本指南將說明如何將現有的自訂 HTML 標記轉換為 請使用沙箱模式 JavaScript
本教學課程會使用 injectScript API。injectScript是常見的相片
這個 API 可用來轉換依賴第三方指令碼的現有代碼。這些
標記通常會在指令碼載入時設定基本功能,然後利用
額外功能
原始代碼
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
轉換程式碼
請考量上述代碼的 JavaScript 部分:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
如要建立必要的沙箱模式 JavaScript,請查看原生的 JavaScript 這個指令碼使用的 API,並將程式碼轉換為對等的沙箱模式 JavaScript API。
例如,在 analytics.js 標記中,系統會使用下列原生 JavaScript API:
| 原生 JavaScript | 沙箱模式 JavaScript |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
如要在指令碼中使用沙箱模式的 JavaScript API,您需要對其執行 require。
舉例來說,如要使用 setInWindow() API,請將 API 新增至指令碼頂端:
const setInWindow = require('setInWindow');
接下來,轉換 window.ga:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
接著,轉換 ga.l 指派作業:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
最後,將這兩個呼叫轉換為 ga():
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
如要使用 data.trackingId,請在範本中新增欄位:
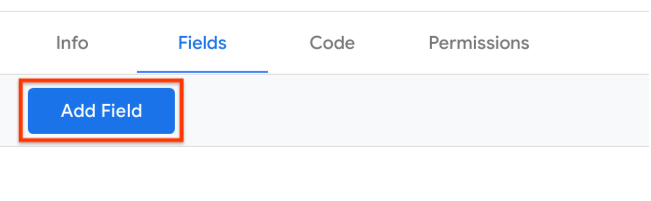
前往「
Fields」分頁,然後按一下Add Field。
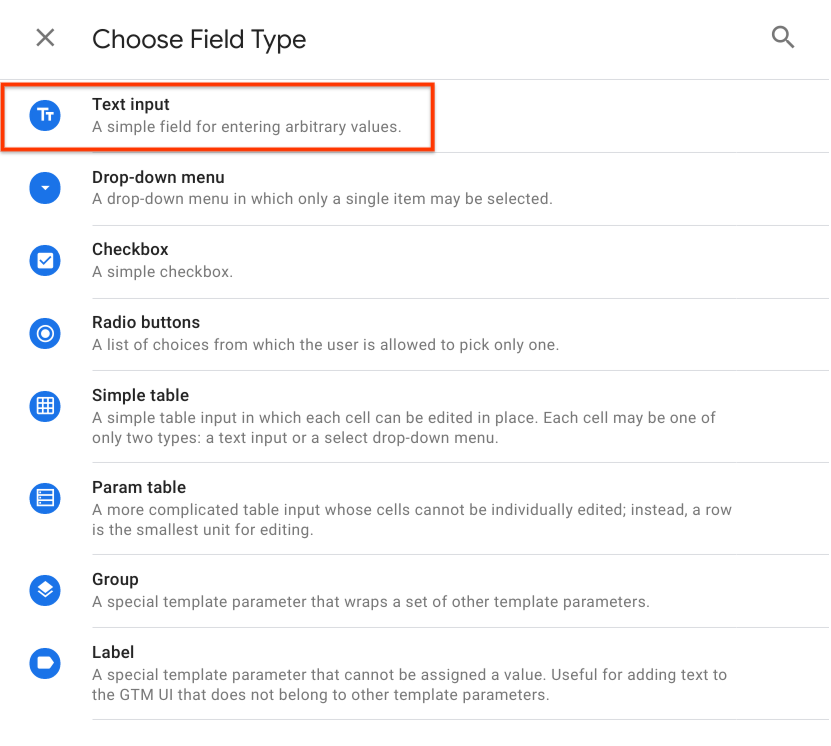
選擇
Text input欄位類型。
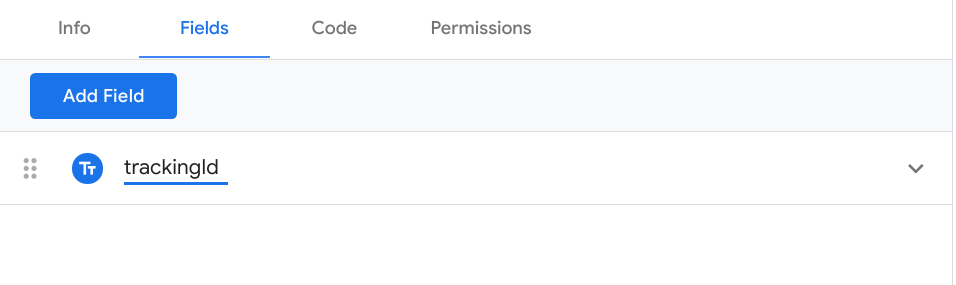
將 ID 從
text1變更為trackingId。
目前您已轉換第一個 <script/> 標記,但也需要
載入支援指令碼
操作說明如下:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
將 cacheToken 傳遞至 injectScript() 即可啟用最佳化功能。對於
在下列情況下,analytics.js 指令碼僅會載入一次:
- 多次執行的代碼
- 同一個容器中這個自訂範本的多個代碼。
- 其他使用
injectScript()設定cacheToken的其他自訂範本
權限
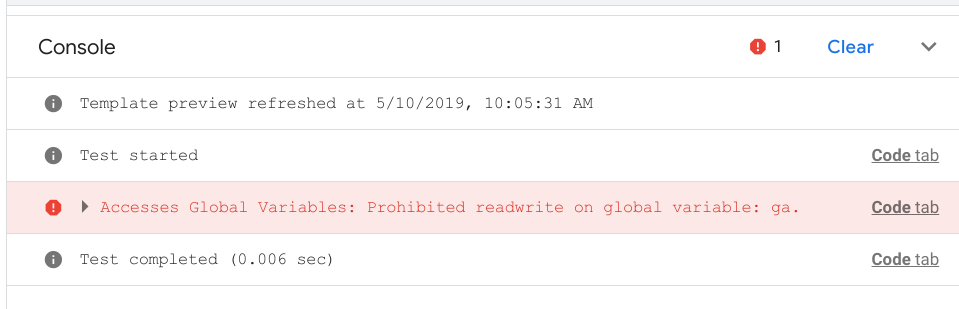
如果您在這個時間點之前嘗試執行這個程式碼,可能已經注意到 顯示錯誤

出現這些錯誤時,您需要為使用沙箱機制的 JavaScript 宣告
您存取的值和網址在這個範例中,您必須存取 ga.q
ga.l 和 ga 全域變數,而且您想要插入代管的指令碼
時間:https://www.google-analytics.com/analytics.js。
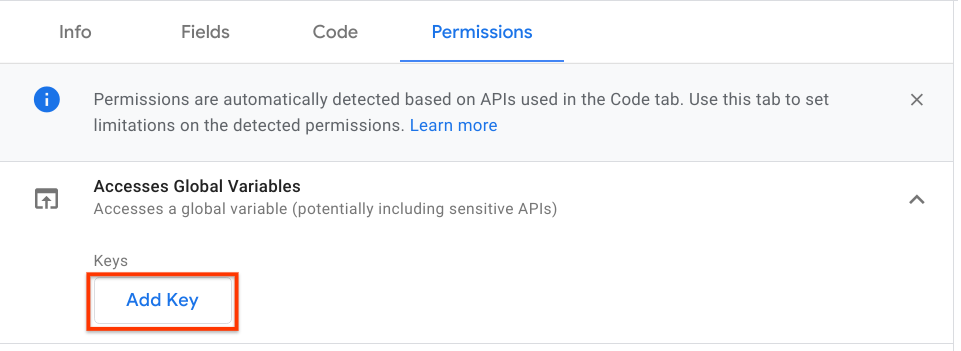
如何設定 Global Variables 權限:
前往「
Permissions」分頁,展開Accesses Global Variables,然後 然後點選「Add Key」。
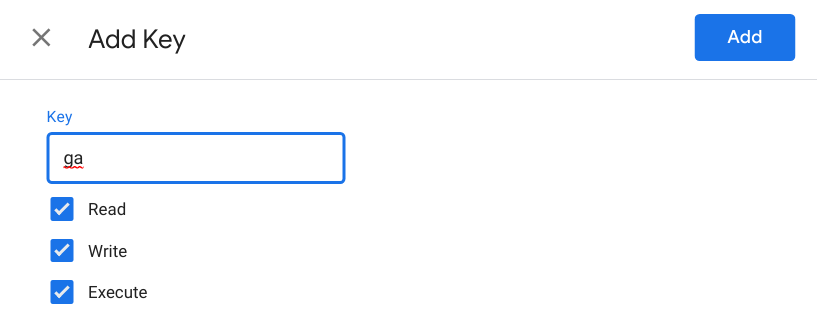
使用
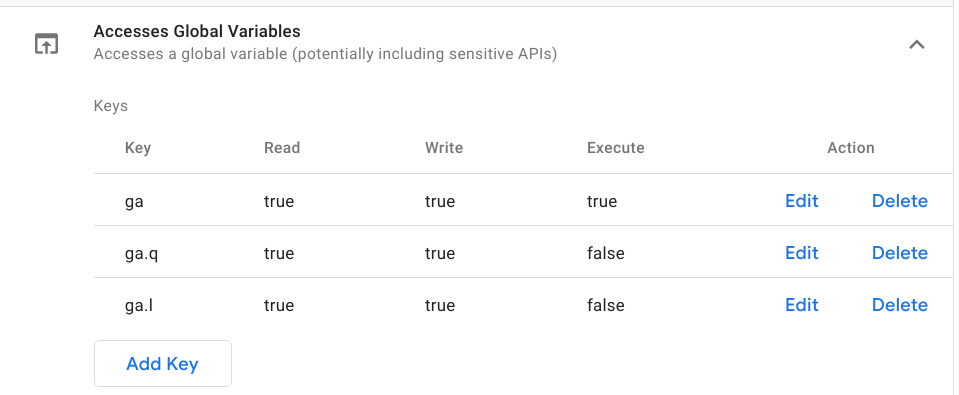
ga做為索引鍵,並勾選Read、Write和Execute。
ga.q和ga.l都要重複此程序。請注意,這些欄位不需要Execute權限。
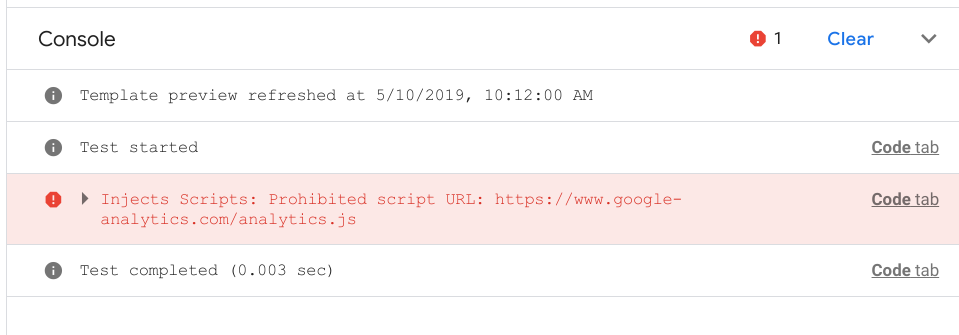
現在如果您再次點選「執行程式碼」,控制台中會顯示新的錯誤。
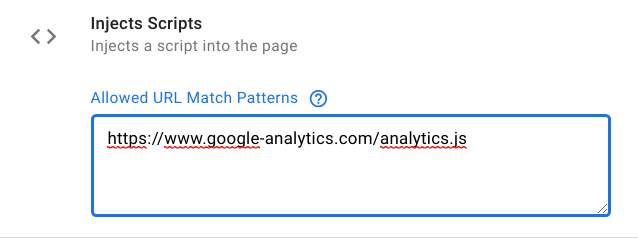
這次錯誤訊息提及 Inject Scripts。

如何設定 Inject Scripts 權限:
在
Allowed URL Match Patterns中新增https://www.google-analytics.com/analytics.js。
現在點選「執行程式碼」後,控制台中應該不會出現任何錯誤。您
已成功將代碼轉換成自訂範本。按一下 Save
新代碼的使用方式,和 Google 代碼管理工具中的其他代碼相同。
完整轉換的代碼
最終採用沙箱機制的 JavaScript 結果看起來會像這樣:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
