をセットアップして、Floodlight の販売タグに割り当てる必要があります。
新しい変数を作成するには:
- 使用するサーバー コンテナで [変数] を開きます。
- データ入力に使用するユーザー定義変数を新規作成します。たとえば Firestore データベースから値を取得するなら、{{Firestore 検索}} 変数を作成します。
- 変数のデータソースを指定します。
- 変数に名前を付け(例: 「利益ルックアップ」)、保存します。
作成した変数を Floodlight 販売タグで使用する手順:
- 使用するサーバー コンテナで [タグ] を開きます。
- Floodlight 販売タグを編集します。
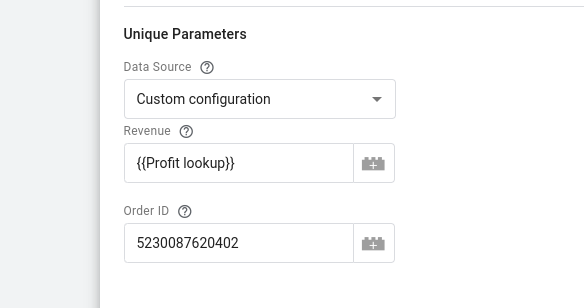
[ユニーク パラメータ] セクションで次のように設定します。
- [データソース] 欄で [カスタム構成] を選択します。
- [収益] 欄で、先ほど作成した変数を選択します。
- [注文 ID] 欄で、ID を入力するか、注文 ID を動的に指定できる変数を選択します。

タグを保存します。
任意: カスタム パラメータ
ウェブページから Google マーケティング プラットフォームにカスタム フィールド(match_id など)を渡すことができます。
Google タグ マネージャー
Floodlight のカスタム フィールドを設定するには、パラメータ名の前に x-dc- を付加します。
- 使用するウェブコンテナで [タグ] メニューを開きます。
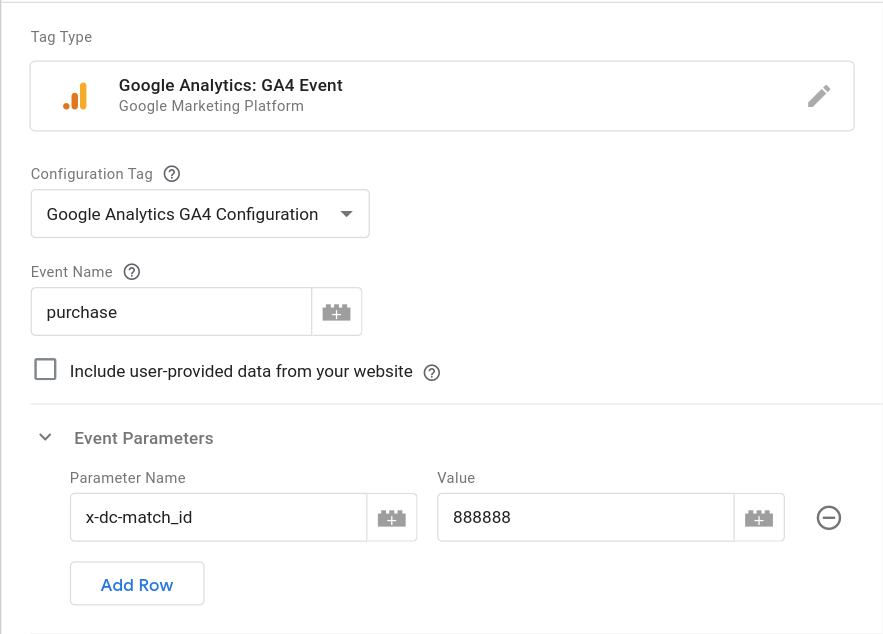
- GA4 イベントタグを編集するか、新しいイベントタグを作成します。
[イベント パラメータ] にパラメータ名を追加します。Floodlight に送信ことを示すには、
x-dc-を名前の前に追加します。たとえば、通常はmatch_idを送信する場合はx-dc-match_idに変更します。
タグを保存します。
gtag.js
Floodlight のカスタム フィールドを設定するには、イベント パラメータ名の前に x-dc- を付加します。
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
ステップ 3: セットアップを確認する
サーバー コンテナでデータの送信を開始したら、以下の手順を踏んで、動作に問題がないことを確認します。
- ウェブサイトを開きます。
- Google タグ マネージャーのサーバー コンテナで、[プレビュー] を選択します。 Tag Assistant が起動し、サーバー コンテナがロードされます。
- 配信したタグは [タグ] タブにすべて表示されるので、設定したタグが配信されたかどうか確認します。
- サーバー コンテナへのデータ送信中に発生したエラーはすべて、[コンソール] タブに表示されます。エラーがないかチェックして、エラーがある場合は解決します。
タグ マネージャー コンテナのデバッグについて詳しくは、プレビューとデバッグに関するヘルプをご覧ください。
次のステップ
Floodlight タグが意図したとおりに機能しているなら、データの重複を避けるため、ウェブコンテナ内の同等の Floodlight タグを削除します。