Si desarrollas apps para usuarios ubicados en Rusia, usa los botones “Guardar en el teléfono”, ya que la Billetera de Google no está disponible en esos países. Consulta los lineamientos y recursos relevantes. Si desarrollas apps para usuarios fuera de Rusia, descarga los siguientes recursos y actualiza el botón Agregar a la Billetera de Google.
Esta sección de la documentación está diseñada para ayudarte a crear imágenes y otros elementos de la interfaz de usuario a fin de que se vean muy bien en la app de la Billetera de Google.
Recursos
Botón Agregar a la Billetera de Google
El botón Agregar a la Billetera de Google se usa cuando les indicas a los usuarios que guarden un pase o una tarjeta de tu app o sitio web en su billetera. El botón Agregar a la Billetera de Google debe llamar a uno de los flujos de la API de la Billetera de Google. Estos flujos muestran la app de la Billetera de Google, en la que los usuarios pueden seguir las instrucciones para guardar pases en su dispositivo Android y su Cuenta de Google. Este botón se puede usar en apps, sitios web o correos electrónicos.
Los botones para agregar a la Billetera de Google están disponibles en los formatos XML, SVG y PNG de Android.
Descargar recursos - XML de Android Descargar recursos - SVG Descargar recursos - PNGBotón Ver en la Billetera de Google
El botón Ver en la Billetera de Google se usa para vincular directamente a un usuario con su billetera para ver un pase o una tarjeta que se hayan guardado anteriormente. Este botón se puede usar en apps, sitios web o correos electrónicos.
Los botones para ver en la Billetera de Google están disponibles en formato SVG y PNG.
Descargar recursos: SVG Descargar recursos: PNGTodos los botones que se muestran en las comunicaciones de tu sitio, app o correo electrónico deben cumplir con los lineamientos de desarrollo de la marca que se describen en esta página. Algunos ejemplos de estos lineamientos son los siguientes:
- Es el tamaño relativo a otros botones o elementos similares de la página.
- No se deben modificar la forma ni el color de los botones
- espacio en blanco
Botones localizados
Los botones localizados de la Billetera de Google se proporcionan para todos los mercados en los que está disponible la Billetera. Si desarrollas apps para usuarios de esos mercados, usa siempre los botones vinculados más arriba. No crees tu propia versión de los botones. Si una versión localizada del botón no está disponible en tu mercado, usa la versión en inglés del botón.
Los botones para agregar a la Billetera de Google están disponibles en albanés, árabe, español,
Nombre localizado
Para mayor claridad para el usuario, el nombre del producto de la Billetera de Google está localizado en mercados seleccionados. Si desarrollas apps para usuarios de esos países, usa siempre el nombre localizado que aparece a continuación para la Web, el correo electrónico y los materiales impresos. No crees tu propia versión localizada de "Billetera de Google". Si tu mercado no aparece a continuación, usa “Billetera de Google” en inglés.
| País | Nombre |
|---|---|
| Bielorrusia | Google Желек |
| Brasil | Carteira do Google |
| Chile | Billetera de Google |
| República Checa | Peněženka Google |
| Grecia | ‟Πок️General” |
| Hong Kong | Google 錢包 |
| Lituania | Google Pinigineng |
| Polonia | Portfel Google |
| Portugal | Carteira da Google |
| Rumania | Portofel Google |
| Eslovaquia | Pecfaženka, Google |
| Taiwán | Google 錢包 |
| Türkiye | Google Cüzdan |
| EAU | |
| Ucrania | Cuenta de Google |
|
Estados Unidos (español)
*Usa este nombre en EE.UU. si tu IU está en español. |
Billetera de Google |
del vocab.
Ajusta la altura y el ancho del botón Agregar a la Billetera de Google para que se adapte a tu diseño. Si hay otros botones en la página, el botón Agregar a la Billetera de Google debe ser de un tamaño igual o más grande. No hagas que el botón Agregar a la Billetera de Google sea más pequeño que otros botones.
Estilo
Los botones para agregar a la Billetera de Google están disponibles en dos variantes: principal y condensado. El botón Agregar a la Billetera de Google solo está disponible en negro. Se proporcionan versiones localizadas del botón. No crees botones con tu propio texto localizado.
| Principal | Condensed |
|---|---|

|

|
| Usa el botón principal sobre fondos blancos y claros. | Usa el botón condensado si no hay suficiente espacio para el ancho principal o el ancho completo. |
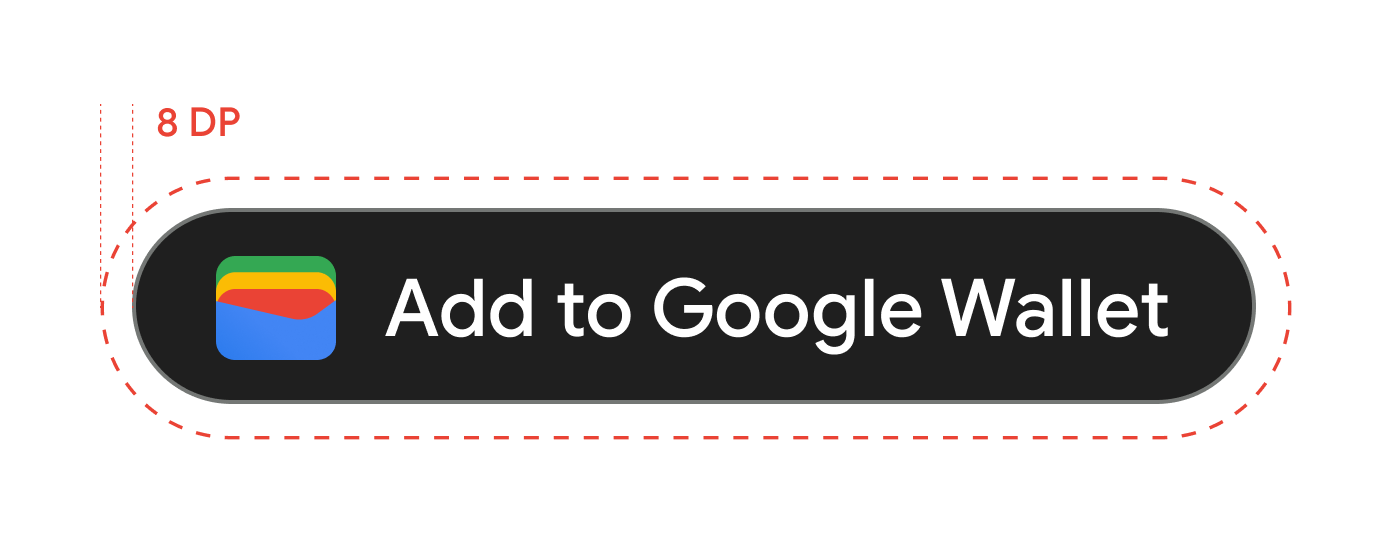
espacio en blanco
Siempre mantén un espacio libre mínimo de 8 dp en todos los lados del botón Agregar a la Billetera de Google. Asegúrate de que el espacio en blanco nunca se rompa con gráficos o texto.

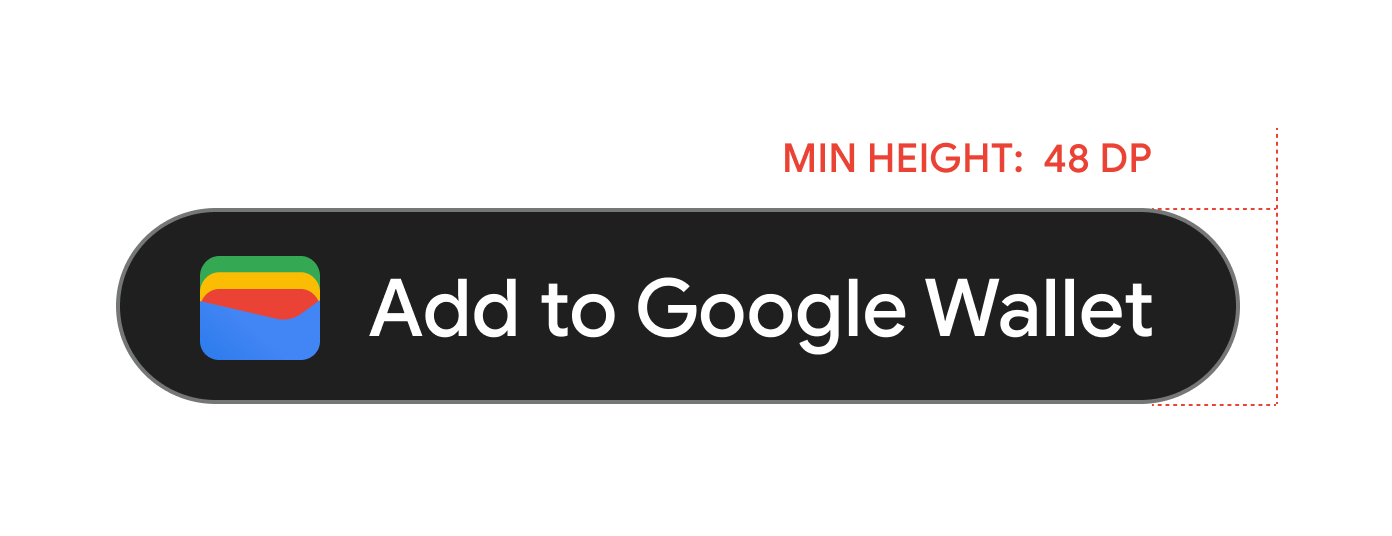
Altura mínima
Todos los botones Agregar a la Billetera de Google deben tener una altura mínima de 48 dp.

Sugerencias y precauciones
| Lo que debes hacer | Incorrecto |
|---|---|
| Sugerencia: Usa solo los botones Agregar a la Billetera de Google proporcionados por Google. | No debes crear tus propios botones Agregar a la Billetera de Google ni alterar la fuente, el color, el radio de los botones o el padding dentro del botón de ninguna manera. |
| Sugerencia: Usa el mismo estilo de botón en todo tu sitio. | Lo que no debes hacer: Haz que los botones Agregar a la Billetera de Google sean más pequeños que otros botones. |
| Qué hacer: Asegúrate de que el tamaño de los botones Agregar a la Billetera de Google sea igual o mayor que el de otros botones. | Lo que no debes hacer:Modifica el color del botón. |
| Sugerencia: Mantén la misma proporción del botón cuando cambies el tamaño de los botones Agregar a la Billetera de Google. | Lo que no debes hacer: Escala el botón libremente. |
| Sugerencia: Usa la versión localizada proporcionada de los botones. | No debes crear tu propia versión localizada del botón. |
Prácticas recomendadas para la colocación de botones
Muestra el botón Agregar a la Billetera de Google en las pantallas, las páginas web o los correos electrónicos de la app de confirmación. Consulta las siguientes prácticas recomendadas para guiar el diseño de la IU.
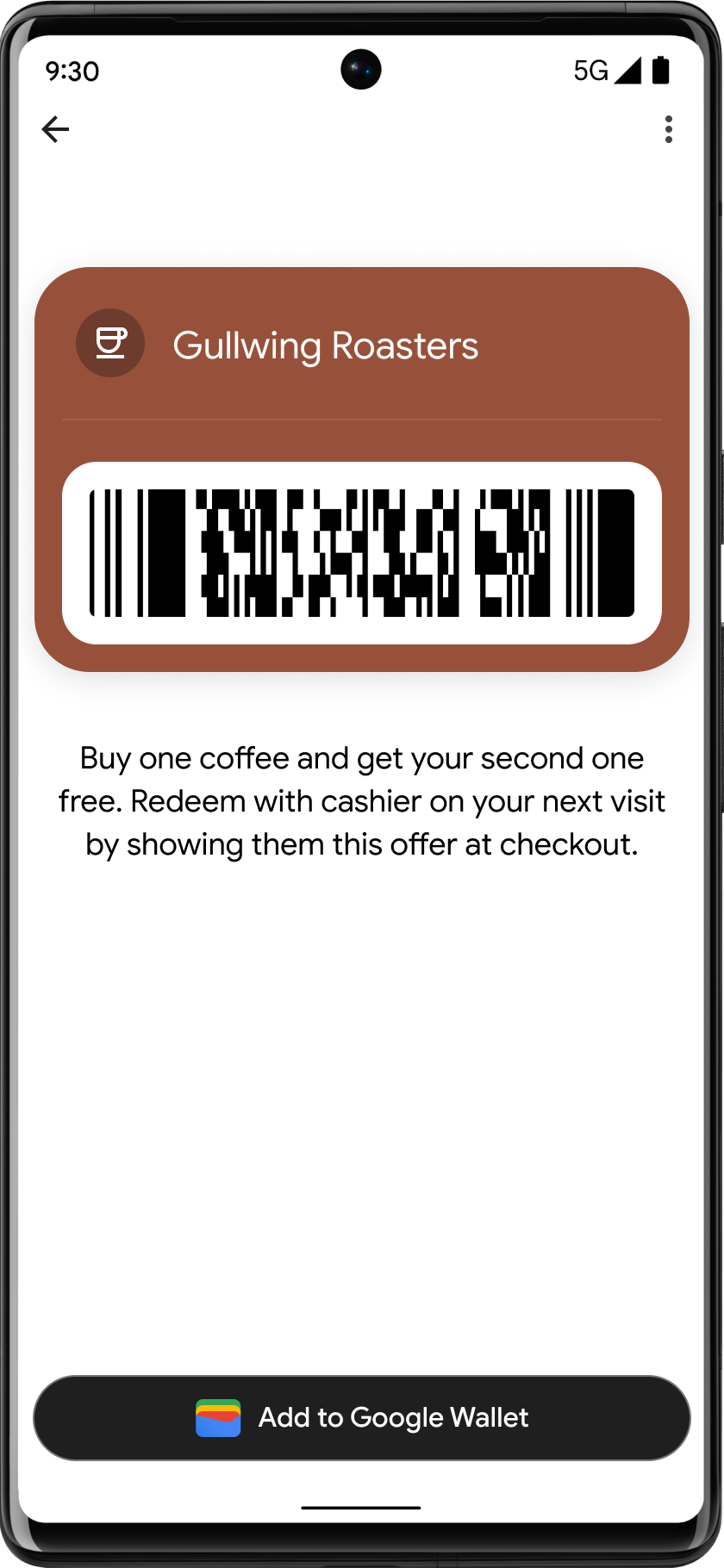
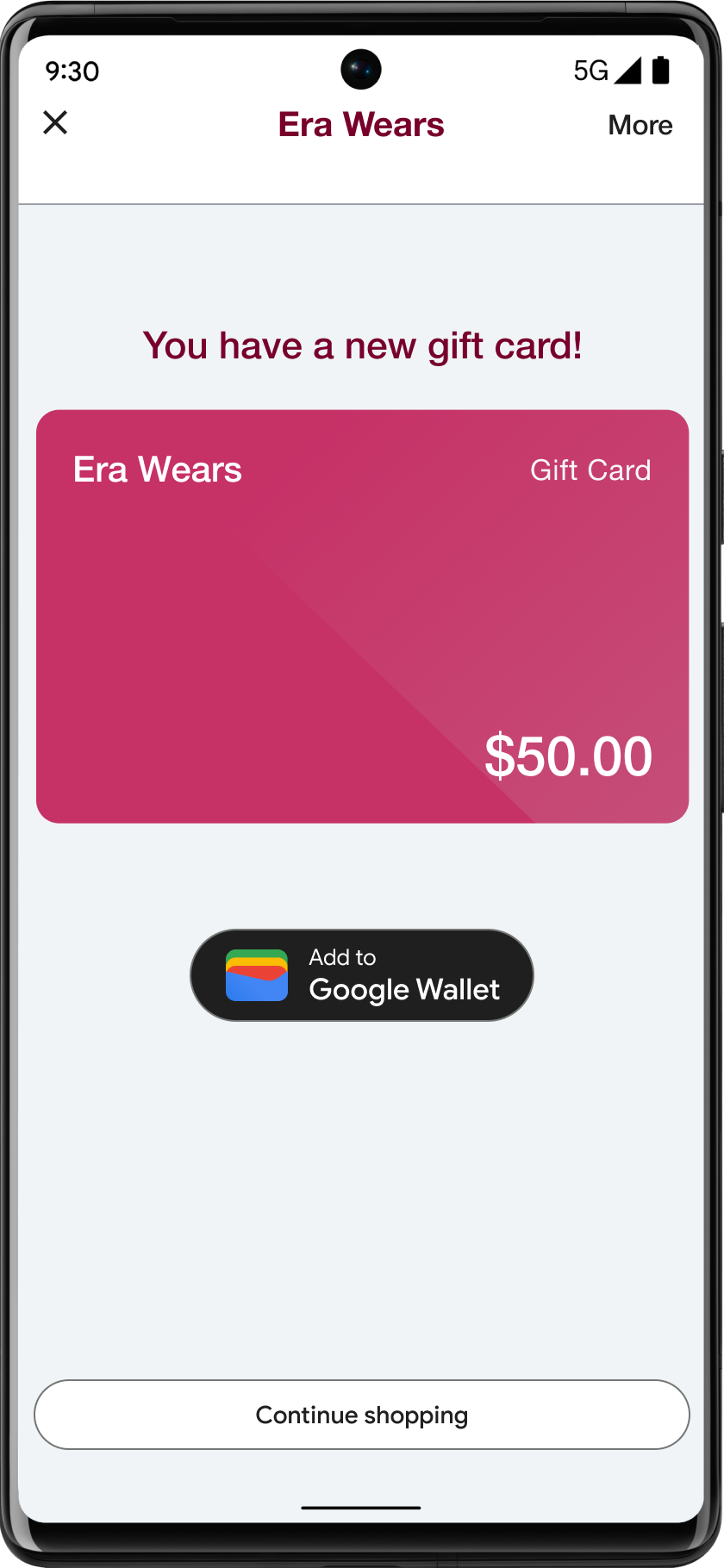
Lealtad, tarjetas de regalo, ofertas
Muestra el botón Agregar a la Billetera de Google en las pantallas de confirmación. También puedes mostrar el botón en tu sitio web o app, o incluirlo en correos electrónicos relevantes.


Uso del nombre del producto de la Billetera de Google en el texto
Puedes usar texto para indicar al usuario que la oferta se guardó en su dispositivo.
Escribe la letra “G” y la “W” en mayúscula
Usa siempre una “G” mayúscula y una “W” mayúscula seguida de letras minúsculas para hacer referencia a la Billetera de Google. No uses mayúsculas en el nombre completo “Billetera de Google”, a menos que coincida con el estilo tipográfico de tu IU.
No abrevies la Billetera de Google
Escribe siempre las palabras "Google" y "Billetera".
Adapta las palabras al estilo de tu IU
Configura “Billetera de Google” con la misma fuente y estilo tipográfico que el resto del texto en tu IU. No imites el estilo tipográfico de Google.
Usar siempre la versión localizada de "Billetera de Google"
Escribe siempre "Google Wallet" en la copia localizada proporcionada.
Diseño
Usa los campos height y size de la etiqueta HTML g:savetoandroidpay para modificar la altura y el ancho de los botones Agregar a la Billetera de Google. Usa la especificación textsize=large para aumentar significativamente el tamaño del texto y de los botones para implementaciones en dispositivos móviles o casos con requisitos especiales de la IU.
Usa theme para establecer el color de los botones. En la siguiente tabla, se muestra cómo esta configuración afecta el botón Agregar a la Billetera de Google.
Logotipos
Lineamientos sobre las imágenes del logotipo
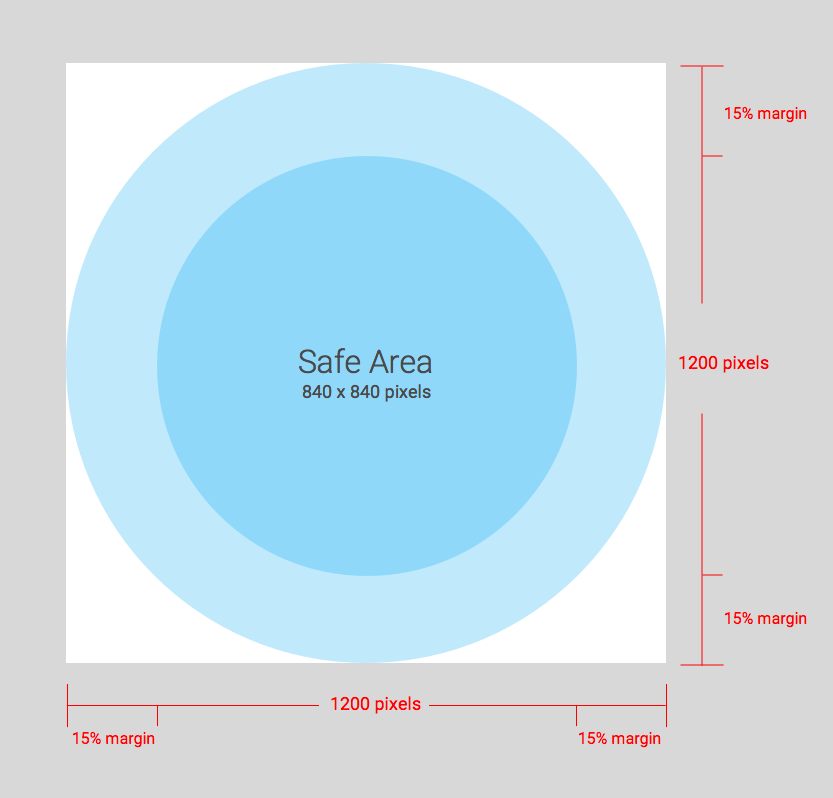
La Billetera de Google enmascara el logotipo con forma circular.
La siguiente es una lista de recomendaciones de interfaz de usuario para imágenes de logotipo:| Lineamientos | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Tamaño mínimo | Debe tener una resolución de 660 px por 660 px. |
| Relación de aspecto de la imagen | 1:1 |
| Relación de aspecto del material gráfico | 1:1 |
| Tamaño de píxeles real | Ajustar al tamaño del dispositivo |
| Máscara circular del logotipo |
Tu logotipo se enmascara para ajustarse a un diseño circular. Asegúrate de que el logotipo quepa en el Área segura. No ocultes tu logotipo previamente. Deja el logotipo en un cuadrado con un color de fondo con sangrado completo. El logotipo debe tener un margen del 15% para que no se corte cuando se oculte. 
|
La Billetera de Google enmascara el logotipo con forma circular.
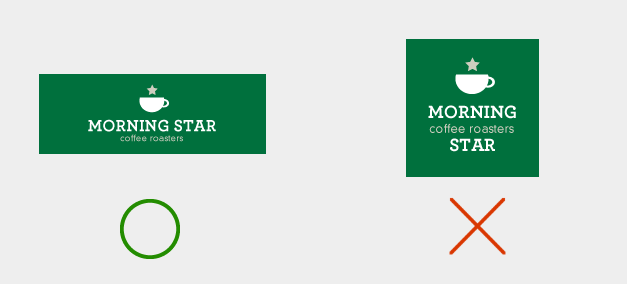
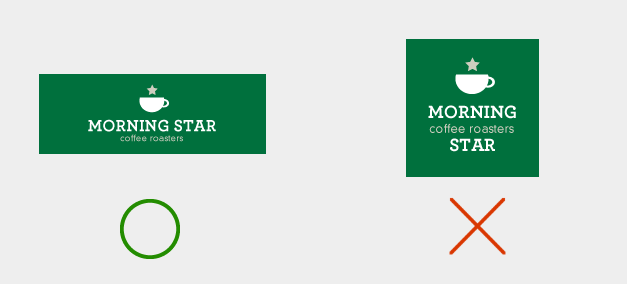
Lineamientos de imagen de logotipo ancho
Las imágenes con logotipo ancho son compatibles con entradas para eventos, tarjetas de embarque, pases de transporte público con código QR, tarjetas de lealtad, ofertas, tarjetas de regalo, pases genéricos y pases privados genéricos. La siguiente es una lista de recomendaciones de la interfaz de usuario para imágenes de logotipos anchos:
| Lineamientos | Descripción |
|---|---|
| Tipo de archivo preferido |
PNG Usa una imagen con un color de fondo para obtener mejores resultados (recomendamos usar el mismo color que el color de fondo de tu pase). |
| Tamaño recomendado | Debe tener una resolución de 1280 px por 400 px. |
| Tamaño mínimo | 400 px para la altura y el ancho es proporcional (más información en la sección de relación de aspecto recomendada)
Usa imágenes rectangulares anchas. |
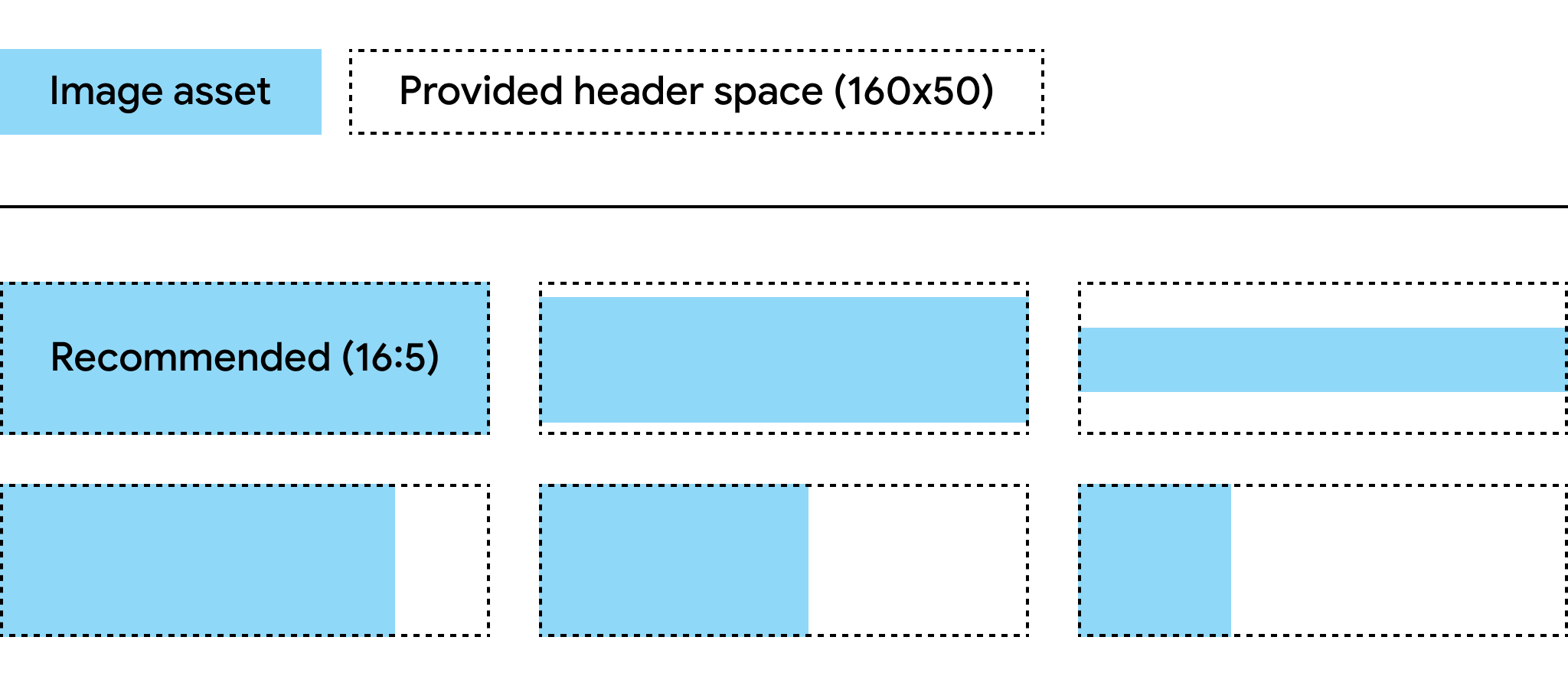
| Relación de aspecto recomendada |
Si la imagen no se establece en la relación de aspecto recomendada, se cambiará su tamaño para que se adapte a la relación de aspecto de los espacios de encabezado proporcionados. En el siguiente diagrama, se detalla cómo se cambiará el tamaño del recurso de imagen según la relación de aspecto. 
|
Color de fondo de la tarjeta
Puedes configurar el color de fondo con el campo hexBackgroundColor. Si no estableces el valor, un algoritmo analiza el logotipo, encuentra el color dominante y lo usa como color de fondo.
Hero images
El campo class.heroImage aparece como un banner de ancho completo en el cuerpo de la tarjeta.
Lineamientos para hero image
La siguiente es una lista de recomendaciones de interfaz de usuario para hero images:
| Lineamientos | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Tamaño recomendado |
1032 x 336 px Usa imágenes rectangulares anchas. Usa una imagen con un fondo de color para obtener mejores resultados. |
| Relación de aspecto | 3:1 o más |
| Tamaño de visualización |
El ancho completo de la tarjeta y la altura proporcional. 
|
Imágenes de ancho total
El campo *.imageModulesData.mainImage de una clase o un objeto aparece como una imagen de ancho completo en un pase.
Lineamientos para las imágenes de ancho total
La siguiente es una lista de recomendaciones de interfaz de usuario para imágenes de ancho completo:
| Lineamientos | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Tamaño mínimo |
1860 px de ancho y altura variable Usa imágenes rectangulares anchas. Usa una imagen con un fondo de color para obtener mejores resultados. |
| Relación de aspecto | Variable |
| Tamaño de visualización |
El ancho completo de la plantilla y la altura proporcional. 
|
| Usa el mismo esquema de colores que usas para el logotipo. |
Imágenes de código de barras
Algunas verticales permiten imágenes arriba y abajo del código de barras.
Imágenes arriba del código de barras
La siguiente es una lista de recomendaciones de interfaz de usuario para las imágenes que se encuentran sobre el código de barras:
| Guideline | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Altura máxima |
20 dp (en la relación de aspecto máxima) El tamaño recomendado es de 80 px de alto y 80-780 px de ancho si hay dos imágenes. Esto permite que estén una al lado de la otra. Si una imagen es cuadrada y la otra es rectangular, las imágenes deben tener 80 × 80 px y 780 × 80 px. |
| Relación de aspecto |
Sin restricciones. Para obtener una altura y un ancho máximos de 20 dp de una sola imagen, usa una relación de aspecto de 20:1. Si solo quieres una imagen sobre el código de barras, toma el ancho completo (sin incluir el padding). La imagen debe ser de 1600 x 80 px. |
| Tamaño máximo de la pantalla (una sola imagen) | 20 dp de alto y 400 dp de ancho |
Imagen debajo del código de barras
La siguiente es una lista de recomendaciones de interfaz de usuario para la imagen que se encuentra debajo del código de barras:
| Guideline | Descripción |
|---|---|
| Tipo de archivo preferido | PNG |
| Altura máxima |
20 dp (en la relación de aspecto máxima) El tamaño recomendado es de 80 px de alto y 80-1600 px de ancho. Si es cuadrada, debe ser de 80 × 80 px. Si es rectangular, es de 1600 x 80 px. |
| Relación de aspecto sin restricciones Para obtener una altura y un ancho máximos de 20 dp, usa una relación de aspecto de 20:1. | Si quieres una imagen de ancho completo (sin incluir el padding), esta debe ser de 1,600 x 80 px. |
| El tamaño máximo de la pantalla es de 20 dp de alto y 400 dp de ancho. |
Módulos
Un módulo representa un grupo de campos en una sección específica de una plantilla. La siguiente tabla contiene lineamientos sobre la cantidad de módulos que debes incluir en tus clases y objetos para garantizar que tus tarjetas se muestren correctamente en la app de la Billetera de Google.
| Lineamientos | Descripción |
|---|---|
imageModulesData
|
Usa solo un imageModulesData en tu clase o en los objetos que crees.
|
infoModuleData
|
Usa hasta dos
Un |
linksModuleData
|
Usa un máximo de cuatro URIs
Puedes tener dos URIs de |
textModulesData
|
Usa hasta dos campos
Puedes tener un URI de |
infoModuleData
InfoModuleData contiene información personalizable y de los miembros, y aparece en la vista expandida. Usa este módulo para almacenar información como fechas de vencimiento, saldos de segundos puntos o saldos de valores almacenados.
linksModuleData
El módulo de vínculos contiene URI de páginas web, números de teléfono y direcciones de correo electrónico. La siguiente es una lista de recomendaciones de interfaz de usuario para el módulo de vínculos:
| Guideline | Ejemplo de configuración | Imagen de ejemplo |
|---|---|---|
Usa el prefijo http: cuando asignes un URI a un sitio web o una ubicación en Google Maps. Este prefijo permite al consumidor tocar el vínculo y navegar al sitio web, o bien ver la ubicación en Google Maps.
Este prefijo también genera el ícono de un vínculo o mapa delante de la descripción de la tarjeta.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Usa el prefijo tel: cuando definas un número de teléfono. Este prefijo permite que el consumidor toque el vínculo para marcar el número. Este prefijo también crea el ícono de un teléfono frente a la descripción de texto de la tarjeta.
|
'uri': 'tel:6505555555'
|

|
Usa el prefijo mailto: cuando definas una dirección de correo electrónico.
Este prefijo permite que un consumidor toque el vínculo para enviar un correo electrónico a la
dirección. Este prefijo también crea el ícono de un correo electrónico delante de la descripción de texto de la tarjeta.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Encabezados, etiquetas y nombres
Escribe encabezados, etiquetas y nombres en mayúsculas de título, de manera que cada palabra comience con mayúscula.
Políticas de contenido
El contenido de cada campo de un pase debe cumplir con las políticas de contenido de Pagos. El contenido de los sitios web a los que hagas referencia en la clase también debe cumplir con estas políticas.
Colocación de datos en la plataforma de socios
Para garantizar que los usuarios puedan acceder a tu app o sitio web con muchas funciones sobre el pase, asegúrate de incorporar el vínculo directo de la app o el sitio web en la propiedad linksModuleData.* del objeto o la clase del pase. Esto le permite al usuario navegar a tu plataforma desde el pase, que aparece en la Billetera de Google. Para ver cómo se renderiza, ve a las secciones de diseño de las verticales de Pase.

