La API de Monitoring te permite compilar herramientas para supervisar el comportamiento y el rendimiento de tus etiquetas. Esto se hace a través del método de la API de Custom Template addEventCallback. Este método te permite especificar una devolución de llamada de evento que se invocará al final de un evento. Esta devolución de llamada recibirá información sobre el evento, lo que te permitirá crear tus propias implementaciones de supervisión de etiquetas. También puedes agregar metadatos a las etiquetas para permitir una supervisión más detallada.
La API de Monitoring puede admitir varios casos de uso de supervisión, como el estado de las etiquetas, los tiempos de ejecución y los metadatos. El objetivo final de estos píxeles de supervisión es enviar datos al extremo que elijas. Luego, se puede acceder a los registros de este extremo para recopilar datos de supervisión que luego pueden mostrarse en un panel o usarse para activar un sistema de alertas.
Estado de la etiqueta
La técnica de estado de etiqueta que se muestra en este ejemplo usa addEventCallback para contabilizar el estado de activación de las etiquetas en una página. Esto repetirá todas las etiquetas que se activaron para el evento y contará la cantidad de etiquetas que tuvieron éxito, fallaron, arrojaron una excepción o se agotó el tiempo de espera. Luego, estos totales se agregan a la URL del píxel de supervisión como parámetros de consulta. El píxel de supervisión tendrá una URL similar a esta:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
La URL del píxel se puede configurar con el siguiente ejemplo de código:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
Tiempos de ejecución
Esta técnica usa addEventCallback para ayudarte a recopilar datos sobre los tiempos de ejecución de tus etiquetas. Por cada etiqueta que se activó para este evento, se agrega un parámetro de consulta a la URL del píxel que incluye el ID de la etiqueta y el tiempo de ejecución. Esto envía un píxel similar al siguiente:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
La URL del píxel se puede configurar con el siguiente ejemplo de código:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
Metadatos
Puedes crear paneles útiles con los datos base que proporciona la API de Monitoring. Sin embargo, puede haber casos en los que desees supervisar solo un subconjunto de etiquetas. Para facilitar este proceso, usa la sección Metadatos de etiquetas (Tag Metadata) para especificar pares clave-valor arbitrarios en una definición de etiqueta. Estos valores se incluirán en el objeto de datos de eventos cuando se produzca una devolución de llamada de evento.
Por ejemplo, si se agrega una etiqueta a un contenedor para una campaña publicitaria nueva. El contenedor tiene muchas etiquetas existentes, pero solo estás interesado en supervisar esta etiqueta nueva.
Para identificar esta etiqueta a partir de una devolución de llamada de evento, agrega metadatos a la etiqueta:
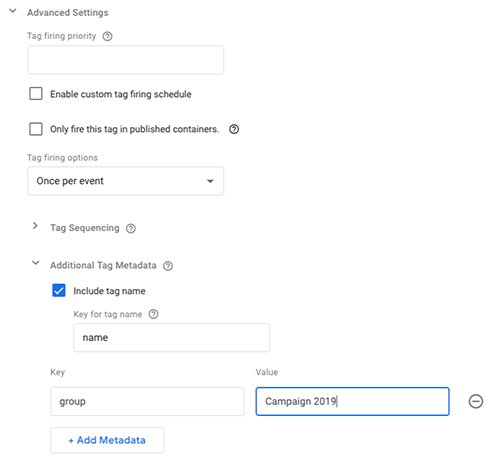
- En la definición de etiqueta, haz clic en Configuración avanzada > Metadatos de etiqueta adicionales.
- Haz clic en Incluir nombre de la etiqueta para que esté marcada.
- En Clave para el nombre de la etiqueta, ingresa un valor. En este ejemplo, se usa “name” como valor. Esto incluirá el nombre de la etiqueta en los datos del evento a medida que se envíen.
- Haz clic en +Agregar metadatos y, luego, ingresa un par de clave y valor. En este ejemplo, se usa una clave denominada "group" (grupo) y un valor de "Campaign 2019" (Campaña de 2019).
- Usa +Agregar metadatos para agregar filas adicionales de pares clave-valor según lo desees.

En una plantilla personalizada, el desarrollador puede identificar esta etiqueta si verifica los valores establecidos en los metadatos:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Esto da como resultado una URL de píxel similar a la siguiente:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
Si lo deseas, puedes supervisar todas las etiquetas del grupo "Campaña de 2019":
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Esto generaría un píxel de supervisión similar al siguiente:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
