En Introducción al etiquetado del servidor, obtuviste una descripción general del etiquetado del servidor en Tag Manager. Aprendiste qué son los clientes y qué hacen: los clientes reciben datos de eventos de los dispositivos de tus usuarios y los adaptan para que los use el resto del contenedor. En este artículo, se describe cómo procesar esos datos en las etiquetas del servidor.
En un contenedor de servidor, las etiquetas reciben datos de eventos entrantes de tus clientes, los transforman y los vuelven a enviar para su recopilación y análisis. Las etiquetas pueden enviar los datos a donde quieras. Siempre que el destino acepte solicitudes HTTP, también puede aceptar datos de un contenedor de servidor.
Los contenedores de servidores tienen tres etiquetas integradas que están listas para usar sin configuración personalizada:
- Google Analytics 4
- Solicitud HTTP
Si deseas enviar datos a otro lugar que no sea Google Analytics o necesitas más funciones que las que proporciona la etiqueta de solicitud HTTP, deberás usar una etiqueta diferente. Puedes encontrar etiquetas adicionales en la Galería de plantillas de la comunidad o puedes escribir las tuyas propias. En este instructivo, aprenderás los conceptos básicos para escribir tus propias etiquetas para un contenedor de servidor.
Objetivos
- Aprende qué APIs usar para leer datos de eventos, enviar solicitudes HTTP y configurar cookies en el navegador.
- Conoce las prácticas recomendadas para diseñar las opciones de configuración de tu etiqueta.
- Obtén información sobre la diferencia entre los datos especificados por el usuario y los datos recopilados automáticamente, y por qué esa distinción es importante.
- Descubre el rol de una etiqueta en un contenedor de servidor. Comprende lo que una etiqueta debe hacer y lo que no.
- Obtén información sobre cuándo debes enviar una plantilla de etiqueta a la Galería de plantillas de la comunidad.
Requisitos previos
- Un contenedor de servidor implementado
- Conocimientos básicos de Tag Manager, contenedores de servidor y sus conceptos básicos, como clientes, etiquetas, activadores y variables
- Conocer los conceptos básicos sobre la escritura de plantillas para etiquetas y variables
La etiqueta de Baz Analytics
En este instructivo, crearás una etiqueta que envíe datos de medición a un servicio llamado Baz Analytics.
Baz Analytics es un servicio de estadísticas hipotético y simple que transfiere datos a través de solicitudes HTTP GET a https://example.com/baz_analytics. Tiene los siguientes parámetros:
| Parámetro | Ejemplo | Descripción |
|---|---|---|
| id | BA-1234 | El ID de tu cuenta de Baz Analytics. |
| en | click | Nombre del evento. |
| l | https://www.google.com/search?q=sgtm
|
Es la URL de la página en la que ocurrió el evento. |
| u | 2384294892 | Es el ID del usuario que realiza la acción. Se usa para vincular varias acciones a un solo usuario. |
Configuración de la etiqueta
Lo primero que debes hacer es crear la plantilla de etiqueta. Ve a la sección Plantillas de tu contenedor y haz clic en Nueva en la sección Plantillas de etiquetas. Agrega un nombre y una descripción a tu etiqueta.
A continuación, ve a la sección Campos del editor de plantillas para agregar las diferentes opciones de configuración de tu etiqueta. La siguiente pregunta obvia es: ¿qué opciones necesitas? Existen tres maneras de crear la etiqueta:
- Configuración total: Agrega un campo de configuración para cada parámetro. Exige que el usuario configure todo de forma explícita.
- Sin configuración: No tienes ninguna opción para configurar la etiqueta. Todos los datos se toman directamente del evento.
- Algunos parámetros de configuración: Tienen campos para algunos parámetros, pero no para otros.
Tener campos para cada parámetro es muy flexible y le brinda al usuario control total sobre la configuración de la etiqueta. Sin embargo, en la práctica, esto suele generar
mucho trabajo duplicado. En particular, elementos como el parámetro l de Baz Analytics, que contiene la URL de la página, son inequívocos y universales.
Es mejor que la computadora ingrese los mismos datos invariables cada vez que se configura la etiqueta.
Tal vez la respuesta sea tener una etiqueta que solo tome datos de un evento. Esta es la etiqueta más simple que un usuario puede configurar, ya que no es necesario que pueda hacer nada. Por otro lado, también es la opción más restrictiva y frágil. Los usuarios no pueden cambiar el comportamiento de la etiqueta, incluso si lo necesitan.
Por ejemplo, tal vez llamen a un evento purchase en su sitio web y en Google Analytics, pero Baz Analytics lo llama buy. O tal vez las suposiciones que hace la etiqueta sobre la estructura de los datos de eventos entrantes no coinciden con la realidad. En cualquier caso, el usuario no puede avanzar.
Como ocurre con muchas cosas, la respuesta se encuentra en algún punto intermedio entre los dos extremos. Tiene sentido tomar siempre algunos datos del evento. El usuario debe configurar otros datos. ¿Cómo decides cuál es cuál? Para responder esta pregunta, debemos observar con más detalle los datos que ingresan al contenedor.
¿De dónde provienen los datos?
Los datos que llegan a un contenedor de servidor desde la etiqueta de Google Analytics 4 se pueden dividir, de manera aproximada, en dos categorías: datos especificados por el usuario y datos recopilados automáticamente.
Los datos especificados por el usuario son todo lo que un usuario ingresa en un comando event de gtag.js. Por ejemplo, un comando como este:
gtag('event', 'search', {
search_term: 'beets',
});
Como resultado, se generarán los siguientes parámetros en el contenedor del servidor:
{
event_name: 'search',
search_term: 'beets',
}
Eso es bastante simple, pero desde la perspectiva de la etiqueta, es muy difícil trabajar con él. Como el usuario ingresa estos datos, pueden ser cualquier cosa.
Tal vez, como se muestra más arriba, el usuario solo envía eventos y parámetros recomendados, pero no es necesario que lo haga. Con la excepción importante de la ubicación (pero no el valor) del parámetro event_name, no hay garantías sobre la forma o estructura de los datos del usuario.
Afortunadamente, los datos ingresados por el usuario no son lo único que recibirá el contenedor. También obtendrá muchos datos que la etiqueta de Google Analytics 4 recopila automáticamente en el navegador. Esto incluye lo siguiente:
ip_overridelanguagepage_locationpage_referrerpage_titlescreen_resolutionuser_agent
Además, si la solicitud del servidor proviene de un navegador web, es posible que también haya datos de cookies del navegador disponibles a través de la API de getCookieValue.
En conjunto, estos conforman los datos recopilados automáticamente que mencionamos arriba. En general, consta de datos que son universales y que no son ambiguos en cuanto a la semántica. Cuando llega una solicitud de una etiqueta de GA4 en el navegador, estos datos siempre estarán disponibles y tendrán el mismo formato. Para obtener más detalles sobre estos parámetros, consulta la referencia del evento.
Esta clasificación nos brinda una herramienta útil para decidir qué datos debe configurar el usuario y cuáles deben especificarse en la etiqueta. Los datos recopilados automáticamente se pueden leer directamente desde el evento de forma segura. El usuario debe configurar todo lo demás.
Con eso en mente, vuelve a revisar los parámetros de la etiqueta de Baz Analytics.
- ID de medición,
id: Debido a que no se recopila automáticamente, es un ejemplo claro de un valor que el usuario debe ingresar cuando configura la etiqueta. - Nombre del evento,
en: Como se mencionó antes, el nombre del evento siempre se puede tomar directamente del parámetroevent_name. Sin embargo, como su valor es definido por el usuario, es una buena idea ofrecer la posibilidad de anular el nombre si es necesario. - URL de la página,
l: Este valor se puede obtener del parámetropage_location, que la etiqueta del navegador de Google Analytics GA4 recopila automáticamente en cada evento. Por lo tanto, no debes requerir que el usuario introduzca un valor de forma manual. - ID del usuario,
u: En la etiqueta del servidor de Baz Analytics, el usuario no especifica el parámetrouni lo recopila automáticamente la etiqueta de la página. En su lugar, se almacena en una cookie del navegador para que se puedan identificar a los usuarios en varias visitas al sitio web. Como verás en la implementación a continuación, es la etiqueta del servidor de Baz Analytics la que usa la API desetCookiepara configurar la cookie. Esto significa que la etiqueta de Baz Analytics es la única que sabe dónde y cómo se almacena la galleta. Al igual quel, el parámetrouse debe recopilar automáticamente.
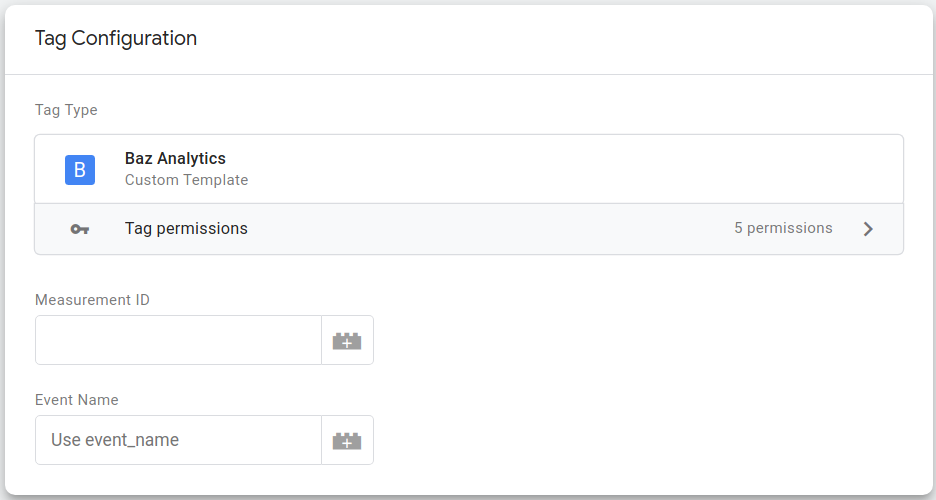
Una vez que hayas terminado de configurar la etiqueta, esta debería verse de la siguiente manera:

Implementación de etiquetas
Ahora que la configuración de la etiqueta es cuadrada, podrás continuar con la implementación de su comportamiento en JavaScript en la zona de pruebas.
La etiqueta debe hacer cuatro acciones:
- Obtén el nombre del evento de la configuración de la etiqueta.
- Obtén la URL de la página de la propiedad
page_locationdel evento. - Calcula un ID de usuario. La etiqueta buscará el ID de usuario en una cookie llamada
_bauid. Si esa cookie no está presente, la etiqueta calculará un valor nuevo y lo almacenará para solicitudes posteriores. - Crea una URL y realiza una solicitud al servidor de colecciones de Baz Analytics.
También vale la pena tomarse un momento para pensar en cómo la etiqueta se ajusta al contenedor en su totalidad. Los diferentes componentes del contenedor desempeñan funciones diferentes, por lo que también hay cosas que la etiqueta no debe o no debe hacer. Tu etiqueta:
- No debe examinar el evento para determinar si se debe ejecutar. Para eso sirve un activador.
- No debería ejecutar el contenedor con la API de
runContainer. Ese es el trabajo del cliente. - Con la excepción importante de las cookies, no debe intentar interactuar directamente con la solicitud o la respuesta. Esa también es la tarea del cliente.
Si escribes una plantilla de etiqueta que haga alguna de estas acciones, se generará un comportamiento confuso para los usuarios de tu etiqueta. Por ejemplo, una etiqueta que envía una respuesta a la solicitud entrante impediría que el cliente haga lo mismo. Eso rompería las expectativas de los usuarios sobre cómo se debe comportar el contenedor.
Con todo esto en mente, a continuación, se muestra una implementación con anotaciones de la etiqueta en JS con zona de pruebas.
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
Con eso, se implementa la etiqueta. Antes de poder usar la etiqueta, deberás configurar sus permisos de API correctamente. Ve a la pestaña Permisos del Editor de plantillas y especifica los siguientes permisos:
- Lee los valores de las cookies:
_bauid - Lee datos de eventos:
event_nameypage_location - Envía solicitudes HTTP:
https://www.example.com/* - Establece una cookie:
_bauid
También debes escribir pruebas para tu etiqueta. Para obtener más información sobre las pruebas de plantillas, lee la sección Pruebas de la guía para desarrolladores de plantillas.
Por último, no olvides intentar ejecutar la etiqueta con el botón Run Code al menos una vez. Eso evitará que cometan muchos errores simples en tu servidor.
Envía tu etiqueta a la Galería de plantillas de la comunidad
Dado que te realizaste todo el trabajo de crear, probar e implementar una etiqueta nueva, no hay razón para guardarla para ti. Si crees que tu nueva etiqueta sería útil para otras personas, considera enviarla a la Galería de plantillas de la comunidad.
Conclusión
En este instructivo, aprendiste los conceptos básicos para escribir una etiqueta para un contenedor de servidor. Aprendiste lo siguiente:
- Qué APIs se deben usar para leer datos de eventos, enviar solicitudes HTTP y configurar cookies en el navegador
- Prácticas recomendadas para diseñar las opciones de configuración de una etiqueta
- La diferencia entre los datos especificados por el usuario y los datos recopilados automáticamente, y por qué esa distinción es importante.
- El rol de una etiqueta en el contenedor: qué debe y qué no debe hacer.
- Cuándo y cómo enviar plantillas de etiquetas a la Galería de plantillas de la comunidad
