Sie können Ihre mobilen Apps mit dem Google Analytics for Firebase SDK so konfigurieren, dass sie mit serverseitigem Tagging in Google Tag Manager funktionieren.
Beim serverseitigen Tagging können Sie Ihre Daten vorbereiten, entfernen und ergänzen, bevor Sie sie an Zielprodukte wie Google Analytics senden. Weitere Informationen zum serverseitigen Tagging
So richten Sie serverseitiges Tagging für mobile Apps ein:
- App für serverseitiges Tagging vorbereiten
- Servercontainer für die Unterstützung von mobilem Traffic konfigurieren
- Serverseitiges Tagging in Ihrer GA4-Property aktivieren
Vorbereitung
- Sie müssen das Google Analytics for Firebase SDK in Ihre App einbinden und es mit Ihrer Google Analytics 4-Property verknüpfen. Weitere Informationen zum Google Analytics for Firebase SDK
- Sie benötigen ein Google Tag Manager-Konto und einen Servercontainer. Falls Sie noch keines haben, erstellen Sie ein neues Tag Manager-Konto und einen neuen Container.
- Sie müssen einen Tagging-Server einrichten.
Schritt 1: App für serverseitiges Tagging vorbereiten
iOS
Aktivieren Sie die Uploadfunktion für serverseitige Tag-Kennzeichnung und richten Sie das benutzerdefinierte URL-Schema für den Debug-Modus für serverseitige Tag-Kennzeichnung in der Datei
Info.plistein. Ersetzen SieBUNDLE_IDim Folgenden durch die Bundle-ID der App.<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> ... <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>None</string> <key>CFBundleURLName</key> <string>BUNDLE_ID</string> <key>CFBundleURLSchemes</key> <array> <string>tagmanager.sgtm.c.BUNDLE_ID</string> </array> </dict> </array> <key>GOOGLE_ANALYTICS_SGTM_UPLOAD_ENABLED</key> <true/> </dict> </plist>Wenn Sie den Debug- oder Vorschaumodus aktivieren möchten, fügen Sie in einer Lifecycle-Methode einen Aufruf von
Analytics.handleOpen(_:)hinzu, um die Start-URL zu übergeben.SwiftUI
@main struct MyApplication: App { var body: some Scene { WindowGroup { ContentView() .onOpenURL { url in Analytics.handleOpen(url) } } } }UIScene
class SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { ... if let urlContext = connectionOptions.urlContexts.first { let url = urlContext.url Analytics.handleOpen(url) } } }Für Apps, die nicht SwiftUI oder UIScene verwenden, sind keine Maßnahmen erforderlich. Das SDK empfängt die Start-URL von
ApplicationDidFinishLaunchingNotification.
Android
- Installieren Sie die neueste Version des Google Analytics for Firebase SDK.
Aktivieren Sie sGTM, indem Sie der Datei
AndroidManifest.xmlder Anwendung Folgendes hinzufügen.<!-- Preview Activity to enable preview mode –-> <activity android:name="com.google.firebase.analytics.GoogleAnalyticsServerPreviewActivity" android:exported="true" android:noHistory="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tagmanager.sgtm.c.<APP_PACKAGE_ID>" /> </intent-filter> </activity> <!-- Meta-data that enables uploads to sGTM –-> <meta-data android:name="google_analytics_sgtm_upload_enabled" android:value="true" />
Schritt 2: Servercontainer für die Unterstützung von Mobilfunkdatenverkehr konfigurieren
Im folgenden Abschnitt wird davon ausgegangen, dass Sie eine vorhandene serverseitige Tagging-Bereitstellung haben und mit den zugehörigen Konzepten vertraut sind. Wenn Sie noch nicht mit serverseitigem Tagging vertraut sind, empfehlen wir Ihnen den Kurs zu den Grundlagen des serverseitigen Tagging.
Google Analytics: GA4 (App)-Client einrichten
Ein Client ist ein Tag Manager-Ressourcentyp, der bestimmte Arten von eingehenden Anfragen abfängt und Ereignisse generiert, die an ein Ziel wie Google Analytics 4 übergeben werden können. In diesem Fall ist die HTTP-Anfrage ein Google Analytics 4-Ereignis. Sie müssen also den integrierten Google Analytics: GA4 (App)-Client konfigurieren. Sie benötigen nur einen GA4-Client pro Datenquelle, z. B. GA SDK und Website. Weitere Informationen zur Funktionsweise von Clients
- Rufen Sie in Ihrem Servercontainer Clients auf und klicken Sie auf Neu.
Klicken Sie auf Client-Konfiguration und wählen Sie Google Analytics: GA4 (App) aus.

Geben Sie einen Namen für den Client ein und klicken Sie auf Speichern.
Google Analytics: GA4-Tag konfigurieren
Wenn Sie Daten an Google Analytics senden möchten, müssen Sie im Servercontainer ein Tag vom Typ „Google Analytics: GA4“ erstellen. Der Client parst die eingehende HTTP-Anfrage in ein Ereignisdatenobjekt. Das Tag nimmt dieses Ereignisdatenobjekt, ordnet es dem richtigen Format zu und sendet es dann an Google Analytics 4.
- Rufen Sie in Ihrem Servercontainer Tags auf und klicken Sie auf Neu.
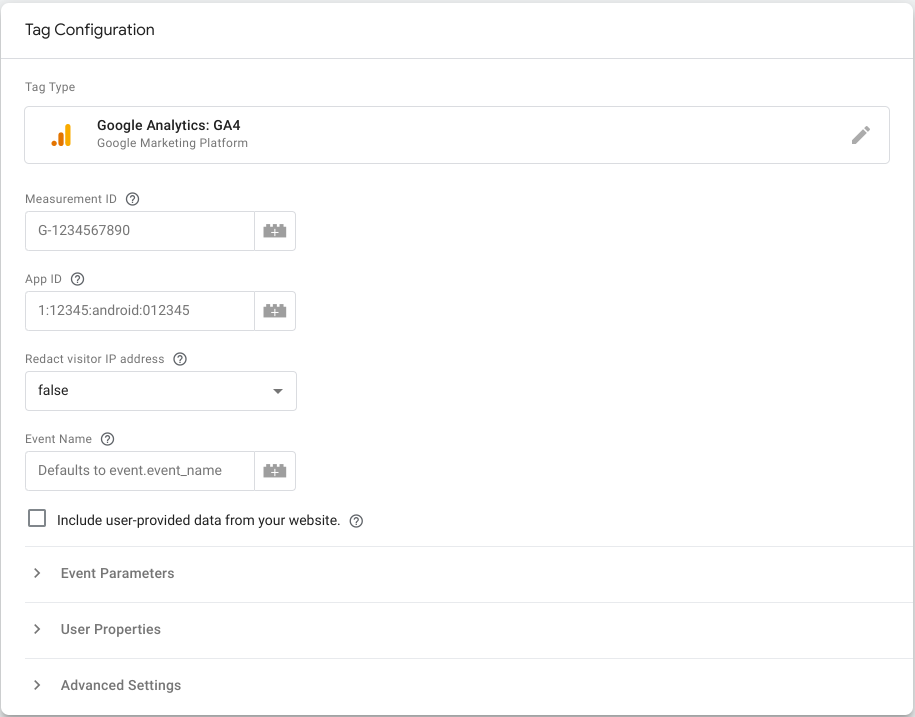
Klicken Sie auf Tag-Konfiguration und wählen Sie Google Analytics: GA4 aus.

Standardmäßig werden alle relevanten Felder und Parameter aus dem vom Client erstellten Event-Datenobjekt übernommen:
- Wenn die eingehende Google Analytics 4-Anfrage den Client Google Analytics: GA4 (App) durchläuft, übernimmt das Tag die App-ID und die Ereignisparameter.
- Wenn die eingehenden Google Analytics 4-Anfragen den Client Google Analytics: GA4 (Web) durchlaufen, werden die Mess-ID und die Ereignisparameter vom Tag übernommen.
Trigger für Mobilgeräte-Traffic einrichten
Legen Sie dann fest, wann das GA4-Tag ausgelöst werden soll. Der Google Analytics: GA4 (App)-Client parst die eingehende Anfrage in ein Ereignisdatenobjekt und das Tag übernimmt seine Werte. Daher sollte das Tag in der Regel ausgelöst werden, wenn der GA4-Client die Anfrage beansprucht.
So richten Sie die Trigger ein:
- Klicken Sie in den Tag-Einstellungen auf Auslösung.
- Klicken Sie rechts oben auf das Symbol +, um einen neuen Trigger zu erstellen.
- Klicken Sie auf Triggerkonfiguration, um den Triggertyp auszuwählen.
Wählen Sie in der Liste Benutzerdefiniert oder Benutzerdefiniertes Ereignis aus.
- Beim Typ Benutzerdefinierter Trigger wird das Tag standardmäßig ausgelöst, wenn ein serverseitiger Client ein Ereignis generiert.
- Mit dem Triggertyp Benutzerdefiniertes Ereignis kann das Tag bei einem bestimmten Ereignisnamen oder einem Ereignis, das einem Muster für reguläre Ausdrücke entspricht, ausgelöst werden.
Wenn Sie die Liste der Aktivierungsbedingungen für diesen Trigger aktivieren möchten, z. B. um den Trigger nur für Daten aus Mobilgeräte- oder Webereignissen auszulösen, wählen Sie Einige Ereignisse aus.
- Ereignisname ist bereits ausgewählt. Klicken Sie auf diese Auswahl und wählen Sie Integrierte Variable auswählen aus der Liste aus.
- Wenn Sie den Namen des Clients, von dem das Ereignis stammt, automatisch zurückgeben möchten, wählen Sie Client Name (Clientname) aus.
Verwenden Sie den Namen des Clients, den Sie zuvor konfiguriert haben, um die Bedingung entsprechend festzulegen. Der Trigger sollte so aussehen:

Speichern Sie den Trigger und geben Sie einen aussagekräftigen Namen ein. Sie können beispielsweise „Alle GA4-App-Ereignisse“ verwenden.
Sie sollten sich jetzt wieder in den Tag-Einstellungen befinden und der neue Trigger sollte an der entsprechenden Stelle zu sehen sein. Speichern Sie das Tag und geben Sie einen aussagekräftigen Namen ein, z. B. „GA4“. Das Tag sollte so aussehen:

Container in der Vorschau ansehen
Mit Google Tag Manager können Sie eine Vorschau Ihres Servercontainers aufrufen und ihn debuggen, bevor Sie die Änderungen veröffentlichen. Die Vorschaufunktion funktioniert erst, wenn Sie serverseitiges Tagging in Ihrer GA4-Property aktiviert haben.
Damit App-Anfragen die Vorschaukonfiguration auslösen, müssen Sie Folgendes tun:
- Wählen Sie in Ihrem Google Tag Manager-Servercontainer Vorschau aus.
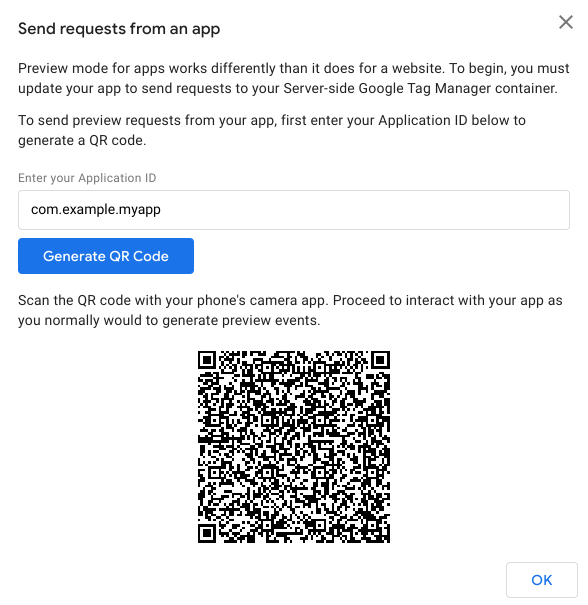
- Klicken Sie rechts oben auf das Symbol Weitere Aktionen ⋮ und wählen Sie Anfragen über eine App senden aus.
Geben Sie Ihre App-ID ein und klicken Sie auf QR-Code generieren.

Scannen Sie den QR-Code mit der Kamera App Ihres Smartphones. Sie können die App dann wie gewohnt nutzen, um Vorschauereignisse zu generieren.
Klicken Sie auf OK, um das Dialogfeld zu schließen.
Container veröffentlichen
Nachdem Sie die Änderungen überprüft haben, veröffentlichen Sie den Container, damit sie für den gesamten Traffic wirksam werden. Weitere Informationen
Schritt 3: Serverseitige Tag-Kennzeichnung in Ihrer GA4-Property aktivieren
- Rufen Sie in Ihrer Google Analytics 4-Property die Verwaltung auf.
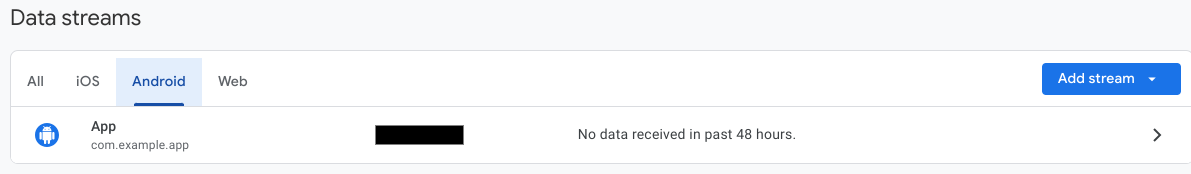
- Öffnen Sie Datenstreams.
Wählen Sie auf dem Tab „iOS“ oder „Android“ die Streamkonfiguration Ihrer Anwendung aus.

Klicken Sie auf SDK-Einstellungen konfigurieren und dann auf Serverseitigen Tag Manager konfigurieren.

So aktivieren Sie das Senden von Analysedaten an die Servercontainer-URL über das SDK:
- Aktivieren Sie die Option Daten an einen serverseitigen Tag Manager-Container senden.
- Kopieren Sie die Servercontainer-URL. Sie finden diese in Google Tag Manager unter Verwaltung > Containereinstellungen > Servercontainer-URLs.
Wählen Sie den Prozentsatz des Traffics aus, den Sie an den Servercontainer weiterleiten möchten. Sie können eine Option unter 100% auswählen, um die Einrichtung und Konfiguration Ihres Servers zu prüfen, bevor Sie serverseitiges Tagging für Ihren gesamten Traffic verwenden.

Klicken Sie auf Speichern. Das SDK ruft die aktualisierte Servercontainer-URL ab und leitet Messdaten direkt dorthin weiter.
Bekannte Einschränkungen
Für Android-Apps:
- Automatisch erfasste In-App-Käufe basieren auf der Integration mit dem Google Play-Backend und werden nicht an den Servercontainer gesendet.
- Das
app_remove-Ereignis wird unter Android nicht gemeldet.
Wenn Sie Ihre App-Datenstreams in Google Analytics mit Ihrem Google Ads-Konto verknüpfen, werden Ihre SDK-Daten und Conversions in Google Ads importiert. Serverseitiges Tagging bietet keine direkte Integration zwischen Ihrem SDK und Google Ads.
API
Mit der Tag Manager REST API können Sie auf die Tag Manager-Konfigurationsdaten zugreifen. Weitere Informationen zur API:
- Im Entwicklerhandbuch finden Sie Informationen zur Verwendung der API.
- In der Tag Manager API-Referenz finden Sie Informationen zu Tag Manager-Ressourcen und verfügbaren Vorgängen.
