다음은 플러드라이트 태그를 태그 관리자 웹 컨테이너에서 서버 컨테이너로 이동하려는 개발자를 위한 도움말입니다.
서버 측 태그 관리자를 사용하면 Google 플러드라이트 판매 및 카운터 태그를 웹페이지에서 서버로 이동할 수 있습니다. 이러한 태그를 서버로 이동하면 페이지에서 실행해야 하는 코드의 양을 줄이고 페이지 로드 시간을 개선할 수 있습니다.
시작하기 전에
태그를 서버로 이동하려면 먼저 다음 작업이 완료되어야 합니다.
- Google 태그 관리자 및 플러드라이트에 대한 관리 액세스 권한 획득
- Google 태그 관리자 설치 및 설정
- 서버 컨테이너 설정
- Google 애널리틱스: GA4 클라이언트 설정
1단계: 전환 링커 태그 설정
you have set up a 전환 링커 태그를 설정한 경우 플러드라이트 계정에서 Google 태그 관리자에 전환 데이터만 전송할 수 있습니다.
서버 컨테이너에 이미 전환 링커 태그를 구성한 경우 이 단계를 건너뛰어도 됩니다.
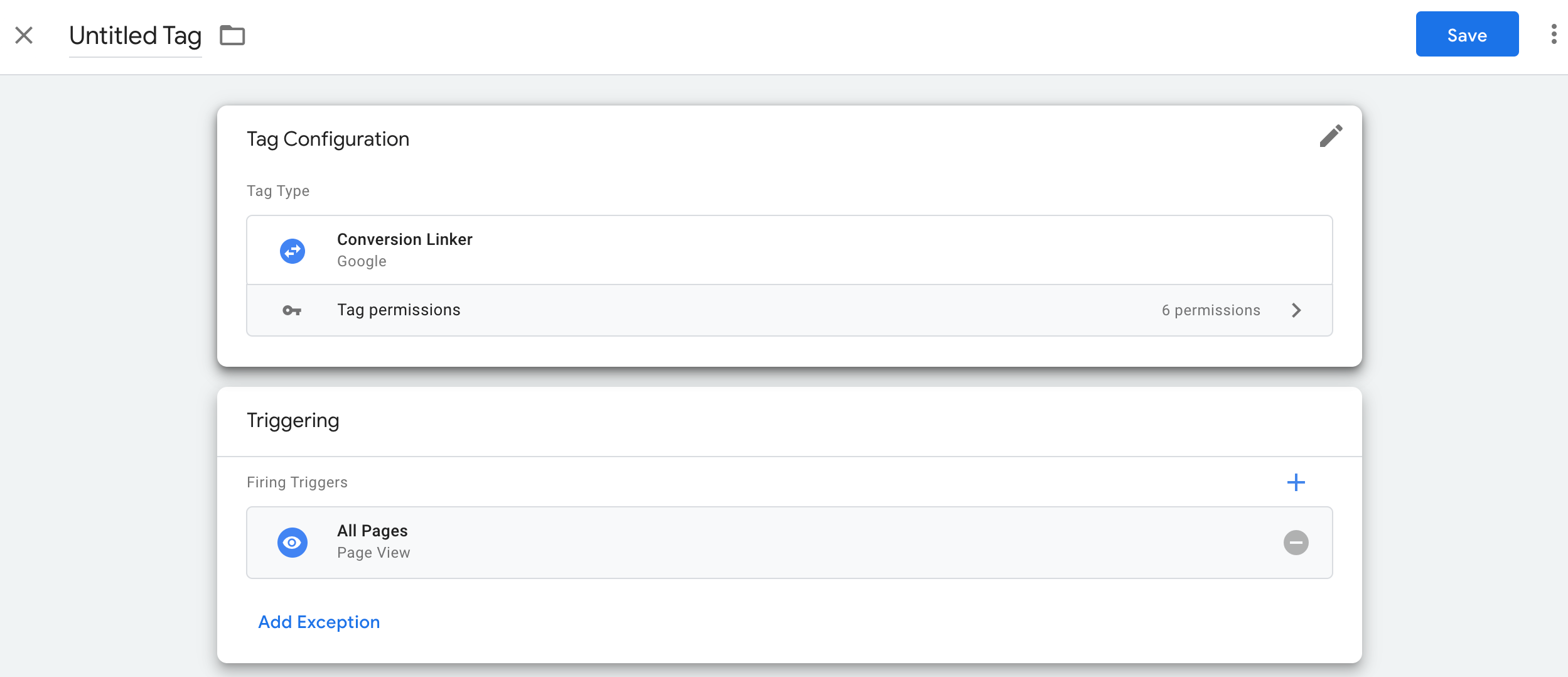
전환 링커 태그를 설정하는 방법은 다음과 같습니다.
- 서버 컨테이너 작업공간에서 왼쪽에 있는 태그 메뉴를 엽니다.
- 새로 만들기를 클릭하여 새 태그를 추가합니다.
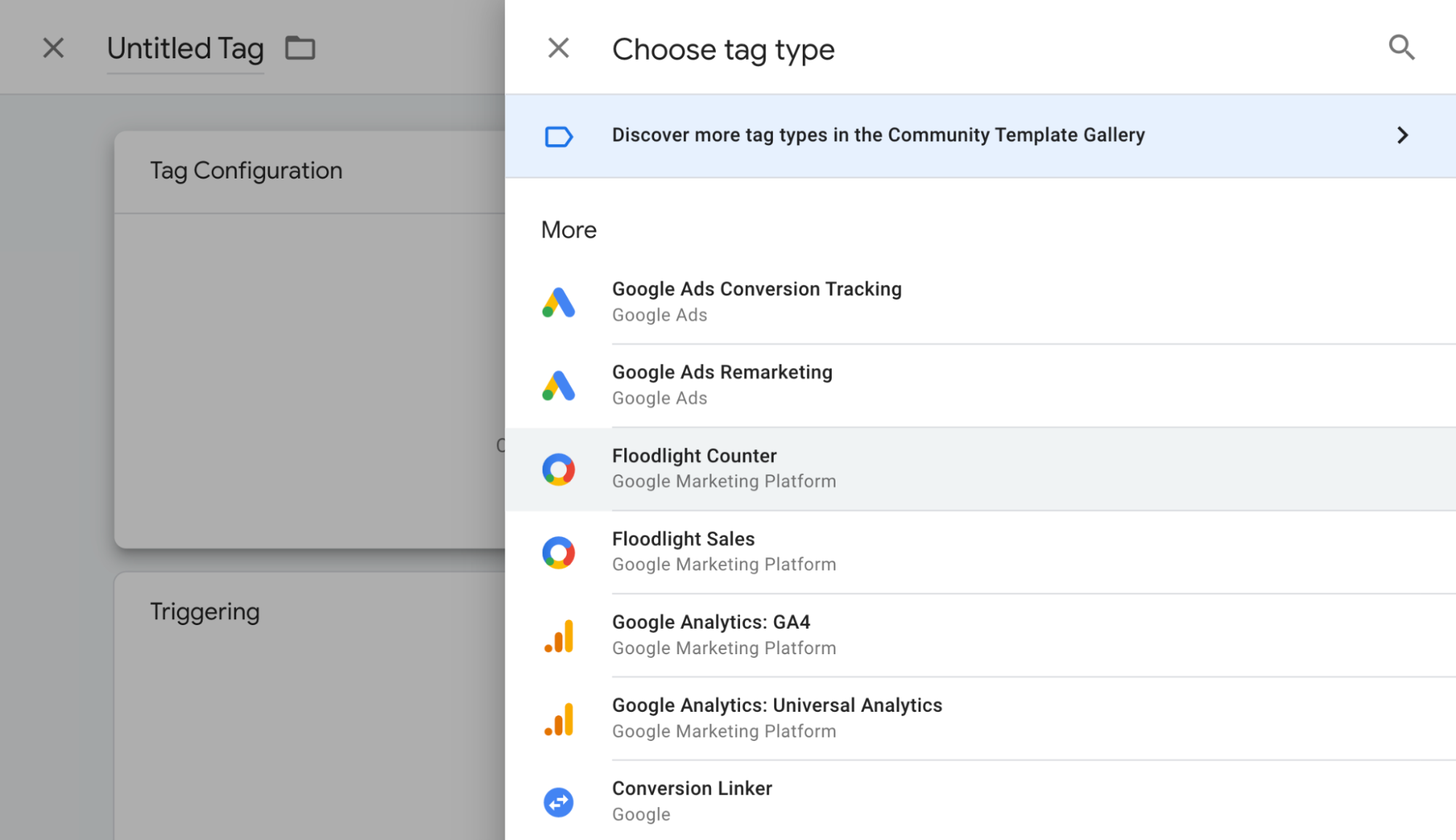
- 전환 링커 태그 유형을 선택합니다.
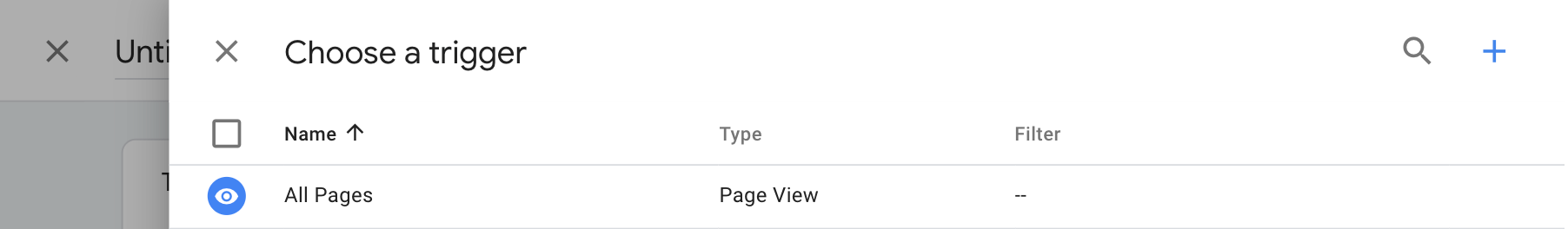
- 전환 링커 서버 측 태그가 실행되도록 트리거를
설정합니다.
대부분의 경우 모든 페이지 트리거가 가장 좋은 옵션입니다. - 태그 이름을 지정하고 저장
 을 클릭합니다.
을 클릭합니다.
2단계: 플러드라이트 태그 설정
Google 태그 관리자에서는 서버 컨테이너의 플러드라이트 카운터 태그 및 플러드라이트 판매 태그를 지원합니다.
플러드라이트 카운터
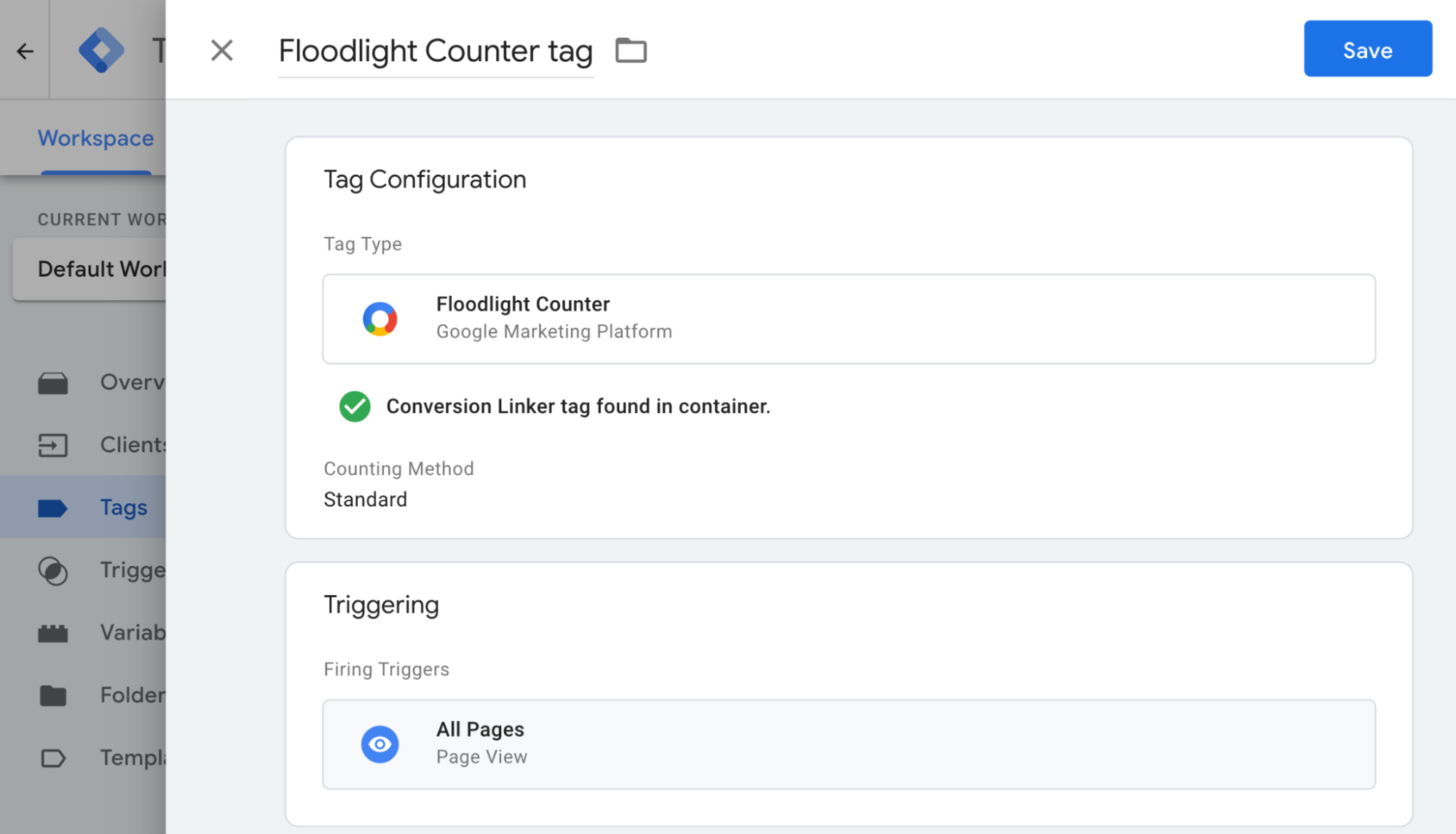
플러드라이트 카운터 태그를 설정하려면 다음 안내를 따릅니다.
- 서버 컨테이너 작업공간에서 페이지의 왼쪽에 있는 태그 메뉴를 선택합니다.
- 새로 만들기를 클릭하여 새 태그를 추가합니다.
플러드라이트 카운터 태그 유형을 선택합니다.

태그 구성에 필요한 값을 수집하려면 다른 브라우저 창을 열고 Campaign Manager 360에 로그인합니다. 광고주를 클릭한 후 광고주 이름을 클릭합니다. 새 태그 관리자 플러드라이트 카운터 태그에 다음의 값을 입력합니다.
- 광고주 ID: 광고주 ID는 광고주 이름 바로 아래에 있는 광고주 세부정보 페이지에 표시됩니다. 이 값은 생성된 플러드라이트 태그 스니펫의
src=값을 통해서도 찾을 수 있습니다. - 그룹 태그 문자열: 활동 표에서, 작업하려는 활동을 식별하고 오른쪽 열에 있는 그룹 태그 문자열을 찾습니다. 이 값은 생성된 플러드라이트 태그 스니펫의
type=값을 통해서도 찾을 수 있습니다. - 활동 태그 문자열: 활동 표에서, 작업하려는
활동을 식별하고 오른쪽 열에 있는 활동 태그 문자열을
찾습니다. 이 값은 생성된 플러드라이트 태그 스니펫의
cat=값을 통해서도 찾을 수 있습니다.
- 광고주 ID: 광고주 ID는 광고주 이름 바로 아래에 있는 광고주 세부정보 페이지에 표시됩니다. 이 값은 생성된 플러드라이트 태그 스니펫의
원하는 집계 방법을 설정합니다.
- 일반: 모든 전환을 집계합니다.
- 순 집계: 미국 동부 표준시를 기준으로 자정부터 다음 자정까지, 매일 24시간 동안 각 순 사용자의 첫 번째 전환을 집계합니다.
- 세션당: 세션 1회에서 각 사용자의 전환을 1회로 집계합니다. 세션 길이는 플러드라이트 태그가 배포된 사이트에 의해 설정됩니다.
트리거 선택 창을 엽니다.
트리거 구성 메뉴에서 트리거를 선택합니다. 대부분의 경우 모든 페이지가 가장 좋은 옵션입니다.

태그 이름을 입력하고 저장을 클릭합니다.

플러드라이트 판매
플러드라이트 판매 태그를 설정하려면 다음 안내를 따릅니다.
- 서버 컨테이너 작업공간에서 페이지의 왼쪽에 있는 태그 메뉴를 선택합니다.
- 새로 만들기를 클릭하여 새 태그를 추가합니다.
플러드라이트 판매 태그 유형을 선택합니다. 참고: 플러드라이트 판매 태그는 해당하는 전자상거래 필드에서 다음과 같은 값을 자동으로 수집합니다.
* Order ID (Transaction ID) * Revenue (Value)태그 구성에 필요한 값을 수집하려면 다른 브라우저 창을 열고 Campaign Manager 360에 로그인합니다. 광고주를 클릭한 후 광고주 이름을 클릭합니다. 새 태그 관리자 플러드라이트 카운터 태그에 다음의 값을 입력합니다.
- 광고주 ID: 광고주 ID는 광고주 이름 바로 아래에 있는 광고주 세부정보 페이지에 표시됩니다. 이 값은 생성된 플러드라이트 태그 스니펫의
src=값을 통해서도 찾을 수 있습니다. - 그룹 태그 문자열: 활동 표에서, 작업하려는 활동을 식별하고 오른쪽 열에 있는 그룹 태그 문자열을 찾습니다. 이 값은 생성된 플러드라이트 태그 스니펫의
type=값을 통해서도 찾을 수 있습니다. - 활동 태그 문자열: 활동 표에서, 작업하려는
활동을 식별하고 오른쪽 열에 있는 활동 태그 문자열을
찾습니다. 이 값은 생성된 플러드라이트 태그 스니펫의
cat=값을 통해서도 찾을 수 있습니다.
- 광고주 ID: 광고주 ID는 광고주 이름 바로 아래에 있는 광고주 세부정보 페이지에 표시됩니다. 이 값은 생성된 플러드라이트 태그 스니펫의
원하는 집계 방법을 설정합니다.
- 일반: 모든 전환을 집계합니다.
- 순 집계: 미국 동부 표준시를 기준으로 자정부터 다음 자정까지, 매일 24시간 동안 각 순 사용자의 첫 번째 전환을 집계합니다.
- 세션당: 세션 1회에서 각 사용자의 전환을 1회로 집계합니다. 세션 길이는 플러드라이트 태그가 배포된 사이트에 의해 설정됩니다.
트리거 선택 창을 엽니다.
트리거 구성 메뉴에서 트리거를 선택합니다. 대부분의 경우 모든 페이지가 가장 좋은 옵션입니다.
태그 이름을 입력하고 저장을 클릭합니다.
선택사항: 장바구니 데이터를 사용한 전환 추적 설정
장바구니 데이터의 전환을 전송하도록 플러드라이트 판매 태그를 구성할 수 있습니다. 장바구니 데이터를 사용한 전환 추적은 SKU 수준에서 전환 이벤트의 세부정보를 제공합니다. 판매자 ID, 피드 라벨, 피드 언어, 제품 데이터를 전송하면 판매가 잘 되는 상품과 지원이 더 필요한 상품을 파악할 수 있습니다.
1/2단계: 장바구니 데이터 매개변수를 데이터 영역으로 전송
JSON
ecommerce.purchase.products배열을 만듭니다. 예를 들면 다음과 같습니다.'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'dataLayer.push메서드를 사용하여 Google 태그 관리자의 데이터 영역에서 데이터를 사용할 수 있도록 합니다.
2/2단계: 플러드라이트 판매 태그 구성
이벤트 데이터
- 서버 컨테이너에서 플러드라이트 판매 태그를 엽니다.
- '제품 보고'에서 제품 수준 판매 데이터 제공 체크박스를 선택합니다.
- '데이터 소스' 드롭다운에서 이벤트 데이터를 선택합니다. Google 태그 관리자가
ecommerce.purchase.products배열의 데이터 영역으로 푸시된 데이터를 자동으로 사용합니다. - 저장을 클릭합니다.
맞춤 구성
- 서버 컨테이너에서 플러드라이트 판매 태그를 엽니다.
- '제품 보고'에서 제품 수준 판매 데이터 제공 체크박스를 선택합니다.
- '데이터 소스' 드롭다운에서 맞춤 구성을 선택합니다.
- 다음 필드에서 동적 변수를 선택하거나 값을 수동으로 입력합니다.
- 제품 데이터: 제품 데이터를 포함하는 형식이 지정된 문자열입니다.
- 판매자 ID: 소매업체의 Google 판매자 센터 ID입니다.
- 피드 라벨: Google 판매자 센터 내에서 사용되는 특정 피드를 식별하는 라벨입니다.
- 피드 언어: 피드의 언어입니다. 2자리 ISO 639-1 코드를 사용하여 표시됩니다.
- 저장을 클릭합니다.
선택사항: 향상된 전환 설정
향상된 전환을 사용하지 않으면 설정 확인으로 건너뛰세요.
향상된 전환을 구성하려면 다음 단계를 따르세요.
사용자 제공 데이터 변수 설정
태그 관리자에서 향상된 전환을 구현할 수 있는 세 가지 방법은 다음과 같습니다. 사용자 제공 데이터를 수집하려면 하나의 옵션만 선택해야 합니다.
| 자동 수집 | 수동 구성 | 코드 구성 | |
|---|---|---|---|
| 수집 방법 | 웹사이트의 코드를 기반으로 사용자 제공 데이터를 자동으로 수집합니다. 입력을 수집할 위치를 관리해야 하는 경우 수동 또는 코드 설정을 선택하세요. |
사용자 제공 데이터를 수집하기 위해 일부 CSS 속성 또는 JavaScript 변수를 지정합니다. 데이터 형식 지정 및 해싱을 관리해야 하는 경우 코드 구성을 선택하세요. |
일치 타겟팅에 사용할 해싱된 고객 데이터를 전송하는 코드 스니펫을 웹사이트에 추가합니다. 이 방법은 전환 태그가 실행될 때마다 일관된 형식의 데이터를 전송하여 향상된 전환의 정확성을 극대화하는 데 가장 좋은 방법입니다. |
| 복잡도 | 간편함 | 보통 | 복잡함 |
| 기술 | 특별한 기술이 필요하지 않음 | HTML 및 CSS | 웹 개발 |
자동 수집
- 웹 컨테이너에서 변수 메뉴를 엽니다.
- 사용자 제공 데이터 유형의 새 사용자 정의 변수를 만듭니다.
- 유형을 자동 수집으로 설정합니다.
- 변수 이름을 지정합니다(예:
My user-defined data). - 저장을 클릭합니다.
수동 구성
- 웹 컨테이너에서 변수 메뉴를 엽니다.
- 사용자 제공 데이터 유형의 새 사용자 정의 변수를 만듭니다.
- 유형을 수동 구성으로 설정합니다.
향상된 전환을 통해 제공하려는 관련 사용자 데이터 필드에 대해 새 변수 또는 기존 변수를 추가합니다.
DOM에서 요소를 지정하려면 새 변수 > 변수 구성 > DOM 요소를 만듭니다.
선택 방법에서 CSS 선택자 또는 ID를 사용할 수 있습니다. 팁: CSS 변수가 자주 변경되는 경우 사이트에 HTML ID를 추가하고 ID 변수를 사용하세요.
CSS 선택자 또는 ID 이름을 입력합니다. '속성 이름' 필드는 비워두어도 됩니다.
DOM 요소 변수의 이름을 지정하고 저장합니다. 그러면 화면이 사용자 제공 데이터 설정으로 돌아갑니다.
사용자 제공 데이터의 이름을, 예를 들어
My user-defined data로 지정합니다.저장을 클릭합니다.
코드 구성
1단계: 향상된 전환 변수 식별 및 정의
데이터가 서버에 도달하기 전에 Google에서 해싱하는 해싱되지 않은 데이터를 전송하거나 사전 해싱된 데이터를 전송할 수 있습니다. 사전 해싱된 데이터를 전송하려면 16진수로 인코딩된 SHA256을 사용하여 데이터를 인코딩하세요. 두 경우 모두 email 또는 phone_number 필드 중 하나 이상을 입력하세요.
해싱되지 않은 데이터를 데이터 영역으로 푸시하려면 다음 안내를 따릅니다.
웹사이트에서 사용자 제공 데이터를 키-값 쌍으로 JavaScript 변수에 저장합니다. 예:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };dataLayer.push()를 사용하여 사용자 데이터를 이벤트와 함께 전송합니다. 예:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
이제 Google 태그 관리자에서 leadsUserData 변수를 사용할 수 있습니다.
사전 해싱된 데이터를 데이터 영역으로 푸시하려면 다음 안내를 따릅니다.
웹사이트에서 16진수로 인코딩된 SHA256을 사용하여 사용자 제공 데이터를 해싱합니다. 인코딩된 데이터의 키는
sha256_로 시작해야 합니다. 예:{'sha256_email_address':await hashEmail(email.trim()), }dataLayer.push()를 사용하여 사용자 데이터를 이벤트와 함께 전송합니다. 아래 예는 개발자가 해싱 함수를 직접 작성했다고 가정하는, 비동기식으로 실행하는 데이터 영역 구현을 보여줍니다.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
이제 Google 태그 관리자에서 leadsUserData 변수를 사용할 수 있습니다.
2단계: 사용자 제공 데이터 변수 만들기
- 웹 컨테이너에서 변수 메뉴를 엽니다.
- 사용자 제공 데이터 유형의 새 사용자 정의 변수를 만듭니다.
- 유형을 코드로 설정합니다.
- 제공하려는 관련 사용자 데이터 필드에서 드롭다운 메뉴를 클릭하고 새 변수를 선택합니다.
- 변수 유형 선택에서 데이터 영역 변수를 선택합니다.
- 데이터 영역 변수에서 저장된 사용자 데이터를 참조합니다. 예:
leadsUserData - 데이터 영역 변수의 이름을 지정하고 저장합니다. 그러면 화면이 사용자 제공 데이터 설정으로 돌아갑니다.
- 사용자 제공 데이터의 이름을, 예를 들어
My user-defined data로 지정합니다. - 저장을 클릭합니다.
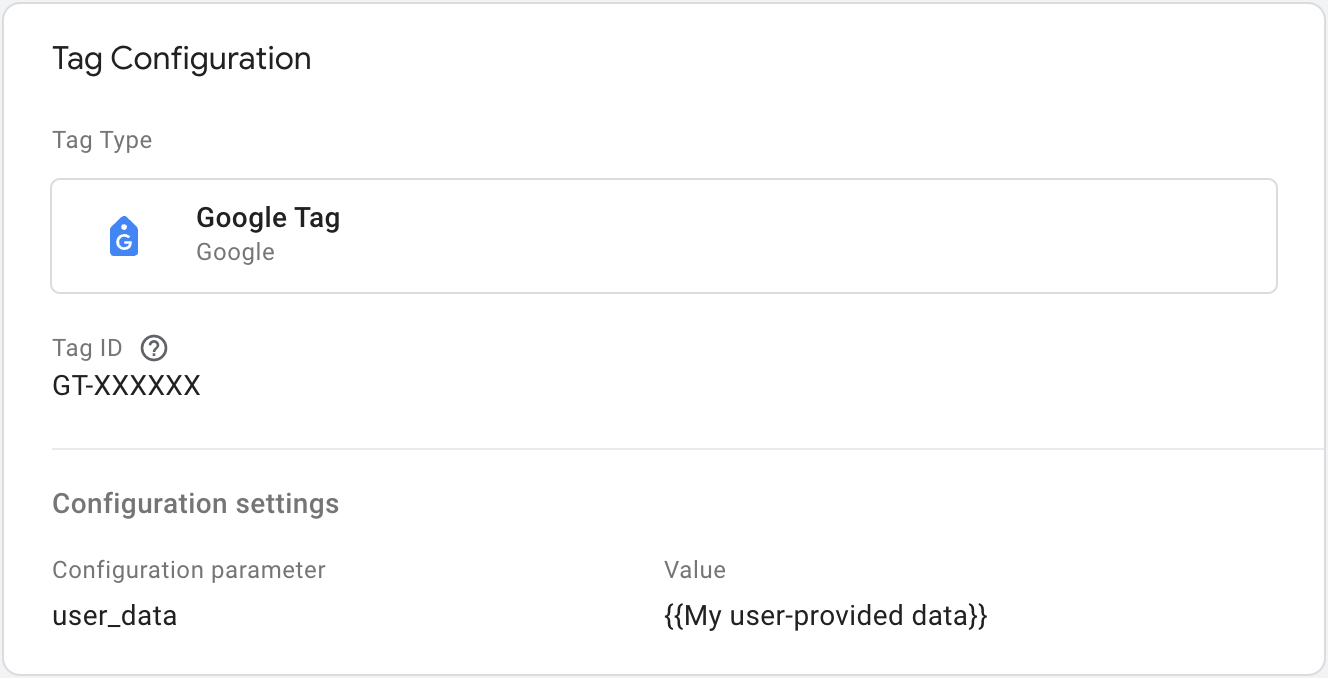
Google 태그에 변수 할당
- 웹 컨테이너에서 태그 메뉴를 엽니다.
- 데이터를 태그 관리 서버에 전송하는 데 사용하는 Google 태그를 수정합니다.
- 구성 설정에서
user_data라는 새 구성 매개변수를 추가합니다. 값을 사용자 제공 데이터 변수(예:{{My user-provided data}})로 설정합니다. 변경사항을 저장합니다. 태그는 다음과 같이 표시됩니다.

서버 측 플러드라이트 태그 구성
서버 컨테이너에서 플러드라이트 판매 또는 플러드라이트 카운터 태그를 설정하여 향상된 전환을 사용 설정합니다.
![]()
사용자 제공 데이터를 사용하면 해싱된 퍼스트 파티 사용자 제공 데이터를 웹사이트에서 전송하여 측정의 정확도를 개선할 수 있습니다. 이를 구현하려면 먼저 Search Ads 360 계정의 사용자 제공 데이터 약관 및 정책에 동의해야 합니다.
웹용 향상된 전환에 사용자 제공 데이터를 포함하려면 개인 식별 정보 (PII)가 웹사이트 (클라이언트 측 컨테이너)에서 전송되어야 하며, 이는 서버 측 컨테이너에서 디스패치됩니다. 특정 태그에서 PII를 전송하지 않으려면 '변환'을 사용하여 선택한 태그의 PII를 수정하세요.
선택사항: 수익 금액
플러드라이트 판매 태그는 이벤트의 value 매개변수를 기본 금액으로
사용하여 수익을 계산합니다. 수익 금액을 계산하는 데 다른 기준을 지정하려면 데이터베이스에서 데이터를 가져올 변수를 설정하고 이 변수를 플러드라이트 판매 태그에 할당해야 합니다.
새 변수를 만들려면 다음 안내를 따릅니다.
- 서버 컨테이너에서 변수 메뉴를 엽니다.
- 데이터 입력에 대한 새 사용자 정의 변수를 만듭니다. 예를 들어 Firestore 데이터베이스의 값을 사용하려면 {{Firestore Lookup}} 변수를 만듭니다.
- 변수의 데이터 소스를 지정합니다.
- 변수 이름(예: 'Profit lookup')을 지정하고 저장합니다.
플러드라이트 판매 태그에서 변수를 사용하려면 다음 안내를 따릅니다.
- 서버 컨테이너에서 태그 메뉴를 엽니다.
- 플러드라이트 판매 태그를 수정합니다.
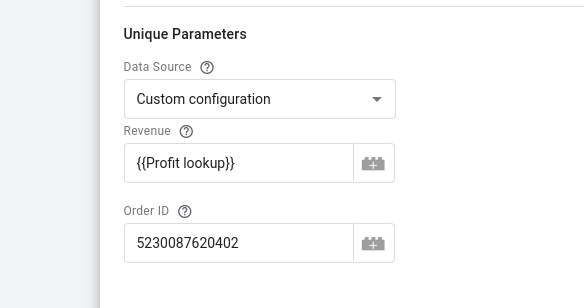
고유 매개변수 섹션에서 다음 안내를 따릅니다.
- 데이터 소스에서 맞춤 구성을 선택합니다.
- 수익에서 앞서 만든 변수를 선택합니다.
- 주문 ID에 ID를 입력하거나 변수를 사용하여 주문 ID를 동적으로 채웁니다.

태그를 저장합니다.
선택사항: 맞춤 매개변수
웹페이지에서 match_id와 같은 맞춤 필드를 Google Marketing Platform으로 전달할 수 있습니다.
Google 태그 관리자
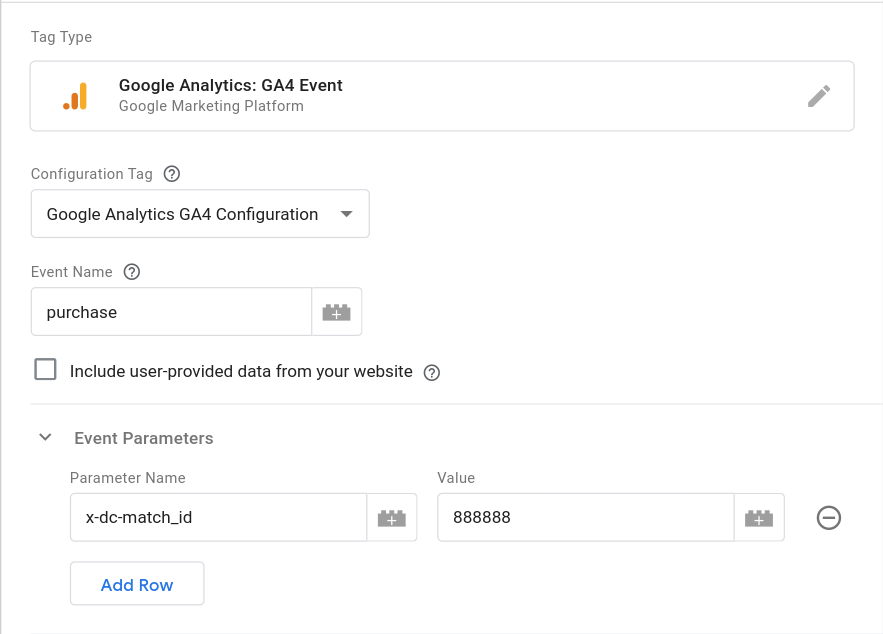
플러드라이트에 대한 맞춤 필드를 구성하려면 다음 안내에 따라 매개변수 이름 앞에 x-dc-를 추가합니다.
- 웹 컨테이너에서 태그 메뉴를 엽니다.
- GA4 이벤트 태그를 수정하거나 새 태그를 만듭니다.
이벤트 매개변수에서 매개변수 이름을 추가합니다. 플러드라이트로 이동한다는 신호를 보내려면 매개변수 앞에
x-dc-를 추가합니다. 예를 들어 일반적으로match_id를 보낸다면x-dc-match_id로 변경합니다.
태그를 저장합니다.
gtag.js
플러드라이트에 대한 맞춤 필드를 구성하려면 이벤트 매개변수 이름 앞에 x-dc-를 추가합니다.
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
3단계: 설정 확인
서버 컨테이너로 데이터를 전송하기 시작했다면 다음 단계에 따라 제대로 작동하는지 확인할 수 있습니다.
- 웹사이트를 엽니다.
- Google 태그 관리자 서버 컨테이너에서 미리보기를 선택합니다. Tag Assistant가 시작되고 서버 컨테이너를 로드합니다.
- 태그 탭에는 실행된 모든 태그가 표시됩니다. 구성한 태그가 실행되었는지 확인합니다.
- 콘솔 탭에는 서버 컨테이너로 데이터를 전송하는 동안 발생한 모든 오류가 표시됩니다. 오류를 확인하고 해결합니다.
태그 관리자 컨테이너를 디버깅하는 데 도움이 필요하면 미리보기 및 디버그 도움말을 참고하세요.
다음 단계
플러드라이트 태그가 의도대로 작동하면 웹 컨테이너에서 동일한 플러드라이트 태그를 모두 삭제하여 데이터 중복을 피할 수 있습니다.