Este artigo é destinado a desenvolvedores interessados em mover as tags do Floodlight que estão em um contêiner da Web do Gerenciador de tags para um contêiner do servidor.
Com o Gerenciador de tags do lado do servidor, você pode mover as vendas do Floodlight do Google e as tags de contador da página da Web para o servidor. Ao fazer isso, a quantidade de códigos que você precisa executar na página é reduzida, e o tempo de carregamento da página fica menor.
Antes de começar
Antes de mover as tags para o servidor, confira se você:
- Tem acesso de administrador ao Gerenciador de tags do Google e ao Floodlight
- Configurou e instalou o Gerenciador de tags do Google
- Definiu um contêiner do servidor
- Configurou o cliente do Google Analytics: GA4
Etapa 1: configurar a tag do Vinculador de conversões
Sua conta do Floodlight só pode enviar dados de conversão ao Gerenciador de tags do Google quando você configura uma tag do Vinculador de conversões.
Se você já tem uma tag do Vinculador de conversões no contêiner do servidor, pule essa etapa.
Para configurar a tag do Vinculador de conversões:
- No espaço de trabalho do seu contêiner do servidor, abra o menu Tags no lado esquerdo da página.
- Clique em Nova para adicionar uma tag.
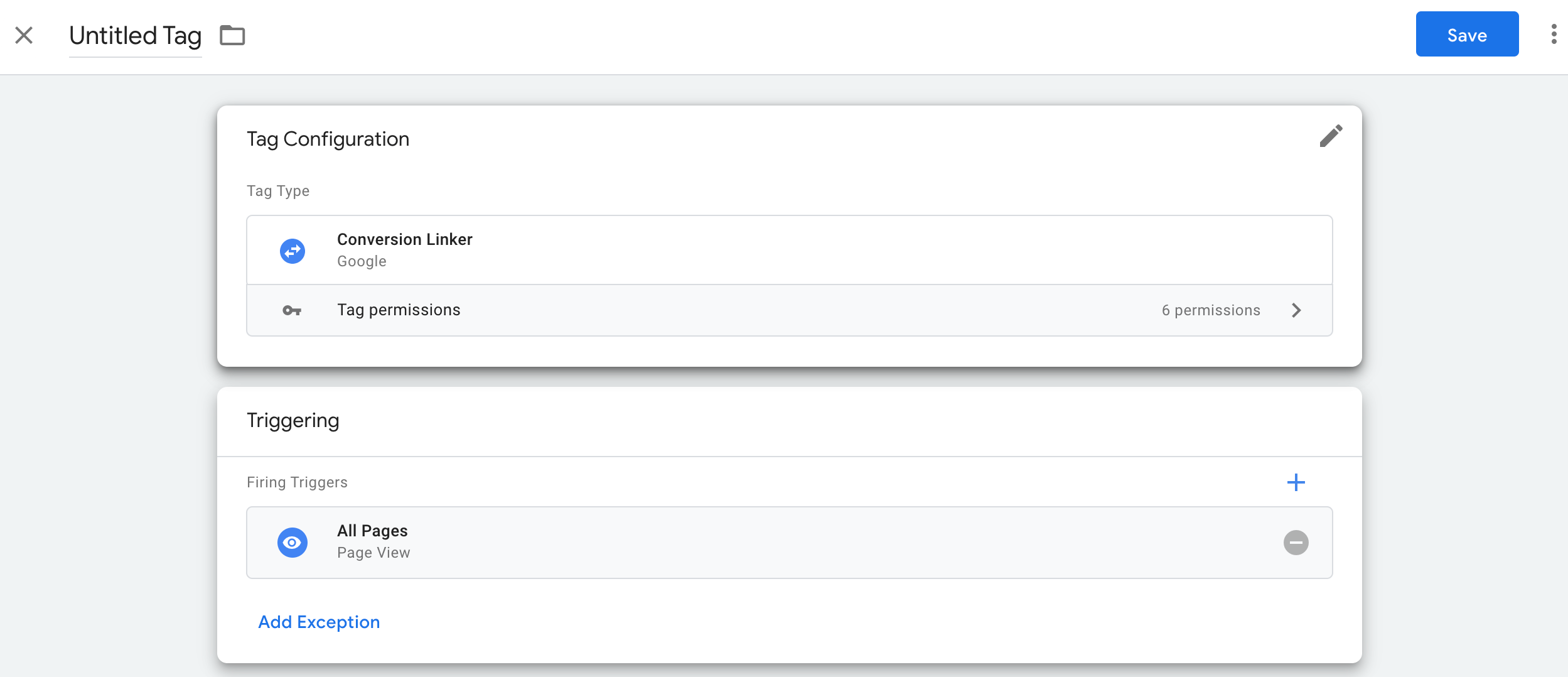
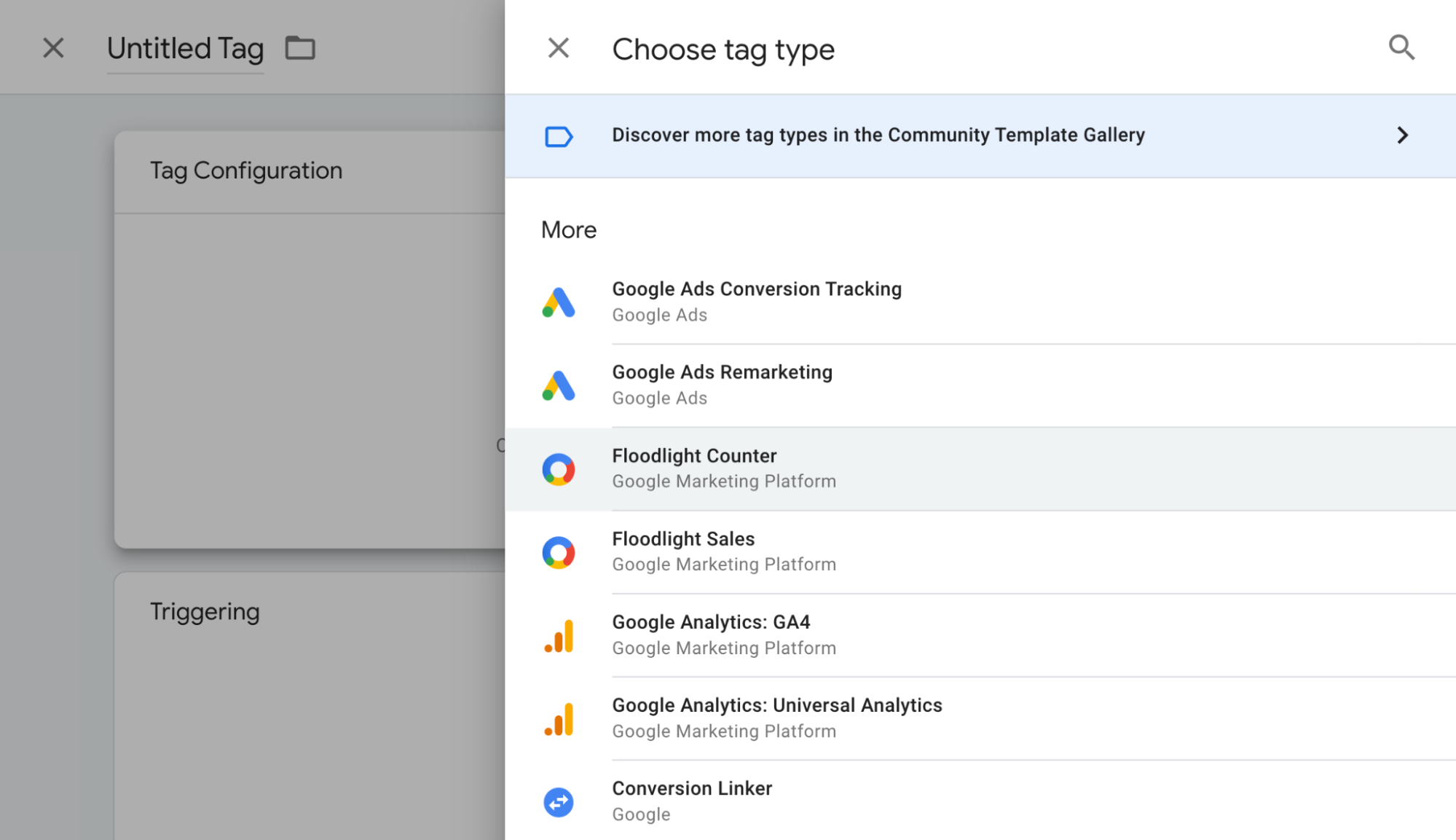
- Selecione a tag do Vinculador de conversões.
- Configure o acionador que vai disparar a tag do lado do servidor no Vinculador de conversões.
Na maioria dos casos, o acionador Todas as páginas é a melhor opção. - Atribua um nome à tag e clique em Salvar.

Etapa 2: configurar as tags do Floodlight
O Gerenciador de tags do Google é compatível com as tags de contador e de vendas do Floodlight no contêiner do servidor.
Contador do Floodlight
Para configurar uma tag de contador do Floodlight:
- No espaço de trabalho do seu contêiner do servidor, selecione o menu Tags no lado esquerdo da página.
- Clique em Nova para adicionar uma tag.
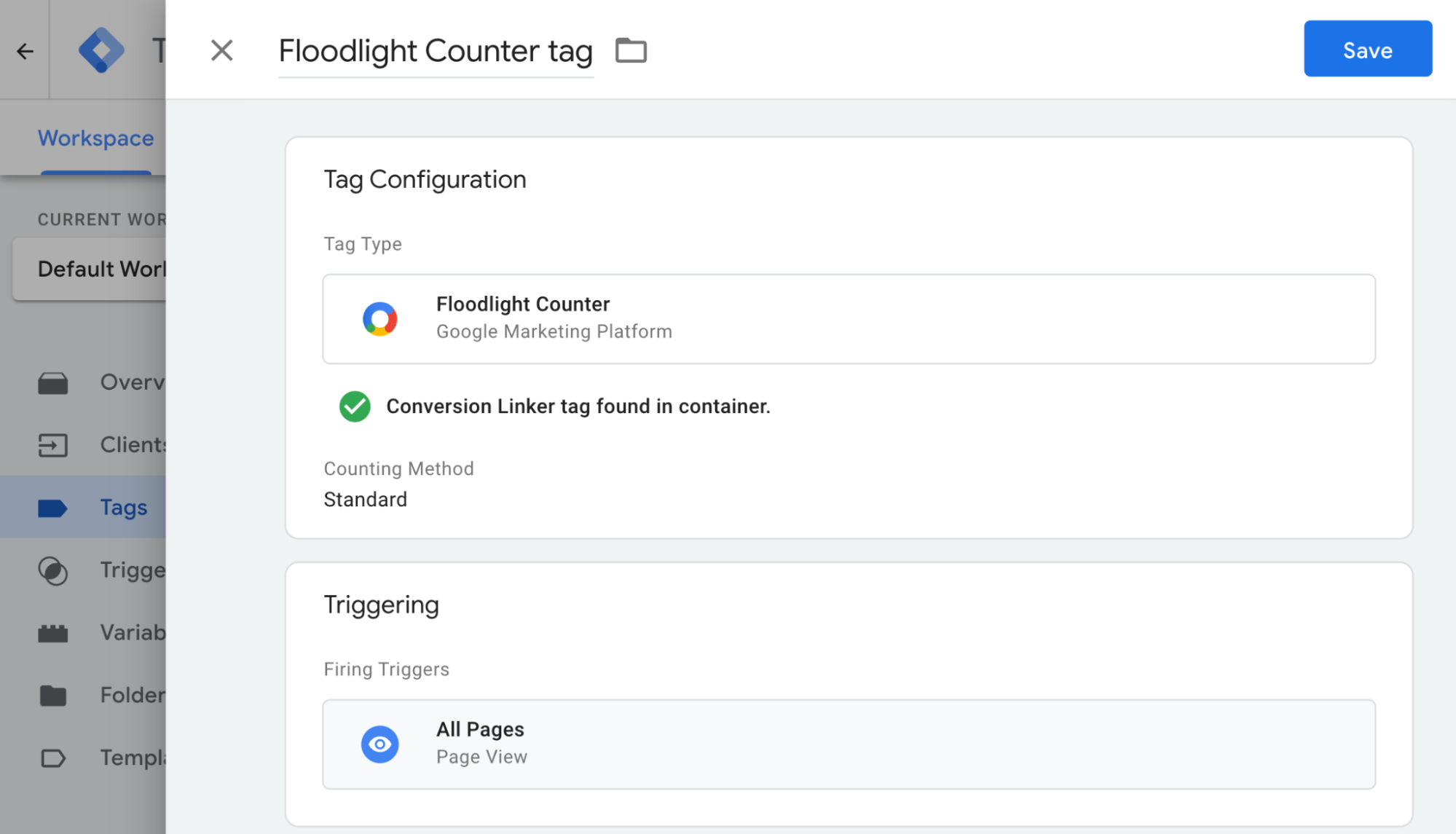
Selecione a tag de contador do Floodlight.

Para reunir os valores necessários na configuração da tag, abra outra janela do navegador e faça login no Campaign Manager 360. Clique em Anunciantes e no nome do anunciante. Insira estes valores na sua nova tag de contador do Floodlight no Gerenciador de tags:
- ID do anunciante: aparece na página de detalhes do anunciante, logo abaixo do nome dele. Também é encontrado como o valor de
src=em um snippet de tag gerado do Floodlight. - String da tag de grupo: na tabela "Atividade", identifique a opção com que você quer trabalhar e encontre a string da tag de grupo na coluna à direita. Ela também aparece como o valor de
type=em um snippet de tag gerado do Floodlight. - String da tag de atividade: na tabela "Atividade", identifique a opção com que você quer trabalhar e encontre a string da tag de atividade na coluna à direita. Ela também aparece como o valor de
cat=em um snippet de tag gerado do Floodlight.
- ID do anunciante: aparece na página de detalhes do anunciante, logo abaixo do nome dele. Também é encontrado como o valor de
Defina o método de contagem que você quiser:
- Padrão: conta todas as conversões.
- Único: contabiliza a primeira conversão de cada usuário único durante todo período de 24 horas, de meia-noite a meia-noite, no horário da Costa Leste dos EUA.
- Por sessão: registra uma conversão por usuário em cada sessão. A duração da sessão é definida pelo local onde a tag do Floodlight é implantada.
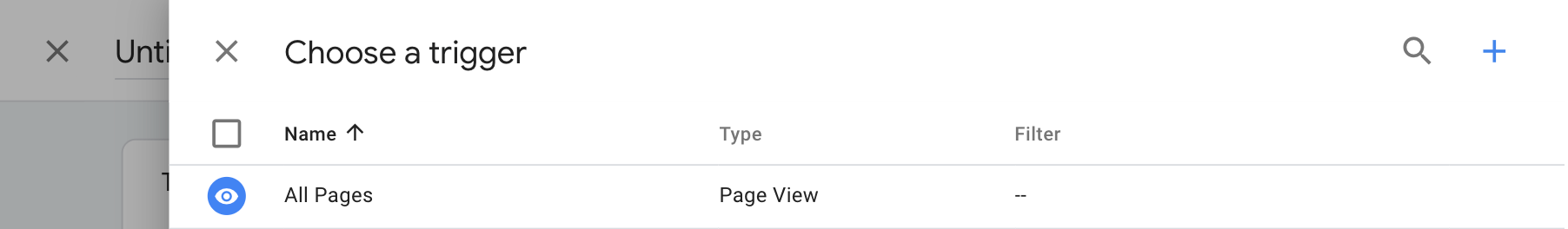
Abra a janela Escolha um acionador.
No menu Configuração do acionador, selecione um acionador. Na maioria dos casos, Todas as páginas é a melhor opção.

Insira o nome da tag e clique em Salvar.

Vendas do Floodlight
Para configurar uma tag de vendas do Floodlight:
- No espaço de trabalho do seu contêiner do servidor, selecione o menu Tags no lado esquerdo da página.
- Clique em Nova para adicionar uma tag.
Selecione a tag de vendas do Floodlight. Vale lembrar que a tag de vendas do Floodlight coleta automaticamente os seguintes valores do campo de e-commerce correspondente:
* Order ID (Transaction ID) * Revenue (Value)Para reunir os valores necessários na configuração da tag, abra outra janela do navegador e faça login no Campaign Manager 360. Clique em Anunciantes e no nome do anunciante. Insira estes valores na sua nova tag de vendas do Floodlight no Gerenciador de tags:
- ID do anunciante: aparece na página de detalhes do anunciante, logo abaixo do nome dele. Também é encontrado como o valor de
src=em um snippet de tag gerado do Floodlight. - String da tag de grupo: na tabela "Atividade", identifique a opção com que você quer trabalhar e encontre a string da tag de grupo na coluna à direita. Ela também aparece como o valor de
type=em um snippet de tag gerado do Floodlight. - String da tag de atividade: na tabela "Atividade", identifique a opção com que você quer trabalhar e encontre a string da tag de atividade na coluna à direita. Ela também aparece como o valor de
cat=em um snippet de tag gerado do Floodlight.
- ID do anunciante: aparece na página de detalhes do anunciante, logo abaixo do nome dele. Também é encontrado como o valor de
Defina o método de contagem que você quiser:
- Padrão: conta todas as conversões.
- Único: contabiliza a primeira conversão de cada usuário único durante todo período de 24 horas, de meia-noite a meia-noite, no horário da Costa Leste dos EUA.
- Por sessão: registra uma conversão por usuário em cada sessão. A duração da sessão é definida pelo local onde a tag do Floodlight é implantada.
Abra a janela Escolha um acionador.
No menu Configuração do acionador, selecione um acionador. Na maioria dos casos, Todas as páginas é a melhor opção.
Insira o nome da tag e clique em Salvar.
Opcional: configurar as conversões otimizadas
Se você não usa conversões otimizadas, avance para Validar a configuração.
Para configurar as conversões otimizadas, siga as etapas abaixo.
Configurar uma variável de dados fornecidos pelo usuário
Há três maneiras de implementar as conversões otimizadas no Gerenciador de tags. Você só precisa escolher uma opção para coletar dados fornecidos pelo usuário.
| Coleta automática | Configuração manual | Configuração de código | |
|---|---|---|---|
| Método de coleta | Coleta automaticamente os dados fornecidos pelo usuário com base no código do seu site. Se você precisar controlar onde as entradas são coletadas, escolha uma configuração manual ou de código. |
Especifique propriedades CSS ou variáveis JavaScript específicas para coletar os dados fornecidos pelo usuário. Se você precisar controlar o hash e a formatação dos dados, escolha a configuração de código. |
Adicione ao seu site um snippet de código que envia dados dos clientes com hash para correspondência. Esse método é a melhor opção para maximizar a precisão das conversões otimizadas, permitindo que você envie dados formatados de forma consistente sempre que sua tag de conversão for disparada. |
| Complexidade | Baixa | Média | Alta |
| Habilidades | Não é necessário ter habilidades especiais | HTML e CSS | Desenvolvimento da Web |
Coleta automática
- No contêiner da Web, abra o menu Variáveis.
- Crie uma variável definida pelo usuário do tipo Dados fornecidos pelo usuário.
- Defina o tipo como Coleta automática.
- Dê um nome à variável, por exemplo,
My user-defined data. - Clique em Salvar.
Configuração manual
- No contêiner da Web, abra o menu Variáveis.
- Crie uma variável definida pelo usuário do tipo Dados fornecidos pelo usuário.
- Defina o tipo como Configuração manual.
No campo relevante de dados do usuário que você quer fornecer com as conversões otimizadas, adicione uma variável nova ou antiga.
Para especificar um elemento DOM, selecione Nova variável > Configuração da variável > Elemento DOM.
Em Método de seleção, use um seletor de CSS ou um ID. Dica: se as variáveis de CSS mudarem com frequência, adicione um ID HTML ao site e use a variável de ID.
Insira o seletor de CSS ou o nome do ID. Você pode deixar o campo "Nome do atributo" em branco.
Dê um nome e salve a variável do elemento DOM. A tela vai retornar para as configurações de Dados fornecidos pelo usuário.
Dê um nome à variável Dados fornecidos pelo usuário, por exemplo,
My user-defined data.Clique em Salvar.
Configuração de código
Etapa 1: identificar e definir variáveis de conversões otimizadas
Você pode enviar dados sem hash, que o Google vai criptografar com hash antes de chegarem aos servidores, ou informações antes da criptografia. Se você decidir enviar dados antes da criptografia, codifique usando o código hexadecimal SHA256. Em qualquer um dos casos, informe pelo menos um destes campos: e-mail ou número de telefone.
Se quiser enviar dados sem hash para a camada de dados:
No seu site, armazene dados fornecidos pelo usuário como pares de chave-valor em uma variável JavaScript. Exemplo:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };Envie os dados do usuário com um evento utilizando dataLayer.push(). Exemplo:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
A variável leadsUserData agora está disponível no Gerenciador de tags do Google.
Se quiser enviar informações antes da criptografia com hash para a camada de dados:
No seu site, criptografe com hash os dados fornecidos pelo usuário com o código hexadecimal SHA256. A chave para os dados codificados precisa começar com
sha256_. Exemplo:{'sha256_email_address':await hashEmail(email.trim()), }Envie os dados do usuário com um evento usando
dataLayer.push(). O exemplo abaixo mostra uma implementação de camada de dados que pressupõe que você criou uma função hash, executada de maneira assíncrona.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
A variável leadsUserData agora está disponível no Gerenciador de tags do Google.
Etapa 2: criar a variável de dados fornecidos pelo usuário
- No contêiner da Web, abra o menu Variáveis.
- Crie uma variável definida pelo usuário do tipo Dados fornecidos pelo usuário.
- Defina o tipo como Código.
- No campo relevante de dados do usuário que você quer fornecer, clique no menu suspenso e selecione Nova variável.
- Em Escolha o tipo de variável, selecione Variável da camada de dados.
- Na variável da camada de dados, faça referência aos dados armazenados do usuário. Por exemplo,
leadsUserData. - Dê um nome e salve a variável da camada de dados. A tela vai retornar para as configurações de Dados fornecidos pelo usuário.
- Dê um nome à variável Dados fornecidos pelo usuário, por exemplo,
My user-defined data. - Clique em Salvar.
Atribuir a variável à tag do Google
- No contêiner da Web, abra o menu Tags.
- Edite a tag do Google que você usa para enviar dados ao servidor de tags.
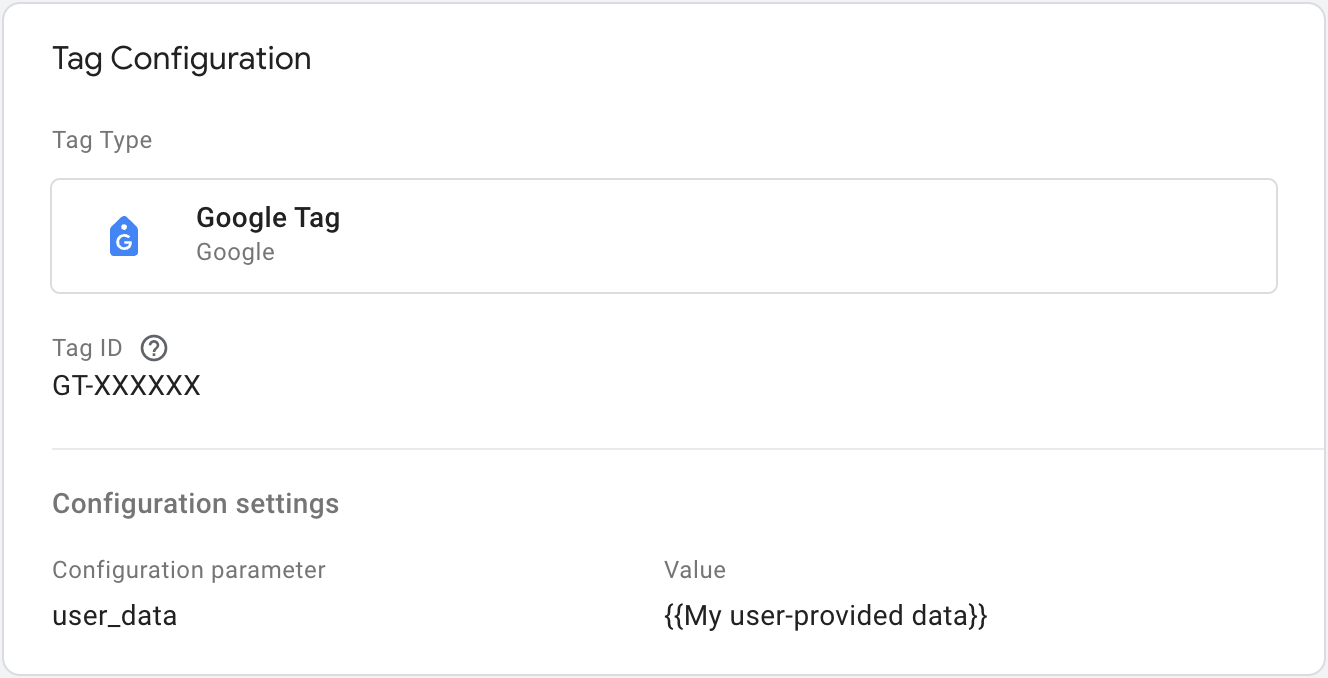
- Em Definições de configuração, adicione um novo parâmetro de configuração chamado
user_data. Defina o valor como a variável de Dados fornecidos pelo usuário, por exemplo,{{My user-provided data}}. Salve as mudanças. A tag vai ter esta aparência:

Configurar a tag do Floodlight do lado do servidor
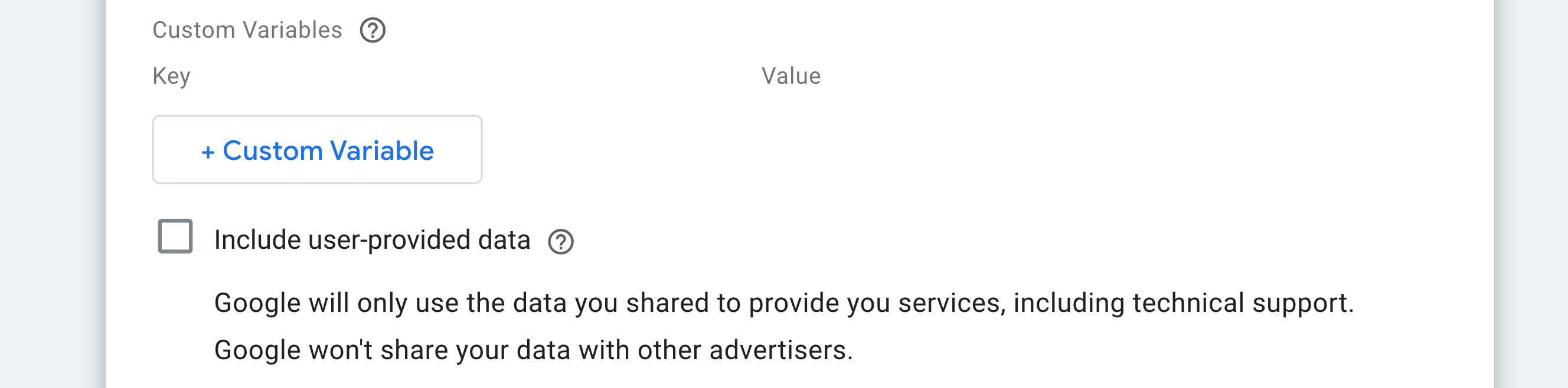
No contêiner do servidor, ative as conversões otimizadas na tag de vendas ou de contador do Floodlight.
- Marque a caixa de seleção Incluir dados fornecidos pelo usuário.

- Pressione Salvar para implementar as mudanças.
Opcional: valor da receita
A tag de vendas do Floodlight usa o parâmetro value do evento como valor padrão para calcular a receita. Se quiser especificar uma base diferente para calcular o valor da receita, configure uma variável para extrair informações do seu banco de dados e atribuir essas informações à tag de vendas do Floodlight.
Para criar uma variável:
- No contêiner do servidor, abra o menu Variáveis.
- Crie uma variável definida pelo usuário para a entrada de dados. Por exemplo, se você quer usar um valor de um banco de dados do Firestore, crie uma variável {{Pesquisa do Firestore}}.
- Especifique as fontes de dados da variável.
- Dê um nome à variável, por exemplo, "Pesquisa de lucro" e Salve.
Para usar a variável na tag de vendas do Floodlight:
- No contêiner do servidor, abra o menu Tags.
- Edite a tag Vendas do Floodlight.
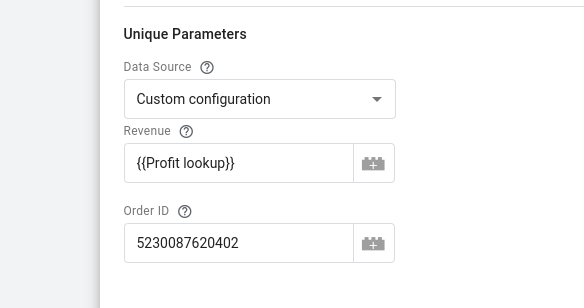
Na seção Parâmetros exclusivos:
- Em Origem de dados, escolha Configuração personalizada.
- Em Receita, selecione a variável criada anteriormente.
- Em ID do pedido, insira um ID ou use uma variável para preencher dinamicamente esse campo.

Salve a tag.
Opcional: parâmetros personalizados
É possível transmitir campos personalizados da sua página da Web para o Google Marketing Platform, como match_id.
Gerenciador de tags do Google
Se quiser configurar campos personalizados para o Floodlight, inclua x-dc- no início do nome de um parâmetro:
- No contêiner da Web, abra o menu Tags.
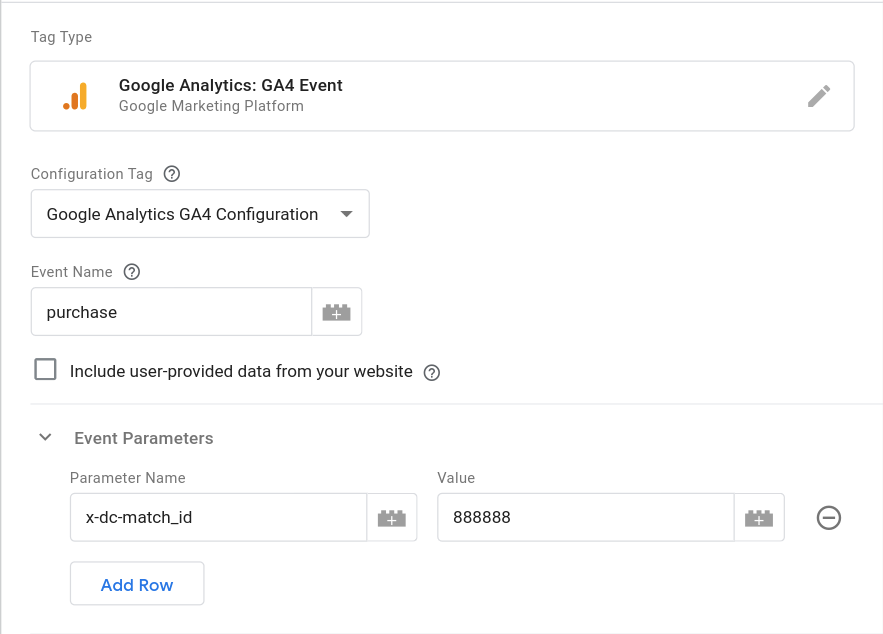
- Edite uma tag de evento do GA4 ou crie uma.
Em Parâmetros de evento, adicione o nome do parâmetro. Se quiser indicar que ele é para o Floodlight, inclua
x-dc-no início. Por exemplo, se você normalmente enviamatch_id, mude parax-dc-match_id.
Salve a tag.
gtag.js
Se quiser configurar campos personalizados para o Floodlight, inclua x-dc- no início do nome do parâmetro de evento.
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
Etapa 3: validar a configuração
Depois de enviar dados com o contêiner do servidor, siga estas etapas para verificar se ele está funcionando:
- Abra seu site.
- No seu contêiner do servidor do Gerenciador de tags do Google, selecione Visualizar. O Assistente de tags será iniciado e vai carregar seu contêiner do servidor.
- A guia Tags mostra todas as tags disparadas. Verifique se a tag que você configurou foi disparada.
- A guia Console mostra erros que aconteceram durante a transmissão de dados ao contêiner. Corrija os erros que aparecerem.
Para ajudar na depuração dos contêineres do Gerenciador de tags, consulte o artigo sobre visualização e depuração.
Próximas etapas
Quando sua tag do Floodlight estiver funcionando corretamente, você poderá remover as tags equivalentes do Floodlight em um contêiner da Web para evitar a duplicação de dados.