API Giám sát cho phép bạn xây dựng các công cụ để theo dõi hành vi và hiệu suất của thẻ. Bạn có thể thực hiện việc này thông qua phương thức API Mẫu tuỳ chỉnh addEventCallback. Phương thức này cho phép bạn chỉ định một lệnh gọi lại sự kiện sẽ được gọi khi kết thúc sự kiện. Lệnh gọi lại này sẽ nhận được thông tin về sự kiện, cho phép bạn tạo các phương thức triển khai giám sát thẻ của riêng mình. Bạn cũng có thể thêm siêu dữ liệu vào thẻ để có thể giám sát chi tiết hơn.
API Giám sát có thể hỗ trợ một số trường hợp sử dụng giám sát, chẳng hạn như trạng thái thẻ, thời gian thực thi và siêu dữ liệu. Mục tiêu cuối cùng của các pixel giám sát này là gửi dữ liệu đến điểm cuối do bạn chọn. Sau đó, bạn có thể truy cập nhật ký từ điểm cuối này để thu thập dữ liệu giám sát. Sau đó, dữ liệu đó có thể hiển thị trong một trang tổng quan hoặc được dùng để kích hoạt hệ thống cảnh báo.
Trạng thái thẻ
Kỹ thuật trạng thái thẻ trong ví dụ này sử dụng addEventCallback để kiểm đếm trạng thái kích hoạt của các thẻ trên một trang. Thao tác này sẽ lặp lại tất cả các thẻ được kích hoạt cho sự kiện và đếm số lượng thẻ đã thành công, không thành công, đưa ra ngoại lệ hoặc hết thời gian chờ. Sau đó, các tổng số này được thêm vào URL của pixel giám sát dưới dạng tham số truy vấn. Pixel giám sát sẽ có URL tương tự như sau:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
Bạn có thể thiết lập URL pixel bằng đoạn mã ví dụ sau đây:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
Thời gian thực thi
Kỹ thuật này sử dụng addEventCallback để giúp bạn thu thập dữ liệu về thời gian thực thi của các thẻ. Đối với mỗi thẻ đã kích hoạt cho sự kiện này, một thông số truy vấn sẽ được thêm vào URL pixel bao gồm mã nhận dạng và thời gian thực thi của thẻ. Thao tác này sẽ gửi một pixel có dạng như sau:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
Bạn có thể thiết lập URL pixel bằng đoạn mã ví dụ sau đây:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
Metadata
Bạn có thể xây dựng trang tổng quan hữu ích bằng cách sử dụng dữ liệu cơ sở do API Giám sát cung cấp. Tuy nhiên, có thể có những trường hợp mà bạn có thể chỉ muốn theo dõi một nhóm nhỏ các thẻ. Để hỗ trợ việc này, hãy sử dụng mục Siêu dữ liệu thẻ để chỉ định các cặp khoá-giá trị tuỳ ý trong định nghĩa thẻ. Các giá trị này sẽ được đưa vào đối tượng dữ liệu sự kiện khi một lệnh gọi lại sự kiện xảy ra.
Ví dụ: Thẻ được thêm vào vùng chứa cho chiến dịch quảng cáo mới. Vùng chứa hiện có nhiều thẻ, nhưng bạn chỉ muốn theo dõi thẻ mới này.
Để xác định thẻ này từ lệnh gọi lại sự kiện, hãy thêm siêu dữ liệu vào thẻ:
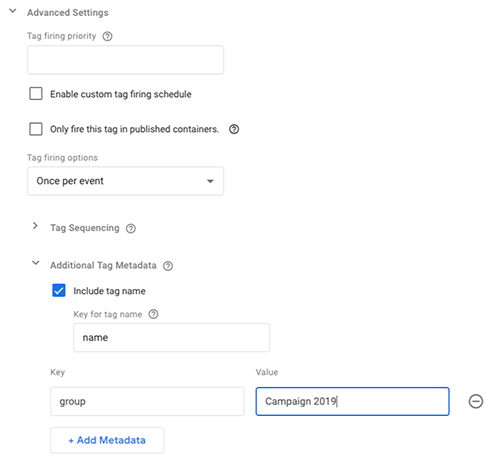
- Trong định nghĩa thẻ, hãy nhấp vào Cài đặt nâng cao > Siêu dữ liệu bổ sung về thẻ.
- Nhấp vào Bao gồm tên thẻ để đánh dấu chọn thẻ này.
- Trong mục Khoá cho tên thẻ, hãy nhập một giá trị. Ví dụ này sử dụng "name" làm giá trị. Tên thẻ sẽ được đưa vào dữ liệu sự kiện khi thẻ được gửi.
- Nhấp vào +Thêm siêu dữ liệu rồi nhập cặp Khoá và Giá trị. Ví dụ này sử dụng Khoá có tên là "nhóm" và Giá trị của "Chiến dịch 2019".
- Sử dụng +Thêm siêu dữ liệu để thêm các hàng bổ sung của cặp khoá/giá trị như mong muốn.

Trong một mẫu tuỳ chỉnh, nhà phát triển có thể xác định thẻ này bằng cách kiểm tra các giá trị được đặt trong siêu dữ liệu:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Điều này dẫn đến một URL pixel có dạng như sau:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
Nếu muốn, bạn có thể theo dõi tất cả các thẻ cho "Chiến dịch 2019" nhóm:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Điều này sẽ dẫn đến pixel giám sát tương tự như sau:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
