หลักเกณฑ์เหล่านี้มีไว้เพื่อช่วยให้คุณใช้งาน Google Wallet API ภายในแอปหรือเว็บไซต์ได้
ปุ่มบันทึกลงใน Google Pay
ปุ่มบันทึกไปยัง Google Pay ต้องเรียกใช้หนึ่งในขั้นตอน Google Pay API for Passes ขั้นตอนเหล่านี้จะแสดงหน้าจอที่ผู้ใช้สามารถบันทึกบอร์ดดิ้งพาส ตั๋วเข้างานหรือตั๋วโดยสาร บัตรสะสมคะแนน บัตรของขวัญ และข้อเสนอลงในอุปกรณ์ Android ของตนเองได้ ปุ่มนี้ใช้ได้ในแอป เว็บไซต์ อีเมล หรือ SMS ของผู้ขาย
ชิ้นงาน
ปุ่มบันทึกไปยัง Google Pay จะใช้ได้เป็นไฟล์ EPS และ SVG
ดาวน์โหลดเนื้อหา - EPS ดาวน์โหลดเนื้อหา - SVG
ปุ่มบันทึกไปยัง Google Pay ทั้งหมดที่แสดงในเว็บไซต์ แอป หรือการสื่อสารทางอีเมลต้องเป็นไปตามหลักเกณฑ์การใช้แบรนด์ของเราซึ่งอธิบายไว้ในหน้านี้ ตัวอย่างเนื้อหามีดังนี้
- ขนาดเมื่อเทียบกับปุ่มหรือองค์ประกอบอื่นๆ ที่คล้ายกันของหน้าเว็บ
- ตัดกับสีพื้นหลังของบริเวณโดยรอบ
- พื้นที่ว่าง
ปุ่มบันทึกไปยัง Google Pay มีให้บริการในภาษาต่อไปนี้ ภาษาเกาหลี จีนตัวเต็ม ญี่ปุ่น ดัตช์ เดนมาร์ก ไทย นอร์เวย์ โปรตุเกส โปแลนด์ ฝรั่งเศส ฟินแลนด์ เยอรมัน รัสเซีย สเปน สโลวัก สเปน สโลวัก สเปน สโลวัก สวีเดน อังกฤษ อาหรับ อิตาลี และอินโดนีเซีย
ขนาด
ปรับความสูงและความกว้างของปุ่มบันทึกไปยัง Google Pay เพื่อให้พอดีกับเลย์เอาต์ หากมีปุ่มอื่นๆ ในหน้านั้น ปุ่มบันทึกไปยัง Google Pay ต้องมีขนาดเท่ากับหรือใหญ่กว่าปุ่มเหล่านี้ อย่าทำให้ปุ่มบันทึกไปยัง Google Pay เล็กกว่าปุ่มอื่นๆ
สไตล์
ปุ่มบันทึกไปยัง Google Pay มี 3 รูปแบบ ได้แก่ สีดำ สีขาว และสีขาวโดยมีขอบสีดำ มีปุ่มที่มีข้อความเวอร์ชันแปลมาให้ อย่าสร้างปุ่มที่มีข้อความที่แปลแล้วของคุณเอง
 |
 |
 |
| สีดำ | สีขาว | สีขาวแบบมีขอบ |
| ใช้ปุ่มสีดำบนพื้นหลังสีขาวหรือสีอ่อนเพื่อเพิ่มคอนทราสต์ อย่าใช้ปุ่มสีดำบนพื้นหลังสีเข้ม ให้ใช้ปุ่มสีขาวแทน | ใช้ปุ่มสีขาวบนพื้นหลังสีเข้มหรือสีสันสดใส อย่าใช้ปุ่มสีขาวบนพื้นหลังสีขาวหรือสีอ่อน ให้ใช้ปุ่มสีดำหรือปุ่มสีขาวที่มีเส้นขอบแทน | ใช้ปุ่มสีขาวที่มีเส้นขอบแทนปุ่มสีดำบนพื้นหลังสีขาวหรือสีอ่อน อย่าใช้ปุ่มนี้บนพื้นหลังสีเข้มหรือมีสีสัน ให้ใช้ปุ่มสีขาวมาตรฐานแทน |
พื้นที่ว่าง
คงพื้นที่ว่างขั้นต่ำ 8 dp ทุกด้านของปุ่มบันทึกไปยัง Google Pay เสมอ ตรวจสอบว่ากราฟิกหรือข้อความไม่มีส่วนที่มีพื้นที่ว่าง

ความสูงขั้นต่ำ
ปุ่มบันทึกไปยัง Google Pay ทุกปุ่มต้องมีความสูงอย่างน้อย 36 dp

สิ่งที่ควรและไม่ควรทำ
| สิ่งที่ควรทำ | สิ่งที่ไม่ควรทำ |
|---|---|
| ควร: ใช้เฉพาะปุ่มบันทึกไปยัง Google Pay จาก Google | ไม่ควร: อย่าสร้างปุ่มบันทึกไปยัง Google Pay ของคุณเอง หรือเปลี่ยนแปลงแบบอักษร สี รัศมีของปุ่ม หรือระยะห่างจากขอบภายในปุ่มในลักษณะใดก็ตาม |
| ควร: ใช้ปุ่มรูปแบบเดียวกันทั่วทั้งเว็บไซต์ สีปุ่มอาจปรับเปลี่ยนหากสีของพื้นหลังเปลี่ยนไป | ไม่ควร: อย่าทำให้ปุ่มบันทึกไปยัง Google Pay เล็กกว่าปุ่มอื่นๆ |
| ควร: ตรวจสอบว่าขนาดของปุ่มบันทึกไปยัง Google Pay ยังคงเท่ากับหรือใหญ่กว่าปุ่มอื่นๆ | ไม่ควร: อย่าใช้สีปุ่มที่คล้ายกับพื้นหลัง ตัวอย่างเช่น อย่าใช้ปุ่มสีขาวบนพื้นหลังสีขาว |
| ควร: ตรวจสอบว่าคุณเลือกสีปุ่มที่ตัดกับพื้นหลัง | ไม่ควร: ห้ามปรับขนาดปุ่มอย่างอิสระ |
| ควร: รักษาอัตราส่วนของปุ่มให้เท่าเดิมเมื่อปรับขนาดปุ่มบันทึกลงใน Google Pay |
แนวทางปฏิบัติแนะนำสำหรับการวางปุ่ม
หากต้องการเพิ่มจำนวนออบเจ็กต์ที่บันทึกไว้ให้ได้มากที่สุด ให้แสดงปุ่มบันทึกลงใน Google Pay อย่างโดดเด่นภายในแอป เว็บไซต์ หรืออีเมล คุณต้องปฏิบัติตามแนวทางปฏิบัติแนะนำต่อไปนี้เพื่อได้รับอนุมัติแบรนด์จาก Google
บัตรสะสมคะแนน
เราขอแนะนำให้คุณวางปุ่มบันทึกไปยัง Google Pay ไว้ใกล้กับประสบการณ์ของผู้ใช้ในแอป เว็บไซต์ หรืออีเมลในการสื่อสาร ซึ่งคุณจะแสดงข้อมูลโปรแกรมสะสมคะแนนของลูกค้าปัจจุบันได้ นอกจากนี้ คุณยังควรแสดงปุ่มในหน้าจอยืนยันที่จะปรากฏทันทีหลังจากที่ผู้ใช้ลงชื่อสมัครใช้โปรแกรมสะสมคะแนนในแอปหรือเว็บไซต์ด้วย

บัตรของขวัญ
เราขอแนะนำให้คุณวางปุ่มบันทึกไปยัง Google Pay บนหน้าจอยืนยันที่แสดงขึ้นหลังจากที่ผู้ใช้ซื้อบัตรของขวัญในแอปหรือเว็บไซต์ นอกจากนี้ คุณควรแสดงปุ่มในการสื่อสารทางอีเมลที่ส่งถึงผู้รับบัตรของขวัญด้วย
ข้อเสนอพิเศษ
เราขอแนะนำให้คุณวางปุ่มบันทึกไปยัง Google Pay ใกล้กับหน้าจอหรือหน้าในแอปหรือเว็บไซต์ที่ผู้ใช้เข้าถึงข้อเสนอ เพื่อผลลัพธ์ที่ดีขึ้น ขอแนะนำอย่างยิ่งให้คุณใส่ปุ่มในการสื่อสารทางอีเมลเกี่ยวกับข้อเสนอ
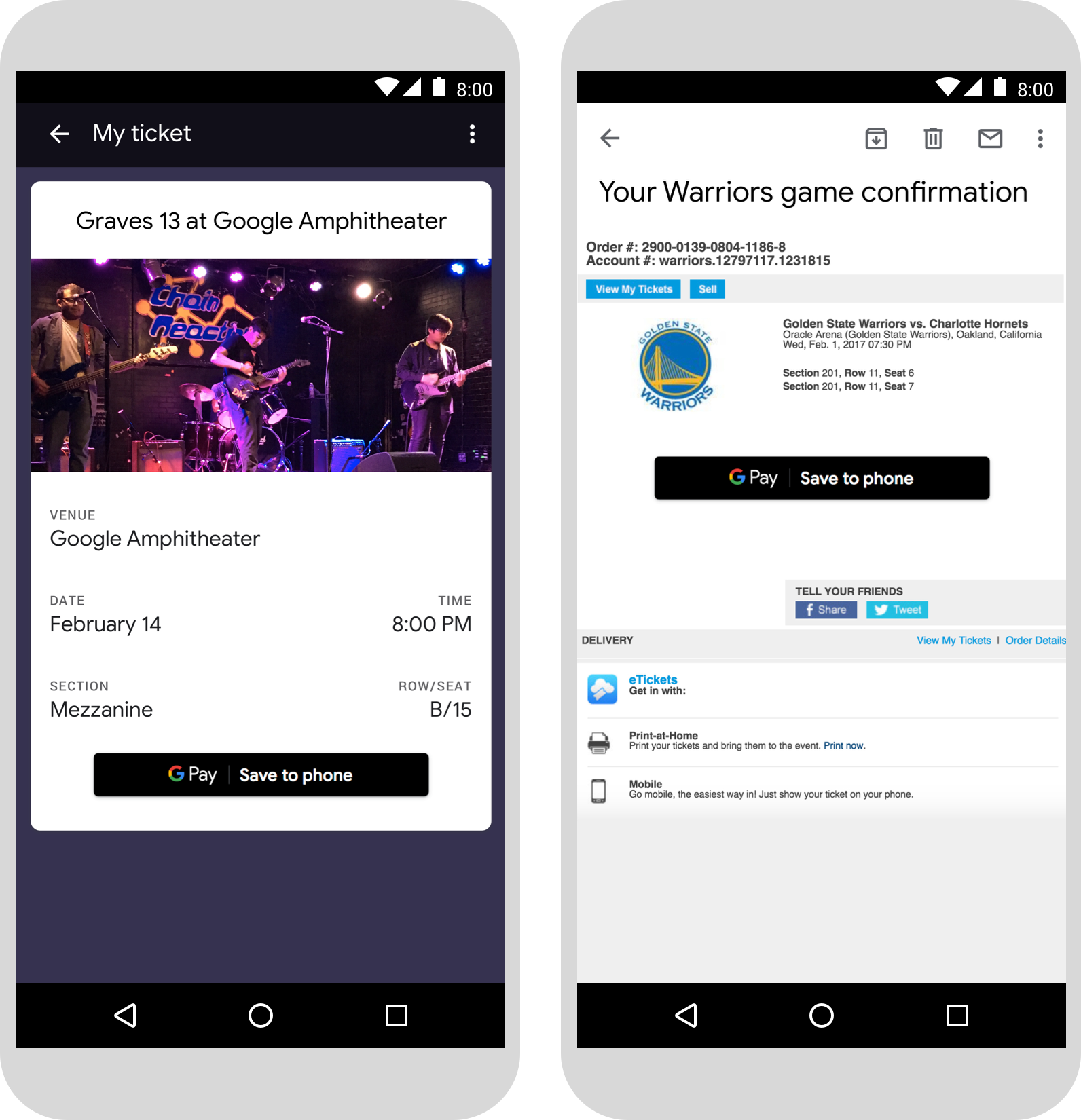
ตั๋วกิจกรรมและตั๋วโดยสาร
แสดงปุ่มบันทึกไปยัง Google Pay ที่ส่วนท้ายของขั้นตอนการซื้อหรือในหน้าจอแอปยืนยัน หน้าเว็บ หรืออีเมลยืนยัน เราขอแนะนำให้คุณวางปุ่มบันทึกไปยัง Google Pay ในตำแหน่งที่ผู้ใช้เข้าถึงตั๋วในแอปหรือเว็บไซต์ของคุณ

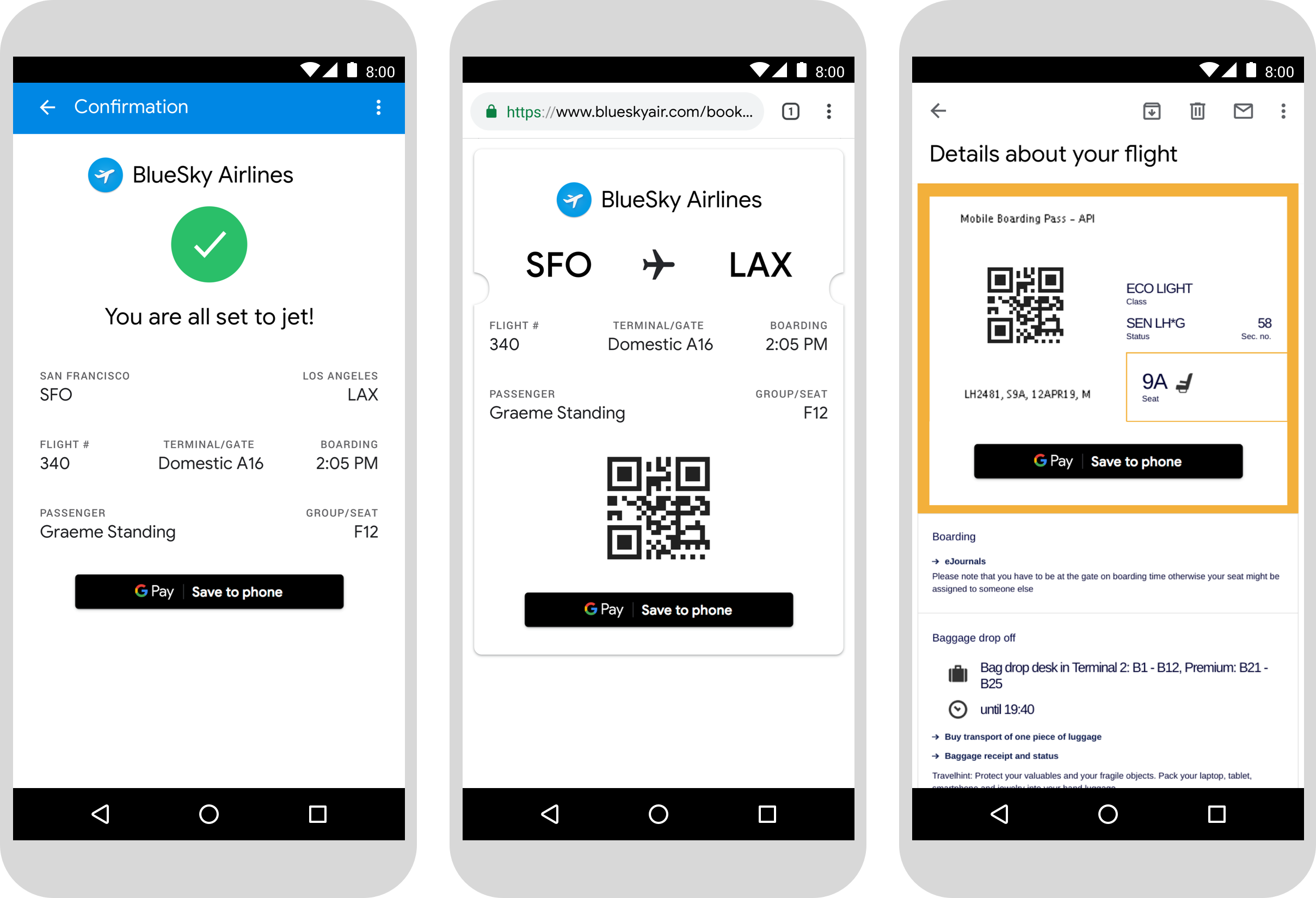
บัตรผ่านขึ้นเครื่อง
แสดงปุ่มบันทึกไปยัง Google Pay ที่ส่วนท้ายของขั้นตอนการซื้อหรือในหน้าจอแอปยืนยัน หน้าเว็บ หรืออีเมลยืนยัน คุณยังแสดงปุ่มที่ผู้โดยสารเช็คอินเที่ยวบินหรือดูบอร์ดดิ้งพาสในเว็บไซต์หรือแอปของคุณ หรือแสดงปุ่มดังกล่าวในอีเมลที่เกี่ยวข้องได้ด้วย

การใช้ชื่อผลิตภัณฑ์ Google Pay ในข้อความ
คุณใช้ข้อความเพื่อระบุให้ผู้ใช้ทราบว่าได้บันทึกบอร์ดดิ้งพาส กิจกรรมหรือตั๋วโดยสาร บัตรสะสมคะแนน บัตรของขวัญ หรือข้อเสนอลงในอุปกรณ์ของผู้ใช้แล้ว
ทำให้ตัวอักษร "G" และ "P" เป็นตัวพิมพ์ใหญ่
ใช้ "G" ตัวพิมพ์ใหญ่และ "P" ตัวพิมพ์ใหญ่เสมอ ตามด้วยตัวอักษรพิมพ์เล็กเพื่อหมายถึง Google Pay อย่าใช้ตัวพิมพ์ใหญ่สำหรับชื่อเต็ม "GOOGLE PAY" เว้นแต่จะตรงกับรูปแบบการพิมพ์ใน UI
อย่าใช้ตัวย่อของ Google Pay
เขียนคำว่า "Google" และ "Pay" เสมอ
ใช้สไตล์ให้เข้ากับ UI
ตั้งค่า "Google Pay" โดยใช้แบบอักษรและรูปแบบการพิมพ์เหมือนกับข้อความที่เหลือใน UI ห้ามเลียนแบบรูปแบบตัวอักษรของ Google
ไม่ต้องแปลภาษา Google Pay
เขียนว่า "Google Pay" เป็นภาษาอังกฤษเสมอ อย่าแปลเป็นภาษาอื่น

