אם הפיתוח שלך מיועד למשתמשים ברוסיה, עליך להשתמש בלחצנים'שמירה בטלפון' כי Google Wallet לא זמין במדינות האלה. מומלץ לעיין בהנחיות ובנכסים רלוונטיים. אם הפיתוח שלך מיועד למשתמשים מחוץ לרוסיה, עליך להוריד את הנכסים המפורטים למטה כדי לעדכן את הלחצן Add to Google Wallet (הוספה ל-Google Wallet).
מטרת הקטע הזה בתיעוד היא לעזור לך ליצור תמונות ורכיבים אחרים בממשק המשתמש, כדי שייראו נהדר באפליקציית Google Wallet.
נכסים
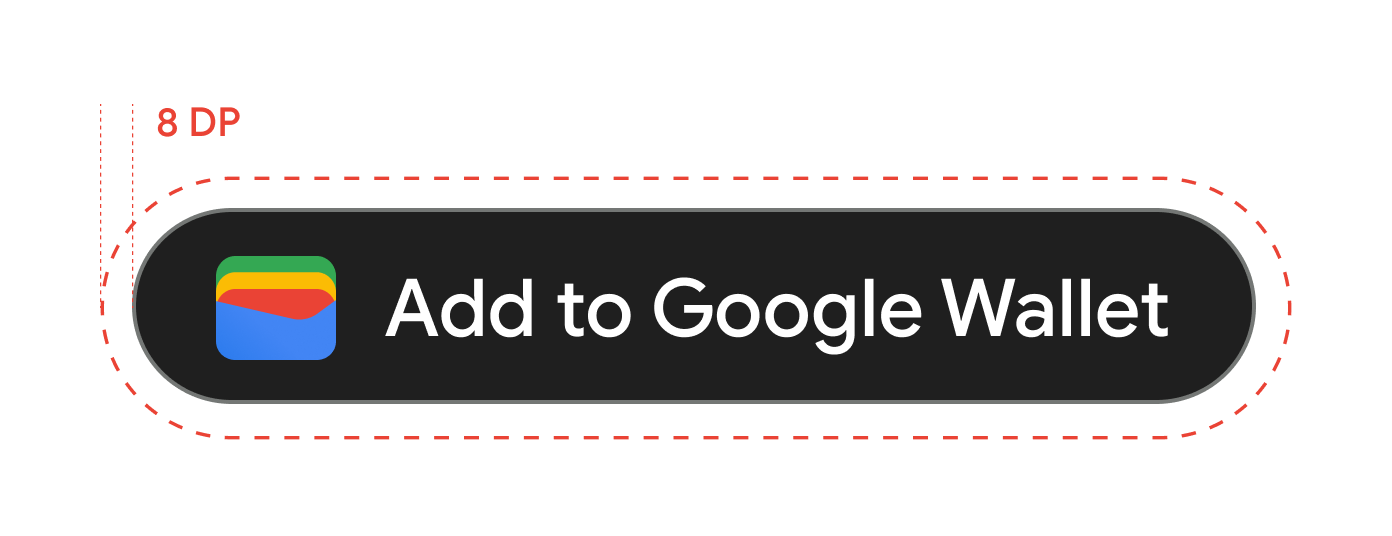
לחצן הוספה ל-Google Wallet
הלחצן Add to Google Wallet (הוספה ל-Google Wallet) משמש בכל פעם שמפנים את המשתמשים לשמירת כרטיס מהאפליקציה או מהאתר שלך לארנק שלהם. הלחצן הוסף ל-Google Wallet חייב להפעיל את אחד מתהליכי ה-API של Google Wallet. תהליכי העבודה האלה מציגים את אפליקציית Google Wallet, שבה המשתמשים יכולים לבצע את ההוראות לשמירת כרטיסים במכשיר Android ובחשבון Google שלהם. ניתן להשתמש בלחצן הזה באפליקציות, באתרים או באימיילים.
לחצני הוספה ל-Google Wallet זמינים בפורמט XML, SVG ו-PNG של Android.
הורדת נכסים - Android XML הורדת נכסים – SVG הורדת נכסים – PNGלחצן להצגה ב-Google Wallet
הלחצן הצגה ב-Google Wallet משמש לקישור עומק של המשתמש לארנק שלו כדי להציג כרטיס או כרטיס שנשמרו בעבר. ניתן להשתמש בלחצן הזה באפליקציות, באתרים ובאימיילים.
לחצני ההצגה ב-Google Wallet זמינים בפורמט SVG ו-PNG.
הורדת נכסים – SVG הורדת נכסים – PNGכל הלחצנים שמוצגים באתר, באפליקציה או באימייל חייבים לעמוד בהנחיות המותג שמפורטות בדף הזה. דוגמאות להנחיות האלה כוללות, בין היתר:
- גודל ביחס ללחצנים או לרכיבים דומים אחרים בדף
- אין לשנות את הצורה והצבע של הלחצנים
- שטח פנוי
לחצנים מותאמים לשוק המקומי
לחצנים מותאמים לשוק המקומי של Google Wallet מסופקים בכל השווקים שבהם Google Wallet זמין. אם היעד שלך מתאים למשתמשים בשווקים האלה, תמיד אפשר להשתמש בלחצנים שצוינו למעלה. אל תיצור גרסה משלך ללחצנים. אם גרסה של הלחצן שהותאמה לשוק המקומי לא זמינה בשוק שלך, צריך להשתמש בגרסה האנגלית של הלחצן.
לחצני הוספה ל-Google Wallet זמינים בשפות הבאות: אובנית, איטלקית, אינדונזית, וייטנאמית, סרבית, ספרדית, פורטוגזית, צרפתית, קוריאנית, רוסית, סרבית, ספרדית, פורטוגזית, צרפתית, קוריאנית, רוסית, לטבית, סלובנית, ספרדית, פורטוגזית, צרפתית, קוריאנית, רוסית, לטבית, לטביה
שם מותאם לשוק המקומי
לשם הבהרה, שם המוצר של Google Wallet מותאם לשוק המקומי בשווקים נבחרים. אם בכוונתך לפתח את האפליקציה למשתמשים במדינות האלה, יש להשתמש תמיד בשם המותאם לשוק המקומי עבור האתר, האימייל והדפוס. אל תיצרו גרסה משלכם של Google Wallet שמותאמת לשוק המקומי. אם השוק שלכם לא מופיע ברשימה שבהמשך, השתמשו ב-'Google Wallet' באנגלית.
| מדינה | שם |
|---|---|
| בלארוס | Google Кошелек |
| ברזיל | קרטירה דו Google |
| צ'ילה | בילטרה דה Google |
| צ'כיה | פֶּנֶסֶנקָה Google |
| יוון | ❌ ΠΠ'); Google |
| הונג קונג | Google 錢包 |
| ליטא | Google Pinigin{8/} |
| פולין | פורטל Google |
| פורטוגל | קרטירה דה Google |
| רומניה | פורטופל Google |
| סלובקיה | פניאז'נקה Google |
| טייוואן | Google 錢包 |
| טורקיה | Google קוזדן |
| איחוד האמירויות הערביות | | 砀 Google |
| אוקראינה | Google Гаманец |
|
ארצות הברית (ספרדית)
*יש להשתמש בשם הזה בארה"ב אם ממשק המשתמש הוא בספרדית |
בילטרה דה Google |
גודל
עליך להתאים את הגובה והרוחב של הלחצן הוספה ל-Google Wallet כך שיתאימו לפריסה שלך. אם יש לחצנים אחרים בדף, הלחצן Add to Google Wallet (הוספה ל-Google Wallet) צריך להיות בגודל זהה או גדול יותר. אין להקטין את הלחצן הוספה ל-Google Wallet מאשר לחצנים אחרים.
סגנון
לחצני הוספה ל-Google Wallet זמינים בשתי גרסאות: ראשית ומרוכזת. הלחצן Add to Google Wallet (הוספה ל-Google Wallet) מופיע רק בצבע שחור. סופקו גרסאות מקומיות של הלחצן. אל תיצור לחצנים עם טקסט מותאם לשוק המקומי.
| ראשי | דחוס |
|---|---|

|

|
| שימוש בלחצן הראשי על רקעים לבנים ובהירים. | אם אין מספיק מקום לרוחב הלחצן הראשי או ברוחב מלא, צריך ללחוץ על הלחצן הדחוס. |
שטח פנוי
יש להקפיד לשמור על שטח פנוי מינימלי של 8 dp מכל צידי הלחצן הוספה ל-Google Wallet. חשוב לוודא שהשטח הפנוי לעולם לא נשבר באמצעות גרפיקה או טקסט.

גובה מינימלי
כל לחצני Add to Google Wallet (הוספה ל-Google Wallet) צריכים להיות בגובה מינימלי של 48dp.

מה צריך לעשות ומה לא לעשות
| פעולות לביצוע | לא מומלץ |
|---|---|
| מה כן לעשות: להשתמש רק בלחצני Add to Google Wallet (הוספה ל-Google Wallet) ש-Google מספקת. | מה לא לעשות: ליצור לחצני הוספה ל-Google Wallet או לשנות את הגופן, הצבע, רדיוס הלחצן או המרווח הפנימי בתוך הלחצן בכל צורה שהיא. |
| מה כן לעשות: להשתמש באותו סגנון לחצנים בכל האתר. | מה לא לעשות: כדאי שהלחצנים Add to Google Wallet יהיו קטנים יותר מלחצנים אחרים. |
| מה כן לעשות: ודאו שגודל הלחצנים Add to Google Wallet (הוספה ל-Google Wallet) שלכם נשאר זהה ללחצנים אחרים או גדולים מהם. | לא לעשות: לשנות את צבע הלחצן. |
| מה כן לעשות: כשמשנים את הגודל של לחצני Add to Google Wallet (הוספה ל-Google Wallet), יחס הגובה-רוחב צריך להיות זהה. | מה לא לעשות: שינוי גודל הלחצן. |
| מה כן לעשות: להשתמש בגרסה המותאמת לשוק המקומי. | מה לא לעשות: עליכם ליצור גרסה משלכם המותאמת לשוק המקומי. |
שיטות מומלצות למיקום של לחצנים
הצגת הלחצן הוספה ל-Google Wallet במסכים של אפליקציות, בדפי אינטרנט או בהודעות אימייל לאישור. אפשר להיעזר בשיטות המומלצות הבאות כדי לעצב את ממשק המשתמש.
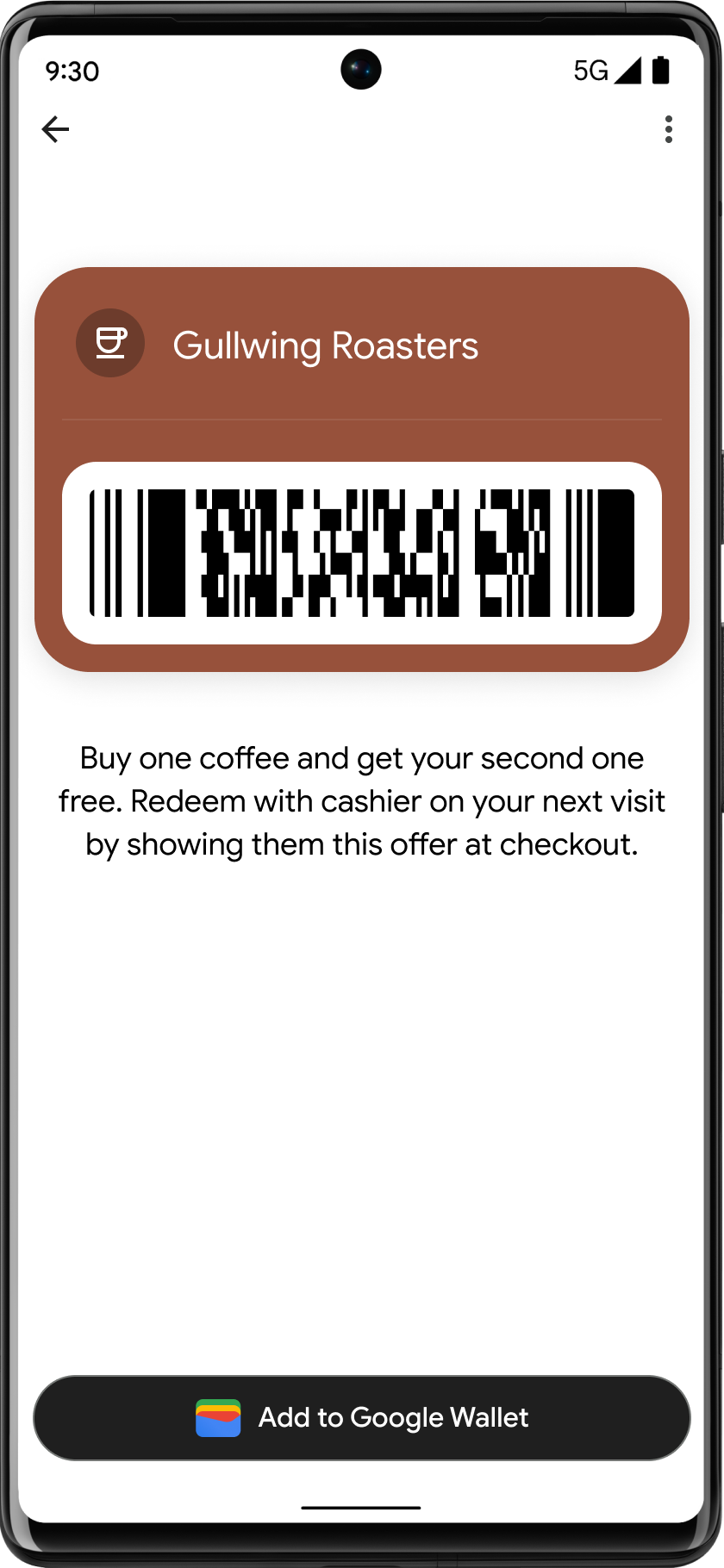
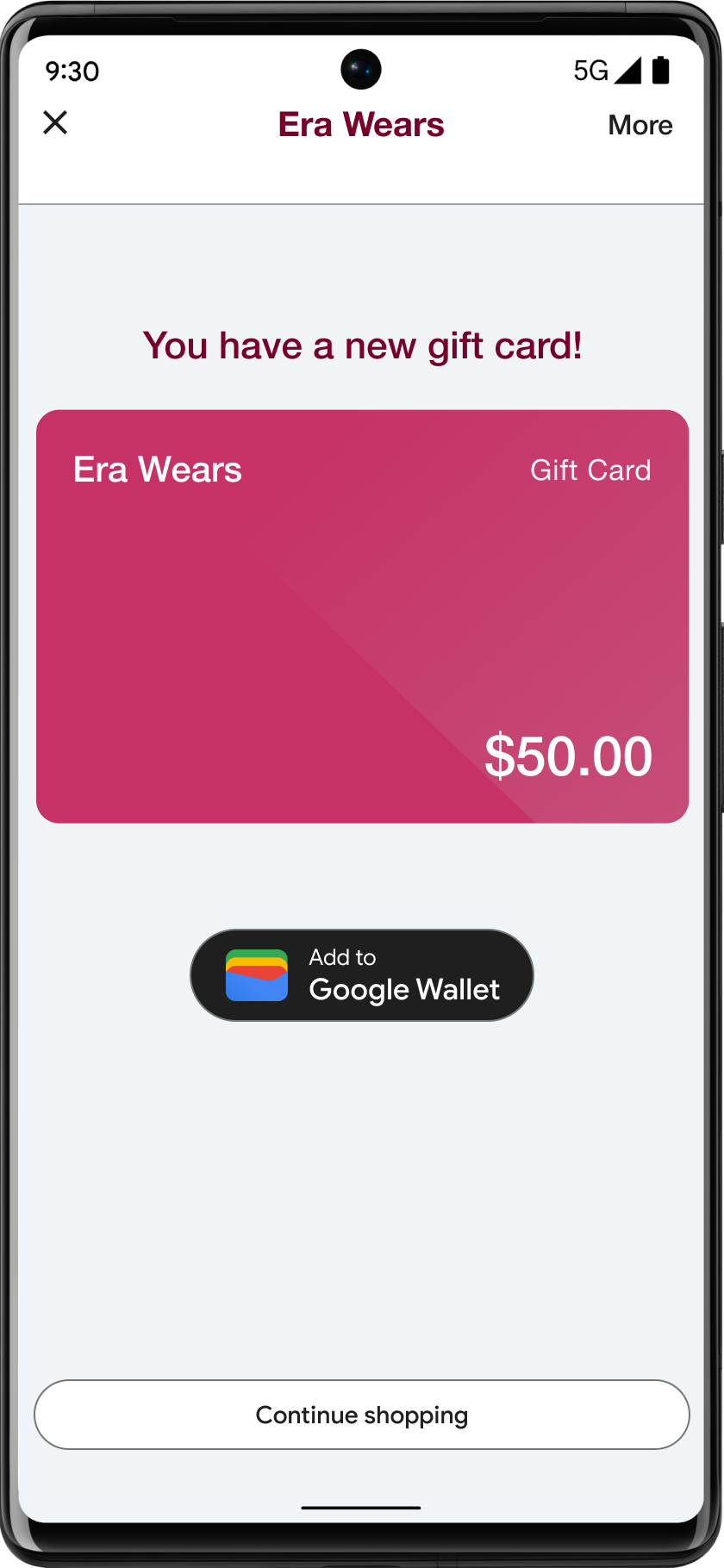
מועדוני לקוחות, כרטיסי מתנה, מבצעים
מציגים את הלחצן הוספה ל-Google Wallet במסכי האישור. אפשר גם להציג את הלחצן באתר או באפליקציה, או לכלול אותו בהודעות אימייל רלוונטיות.


שימוש בשם המוצר של 'Google Wallet' בטקסט
אפשר להשתמש בטקסט כדי לציין למשתמש שהמבצע שמור במכשיר שלו.
שימוש באותיות רישיות באותיות "G" ו-"W"
כדי להפנות אל Google Wallet, השתמש תמיד באותיות גדולות (G) ובאותיות "W" קטנות ולאחר מכן באותיות קטנות. אין להשתמש באותיות רישיות בשם המלא "Google Wallet", אלא אם הוא תואם לסגנון הטיפוגרפי בממשק המשתמש.
אין לקצר את Google Wallet
כתוב תמיד את המילים "Google" ו-"Wallet".
התאמת הסגנון בממשק המשתמש
הגדר את Google Wallet באותו גופן וסגנון טיפוגרפיה כמו שאר הטקסט בממשק המשתמש. אל תחקה את הסגנון הטיפוגרפי של Google.
להשתמש תמיד בגרסה של Google Wallet המותאמת לשוק המקומי
כתוב תמיד "Google Wallet" בעותק המותאם לשוק המקומי.
עיצוב
השתמש בשדות height ו-size של תג ה-HTML g:savetoandroidpay כדי לשנות את הגובה והרוחב של לחצני Add to Google Wallet (הוספה ל-Google Wallet). בעזרת המפרט של textsize=large אפשר להגדיל משמעותית את הטקסט
ואת הגדלים של לחצנים להטמעות בנייד או לבקשות עם דרישות מיוחדות לממשק המשתמש.
משתמשים בtheme כדי להגדיר את צבע הלחצנים. בטבלה הבאה אפשר לראות איך ההגדרות האלה משפיעות על הלחצן Add to Google Wallet (הוספה ל-Google Wallet).
סמלי לוגו
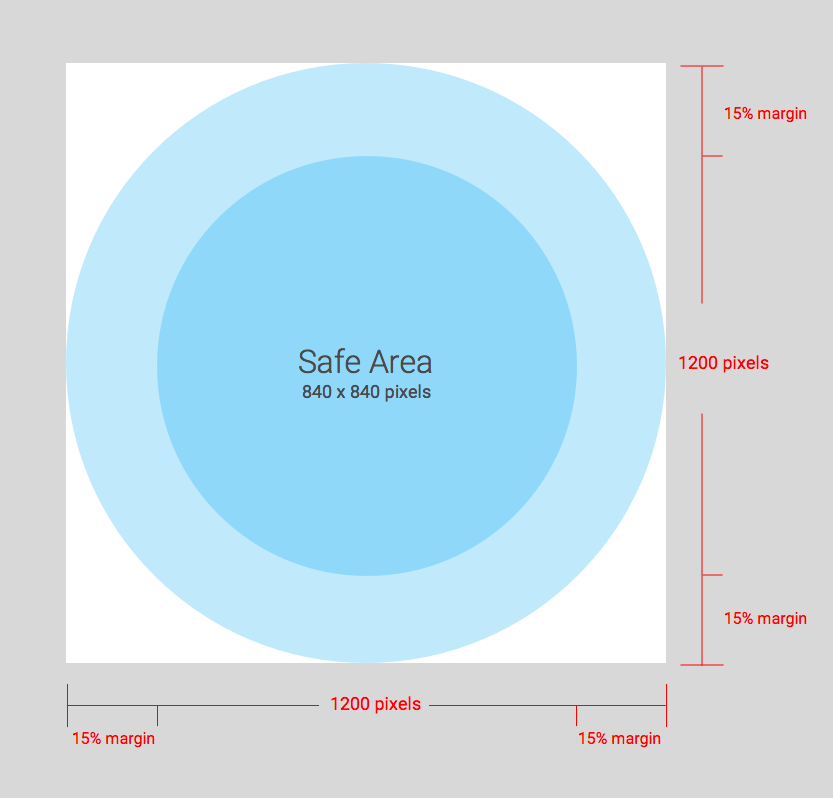
הנחיות לגבי תמונות לוגו
מסכת את הלוגו בעיגול של Google Wallet.
בהמשך מופיעה רשימה של המלצות לממשק המשתמש עבור תמונות לוגו:| הנחיות | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גודל מינימלי | 660 על 660 פיקסלים |
| יחס הגובה-רוחב של התמונה | 1:1 |
| יחס הגובה-רוחב של הגרפיקה | 1:1 |
| גודל פיקסלים בפועל | התאמה לגודל המכשיר |
| מסכה עגולה עם לוגו |
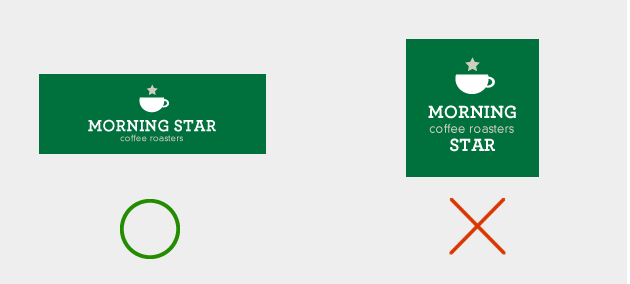
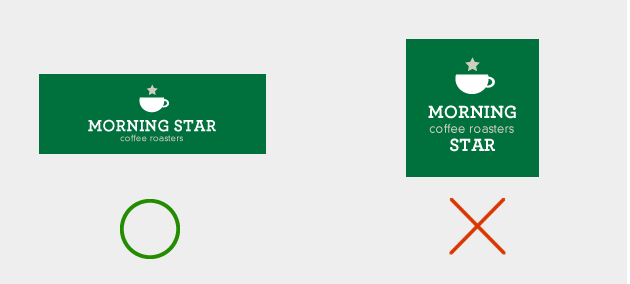
המסכה של הלוגו תואמת לעיצוב המעוגל. חשוב לוודא שהלוגו נמצא באזור הבטוח. אין לבצע מראש מסכה ללוגו. משאירים את הלוגו בצורת ריבוע עם צבע רקע בגלישה מלאה. ללוגו צריך להיות שוליים של 15% כדי שהוא לא ייחתך באנונימיזציה. 
|
מסכת את הלוגו בעיגול של Google Wallet.
הנחיות לגבי תמונת לוגו רחבה
אפשר להשתמש בתמונות לוגו רחבות באמצעות כרטיסים לאירועים, כרטיסי עלייה למטוס, כרטיסים לתחבורה ציבורית באמצעות קוד QR, כרטיסי מועדון לקוחות, מבצעים, כרטיסי מתנה, כרטיסים גנריים וכרטיסים פרטיים גנריים. בהמשך מופיעה רשימה של המלצות לממשק המשתמש לתמונות לוגו רחבות:
| הנחיות | תיאור |
|---|---|
| סוג הקובץ המועדף |
PNG לקבלת התוצאות הטובות ביותר, מומלץ להשתמש בתמונה עם צבע רקע (מומלץ להשתמש באותו צבע כמו צבע הרקע של הכרטיס) |
| גודל מומלץ | 1280 על 400 פיקסלים |
| גודל מינימלי | 400 פיקסלים לגובה, הרוחב הוא יחסי (עוד הנחיות בקטע 'יחס גובה-רוחב מומלץ')
מומלץ להשתמש בתמונות רחבות ומלבניות. |
| יחס גובה-רוחב מומלץ |
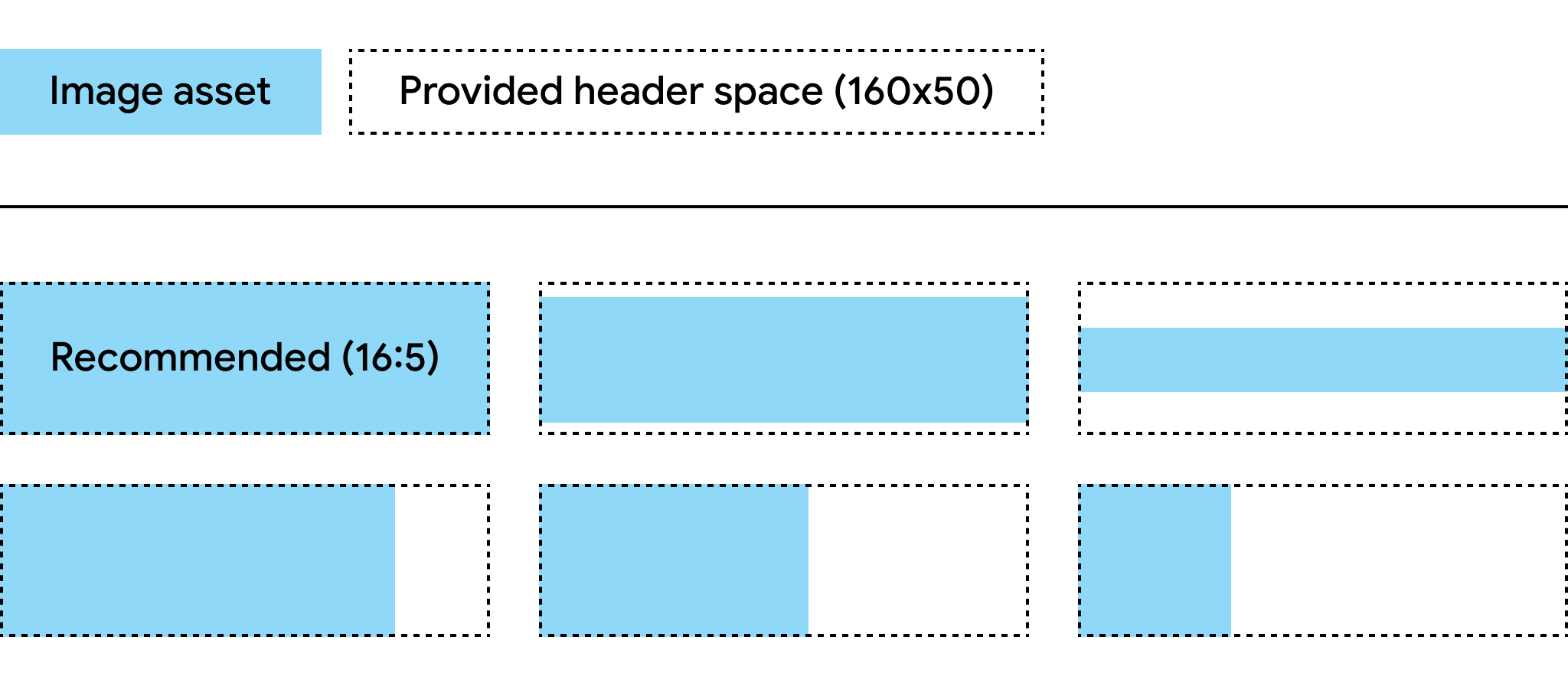
אם התמונה לא מוגדרת ליחס הגובה-רוחב המומלץ, הגודל שלה ישתנה כך שיתאים ליחס הגובה-רוחב של שטחי הכותרת שצוינו. בתרשים הבא מוסבר איך יתבצע שינוי הגודל של נכס התמונה על סמך יחס הגובה-רוחב. 
|
צבע הרקע של הכרטיס
אפשר להגדיר את צבע הרקע באמצעות השדה
hexBackgroundColor. אם לא מגדירים את הערך, אלגוריתם
מנתח את הלוגו, מוצא את הצבע הדומיננטי ומשתמש בו לצבע הרקע.
תמונות ראשיות
השדה class.heroImage מופיע כבאנר ברוחב מלא
בגוף הכרטיס.
הנחיות לגבי תמונות ראשיות
לפניכם רשימה של המלצות לממשק המשתמש של תמונות ראשיות:
| הנחיות | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גודל מומלץ |
1,032x336 פיקסלים מומלץ להשתמש בתמונות רחבות ומלבניות. לקבלת התוצאות הטובות ביותר, מומלץ להשתמש בתמונה עם רקע צבעוני. |
| יחס גובה-רוחב | 3:1 ומעלה |
| גודל התצוגה |
רוחב מלא של הכרטיס והגובה היחסי שלו. 
|
תמונות ברוחב מלא
השדה *.imageModulesData.mainImage במחלקה או באובייקט מופיע כתמונה ברוחב מלא בכרטיס.
הנחיות לגבי תמונות ברוחב מלא
ריכזנו כאן רשימה של המלצות לממשק המשתמש לתמונות ברוחב מלא:
| הנחיות | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גודל מינימלי |
רוחב של 1860 פיקסלים, גובה משתנה. מומלץ להשתמש בתמונות רחבות ומלבניות. לקבלת התוצאות הטובות ביותר, מומלץ להשתמש בתמונה עם רקע צבעוני. |
| יחס גובה-רוחב | משתנה |
| גודל התצוגה |
רוחב מלא של התבנית וגובה פרופורציונלי. 
|
| צריך להשתמש באותה ערכת צבעים שבה משתמשים ללוגו. |
תמונות של ברקוד
יש ישויות אנכיות מסוימות שמאפשרות להציג תמונות מעל ומתחת לברקוד.
תמונות מעל הברקוד
בהמשך מופיעה רשימה של המלצות לממשק המשתמש עבור התמונות שמעל הברקוד:
| הנחיה | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גובה מקסימלי |
20dp (ביחס גובה-רוחב מקסימלי) הגודל המומלץ הוא גובה של 80 פיקסלים ורוחב של 80-780 פיקסלים אם קיימות שתי תמונות. כך הם יכולים להיות זה לצד זה. אם תמונה אחת היא ריבועית והשנייה היא מלבן, התמונות צריכות להיות בגודל 80x80 פיקסלים ו-780x80 פיקסלים. |
| יחס גובה-רוחב |
ללא הגבלה. יחס גובה-רוחב של 20:1 מאפשר גובה ורוחב של 20dp לכל היותר של תמונה אחת. אם רוצים להוסיף רק תמונה אחת מעל הברקוד, צריך להשתמש ברוחב מלא (ללא מרווח פנימי). גודל התמונה צריך להיות 1,600x80 פיקסלים. |
| גודל תצוגה מקסימלי (תמונה אחת) | 20dp גובה ו-400dp לרוחב |
תמונה מתחת לברקוד
בהמשך מופיעה רשימה של המלצות לממשק משתמש לתמונה שמתחת לברקוד:
| הנחיה | תיאור |
|---|---|
| סוג הקובץ המועדף | PNG |
| גובה מקסימלי |
20dp (ביחס גובה-רוחב מקסימלי) הגודל המומלץ הוא גובה של 80 פיקסלים ורוחב של 80-1600 פיקסלים. אם התמונה ריבועית, הגודל שלה הוא 80x80 פיקסלים. אם התמונה מלבנית, הגודל שלה הוא 1,600x80 פיקסלים. |
| יחס גובה-רוחב ללא הגבלה. לציון גובה ורוחב של 20dp לכל היותר, צריך להשתמש ביחס גובה-רוחב של 20:1. | אם רוצים להשתמש בתמונה ברוחב מלא (בלי מרווח פנימי), התמונה צריכה להיות בגודל של 1600x80 פיקסלים. |
| גודל התצוגה המקסימלי הוא 20dp ורוחב של 400dp. |
מודולים
מודול מייצג קבוצה של שדות בקטע ספציפי בתבנית. בטבלה הבאה מפורטות הנחיות לגבי מספר המודולים שצריך לכלול בכיתות ובאובייקטים כדי לוודא שהכרטיסים יוצגו בצורה תקינה באפליקציית Google Wallet.
| הנחיות | תיאור |
|---|---|
imageModulesData
|
אפשר להשתמש רק בפריט imageModulesData אחד בכיתה או
באובייקטים שיוצרים.
|
infoModuleData
|
אפשר להשתמש בשני פריטי
|
linksModuleData
|
אפשר להשתמש בעד ארבעה מזהי URI מסוג
יכול להיות שיש בכיתה שני מזהי URI של |
textModulesData
|
אפשר להשתמש בשני שדות
יכול להיות שבמחלקה יש מזהה URI אחד מסוג |
infoModuleData
InfoModuleData מכיל מידע על חברי מועדון ומידע שניתן להתאים אישית,
והוא מופיע בתצוגה המורחבת. אפשר להשתמש במודול הזה כדי לאחסן מידע כמו
תאריכי תפוגה, יתרות של נקודות שניות או יתרות של ערכים שמורים.
linksModuleData
מודול הקישורים מכיל מזהי URI של דפי אינטרנט, מספרי טלפון וכתובות אימייל. בהמשך מופיעה רשימה של המלצות לממשק המשתמש של מודול הקישורים:
| הנחיה | הגדרה לדוגמה | תמונה לדוגמה |
|---|---|---|
צריך להשתמש בקידומת http: כשמקצים URI לאתר או
מיקום במפות Google. הקידומת הזו מאפשרת לצרכן לגעת בקישור ולנווט אל האתר או להציג את המיקום במפות Google.
הקידומת הזו גם גורמת לסמל של קישור או מפה לפני התיאור בכרטיס.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
כשמגדירים מספר טלפון, צריך להשתמש בקידומת tel:. הקידומת
הזו מאפשרת לצרכן לגעת בקישור כדי לחייג את המספר. קידומת זו יוצרת גם סמל של טלפון לפני תיאור הטקסט בכרטיס.
|
'uri': 'tel:6505555555'
|

|
כשמגדירים כתובת אימייל, צריך להשתמש בקידומת mailto:.
הקידומת הזו מאפשרת לצרכן לגעת בקישור כדי לשלוח אימייל לכתובת הזו. הקידומת הזו גם יוצרת סמל של אימייל לפני
תיאור הטקסט בכרטיס.
|
'uri': 'mailto:jonsmith@email.com'
|

|
כותרות, תוויות ושמות
צריך לכתוב כותרות, תוויות ושמות באותיות רישיות בתחילת כל מילה, כך שכל מילה תתחיל באות רישית.
מדיניות התוכן
התוכן של כל שדה בכרטיס חייב לעמוד בדרישות מדיניות התוכן של התשלומים. גם התוכן של האתרים שאתם מפנים אליהם בכיתה חייב לעמוד בכללי המדיניות האלה.
מיקום נתונים בפלטפורמה של שותף
כדי לוודא שהמשתמשים יוכלו לגשת לאפליקציה או לאתר העשירים בתכונות לגבי
הכרטיס, עליך לשלב את קישור העומק או האתר של האפליקציה
בנכס המחלקה או האובייקט linksModuleData.* של הכרטיס. כך המשתמש יוכל לנווט לפלטפורמה שלך
מהכרטיס שמופיע ב-Google Wallet. כדי לראות איך הוא מתבצע, אפשר לעבור לקטעי העיצוב של
הקטגוריות של Pass.

