这些指南旨在帮助您在应用或网站中实现 Google Wallet API。
“保存到 Google Pay”按钮
保存到 Google Pay 按钮必须调用其中一个 Google Pay API for Passses 流程。这些流程显示在一个屏幕上,用户可以在其中将登机牌、活动门票或公交票卡、会员卡、礼品卡和优惠保存到他们的 Android 设备。此按钮可用于商家应用、网站、电子邮件或短信。
资产
保存到 Google Pay 按钮以 EPS 和 SVG 文件的形式提供。
在您的网站、应用或电子邮件中显示的所有保存到 Google Pay 按钮都必须遵守我们在本页介绍的品牌推广指南。它们包括但不限于:
- 大小与页面上其他类似按钮或元素相关
- 与周围区域的背景颜色形成鲜明对比
- 留白
保存到 Google Pay 按钮支持以下语言:阿拉伯语、克罗地亚语、捷克语、丹麦语、荷兰语、英语、芬兰语、法语、德语、印度尼西亚语、意大利语、日语、韩语、挪威语(博克马尔)、波兰语、葡萄牙语、俄语、简体中文、斯洛伐克语、西班牙语、瑞典语、泰语、繁体中文和乌克兰语。
大小
调整保存到 Google Pay 按钮的高度和宽度以契合您的布局。如果页面上还有其他按钮,保存到 Google Pay 按钮的大小必须大于或等于这些按钮的大小。不要将保存到 Google Pay 按钮设置为小于其他按钮。
风格
保存到 Google Pay 按钮有三种版本:黑色、白色和带有黑色边框的白色。系统还提供包含本地化文本版本的按钮。 请勿以自行本地化的文字创建按钮。
 |
 |
 |
| 黑人 | 白人 | 带边框的白色 |
| 在白色或浅色背景上使用黑色按钮来形成对比。请勿在深色背景上使用黑色按钮。请改用白色按钮。 | 在深色或彩色背景上使用白色按钮。请勿在白色或浅色背景上使用白色按钮。请改用黑色按钮或带边框的白色按钮。 | 在白色或浅色背景上使用带有边框的白色按钮来替代黑色按钮。请勿在深色或彩色背景上使用此按钮;请改用标准白色按钮。 |
留白
在保存到 Google Pay 按钮四周始终留出至少 8 dp 的留白空间。确保留白空间永远不会被图形或文本破坏。

最小高度
所有保存到 Google Pay 按钮的最小高度必须为 36 dp。

正确做法和错误做法
| 正确做法 | 禁忌行为 |
|---|---|
| 正确做法:仅使用 Google 提供的保存到 Google Pay 按钮。 | 错误做法:不要以任何方式自行创建保存到 Google Pay 按钮或更改按钮内的字体、颜色、按钮半径或填充内容。 |
| 正确做法:在整个网站中使用相同的按钮样式。如果背景颜色发生变化,按钮颜色可能会调整。 | 错误做法:不要将保存到 Google Pay 按钮设置为小于其他按钮。 |
| 正确做法:确保保存到 Google Pay 按钮的大小始终大于或等于其他按钮。 | 错误做法:按钮颜色不要使用与背景类似的颜色。例如,不要在白色背景上使用白色按钮。 |
| 正确做法:确保选择与背景形成对比的按钮颜色。 | 错误做法:不要随意缩放按钮。 |
| 正确做法:调整保存到 Google Pay 按钮的大小时应保持相同的按钮比例。 |
按钮放置最佳实践
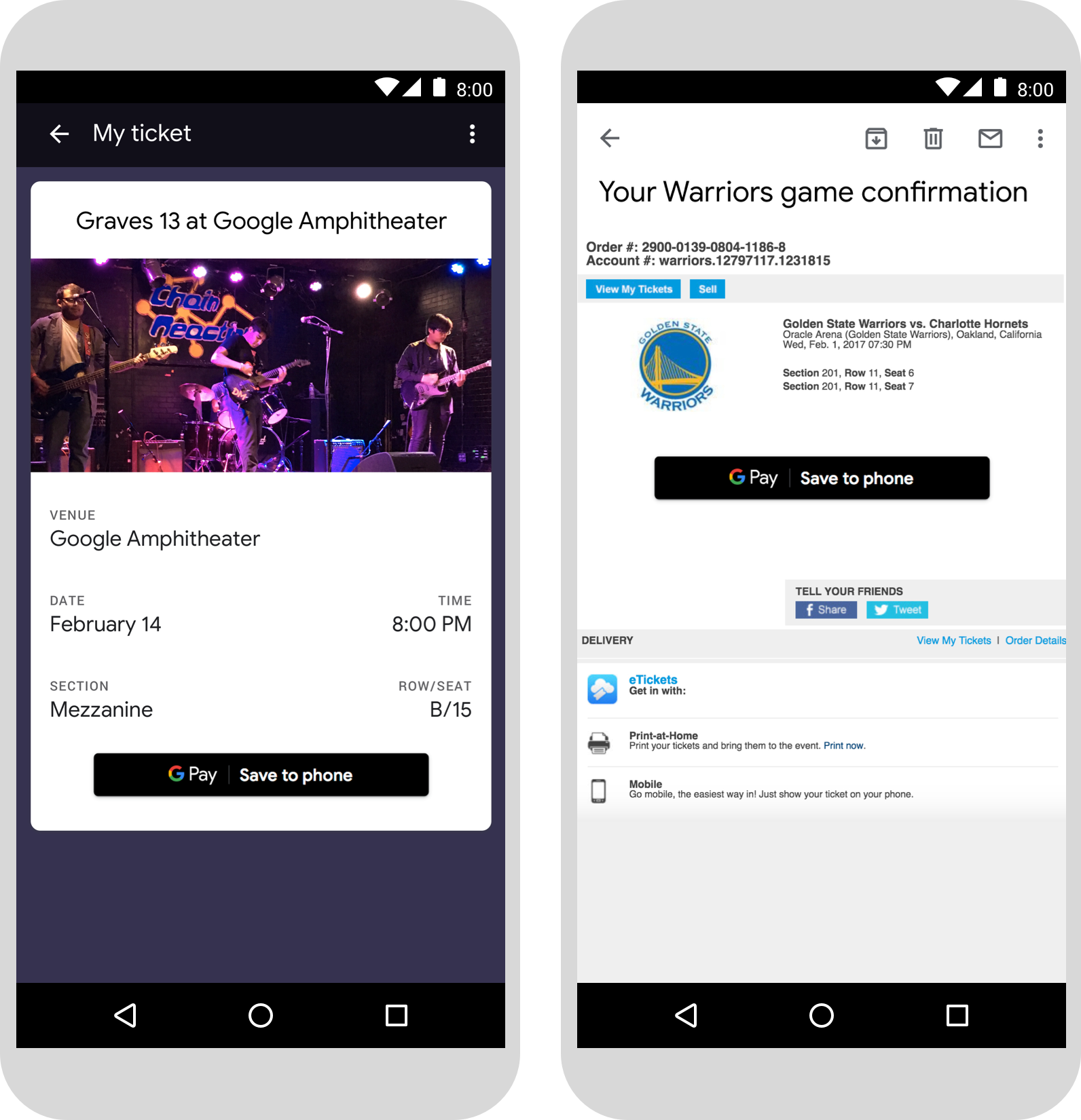
要想尽可能多地显示已保存对象的数量,请在应用、网站或电子邮件中突出显示保存到 Google Pay 按钮。您需要遵循以下最佳做法才能获得 Google 的品牌审批。
会员卡
我们建议您将保存到 Google Pay 按钮放在应用、网站或电子邮件中的用户体验附近,也就是显示当前客户忠诚度信息的位置。当用户在您的应用或网站中注册会员回馈活动后,立即在显示的确认屏幕上显示此按钮也很有用。

礼品卡
我们建议您在用户在应用或网站中购买礼品卡后显示的确认屏幕上放置保存到 Google Pay 按钮。在发送给礼品卡收件人的任何电子邮件中显示该按钮也是一个好办法。
优惠
我们建议您将保存到 Google Pay 按钮放置在应用或网站中供用户获取优惠的屏幕或页面附近。为了获得更好的效果,我们强烈建议您在有关优惠的电子邮件中添加该按钮。
活动门票和公交票卡
在购买流程结束时或在确认应用屏幕、网页或电子邮件中显示保存到 Google Pay 按钮。我们建议您在用户在应用或网站中访问其票券的位置设置保存到 Google Pay 按钮。

登机牌
在购买流程结束时或在确认应用屏幕、网页或电子邮件中显示保存到 Google Pay 按钮。您还可以在乘客在网站或应用上办理登机手续或查看登机牌的位置显示此按钮,或将其添加到相关电子邮件中。

以文本形式使用 Google Pay 产品名称
您可以使用文本告知用户,其登机牌、活动门票或公交票卡、会员卡、礼品卡或优惠已保存到其设备。
以大写形式显示字母“G”和“P”
始终使用大写的“G”和大写的“P”后跟小写字母的形式来表示 Google Pay。不要将整个名称全部大写(“GOOGLE PAY”),除非这种形式与您的界面中的排版样式相匹配。
不要缩写 Google Pay
始终写出“Google”和“Pay”字样。
与界面中的样式保持一致
将“Google Pay”的字体和排版样式设置为与界面中其余文本相同。请勿模仿 Google 的排版样式。
不要翻译 Google Pay
始终以英文显示“Google Pay”。不要将其翻译成其他语言。

