伺服器端代碼是一種新方法,可使用 Google 代碼管理工具,在各個裝置上評估應用程式。伺服器容器會使用您熟悉的代碼、觸發條件和變數模型,同時提供可用於評估使用者活動的新工具。
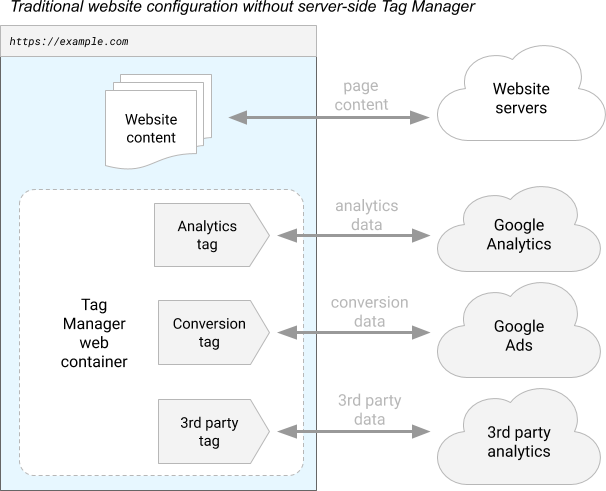
一般不含伺服器端代碼的代碼設定會依賴網頁中的容器,將評估資料傳送至各種收集伺服器。圖 1 為範例,說明在網路瀏覽器中執行的代碼管理工具網站容器如何將資料傳送至多個伺服器。

圖 1:網站檢測圖表,顯示使用 Google 代碼管理工具網頁容器的情況。
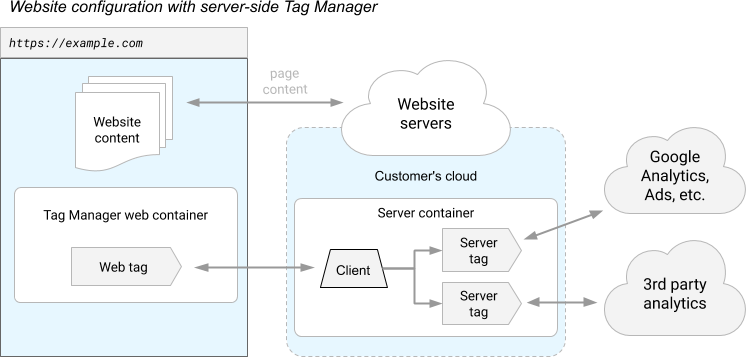
相較之下,伺服器容器不會在使用者的瀏覽器或手機上執行。而是在您控管的伺服器上執行。

圖 2:使用伺服器容器的標記設定範例。
伺服器會在您自己的 Google Cloud Platform 專案中執行,或在您選擇的不同環境中執行。只有您可以存取伺服器中的資料,除非您選擇將資料傳送到其他位置。您可以完全掌控資料的格式,以及從伺服器轉送至何處。標記是使用沙箱 JavaScript 技術建構而成。權限可讓您瞭解代碼標記的功能,而政策則可讓您設定容器的邊界。
伺服器會接收使用者裝置的網路要求,並將這些要求轉換為事件。每個事件都會由容器的標記、觸發事件和變數處理。伺服器容器中的代碼、觸發條件和變數的運作方式,與其他類型的容器完全相同:觸發條件會檢查每個事件,尋找特定條件,並在適當情況下觸發代碼,以便傳送事件資料進行處理。
這個模型會針對伺服器容器提出兩個重要問題:
- 評估資料如何從使用者裝置傳送到伺服器容器?
- 傳送至伺服器容器的評估資料如何轉換為事件?
這兩個問題的答案都是一種新的實體,可用於伺服器容器:用戶端。
用戶端的運作方式
用戶端是指使用者裝置上執行的軟體與您伺服器容器之間的轉接器。用戶端會從裝置接收評估資料,將該資料轉換為一或多個事件,將資料路由至容器中處理,並將結果封裝起來傳回給要求者。
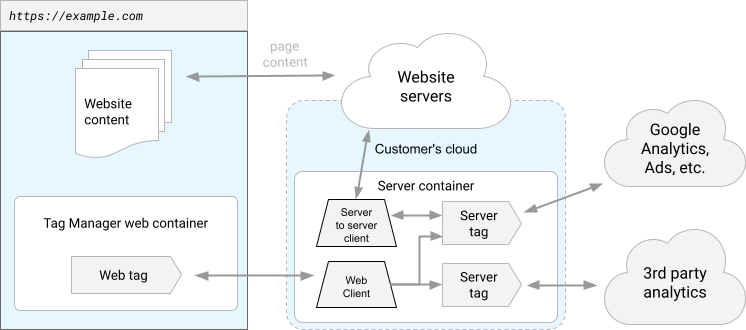
這可真多啊!我們來逐一深入瞭解各個部分。圖 3 顯示從使用者的網頁瀏覽器流入伺服器容器的資料,以及從網頁伺服器流入伺服器容器的資料。

圖 3:不同的用戶端會處理每個資料串流。
用戶端會從裝置接收評估資料。假設您想評估三個地方的使用者活動:網站、手機應用程式和智慧型烤麵包機。您的網站使用 Google Analytics、手機應用程式使用 Firebase Analytics,而烤麵包機則使用名為「ToastMeasure」的專屬通訊協定。
使用 Google 代碼管理工具為這三種裝置進行檢測時,通常需要為每個平台建立不同的容器。由於伺服器容器不會在裝置上執行,因此同一個容器可以處理三個裝置平台的所有數據分析檢測資料。不過,這些裝置的通訊方式不盡相同。Google Analytics 通訊協定與 ToastMeasure 通訊協定不同。這就是用戶端的用途。
伺服器容器取代了這三個容器,並且有三個用戶端。每項進入容器的要求都會由各用戶端依優先順序處理,優先順序最高的用戶端會優先處理。每個用戶端首先會決定是否知道如何處理這類要求。如果可以,用戶端會「宣稱」請求,並繼續進行下一個處理階段。要求的行為會阻止後續用戶端執行。如果用戶端無法處理要求,則不會執行任何操作,並讓其他用戶端決定是否要處理要求。
用戶端會將要求資料轉換為一或多個事件。當 ToastMeasure 用戶端聲明要求後,就需要將要求轉換為容器其他部分可解讀的內容。這項內容就是一組事件。
事件是指您要評估的事件。可以是任何值:start_toasting、finish_toasting 或 buy_bread。我們提供一些建議,說明用戶端產生的事件結構,但唯一的要求是容器的其他部分必須能瞭解這些事件。
用戶端執行容器。用戶端已聲明要求,並將其轉換為事件。接著,我們來談談代碼、觸發條件和變數。用戶端會將每個事件傳遞至容器的其他部分,以便進一步處理。
用戶端會將結果封裝起來,傳回至裝置。容器執行完畢後,您就可以回應 Toaster。回應可以採用多種形式。客戶可能只會說「好,完成了」。也許其中一個代碼想要將要求重新導向至其他收集伺服器。或者,其中一個標記會指示烤麵包機上的燈光變換顏色。無論發生什麼事,用戶端都必須將結果封裝起來,並傳回給要求者。
幸好,代碼管理工具會為您處理大部分的這些問題。伺服器容器會隨附 2 個用戶端:Google Analytics 4 和 Measurement Protocol。這些用戶端提供所需工具,讓您在建立容器後立即開始為應用程式進行檢測。
簡短範例
讓我們快速瀏覽一個範例,瞭解所有組件如何搭配運作。在這個範例中,您會建立下列項目:
- 使用 gtag.js 將
click事件傳送至伺服器容器的簡易網站。 - 接收事件的 Google Analytics 4 用戶端。
- 在
click事件上觸發的觸發條件。 - 將事件資料傳送至 Google Analytics 進行處理的 Google Analytics 4 代碼。
在本例中,我們假設您已建立並部署伺服器容器。
設定 gtag.js
首先,請設定 gtag.js,將資料傳送至伺服器容器。使用 gtag.js 時,傳送資料至伺服器容器的運作方式與傳送至 Google Analytics 相同,但有一個變更。如同下方範例頁面所示,請將 server_container_url 設定選項設為指向伺服器容器。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
</script>
將 TAG_ID 替換為您的代碼 ID。將 https://analytics.example.com 替換為伺服器容器網址。
接著,請新增 sendEvent() 函式來處理 click 事件:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'TAG_ID', {
server_container_url: 'https://analytics.example.com',
});
function sendEvent() {
gtag('event', 'click');
}
</script>
<button onclick="javascript:sendEvent()">Send Event</button>
將 TAG_ID 替換為您的代碼 ID。將 https://analytics.example.com 替換為伺服器容器網址。
在這個設定下,事件處理常式 (例如本範例中的 sendEvent() 函式) 會將 click 事件傳送至伺服器容器。
Google Analytics 4 用戶端
容器需要用戶端,才能在事件抵達伺服器時接收事件。幸好,伺服器容器已預先安裝 Google Analytics 4 用戶端,因此您已完成這個步驟。
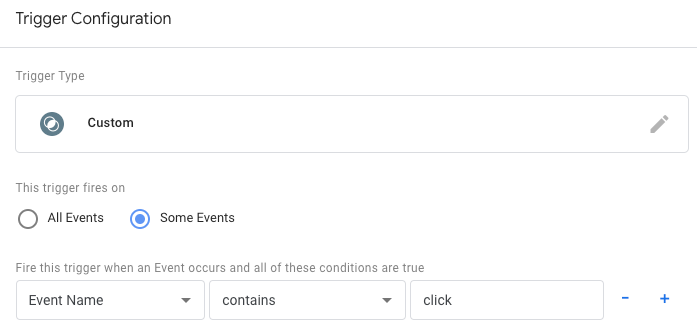
點擊觸發條件
接下來,請建立在 click 事件中觸發的觸發條件。建立自訂觸發條件,當事件名稱內建變數等於「click」時觸發。

Google Analytics 4 代碼
最後,請將 GA4 代碼附加至觸發條件。與用戶端一樣,伺服器容器也會附帶 GA4 代碼。只要建立代碼並設定相關設定,就能連結容器。GA4 用戶端和 GA4 代碼是互相搭配運作的。也就是說,您只需建立 GA4 代碼,其設定就會自動從用戶端傳出的事件中擷取。
預覽容器
容器設定完成後,請按一下「預覽」。在不同的瀏覽器視窗中造訪您的網站。隨著要求和事件傳送至伺服器容器,您會在預覽頁面的左側看到列出的請求和事件。
對變更感到滿意後,請發布伺服器容器。
