Bu makale, Floodlight etiketlerini bir Etiket Yöneticisi web kapsayıcısından sunucu kapsayıcısına taşımak isteyen geliştiriciler içindir.
Sunucu tarafı Etiket Yöneticisi, Google Floodlight satış ve sayaç etiketlerinizi web sayfasından sunucuya taşımanıza olanak tanır. Bu etiketleri sunucuya taşımak, sayfada çalıştırmanız gereken kod miktarını azaltır ve sayfa yükleme sürelerini iyileştirmeye yardımcı olur.
Başlamadan önce
Etiketleri sunucunuza taşımadan önce şunlara sahip olduğunuzdan emin olun:
- Google Etiket Yöneticisi ve Floodlight'a yönetici erişimi
- Google Etiket Yöneticisi'ni kurma ve yükleme
- Sunucu kapsayıcısı oluşturma
- Google Analytics: GA4 istemcisini ayarlama
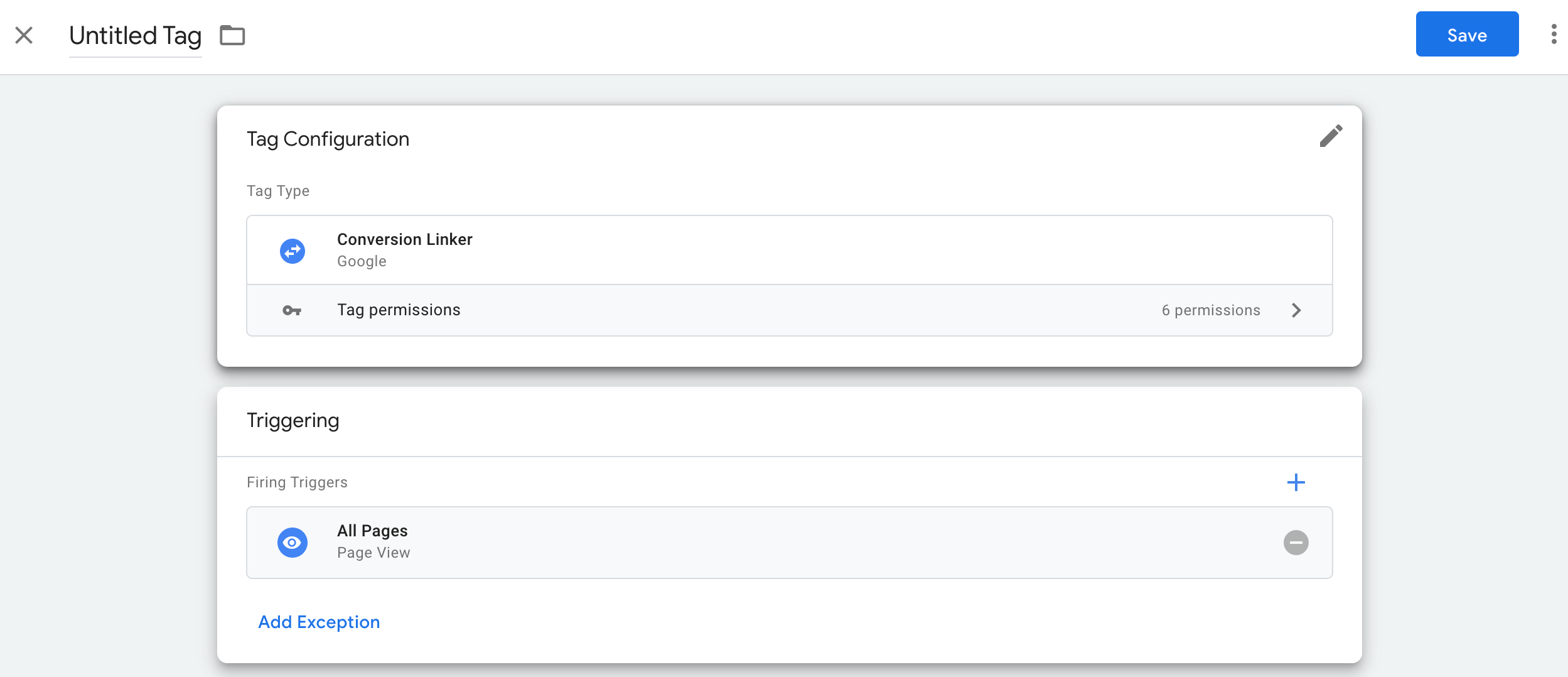
1. adım: Dönüşüm Bağlayıcı etiketini oluşturun
Floodlight hesabınız, yalnızca bir Dönüşüm Bağlayıcı etiketi oluşturduğunuzda Google Etiket Yöneticisi'ne dönüşüm verileri gönderebilir.
Sunucu kapsayıcınızda zaten bir Dönüşüm Bağlayıcı etiketi yapılandırdıysanız bu adımı atlayabilirsiniz.
Dönüşüm Bağlayıcı etiketini oluşturmak için:
- Sunucu kapsayıcısı çalışma alanınızda, sayfanın sol tarafındaki Etiketler menüsünü açın.
- Yeni etiket eklemek için Yeni'yi tıklayın.
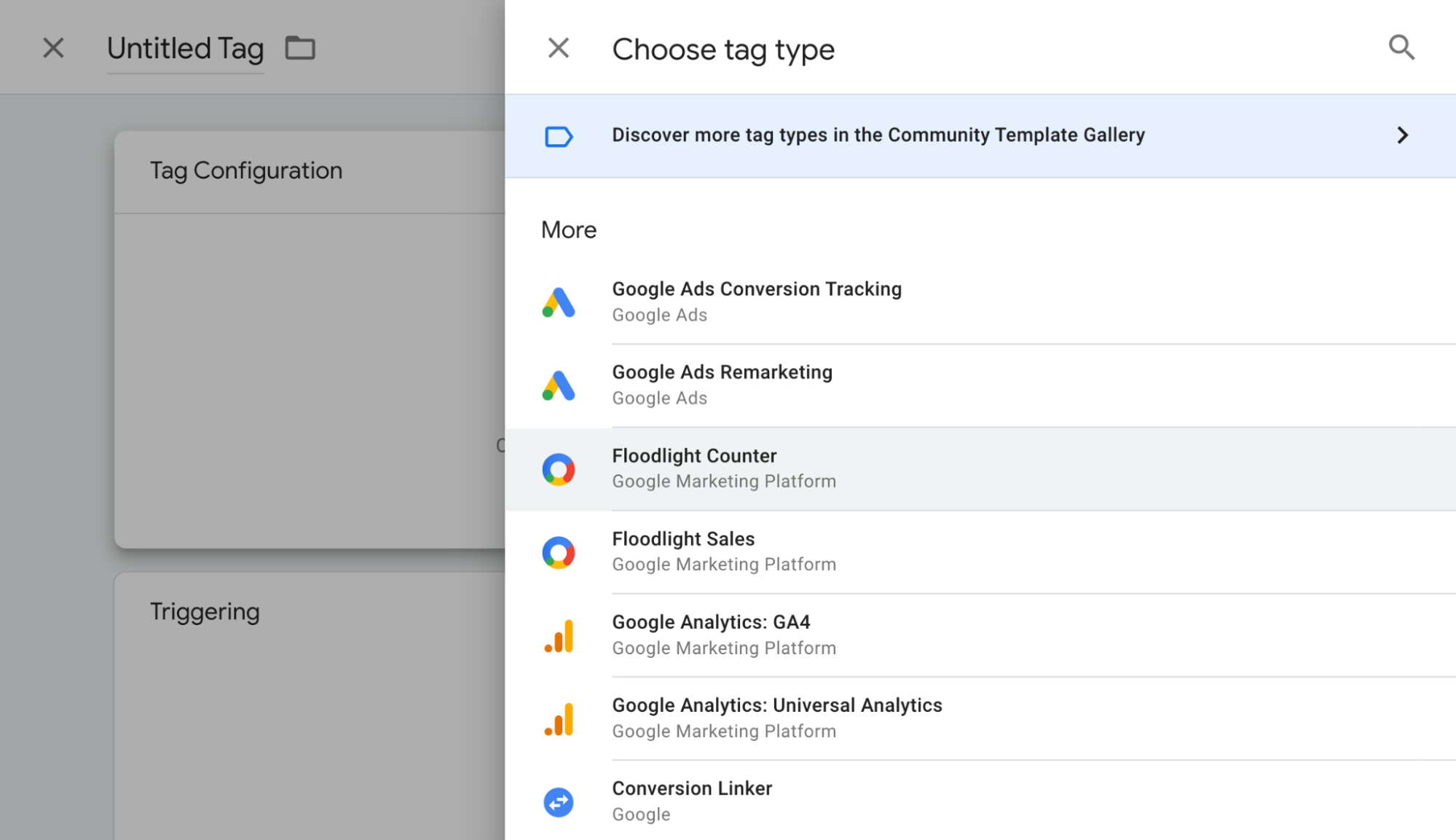
- Dönüşüm Bağlayıcı etiket türünü seçin.
- Dönüşüm Bağlayıcı sunucu tarafı etiketinin tetiklenmesine neden olacak tetikleyiciyi ayarlayın.
Çoğu durumda, Tüm sayfalar tetikleyicisi en iyi seçenektir. - Etiketi adlandırın ve Kaydet'i tıklayın.

2. adım: Floodlight etiketlerini ayarlayın
Google Etiket Yöneticisi, sunucu kapsayıcısında Floodlight sayaç etiketlerini ve Floodlight satış etiketlerini destekler.
Floodlight sayacı
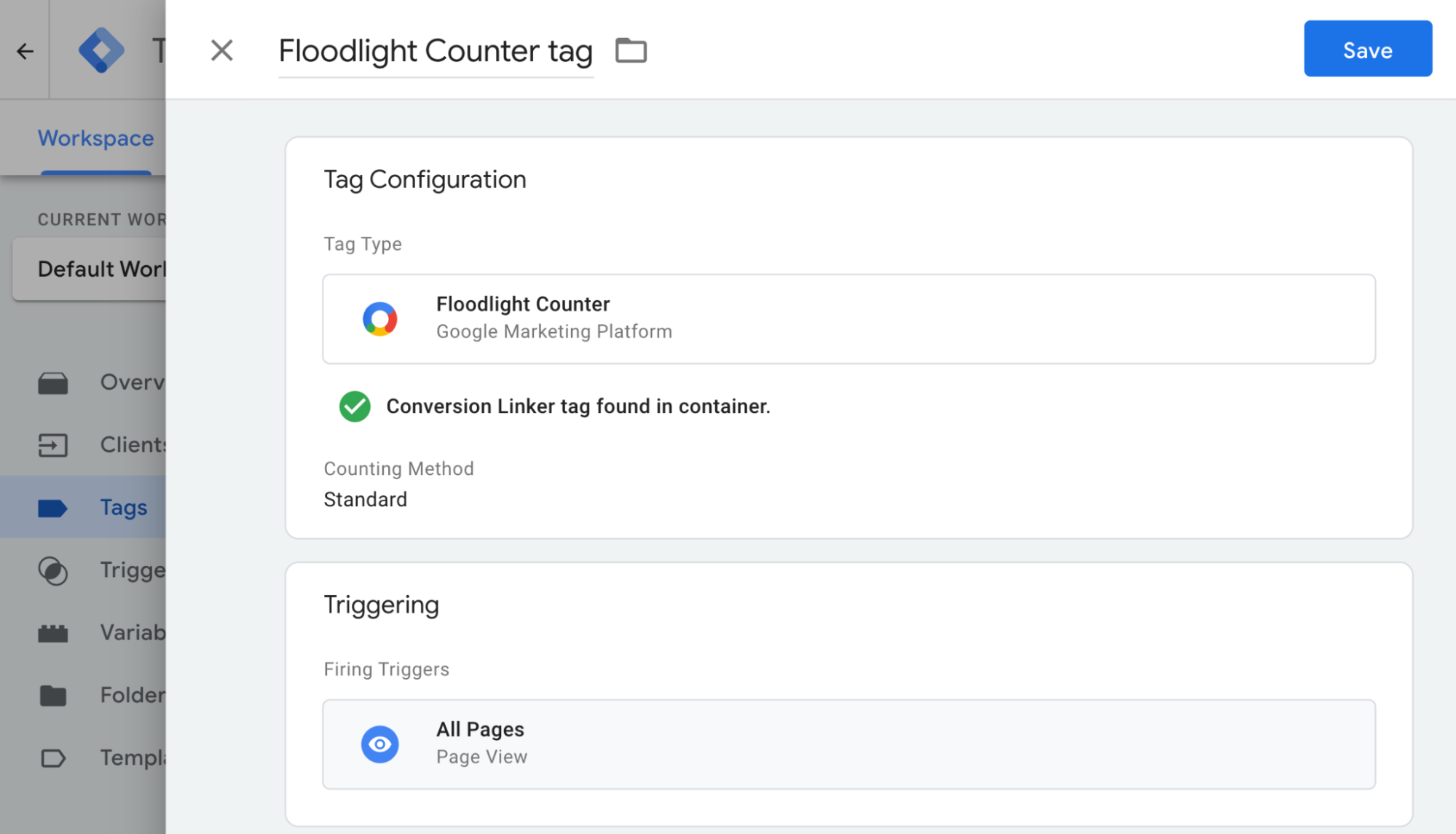
Floodlight Sayacı etiketi oluşturmak için:
- Sunucu kapsayıcısı çalışma alanınızda, sayfanın sol tarafındaki Etiketler menüsünü seçin.
- Yeni etiket eklemek için Yeni'yi tıklayın.
Floodlight Sayacı etiket türünü seçin.

Etiket yapılandırması için gerekli değerleri toplamak amacıyla başka bir tarayıcı penceresi açın ve Campaign Manager 360'ta oturum açın. Reklamverenler'i ve ardından reklamverenin adını tıklayın. Bu değerleri yeni Etiket Yöneticisi Floodlight Sayacı etiketinize girin:
- Reklamveren kimliği: Reklamveren kimliği, reklamveren ayrıntıları sayfasında reklamverenin adının hemen altında gösterilir. Bu değer, oluşturulmuş bir Floodlight etiket snippet'inde
src=değeri olarak da bulunur. - Grup Etiketi Dizesi: Etkinlik tablosunda, çalışmak istediğiniz etkinliği belirleyin ve sağdaki sütunda listelenen grup etiketi dizesini bulun. Bu değer, oluşturulmuş bir Floodlight etiket snippet'inde
type=değeri olarak da bulunur. - Etkinlik Etiketi Dizesi: Etkinlik tablosunda, çalışmak istediğiniz etkinliği belirleyin ve sağdaki sütunda listelenen etkinlik etiketi dizesini bulun. Bu değer, oluşturulmuş bir Floodlight etiket snippet'inde
cat=değeri olarak da bulunur.
- Reklamveren kimliği: Reklamveren kimliği, reklamveren ayrıntıları sayfasında reklamverenin adının hemen altında gösterilir. Bu değer, oluşturulmuş bir Floodlight etiket snippet'inde
İstediğiniz Sayma Yöntemi'ni ayarlayın:
- Standart: Her dönüşümü sayar.
- Benzersiz: Doğu Saati (ABD) ile gece yarısından gece yarısına her 24 saat boyunca her bir benzersiz kullanıcının ilk dönüşümünü sayar.
- Oturum başına: Oturum başına bir kullanıcı için bir dönüşüm sayar. Oturum uzunluğu, Floodlight etiketinin yerleştirildiği site tarafından belirlenir.
Tetikleyici seçin penceresini açın.
Tetikleyici yapılandırması menüsünde bir tetikleyici seçin. Çoğu durumda Tüm Sayfalar en iyi seçenektir.

Etiket adını girip Kaydet'i tıklayın.

Floodlight satış
Floodlight Satış etiketi oluşturmak için:
- Sunucu kapsayıcısı çalışma alanınızda, sayfanın sol tarafındaki Etiketler menüsünü seçin.
- Yeni etiket eklemek için Yeni'yi tıklayın.
Floodlight Satış etiket türünü seçin. Not: Floodlight Satış etiketi, aşağıdaki değerleri ilgili e-ticaret alanından otomatik olarak toplar:
* Order ID (Transaction ID) * Revenue (Value)Etiket yapılandırması için gerekli değerleri toplamak amacıyla başka bir tarayıcı penceresi açın ve Campaign Manager 360'ta oturum açın. Reklamverenler'i ve ardından reklamverenin adını tıklayın. Bu değerleri yeni Etiket Yöneticisi Floodlight Sayacı etiketinize girin:
- Reklamveren kimliği: Reklamveren kimliği, reklamveren ayrıntıları sayfasında reklamverenin adının hemen altında gösterilir. Bu değer, oluşturulmuş bir Floodlight etiket snippet'inde
src=değeri olarak da bulunur. - Grup Etiketi Dizesi: Etkinlik tablosunda, çalışmak istediğiniz etkinliği belirleyin ve sağdaki sütunda listelenen grup etiketi dizesini bulun. Bu değer, oluşturulmuş bir Floodlight etiket snippet'inde
type=değeri olarak da bulunur. - Etkinlik Etiketi Dizesi: Etkinlik tablosunda, çalışmak istediğiniz etkinliği belirleyin ve sağdaki sütunda listelenen etkinlik etiketi dizesini bulun. Bu değer, oluşturulmuş bir Floodlight etiket snippet'inde
cat=değeri olarak da bulunur.
- Reklamveren kimliği: Reklamveren kimliği, reklamveren ayrıntıları sayfasında reklamverenin adının hemen altında gösterilir. Bu değer, oluşturulmuş bir Floodlight etiket snippet'inde
İstediğiniz Sayma Yöntemi'ni ayarlayın:
- Standart: Her dönüşümü sayar.
- Benzersiz: Doğu Saati (ABD) ile gece yarısından gece yarısına her 24 saat boyunca her bir benzersiz kullanıcının ilk dönüşümünü sayar.
- Oturum başına: Oturum başına bir kullanıcı için bir dönüşüm sayar. Oturum uzunluğu, Floodlight etiketinin yerleştirildiği site tarafından belirlenir.
Tetikleyici seçin penceresini açın.
Tetikleyici yapılandırması menüsünde bir tetikleyici seçin. Çoğu durumda Tüm Sayfalar en iyi seçenektir.
Etiket adını girip Kaydet'i tıklayın.
İsteğe bağlı: Alışveriş sepeti verileriyle dönüşüm özelliğini ayarlama
Alışveriş sepeti verileriyle dönüşümleri göndermek için Floodlight Satış etiketinizi yapılandırabilirsiniz. Alışveriş sepeti verileriyle dönüşümler, SKU düzeyindeki dönüşüm etkinlikleriyle ilgili ayrıntılı bilgiler sağlar. Satıcı kimliğini, feed etiketini, feed dilini ve ürün verilerini göndererek hangi öğelerin iyi sattığını ve hangilerinin daha fazla desteğe ihtiyaç duyabileceğini belirleyebilirsiniz.
Adım 1/2: Alışveriş sepeti veri parametrelerini veri katmanına gönderin
JSON
ecommerce.purchase.productsdizisi oluşturun. Örneğin:'ecommerce':{ 'purchase':{ 'products': [{ 'id': 'String', 'price': 'Floating point', 'quantity': Integer, 'country': 'String', // Optional 'accountId': 'String' // Optional }, { … // Each SKU (product) in the transaction // is in its own array item. }] } }'Verilerin Google Etiket Yöneticisi'nin veri katmanında kullanılabilir hale gelmesi için
dataLayer.pushyöntemini kullanın.
Adım 2/2: Floodlight Satış etiketini yapılandırın
Etkinlik verileri
- Sunucu kapsayıcınızda Floodlight Satış etiketinizi açın.
- "Ürün Raporlama" bölümünde Ürün düzeyinde satış verileri sağla onay kutusunu işaretleyin.
- "Veri Kaynağı" açılır listesinden Etkinlik verileri'ni seçin. Google Etiket Yöneticisi,
ecommerce.purchase.productsdizisindeki veri katmanına iletilen verileri otomatik olarak kullanır. - Kaydet'i tıklayın.
Özel yapılandırma
- Sunucu kapsayıcınızda Floodlight Satış etiketinizi açın.
- "Ürün Raporlama" bölümünde Ürün düzeyinde satış verileri sağla onay kutusunu işaretleyin.
- "Veri Kaynağı" açılır listesinden Özel yapılandırma'yı seçin.
- Aşağıdaki alanlarda dinamik bir değişken seçin veya manuel olarak bir değer girin:
- Ürün verileri: Ürün verilerini içeren, biçimlendirilmiş dize.
- Satıcı kimliği: Perakendecinin Google Merchant Center kimliği.
- Feed Etiketi: Google Merchant Center'da kullanılan belirli feed'i tanımlayan bir etikettir.
- Feed Dili: Feed'in dili, 2 harfli ISO 639-1 kodu kullanılarak gösterilir.
- Kaydet'i tıklayın.
İsteğe bağlı: Gelişmiş dönüşümleri ayarlayın
Gelişmiş dönüşümleri kullanmıyorsanız Kurulumunuzu doğrulama bölümüne geçin.
Gelişmiş Dönüşümleri yapılandırmak için aşağıdaki adımları uygulayın.
Kullanıcı tarafından sağlanan veriler değişkeni oluşturma
Etiket Yöneticisi'nde gelişmiş dönüşümleri uygulamanın 3 yolu vardır. Kullanıcı tarafından sağlanan verileri toplamak için seçeneklerden yalnızca birini tercih etmeniz gerekir.
| Otomatik toplama | Manuel yapılandırma | Kod yapılandırması | |
|---|---|---|---|
| Toplama yöntemi | Web sitenizin koduna göre, kullanıcı tarafından sağlanan verileri otomatik olarak toplar. Girişlerin toplanacağı yer üzerinde kontrol sahibi olmak istiyorsanız manuel veya kod ile kurulumu tercih edin. |
Kullanıcı tarafından sağlanan verileri toplamak için belirli CSS özelliklerini veya JavaScript değişkenlerini belirtin. Veri biçimlendirme ve karma oluşturma işlemleri üzerinde kontrol sahibi olmak istiyorsanız kod ile yapılandırma seçeneğini tercih edin. |
Web sitenize, eşleştirme için karma oluşturma işlemi uygulanmış müşteri verilerini gönderen bir kod snippet'i ekleyin. Bu yöntem, dönüşüm etiketiniz her tetiklendiğinde tutarlı bir şekilde biçimlendirilmiş veriler göndermenizi sağlaması nedeniyle gelişmiş dönüşümlerin doğruluğunu artırmak için en iyi seçenektir. |
| Karmaşıklık | Basit | Orta | Tesis |
| Beceriler | Özel bir beceri gerektirmez | HTML ve CSS | Web geliştirme |
Otomatik toplama
- Web kapsayıcınızda Değişkenler menüsünü açın.
- Kullanıcı Tarafından Sağlanan Veriler türünde yeni bir Kullanıcı Tanımlı Değişken oluşturun.
- Tür'ü Otomatik toplama olarak ayarlayın.
- Değişkeni adlandırın (ör.
My user-defined data). - Kaydet'i tıklayın.
Manuel yapılandırma
- Web kapsayıcınızda Değişkenler menüsünü açın.
- Kullanıcı Tarafından Sağlanan Veriler türünde yeni bir Kullanıcı Tanımlı Değişken oluşturun.
- Tür'ü Manuel yapılandırma olarak ayarlayın.
Gelişmiş dönüşümler yoluyla sağlamak istediğiniz ilgili kullanıcı verileri alanına yeni veya mevcut bir değişken ekleyin.
DOM'daki bir öğeyi belirtmek için Yeni değişken > Değişken yapılandırması > DOM öğesi oluşturun.
Seçim yöntemi bölümünde CSS seçici veya kimlik kullanabilirsiniz. İpucu: CSS değişkenleriniz sık sık değişiyorsa sitenize HTML kimliği ekleyin ve kimlik değişkenini kullanın.
CSS seçiciyi veya kimlik adını girin. Özellik adı alanını boş bırakabilirsiniz.
DOM öğesi değişkenini adlandırın ve kaydedin. Ardından, ekranınız Kullanıcı Tarafından Sağlanan Veriler ayarlarına döner.
Kullanıcı Tarafından Sağlanan Veriler değişkenini adlandırın (ör.
My user-defined data).Kaydet'i tıklayın.
Kod ile yapılandırma
1. adım: Gelişmiş dönüşüm değişkenlerinizi belirleyip tanımlayın
Karma oluşturma işlemi uygulanmamış veriler ya da önceden karma oluşturma işlemi uygulanmış veriler gönderebilirsiniz. Karma oluşturma işlemi uygulanmamış veriler gönderirseniz Google, sunuculara ulaşmadan önce bu verilere karma oluşturma işlemi uygular. Önceden karma oluşturma işlemi uygulanmış veriler göndermeye karar verirseniz lütfen verileri on altılık olarak kodlanmış SHA256 kullanarak kodlayın. Her iki durumda da email veya phone_number alanlarından en az birini sağlayın.
Karma oluşturma işlemi uygulanmamış verileri veri katmanına aktarmak için:
Web sitenizde, kullanıcı tarafından sağlanan verileri JavaScript değişkeninde anahtar/değer çifti olarak depolayın. Örneğin:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };dataLayer.push() kullanarak kullanıcı verilerini bir etkinlikle birlikte gönderin. Örneğin:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
leadsUserData değişkeni artık Google Etiket Yöneticisi'nde kullanılabilir.
Karma oluşturma işlemi uygulanmış verileri veri katmanına aktarmak için:
Web sitenizde, on altılık olarak kodlanmış SHA256 kullanarak kullanıcı tarafından sağlanan verilere karma oluşturma işlemi uygulayın. Kodlanan verilerin anahtarı
sha256_ile başlamalıdır. Örneğin:{'sha256_email_address':await hashEmail(email.trim()), }dataLayer.push()kullanarak kullanıcı verilerini bir etkinlikle birlikte gönderin. Aşağıdaki örnekte, kendi yazdığınız bir karma işlevini eşzamansız olarak çalıştırdığınızı varsayan bir veri katmanı uygulaması gösterilmektedir.<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
leadsUserData değişkeni artık Google Etiket Yöneticisi'nde kullanılabilir.
2. adım: Kullanıcı tarafından sağlanan veriler değişkenini oluşturun
- Web kapsayıcınızda Değişkenler menüsünü açın.
- Kullanıcı Tarafından Sağlanan Veriler türünde yeni bir Kullanıcı Tanımlı Değişken oluşturun.
- Tür'ü Kod olarak ayarlayın.
- Sağlamak istediğiniz ilgili kullanıcı verileri alanı için açılır menüyü tıklayın ve Yeni Değişken'i seçin.
- Değişken Türü Seçin bölümünde Veri Katmanı Değişkeni'ni seçin.
- Veri katmanı değişkeni'nde, depolanan kullanıcı verilerinize başvurun. Örneğin,
leadsUserData. - Veri katmanı değişkenini adlandırın ve kaydedin. Ardından, ekranınız Kullanıcı Tarafından Sağlanan Veriler ayarlarına döner.
- Kullanıcı Tarafından Sağlanan Veriler değişkenini adlandırın (ör.
My user-defined data). - Kaydet'i tıklayın.
Değişkeni Google etiketine atama
- Web kapsayıcınızda Etiketler menüsünü açın.
- Etiketleme sunucusuna veri göndermek için kullandığınız Google etiketini düzenleyin.
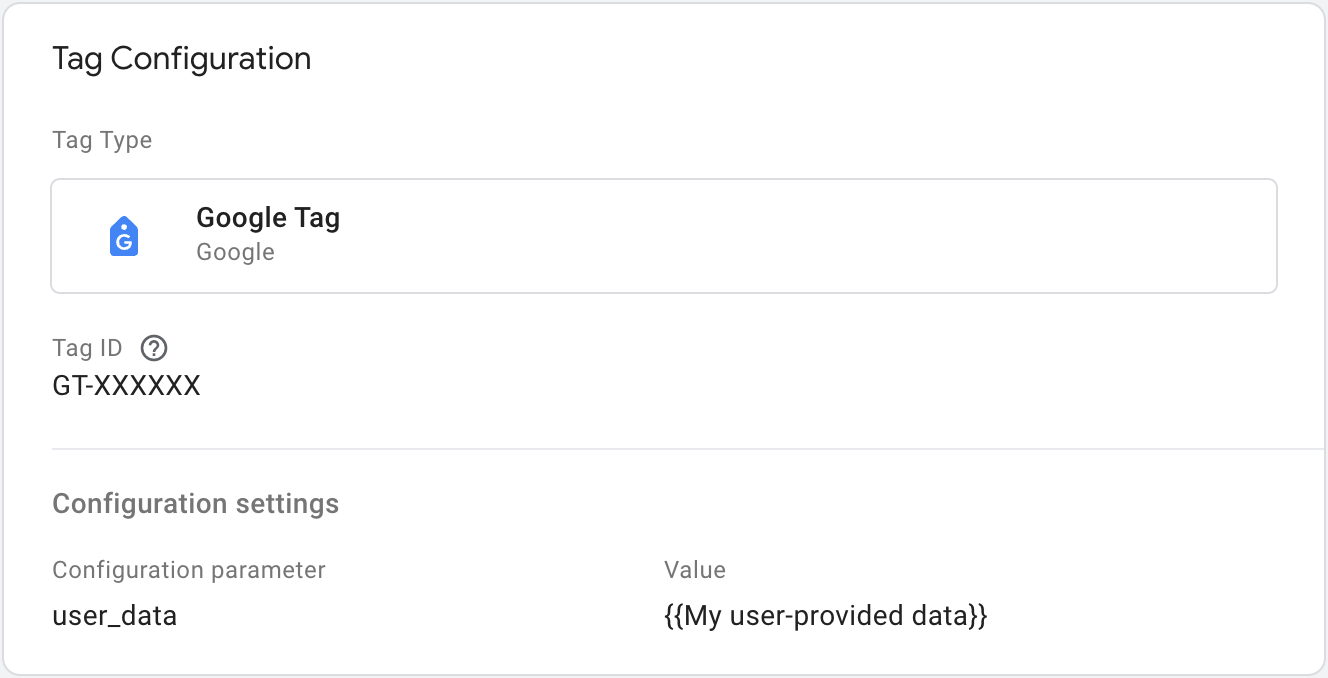
- Yapılandırma ayarları bölümünde
user_dataadlı yeni bir Yapılandırma parametresi ekleyin. Değer'i Kullanıcı Tarafından Sağlanan Veriler değişkenine ayarlayın. Örneğin,{{My user-provided data}}. Yaptığınız değişiklikleri kaydedin. Etiketiniz aşağıdaki gibi görünmelidir:

Sunucu tarafı Floodlight etiketini yapılandırma
Sunucu kapsayıcınızda Floodlight Satış veya Floodlight Sayacı etiketini ayarlayarak gelişmiş dönüşümleri etkinleştirin.
![]()
Kullanıcı tarafından sağlanan veriler, web sitenizden kullanıcı tarafından sağlanan ve karma haline getirilmiş birinci taraf verilerini göndererek ölçümünüzün doğruluğunu artırmanıza olanak tanır. Bu özelliği uygulamak için öncelikle Search Ads 360 hesabınızda kullanıcı tarafından sağlanan veriler şartlarını ve politikalarını kabul etmeniz gerekir.
Web için gelişmiş dönüşümlere kullanıcı tarafından sağlanan verileri dahil etmek istiyorsanız kimliği tanımlayabilecek bilgiler (PII) web sitesinden (istemci tarafı kapsayıcı) gönderilmeli ve bu bilgiler de sunucu tarafı kapsayıcı tarafından gönderilmelidir. Kişisel olarak tanımlanabilecek bilgilerin belirli bir etiket tarafından gönderilmesini istemiyorsanız seçilen etiketlerdeki kişisel olarak tanımlanabilecek bilgileri çıkarmak için "Dönüşümler"i kullanın.
İsteğe bağlı: Gelir Değeri
Floodlight Satış etiketi, geliri hesaplamak için etkinliğin value parametresini varsayılan tutar olarak kullanır. Gelir değerini hesaplamak için farklı bir temel belirtmek istiyorsanız veritabanınızdan veri çekmek üzere bir değişken oluşturmanız ve bu değişkeni Floodlight satış etiketinize atamanız gerekir.
Yeni bir değişken oluşturmak için:
- Sunucu kapsayıcınızda Değişkenler menüsünü açın.
- Veri girişi için yeni bir kullanıcı tanımlı değişken oluşturun. Örneğin, bir Firestore veritabanındaki değeri kullanmak istiyorsanız {{Firestore Arama}} değişkeni oluşturun.
- Değişkenin veri kaynaklarını belirtin.
- Değişkene "Kâr araması" gibi bir ad verin ve Kaydet'i tıklayın.
Değişkeni Floodlight Satış etiketinde kullanmak için:
- Sunucu kapsayıcınızda Etiketler menüsünü açın.
- Floodlight Satış etiketini düzenleyin.
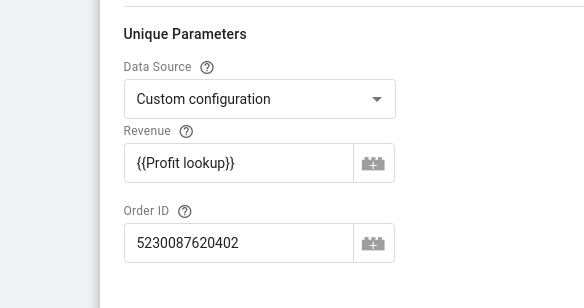
Benzersiz Parametreler bölümünde:
- Veri kaynağı için Özel yapılandırma'yı seçin.
- Gelir için daha önce oluşturduğunuz değişkeni seçin.
- Sipariş kimliği için bir kimlik girin veya sipariş kimliğini dinamik olarak doldurmak için bir değişken kullanın.

Etiketi kaydedin.
İsteğe bağlı: Özel parametreler
Web sayfanızdan Google Marketing Platform'a özel alanlar (ör. match_id) iletebilirsiniz.
Google Etiket Yöneticisi
Floodlight için özel alanları yapılandırmak üzere bir parametre adının başına x-dc- ekleyin:
- Web kapsayıcınızda Etiketler menüsünü açın.
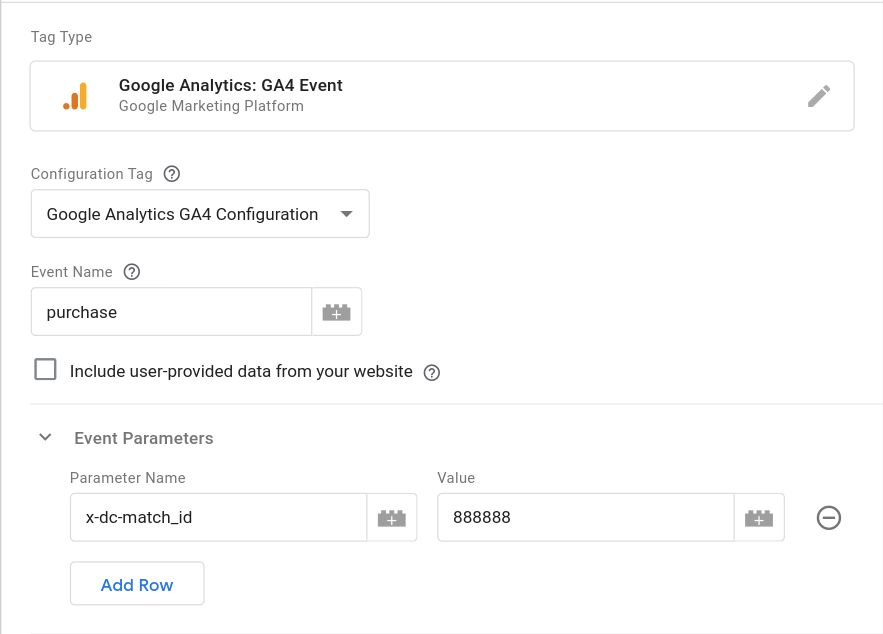
- Bir GA4 etkinliği etiketini düzenleyin veya yeni bir etiket oluşturun.
Etkinlik Parametreleri bölümüne parametre adını ekleyin. Floodlight'a gittiğini belirtmek için
x-dc-ekleyin. Örneğin, normaldematch_idgönderecekseniz bunux-dc-match_idolarak değiştirin.
Etiketi kaydedin.
gtag.js
Floodlight için özel alanları yapılandırmak üzere etkinlik parametresi adının önüne x-dc- ekleyin:
gtag('event', 'purchase', {
'x-dc-match_id': [MATCH_ID],
...
})
3. adım: Kurulumunuzu doğrulayın
Sunucu kapsayıcısıyla veri göndermeye başladıktan sonra aşağıdaki adımları uygulayarak düzgün çalışıp çalışmadığını kontrol edebilirsiniz:
- Web sitenizi açın.
- Google Etiket Yöneticisi sunucu kapsayıcınızda Önizleme'yi seçin. Tag Assistant başlatılır ve sunucu kapsayıcınız yüklenir.
- Etiketler sekmesinde, tetiklenen tüm etiketler gösterilir. Yapılandırdığınız etiketin etkinleşip etkinleşmediğini kontrol etmeyi unutmayın.
- Konsol sekmesinde, sunucu kapsayıcısına veri iletimi sırasında oluşan hatalar gösterilir. Hataları kontrol edip düzeltin.
Etiket Yöneticisi kapsayıcılarında hata ayıklama konusunda daha fazla yardım için önizleme ve hata ayıklama yardımına bakın.
Sonraki adımlar
Floodlight etiketiniz beklendiği gibi çalıştıktan sonra, veri tekerrürünü önlemek için bir web kapsayıcısındaki eşdeğer Floodlight etiketlerini kaldırabilirsiniz.