Vous pouvez configurer vos applications mobiles à l'aide du SDK Google Analytics pour Firebase afin qu'elles fonctionnent avec le taggage côté serveur dans Google Tag Manager.
Le taggage côté serveur vous permet de préparer, de masquer et d'enrichir vos données avant de les envoyer vers des produits de destination tels que Google Analytics. En savoir plus sur le taggage côté serveur
Pour configurer le taggage côté serveur pour les applications mobiles :
- Préparer votre application pour le taggage côté serveur
- Configurer votre conteneur serveur pour qu'il accepte le trafic mobile
- Activer le taggage côté serveur dans votre propriété GA4
Prérequis
- Vous devez inclure le SDK Google Analytics for Firebase dans votre application et l'associer à votre propriété Google Analytics 4. En savoir plus sur le SDK Google Analytics for Firebase
- Vous avez besoin d'un compte Google Tag Manager et d'un conteneur serveur. Si vous n'en avez pas, créez un compte et un conteneur Tag Manager.
- Vous devez configurer un serveur d'ajout de balises.
Étape 1 : Préparez votre application pour le taggage côté serveur
iOS
Activez la fonctionnalité d'importation du taggage côté serveur et configurez le schéma d'URL personnalisé pour le mode débogage du taggage côté serveur dans le fichier
Info.plist. RemplacezBUNDLE_IDpar l'identifiant du bundle de l'application.<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> ... <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>None</string> <key>CFBundleURLName</key> <string>BUNDLE_ID</string> <key>CFBundleURLSchemes</key> <array> <string>tagmanager.sgtm.c.BUNDLE_ID</string> </array> </dict> </array> <key>GOOGLE_ANALYTICS_SGTM_UPLOAD_ENABLED</key> <true/> </dict> </plist>Pour activer le mode débogage ou Aperçu, ajoutez un appel à
Analytics.handleOpen(_:)dans une méthode de cycle de vie pour transmettre l'URL de lancement.SwiftUI
@main struct MyApplication: App { var body: some Scene { WindowGroup { ContentView() .onOpenURL { url in Analytics.handleOpen(url) } } } }UIScene
class SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { ... if let urlContext = connectionOptions.urlContexts.first { let url = urlContext.url Analytics.handleOpen(url) } } }Aucune action n'est requise pour les applications qui n'utilisent pas SwiftUI ni UIScene. Le SDK reçoit l'URL de lancement à partir de
ApplicationDidFinishLaunchingNotification.
Android
- Installez la dernière version du SDK Google Analytics for Firebase.
Activez sGTM en ajoutant les éléments suivants au fichier
AndroidManifest.xmlde l'application.<!-- Preview Activity to enable preview mode –-> <activity android:name="com.google.firebase.analytics.GoogleAnalyticsServerPreviewActivity" android:exported="true" android:noHistory="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tagmanager.sgtm.c.<APP_PACKAGE_ID>" /> </intent-filter> </activity> <!-- Meta-data that enables uploads to sGTM –-> <meta-data android:name="google_analytics_sgtm_upload_enabled" android:value="true" />
Étape 2 : Configurez votre conteneur serveur pour qu'il accepte le trafic mobile
La section suivante suppose que vous disposez d'un déploiement de taggage côté serveur existant et que vous connaissez ses concepts. Si vous ne connaissez pas le taggage côté serveur, vous pouvez suivre le cours sur les principes de base du taggage côté serveur.
Configurer le client Google Analytics : GA4 (application)
Un client est un type de ressource Tag Manager qui intercepte certains types de requêtes entrantes et génère des événements pouvant être transmis à une destination, comme Google Analytics 4. Dans ce cas, la requête HTTP est un événement Google Analytics 4. Vous devez donc configurer le client Google Analytics 4 (application) intégré. Vous n'avez besoin que d'un seul client GA4 par source de données, comme le SDK GA et le site Web. En savoir plus sur le fonctionnement des clients
- Dans votre conteneur serveur, accédez à Clients, puis cliquez sur Nouveau.
Cliquez sur Configuration du client, puis sélectionnez Google Analytics : GA4 (application).

Indiquez un nom pour votre client, puis cliquez sur Enregistrer.
Configurer votre balise Google Analytics : GA4
Pour envoyer des données à Google Analytics, vous devez créer une balise "Google Analytics : GA4" dans le conteneur serveur. Le client analyse la requête HTTP entrante dans un objet de données d'événement. La balise prendra cet objet de données d'événement, le mappera au format approprié, puis l'enverra à Google Analytics 4.
- Dans votre conteneur de serveur, accédez à Balises, puis cliquez sur Nouvelle.
Cliquez sur Configuration de la balise, puis sélectionnez Google Analytics : GA4.

Par défaut, la balise hérite de tous les champs et paramètres pertinents de l'objet de données d'événement créé par le client :
- Si la requête Google Analytics 4 entrante transite par le client Google Analytics : GA4 (application), la balise hérite de l'ID d'application et des paramètres d'événement.
- Si les requêtes Google Analytics 4 entrantes passent par le client Google Analytics : GA4 (Web), la balise hérite de l'ID de mesure et des paramètres d'événement.
Configurer des déclencheurs pour le trafic mobile
Vous devez ensuite définir le moment où la balise GA4 doit se déclencher. Le client Google Analytics : GA4 (application) analyse la requête entrante pour la transformer en objet de données d'événement, et la balise hérite de ses valeurs. Par conséquent, vous souhaitez généralement que la balise se déclenche chaque fois que le client GA4 revendique la requête.
Pour configurer les déclencheurs :
- Dans les paramètres de la balise, cliquez sur Déclenchement.
- Pour créer un déclencheur, cliquez sur l'icône + en haut à droite.
- Cliquez sur Configuration du déclencheur pour choisir le type de déclencheur.
Sélectionnez Personnalisé ou Événement personnalisé dans la liste.
- Par défaut, le type de déclencheur personnalisé déclenche la balise lorsqu'un événement est généré par un client côté serveur.
- Le type de déclencheur Événement personnalisé peut être utilisé pour déclencher la balise sur un nom d'événement spécifique ou sur un événement correspondant à un modèle d'expression régulière.
Pour activer la liste des conditions d'activation de ce déclencheur (par exemple, pour qu'il se déclenche uniquement sur les données d'événements mobiles ou Web), sélectionnez Certains événements.
- L'option Nom de l'événement est présélectionnée. Cliquez sur ce sélecteur, puis sélectionnez Choisir une variable intégrée dans la liste.
- Pour renvoyer automatiquement le nom du client qui a généré l'événement, sélectionnez Nom du client.
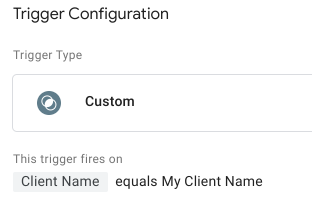
Utilisez le nom du client que vous avez configuré précédemment pour définir la condition en conséquence. Votre déclencheur doit se présenter comme suit :

Enregistrez le déclencheur et saisissez un nom descriptif. Par exemple, vous pouvez utiliser "Tous les événements d'application GA4".
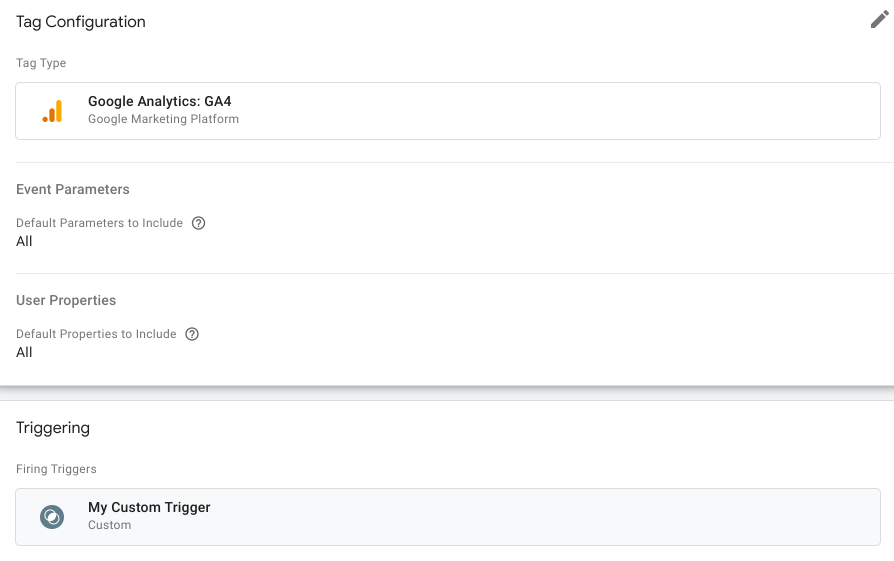
Vous devriez maintenant être de retour dans les paramètres de la balise, avec le nouveau déclencheur en place. Enregistrez le tag et saisissez un nom descriptif, par exemple "GA4". Votre balise doit se présenter comme suit :

Prévisualiser votre conteneur
Vous pouvez utiliser Google Tag Manager pour prévisualiser et déboguer votre conteneur serveur avant de publier les modifications. Notez que l'aperçu ne fonctionnera pas tant que vous n'aurez pas activé le taggage côté serveur dans votre propriété GA4.
Pour que les requêtes de votre application déclenchent la configuration de l'aperçu, vous devez :
- Dans votre conteneur de serveur Google Tag Manager, sélectionnez Aperçu.
- Cliquez sur l'icône Autres actions ⋮ en haut à droite, puis sélectionnez Envoyer des requêtes depuis une application.
Saisissez l'ID de votre application, puis cliquez sur Generate QR Code (Générer un code QR).

Scannez le code QR avec l'application Appareil photo de votre téléphone. Interagissez avec votre application comme vous le feriez normalement pour générer des événements d'aperçu.
Cliquez sur OK pour fermer la boîte de dialogue.
Publier votre conteneur
Une fois que vous avez vérifié vos modifications, publiez le conteneur pour qu'elles soient appliquées à l'ensemble du trafic. En savoir plus sur la publication, les versions et les approbations
Étape 3 : Activez l'ajout de balises côté serveur dans votre propriété GA4
- Dans votre propriété Google Analytics 4, accédez à Administration.
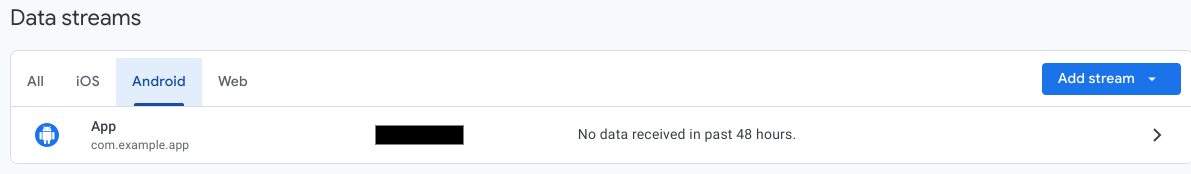
- Ouvrez Flux de données.
Sélectionnez la configuration du flux de votre application dans l'onglet "iOS" ou "Android".

Cliquez sur Configurer les paramètres du SDK, puis sur Configurer Tag Manager côté serveur.

Pour permettre au SDK d'envoyer des données de mesure à l'URL du conteneur de serveur :
- Activez l'option Envoyer des données vers un conteneur Tag Manager côté serveur.
- Copiez l'URL du conteneur de serveur. Pour le trouver dans Google Tag Manager, accédez à Admin > Paramètres du conteneur > URL du conteneur de serveur.
Sélectionnez le pourcentage de trafic que vous souhaitez rediriger vers le conteneur serveur. Vous pouvez choisir une option inférieure à 100 % pour valider la configuration de votre serveur avant d'utiliser le taggage côté serveur pour l'ensemble de votre trafic.

Cliquez sur Enregistrer. Le SDK récupérera l'URL du conteneur de serveur mise à jour et y enverra les données de mesure directe.
Limites connues
Pour les applications Android :
- Les achats via une application enregistrés automatiquement reposent sur l'intégration au backend Google Play et ne sont pas envoyés au conteneur serveur.
- L'événement
app_removene sera pas signalé sur Android.
Il est toujours nécessaire d'associer vos flux de données d'application dans Google Analytics à votre compte Google Ads pour vous assurer que vos données et conversions de SDK sont importées dans Google Ads. Le taggage côté serveur n'offre aucune intégration inhérente entre votre SDK et Google Ads.
API
Vous pouvez utiliser l'API REST Tag Manager pour accéder aux données de configuration Tag Manager. Pour en savoir plus sur l'API :
- Consultez le guide du développeur pour découvrir comment utiliser l'API.
- Consultez la documentation de référence de l'API Tag Manager pour vous familiariser avec les ressources Tag Manager et les opérations disponibles.
