Es gibt vier Möglichkeiten, einem generischen Ausweis Links hinzuzufügen.
- Verwenden Sie
GenericClass.LinksModuleData, um Links zu allen generischen Karten/Tickets hinzuzufügen, die mit derGenericClassverknüpft sind. - Verwende
GenericObject.LinksModuleData, um einen Link zu einer bestimmten generischen Karte/TicketGenericObjecthinzuzufügen. - Verwende
GenericObject.appLinkData, um einen App-Link unten auf der Karte bzw. dem Ticket zu platzieren. - Verwenden Sie
GenericClass.appLinkData, um einen App-Link unten in allen Karten/Tickets dieser Kursklasse zu platzieren.
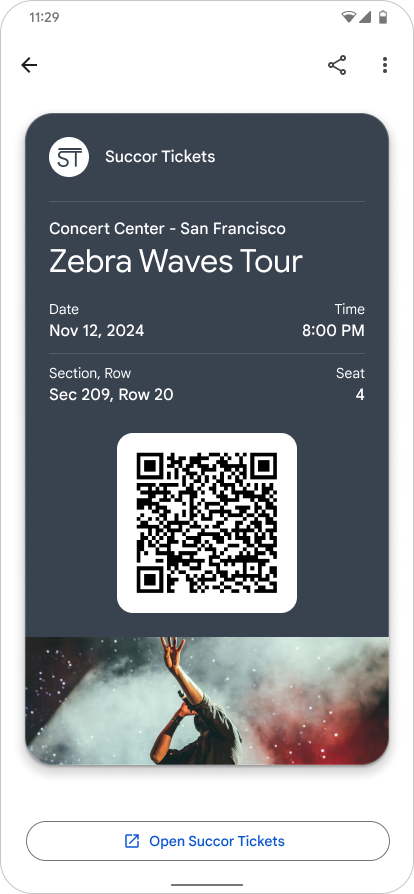
Ein Vorteil der App-Verknüpfung besteht darin, dass dein Call-to-Action-Kanal Nutzer über Google Wallet zu deinen Markeninhalten leiten kann. Links mit dieser Funktion werden unten auf der Karte bzw. dem Ticket angezeigt.
Beispiel für eine Funktion

|
| Aussteller |
App-Link in Google Wallet-Karte/-Ticket einrichten
Legen Sie für eine bestimmte generische Karte/ein bestimmtes generisches Ticket das Feld GenericObject.appLinkData auf den URI oder Paketnamen Ihrer App oder Website fest.
Im folgenden Quellcode findest du das Format und den Kontext des Felds appLinkData:
Das Feld displayText ist auf 30 Zeichen begrenzt.
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"packageName": "com.google.android.gm",
}
},
"webAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://mail.google.com/mail/",
"description": "Web link for Gmail"
}
}
}
"displayText": {
"defaultValue": {
"value": "Our awesome app!"
}
}
}
}
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://play.google.com/store/apps/details?id=com.google.android.gm",
"description": "Play store link for Gmail app"
}
}
}
}
}

