Si desarrollas contenido para usuarios de Rusia, usa los botones "Guardar en el teléfono", ya que la Billetera de Google no está disponible en estos países. Consulta los lineamientos y recursos relevantes. Si desarrollas para usuarios fuera de Rusia, descarga los recursos que se indican a continuación para actualizar el botón Agregar a la Billetera de Google.
Esta sección de la documentación está diseñada para ayudarte a crear imágenes y otros elementos de la interfaz de usuario para que se vean bien en la app de la Billetera de Google.
Recursos
Botón Agregar a la Billetera de Google
El botón Agregar a la Billetera de Google se usa cada vez que les pides a los usuarios que guarden un pase o una tarjeta de tu app o sitio web en su billetera. El botón Agregar a la Billetera de Google debe llamar a uno de los flujos de la API de la Billetera de Google. Estos flujos muestran la app de la Billetera de Google, en la que los usuarios pueden seguir las instrucciones para guardar pases en su dispositivo Android y su Cuenta de Google. Este botón se puede usar en apps, sitios web o correos electrónicos.
Los botones Agregar a la Billetera de Google están disponibles en formato XML, SVG y PNG de Android.
Descargar recursos: XML de Android Descargar recursos: SVG Descargar recursos: PNGBotón Ver en la Billetera de Google
El botón Ver en la Billetera de Google se usa para vincular directamente a un usuario a su billetera para que vea un pase o una tarjeta guardados anteriormente. Este botón se puede usar en apps, sitios web o correos electrónicos.
Los botones Ver en la Billetera de Google están disponibles en formato SVG y PNG.
Descargar recursos: SVG Descargar recursos: PNGTodos los botones que se muestran en tu sitio, app o comunicaciones por correo electrónico deben cumplir con los lineamientos de desarrollo de la marca que se describen en esta página. Entre los ejemplos de estos lineamientos, se incluyen los siguientes:
- Tamaño en relación con otros botones o elementos similares de la página
- No se debe alterar la forma ni el color de los botones.
- espacio en blanco
Botones localizados
Se proporcionan botones localizados de la Billetera de Google para todos los mercados donde está disponible. Si desarrollas contenido para usuarios de estos mercados, usa siempre los botones vinculados anteriormente. No crees tu propia versión de los botones. Si no hay una versión localizada del botón disponible en tu mercado, usa la versión en inglés.
Los botones Agregar a la Billetera de Google están disponibles en albanés, árabe, azerbaiyano, bosnio, búlgaro, catalán, chino (Hong Kong), chino (tradicional), croata, checo, danés, holandés, inglés (India, Singapur, Sudáfrica, Australia, Canadá, Gran Bretaña, Estados Unidos), estonio, filipino, finés, francés (Canadá), francés (Francia), georgiano, alemán, griego, hebreo, húngaro, islandés, indonesio, italiano, japonés, kazajo, kirguizo, letón, lituano, macedonio, malayo, noruego,, portugués (Brasil), portugués (Portugal), rumano, ruso (Bielorrusia), serbio, eslovaco, esloveno, español (Latinoamérica), español (España), sueco, tailandés, turco, ucraniano, uzbeko y vietnamita.
Nombre localizado
Para brindarle mayor claridad al usuario, el nombre del producto de la Billetera de Google se localiza en ciertos mercados. Si desarrollas contenido para usuarios de estos países, usa siempre el nombre localizado que se indica a continuación para la Web, el correo electrónico y la impresión. No crees tu propia versión localizada de la “Billetera de Google”. Si tu mercado no aparece en la siguiente lista, usa “Billetera de Google” en inglés.
| País | Nombre |
|---|---|
| Bielorrusia | Google Кошелек |
| Brasil | Carteira do Google |
| Chile | Billetera de Google |
| República Checa | Peněženka Google |
| Grecia | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lituania | Google Piniginė |
| Polonia | Portfel Google |
| Portugal | Carteira da Google |
| Rumania | Portofel Google |
| Eslovaquia | Peňaženka Google |
| Taiwán | Google 錢包 |
| Turquía | Google Cüzdan |
| EAU | محفظة Google |
| Ucrania | Google Гаманець |
|
Estados Unidos (español)
*Usa este nombre en EE.UU. si tu IU está en español. |
Billetera de Google |
Tamaño
Ajusta la altura y el ancho del botón Agregar a la Billetera de Google para que se adapte a tu diseño. Si hay otros botones en la página, el botón Agregar a la Billetera de Google debe tener el mismo tamaño o uno mayor. No hagas que el botón Agregar a la Billetera de Google sea más pequeño que los otros botones.
Estilo
Los botones Agregar a la Billetera de Google están disponibles en dos variantes: principal y condensada. El botón Agregar a la Billetera de Google solo está disponible en negro. Se proporcionan versiones localizadas del botón. No crees botones con tu propio texto localizado.
| Principal | Condensed |
|---|---|

|

|
| Usa el botón principal en fondos blancos y claros. | Usa el botón condensado si no hay suficiente espacio para el elemento principal o de ancho completo. |
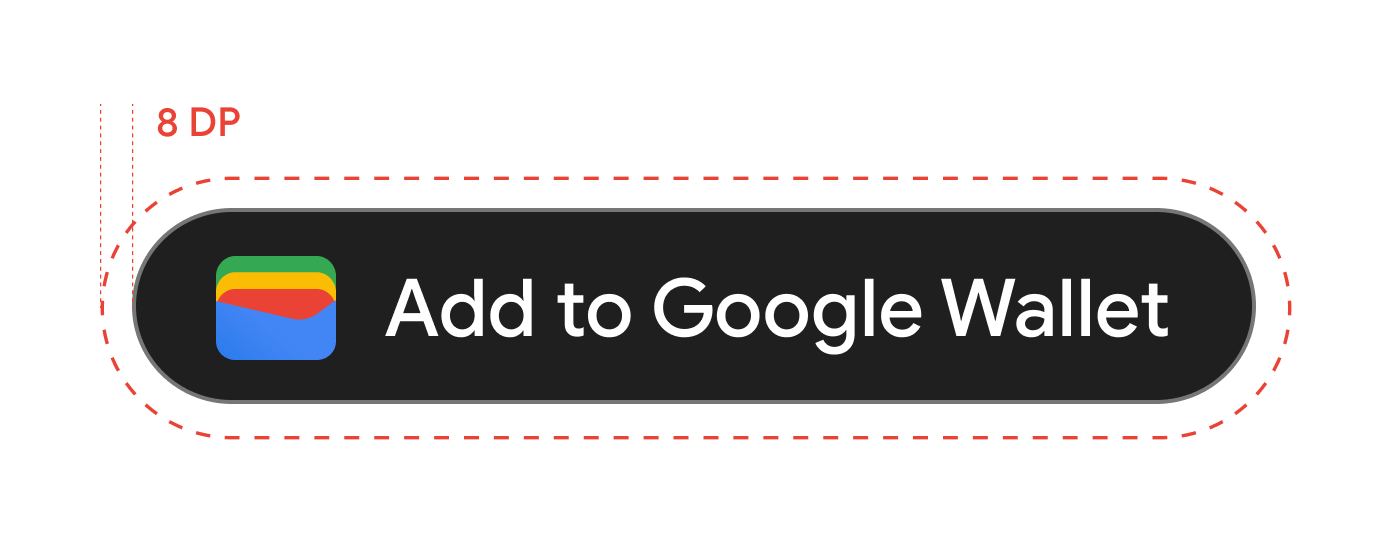
espacio en blanco
Siempre mantén un espacio libre de 8 dp en todos los lados del botón Agregar a la Billetera de Google. Asegúrate de que el espacio libre nunca incluya elementos gráficos o texto.

Altura mínima
Todos los botones Agregar a la Billetera de Google deben tener una altura mínima de 48 dp.

Qué hacer y qué no hacer
| Dos | Incorrecto |
|---|---|
| Qué hacer: Usa solo los botones Agregar a la Billetera de Google que proporciona Google. | No hagas lo siguiente: Crea tus propios botones Agregar a la Billetera de Google o altera la fuente, el color, el radio del botón o el padding dentro del botón de ninguna manera. |
| Qué hacer: Usa el mismo estilo de botón en todo el sitio. | No hagas lo siguiente: No hagas que los botones de Agregar a la Billetera de Google sean más pequeños que los otros. |
| Qué hacer: Asegúrate de que el tamaño de los botones Agregar a la Billetera de Google sea igual o mayor que el de los otros botones. | No hagas lo siguiente: No alteres el color del botón. |
| Qué hacer: Mantén la misma proporción de los botones cuando cambies el tamaño de los botones Agregar a la Billetera de Google. | No hagas lo siguiente: No cambies el tamaño del botón de forma libre. |
| Qué hacer: Usa la versión localizada proporcionada de los botones. | No hagas lo siguiente: Crea tu propia versión localizada del botón. |
Prácticas recomendadas para la ubicación de los botones
Muestra el botón Agregar a la Billetera de Google en las pantallas de confirmación de la app, las páginas web o los correos electrónicos. Consulta las siguientes prácticas recomendadas para guiar el diseño de tu IU.
Pases genéricos
Muestra el botón Agregar a la Billetera de Google en las pantallas de confirmación de la app, las páginas web o los correos electrónicos. Te recomendamos que coloques el botón Agregar a la Billetera de Google donde los usuarios accedan a sus pases en tu app o sitio web.
Uso del nombre del producto Billetera de Google en el texto
Puedes usar texto para indicarle al usuario que su pase genérico se guardó en su dispositivo.
Escribe las letras “G” y “W” en mayúscula
Siempre escribe con mayúscula la “G” y la “W”, seguidas de letras minúsculas, para referirte a la Billetera de Google. No escribas todo el nombre en mayúsculas (“Billetera de Google”), a menos que sea para que concuerde con el estilo tipográfico de tu IU.
No abrevias la Billetera de Google
Siempre escribe completos “Google” y “Billetera”.
Adapta las palabras al estilo de tu IU
Establece “Billetera de Google” en la misma fuente y estilo tipográfico que el resto del texto de la IU. No intentes copiar el estilo tipográfico de Google.
Usa siempre la versión localizada de "Billetera de Google".
Siempre escribe "Billetera de Google" en el texto localizado proporcionado.
Diseño
Usa los campos height y size de la etiqueta HTML g:savetoandroidpay para modificar la altura y el ancho de los botones Agregar a la Billetera de Google. Usa la especificación textsize=large para aumentar de forma significativa el tamaño del texto y los botones para implementaciones en dispositivos móviles o casos con requisitos especiales de la IU.
Usa theme para establecer el color de los botones. En la siguiente tabla, se muestra cómo estos parámetros de configuración afectan el botón Agregar a la Billetera de Google.
Logotipos
Lineamientos para imágenes de logotipos
La Billetera de Google enmascara tu logotipo en una forma circular.
La siguiente es una lista de recomendaciones de la interfaz de usuario para las imágenes de logotipos:| Lineamiento | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Tamaño mínimo | 660 px por 660 px |
| Relación de aspecto de la imagen | 1:1 |
| Relación de aspecto del material gráfico | 1:1 |
| Tamaño real de los píxeles | Escala al tamaño del dispositivo |
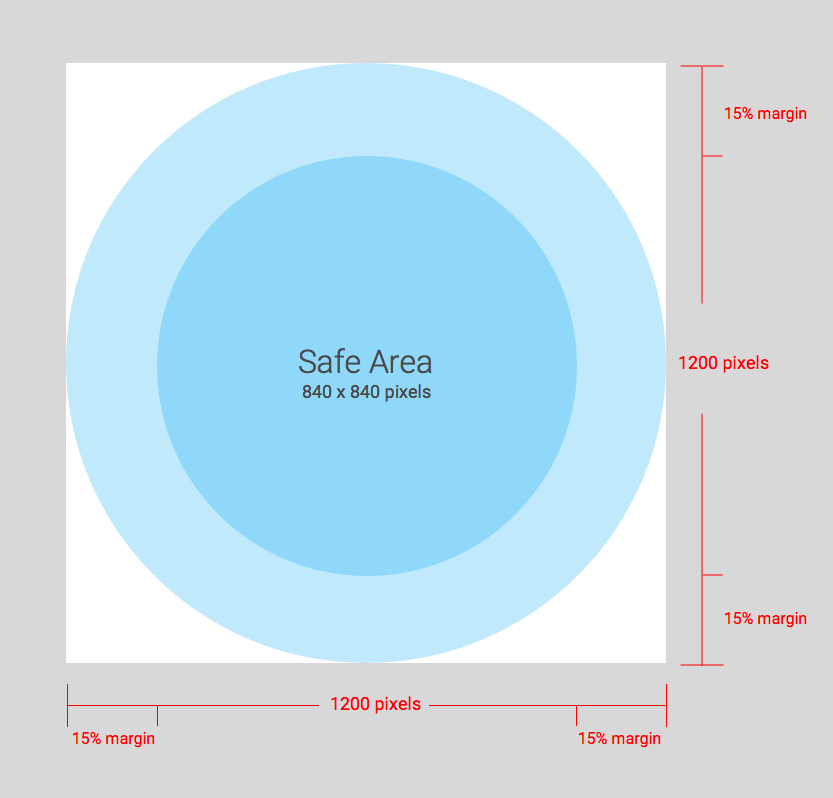
| Máscara circular del logotipo |
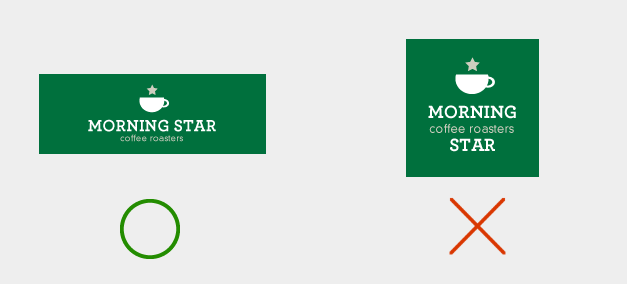
Tu logotipo se oculta para que se ajuste a un diseño circular. Asegúrate de que tu logotipo se ajuste a la Zona segura. No precubres tu logotipo. Deja el logotipo en un cuadrado con un color de fondo con sangrado completo. El logotipo debe tener un margen del 15% para que no se corte cuando se oculte. 
|
La Billetera de Google enmascara tu logotipo en una forma circular.
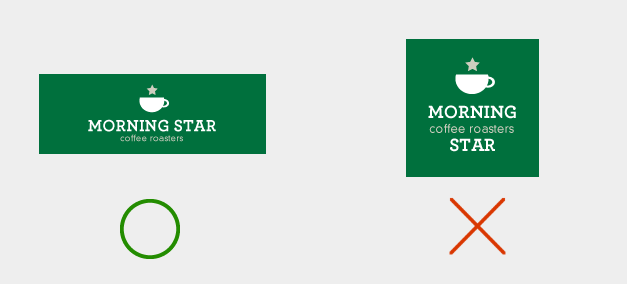
Lineamientos para imágenes de logotipo ancho
Las imágenes de logotipos anchas son compatibles con las entradas para eventos, las tarjetas de embarque, los pases de transporte público con código QR, las tarjetas de lealtad, las ofertas, las tarjetas de regalo, los pases genéricos y los pases privados genéricos. La siguiente es una lista de recomendaciones de la interfaz de usuario para imágenes de logotipos anchas:
| Lineamiento | Descripción |
|---|---|
| Tipo de archivo preferido |
PNG Usa una imagen con un color de fondo para obtener mejores resultados (te recomendamos que uses el mismo color que el color de fondo de tu pase). |
| Tamaño recomendado | 1280 px por 400 px |
| Tamaño mínimo | 400 px de altura, el ancho es proporcional (obtén más información en la sección de relación de aspecto recomendada)
Usa imágenes rectangulares anchas. |
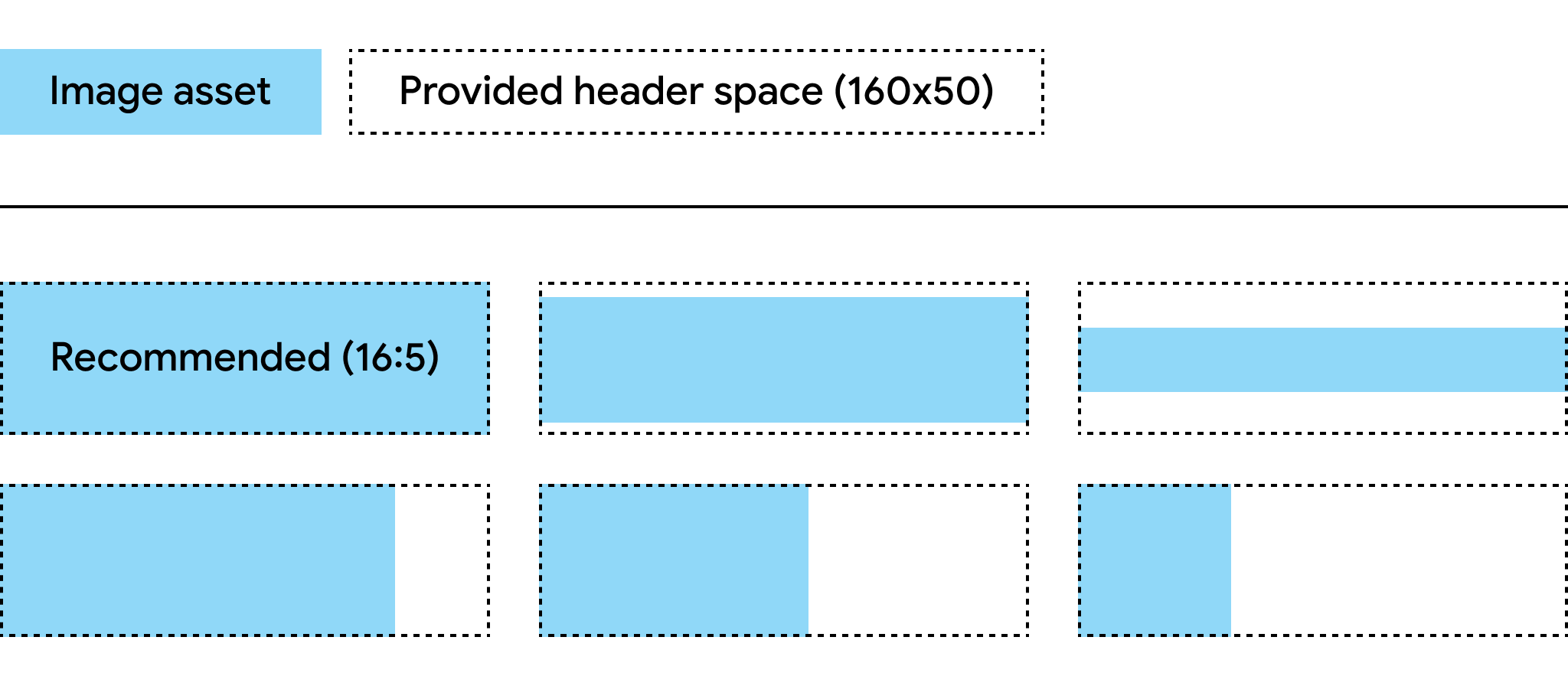
| Relación de aspecto recomendada |
Si la imagen no se establece en la relación de aspecto recomendada, se cambiará su tamaño para que se ajuste a la relación de aspecto de los espacios de encabezado proporcionados. En el siguiente diagrama, se detalla cómo se cambiará el tamaño del recurso de imagen según la relación de aspecto. 
|
Color de fondo de la tarjeta
Puedes establecer el color de fondo con el campo hexBackgroundColor. Si no estableces el valor, un algoritmo analiza el logotipo, encuentra el color dominante y lo usa para el color de fondo.
Imágenes hero
El campo class.heroImage aparece como un banner de ancho completo en el cuerpo de la tarjeta.
Lineamientos para las imágenes hero
A continuación, se muestra una lista de recomendaciones de la interfaz de usuario para las imágenes hero:
| Lineamiento | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Tamaño recomendado |
1032 x 336 px Usa imágenes rectangulares anchas. Usa una imagen con un fondo de color para obtener mejores resultados. |
| Relación de aspecto | 3:1 o más |
| Tamaño de la pantalla |
El ancho completo de la tarjeta y la altura proporcional 
|
Imágenes de ancho completo
El campo *.imageModulesData.mainImage en una clase o un objeto aparece como una imagen de ancho completo en un pase.
Lineamientos para imágenes de ancho completo
La siguiente es una lista de recomendaciones de la interfaz de usuario para imágenes de ancho completo:
| Lineamiento | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Tamaño mínimo |
1860 px de ancho y altura variable Usa imágenes rectangulares anchas. Usa una imagen con un fondo de color para obtener mejores resultados. |
| Relación de aspecto | Variable |
| Tamaño de la pantalla |
El ancho completo de la plantilla y la altura proporcional 
|
| Usa el mismo esquema de colores que usas para tu logotipo. |
Imágenes de códigos de barras
Algunas verticales permiten imágenes sobre y debajo del código de barras.
Imágenes sobre el código de barras
La siguiente es una lista de recomendaciones de la interfaz de usuario para las imágenes sobre el código de barras:
| Guideline | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Altura máxima |
20 dp (con la relación de aspecto máxima) El tamaño recomendado es de 80 px de alto y de 80 a 780 px de ancho si hay dos imágenes. Esto les permite estar uno al lado del otro. Si una imagen es cuadrada y la otra es rectangular, las imágenes deben ser de 80 × 80 px y 780 × 80 px. |
| Relación de aspecto |
Sin restricciones. Para obtener una altura y un ancho máximos de 20 dp de una sola imagen, usa una relación de aspecto de 20:1. Si solo quieres una imagen sobre el código de barras, toma el ancho completo (excluye el padding). La imagen debe tener un tamaño de 1,600 x 80 px. |
| Tamaño máximo de la pantalla (imagen única) | 20 dp de altura y 400 dp de ancho |
Imagen debajo del código de barras
La siguiente es una lista de recomendaciones de la interfaz de usuario para la imagen debajo del código de barras:
| Guideline | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Altura máxima |
20 dp (con la relación de aspecto máxima) El tamaño recomendado es de 80 px de alto y de 80 a 1,600 px de ancho. Si es cuadrada, debe tener 80 × 80 px. Si es rectangular, debe tener 1,600 x 80 px. |
| Relación de aspecto sin restricciones. Para una altura y un ancho máximos de 20 dp, usa una relación de aspecto de 20:1. | Si deseas una imagen de ancho completo (sin padding), esta debe ser de 1,600 x 80 px. |
| El tamaño máximo de la pantalla es de 20 dp de altura y 400 dp de ancho. |
Módulos
Un módulo representa un grupo de campos en una sección específica de una plantilla. La siguiente tabla contiene lineamientos sobre la cantidad de módulos que debes incluir en tus clases y objetos para asegurarte de que tus tarjetas se muestren correctamente en la app de la Billetera de Google.
| Lineamiento | Descripción |
|---|---|
imageModulesData
|
Usa solo un imageModulesData, ya sea en tu clase o en los objetos que crees.
|
infoModuleData
|
Usa hasta dos
Un |
linksModuleData
|
Usa hasta cuatro URIs
Es posible que tengas dos URIs |
textModulesData
|
Usa hasta dos campos
Es posible que tengas un URI |
infoModuleData
InfoModuleData contiene información personalizable y de miembros, y aparece en la vista expandida. Usa este módulo para almacenar información, como fechas de vencimiento, saldos de puntos secundarios o saldos de valores almacenados.
linksModuleData
El módulo de vínculos contiene URIs a páginas web, números de teléfono y direcciones de correo electrónico. La siguiente es una lista de recomendaciones de la interfaz de usuario para el módulo de vínculos:
| Guideline | Configuración de ejemplo | Imagen de ejemplo |
|---|---|---|
Usa el prefijo http: cuando asignes un URI a un sitio web o a una ubicación en Google Maps. Este prefijo permite que un consumidor toque el vínculo y navegue al sitio web o vea la ubicación en Google Maps.
Este prefijo también hace que aparezca un ícono de vínculo o mapa antes de la descripción en la tarjeta.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Usa el prefijo tel: cuando definas un número de teléfono. Este prefijo permite que un consumidor presione el vínculo para marcar el número. Este prefijo también crea un ícono de teléfono frente a la descripción de texto en la tarjeta.
|
'uri': 'tel:6505555555'
|

|
Usa el prefijo mailto: cuando definas una dirección de correo electrónico.
Este prefijo permite que un consumidor presione el vínculo para enviar un correo electrónico a la dirección. Este prefijo también crea un ícono de correo electrónico frente a la descripción de texto de la tarjeta.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Encabezados, etiquetas y nombres
Escribe los encabezados, las etiquetas y los nombres con mayúsculas de título, de modo que cada palabra comience con una letra mayúscula.
Políticas de contenido
El contenido de cada campo de un pase debe cumplir con las políticas de contenido de pagos. El contenido de los sitios web a los que hagas referencia en la clase también debe cumplir con estas políticas.
Colocación de datos de la plataforma de socios
Para asegurarte de que los usuarios puedan acceder a tu app o sitio web con funciones sobre el pase, asegúrate de incorporar el vínculo directo de tu app o sitio web en la propiedad linksModuleData.* de la clase o el objeto del pase. Esto permite que un usuario navegue a tu
plataforma desde el pase, que aparece en la
Billetera de Google. Para ver cómo se renderiza, ve a las secciones de diseño de las verticales de Pases.

