Se você estiver desenvolvendo para usuários na Rússia, use a opção "Salvar no smartphone" porque a Carteira do Google não está disponível nesses países. Consulte a ativos e diretrizes. Se você estiver desenvolvendo para usuários fora da Rússia, atualize o botão Adicionar à Carteira do Google fazendo o download dos recursos a seguir.
Esta seção da documentação foi projetada para ajudá-lo a criar imagens e outros elementos da interface do usuário para que tenham uma ótima aparência Google Wallet.
Recursos
Botão "Adicionar à Carteira do Google"
O botão Adicionar à Carteira do Google é usado sempre que você está direcionar os usuários a salvar um passe ou cartão de seu app ou site no carteira O botão Adicionar à Carteira do Google precisa chamar um dos Fluxos da API Google Wallet. Esses fluxos abrem o app Carteira do Google os usuários podem seguir as instruções para salvar os cartões no dispositivo Android e da Conta do Google. Use esse botão em apps, sites ou e-mails.
Os botões Adicionar à Carteira do Google estão disponíveis nos formatos XML, SVG e do Android. e PNG.
Fazer o download de recursos – XML do Android Fazer o download de recursos: SVG Fazer o download de recursos: PNGBotão "Ver na Carteira do Google"
O botão Ver na Carteira do Google é usado para criar um link direto de um usuário à carteira para acessar um passe ou cartão salvo anteriormente. Isso pode ser usado em apps, sites ou e-mails.
Os botões Ver na Carteira do Google estão disponíveis nos formatos SVG e PNG.
Fazer o download de recursos: SVG Fazer o download de recursos: PNGTodos os botões exibidos nas comunicações do seu site, app ou e-mail precisam aderir à marca diretrizes descritas nesta página. Os exemplos dessas diretrizes incluem, entre outros, os seguinte:
- Tamanho em relação a outros botões ou elementos semelhantes da página
- A forma e a cor dos botões não podem ser alteradas
- Espaço livre
Botões localizados
Os botões localizados da Carteira do Google são fornecidos em todos os mercados em que a Carteira está disponíveis. Se você estiver desenvolvendo para usuários nesses mercados, use sempre o com link acima. Não crie sua própria versão dos botões. Se não houver uma versão traduzida do botão disponível no seu mercado, use o Versão em inglês do botão.
Os botões Adicionar à Carteira do Google estão disponíveis em albanês, Árabe, armênio, Azerbaijão, bósnio, búlgaro, catalão, chinês (Hong Kong), chinês (tradicional), croata, tcheco, dinamarquês, holandês, inglês (Índia, Singapura, África do Sul, Austrália, Canadá, Grã-Bretanha, Estados Unidos Estados), estoniano, filipino, finlandês, francês (Canadá), francês (França), georgiano, alemão, grego, hebraico, húngaro, islandês, indonésio, italiano, japonês, cazaque, quirguiz, letão, lituano, macedônio, malaio, norueguês, Polonês, português (Brasil), português (Portugal), romeno, russo (Belarus), Sérvio, eslovaco, esloveno, espanhol (América Latina), espanhol (Espanha), sueco, tailandês, turco, ucraniano, usbeque e vietnamita.
Nome localizado
Para esclarecer o usuário, o nome do produto Carteira do Google está localizado em do mercado. Se você estiver desenvolvendo para usuários nesses países, use sempre o nome localizado abaixo para web, e-mail e impressos. Não crie o seu versão localizada do nome "Carteira do Google". Caso seu mercado não esteja listado abaixo, use "Carteira do Google" em inglês.
| País | Nome |
|---|---|
| Bielorrússia | Google Коелек |
| Brasil | Carteira do Google |
| Chile | Billetera do Google |
| República Tcheca | Pátrídeo Google |
| Grécia | φόΐ Google |
| Hong Kong | Google 錢包 |
| Lituânia | Google Pinigin desativação |
| Polônia | Portfel Google |
| Portugal | Carteira do Google |
| Romênia | Portofel Google |
| Eslováquia | O Google |
| Taiwan | Google 錢包 |
| Turquia | Google Cuzdan |
| Emirados Árabes Unidos | |
| Ucrânia | Google Agenda |
|
Estados Unidos (espanhol)
*Use esse nome nos EUA se a interface estiver em espanhol |
Billetera do Google |
Tamanho
Ajuste a altura e a largura do botão Adicionar à Carteira do Google. para se adequar ao seu layout. Se houver outros botões na página, o O botão Adicionar à Carteira do Google precisa ser igual ou maior. O botão Adicionar à Carteira do Google não pode ser menor do que os outros botões.
Estilo
Os botões Adicionar à Carteira do Google estão disponíveis em duas variações: primária e condensada. Somente o botão Adicionar à Carteira do Google vem em preto. Há versões localizadas do botão. Não criar com seu próprio texto localizado.
| Principal | Condensado |
|---|---|

|

|
| Use o botão principal em planos de fundo brancos e claros. | Use o botão compacto se não houver espaço suficiente para o principal. ou de largura total. |
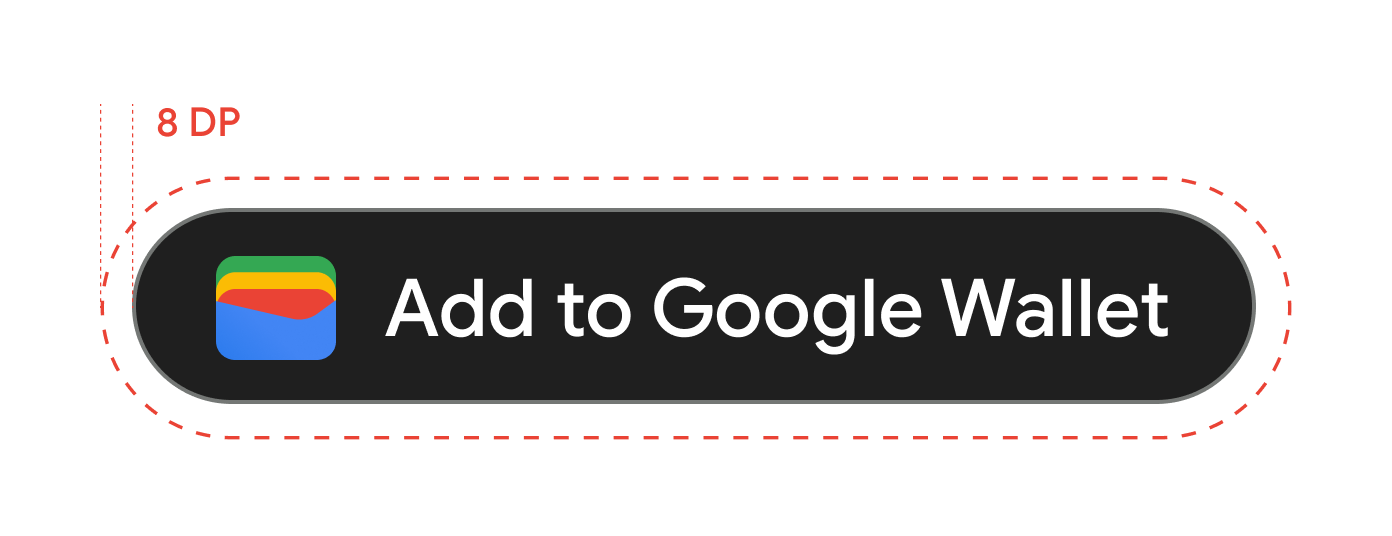
Espaço livre
Sempre mantenha um espaço livre mínimo de 8 dp em todos os lados do Botão Adicionar à Carteira do Google. Certifique-se de que o espaço livre seja nunca são corrompidos com gráficos ou textos.

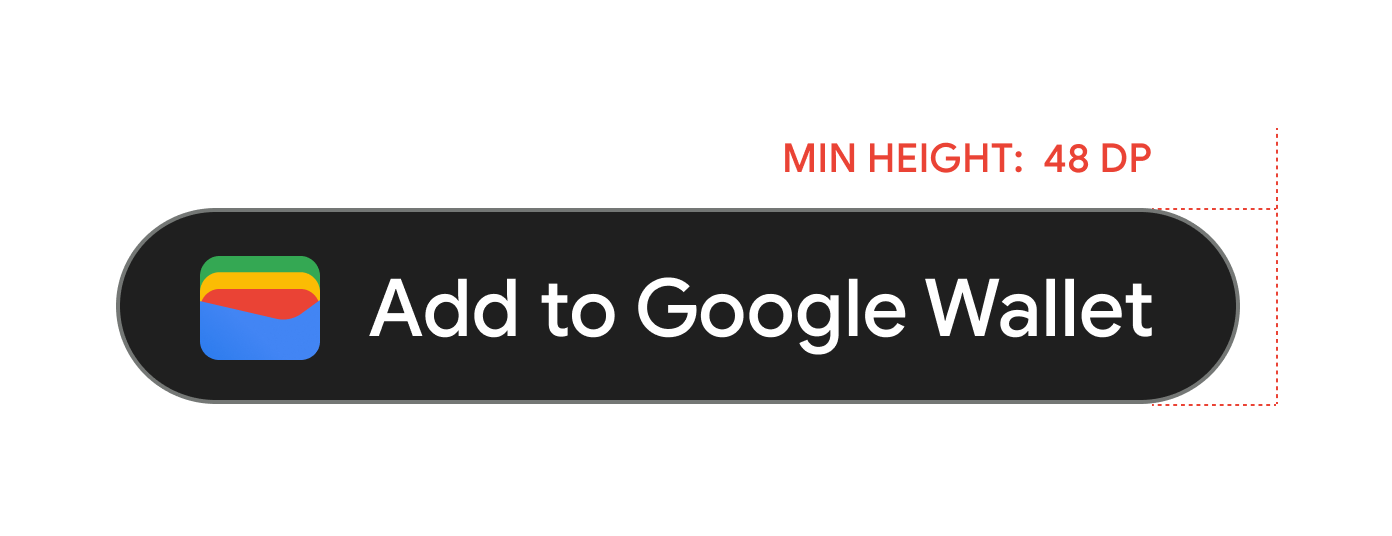
Altura mínima
Todos os botões Adicionar à Carteira do Google precisam ter uma altura mínima de 48 dp.

Recomendações e restrições
| O que fazer | O que não fazer |
|---|---|
| O que fazer: use apenas o Botões Adicionar à Carteira do Google fornecidos pelo Google. | O que não fazer:criar o seu próprio Adicionar à Carteira do Google ou alterar a fonte, a cor, o raio do botão ou o preenchimento dentro do botão de alguma forma. |
| O que fazer:use o mesmo estilo de botão em todo o site. | O que não fazer: faça com que o Botões Adicionar à Carteira do Google menores que os outros. |
| O que fazer: verifique se o tamanho Os botões Adicionar à Carteira do Google permanecem iguais ou maiores do que outros botões. | O que não fazer: alterar a cor do botão. |
| O que fazer:mantenha a proporção dos botões ao redimensionar os botões Adicionar à Carteira do Google. | Evitar:não dimensione o botão livremente. |
| O que fazer:use o modelo dos botões. | O que não fazer:criar seu próprio vídeo versão do botão. |
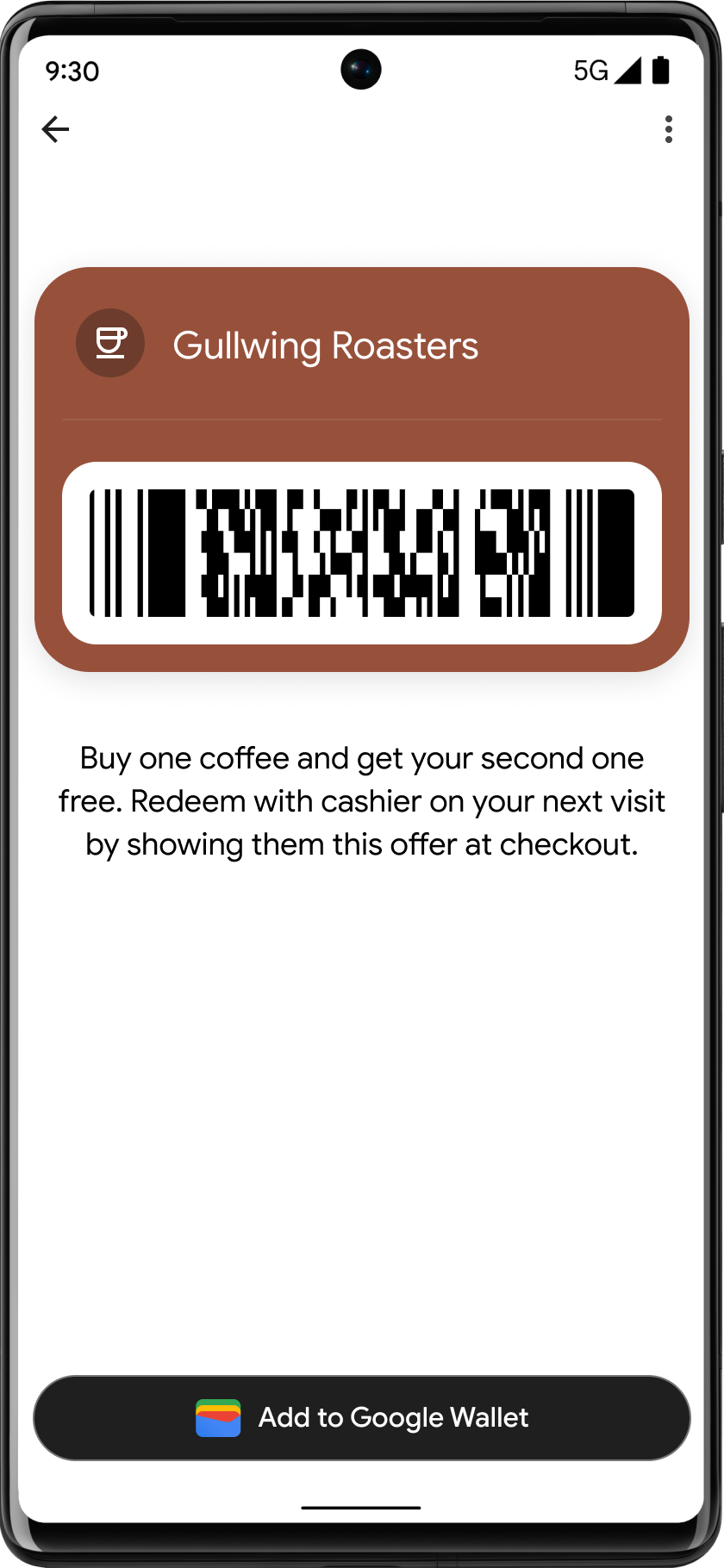
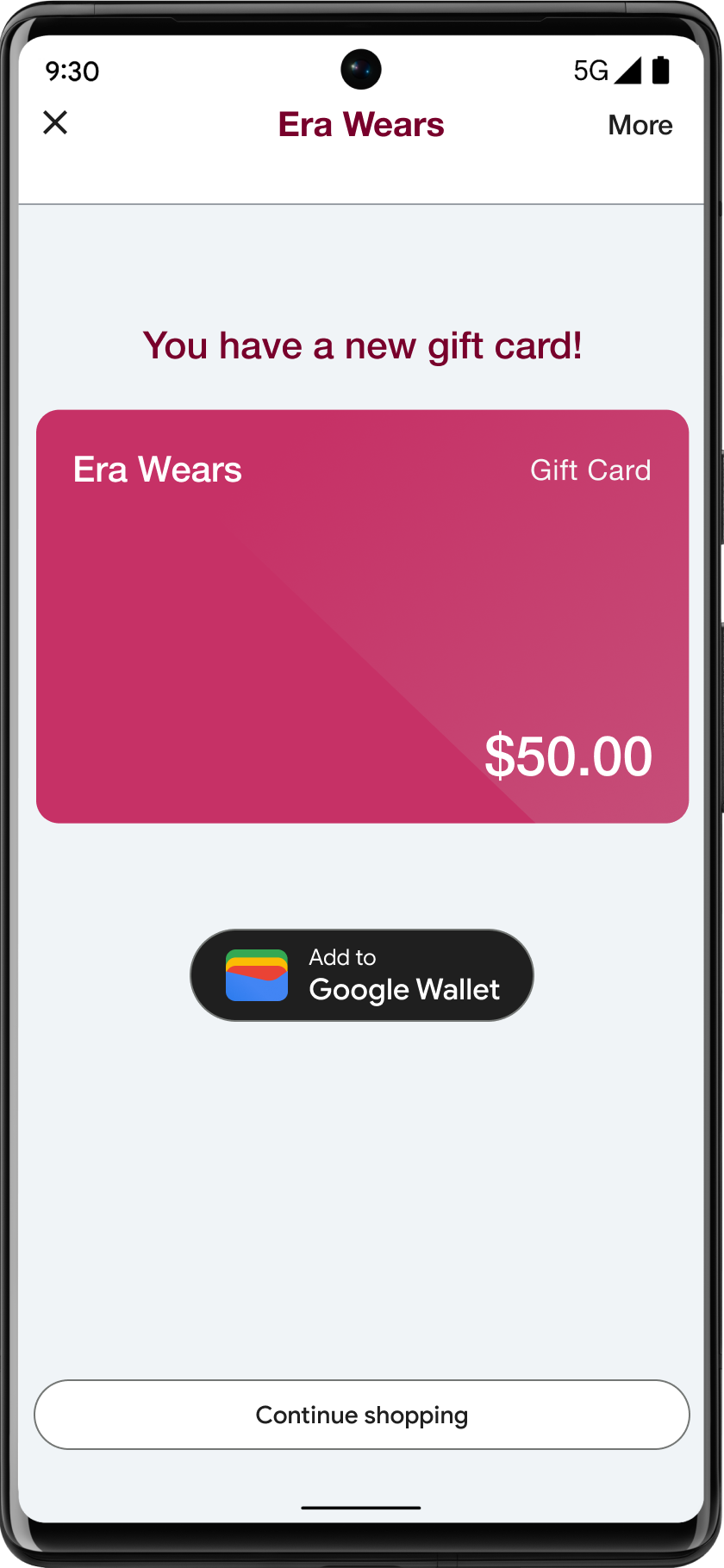
Práticas recomendadas para posicionamento de botões
Mostre o botão Adicionar à Carteira do Google no app de confirmação. telas, páginas da Web ou e-mails. Consulte as práticas recomendadas a seguir para orientar sua interface. do projeto.
Fidelidade, vales-presente, ofertas
Exiba o botão Adicionar à Carteira do Google nas telas de confirmação. Você também pode incluir o botão no seu site ou app, ou no e-mails relevantes.


Uso do nome do produto Carteira do Google em textos
É possível usar texto para indicar ao usuário que a oferta está salvo no dispositivo.
As letras “G” precisam estar em maiúsculo e "W"
Sempre use o "G" maiúsculo e "W" maiúsculo seguida de letras minúsculas para consultar a Carteira do Google. Não use letras maiúsculas no nome completo "Carteira do Google" a menos que corresponda ao estilo tipográfico da sua interface.
Não abrevie "Carteira do Google"
Sempre escreva as palavras "Google" e "Carteira".
Use o mesmo estilo da sua interface
Defina a "Carteira do Google" com a mesma fonte e estilo tipográfico do texto na sua interface. Não imite o estilo tipográfico do Google.
Sempre use a versão localizada do nome "Carteira do Google"
Sempre escreva "Carteira do Google" no texto localizado fornecido.
Design
Use os campos height e size do
tag HTML g:savetoandroidpay para modificar a altura e a largura do
Botões Adicionar à Carteira do Google. Use o
especificação textsize=large para aumentar drasticamente o texto e
tamanhos de botão para implementações em dispositivos móveis ou casos com requisitos especiais de IU.
Use o theme para definir a cor dos botões. O seguinte
mostra como essas configurações afetam
Botão Adicionar à Carteira do Google.
Logotipos
Diretrizes para imagens de logotipos
A Carteira do Google mascara seu logotipo em formato circular.
Esta é uma lista de recomendações para imagens de logotipos na interface do usuário:| Diretriz | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Tamanho mínimo | 660 px por 660 px |
| Proporção da imagem | 1:1 |
| Proporção da arte | 1:1 |
| Tamanho real do pixel | Escalonar de acordo com o tamanho do dispositivo |
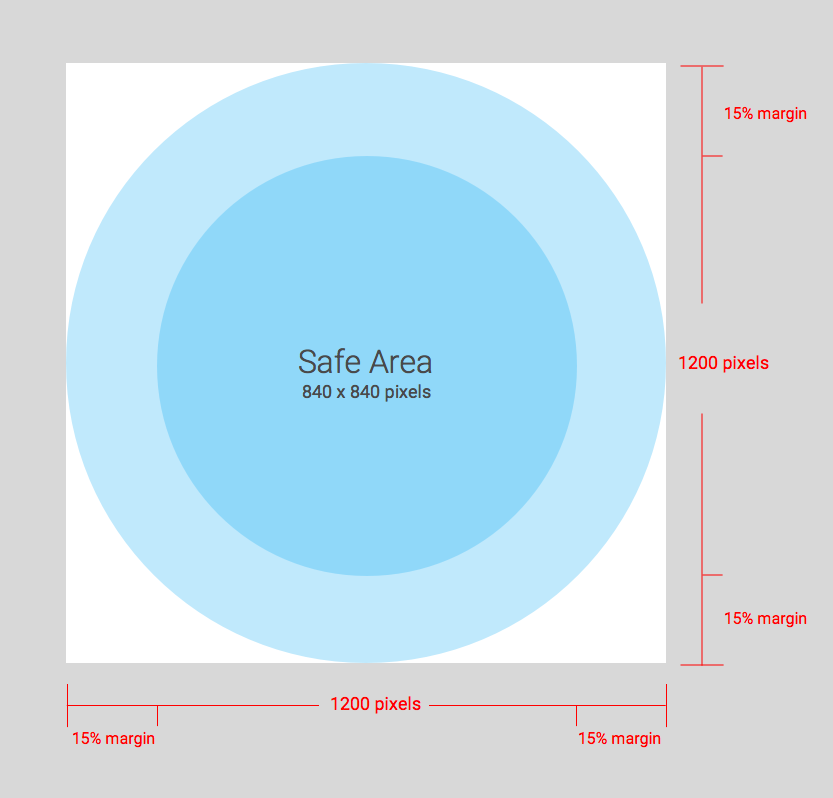
| Máscara circular do logotipo |
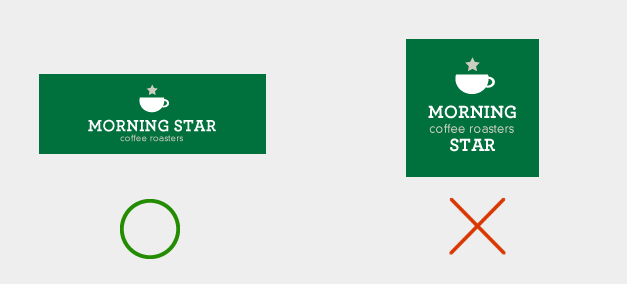
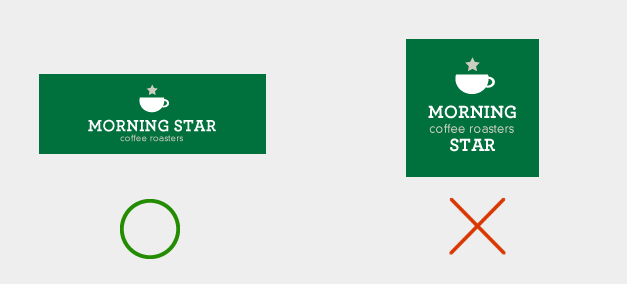
O logotipo é mascarado para caber em um design circular. Assegure-se de que seus o logotipo se encaixa na área segura. Não mascare antes logotipo. Deixe o logotipo em um quadrado com uma cor de fundo totalmente preenchida. O logotipo precisa ter uma margem de 15% para que não seja cortado quando mascarados. 
|
A Carteira do Google mascara seu logotipo em formato circular.
Diretrizes de imagem do logotipo largo
Imagens amplas de logotipos são compatíveis com ingressos de eventos, cartões de embarque, cartões de transporte público com QR code cartões de fidelidade, ofertas, vales-presente, cartões genéricos e cartões pessoais genéricos Esta é uma lista de recomendações para imagens largas de logotipos na interface do usuário:
| Diretriz | Descrição |
|---|---|
| Tipo de arquivo preferido |
PNG Use uma imagem com uma cor de plano de fundo para melhores resultados (recomendamos usar a mesma cor) como cor de fundo do cartão) |
| Tamanho recomendado | 1.280 px por 400 px |
| Tamanho mínimo | 400 px para altura, a largura é proporcional (mais orientações na seção de proporção recomendada)
Use imagens largas e retangulares. |
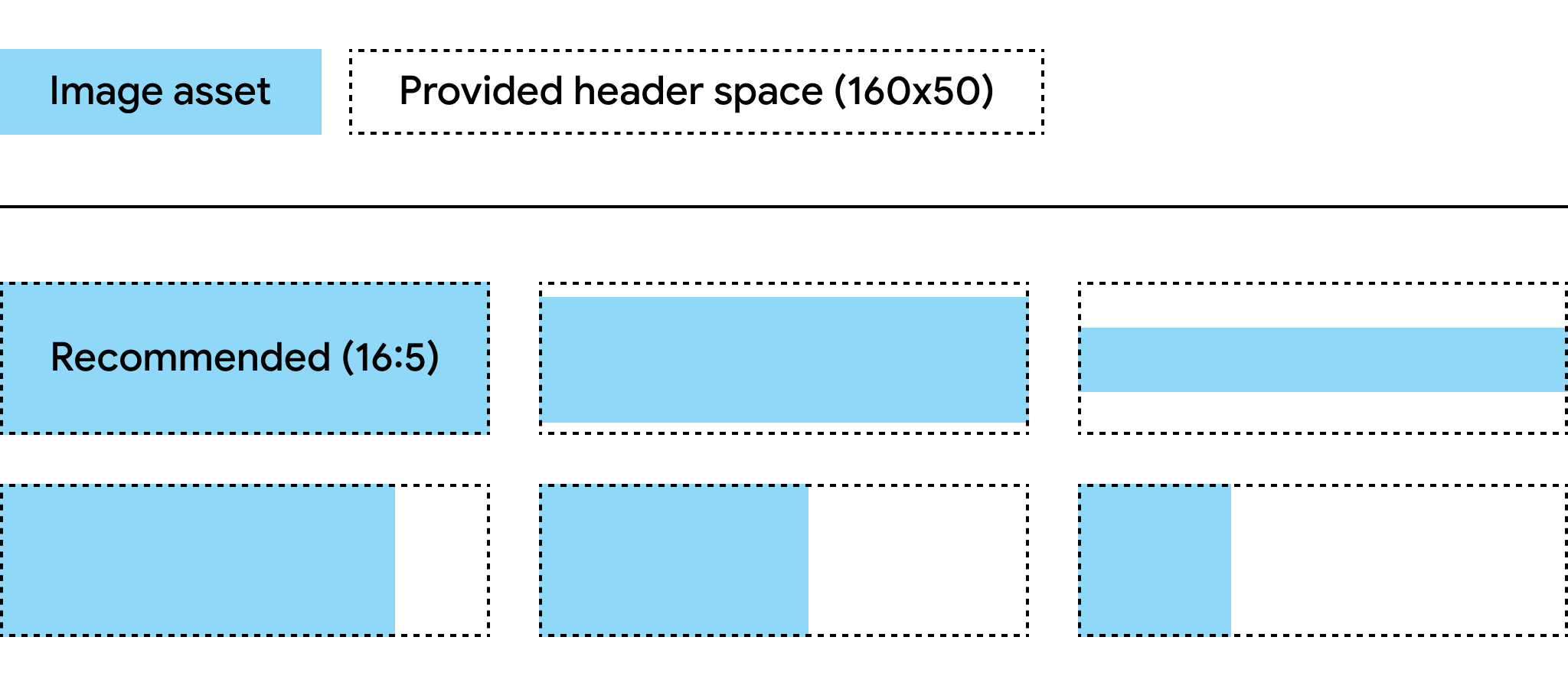
| Proporção recomendada |
Se a imagem não estiver definida com a proporção recomendada, ela será redimensionada para se ajustar ao proporção dos espaços de cabeçalho fornecidos. O diagrama abaixo mostra como o recurso de imagem será redimensionado com base na proporção. 
|
Cor de fundo do cartão
É possível definir a cor do plano de fundo com o campo
hexBackgroundColor: Se você não definir o valor, um algoritmo
analisa o logotipo, encontra a cor dominante e a utiliza no plano de fundo
cor
Imagens principais
O campo class.heroImage aparece como um banner de largura total na
no corpo do card.
Diretrizes para imagens principais
Esta é uma lista de recomendações para imagens principais na interface do usuário:
| Diretriz | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Tamanho recomendado |
1032 x 336 px Use imagens largas e retangulares. Use uma imagem com um fundo colorido para conseguir os melhores resultados. |
| Proporção | 3:1 ou mais larga |
| Tamanho da exibição |
A largura total do cartão e a altura proporcional. 
|
Imagens de largura total
O campo *.imageModulesData.mainImage em uma classe ou objeto
aparece como uma imagem de largura total em um passe.
Diretrizes para imagens de largura total
Esta é uma lista de recomendações para interfaces do usuário imagens:
| Diretriz | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Tamanho mínimo |
1.860 px de largura, altura variável. Use imagens largas e retangulares. Use uma imagem com um fundo colorido para conseguir os melhores resultados. |
| Proporção | Variável |
| Tamanho da exibição |
A largura total do modelo e a altura proporcional. 
|
| Use o mesmo esquema de cores do seu logotipo. |
Imagens de código de barras
Algumas indústrias permitem imagens acima e abaixo do código de barras.
Imagens acima do código de barras
Esta é uma lista de recomendações para as imagens acima na interface do usuário Código de barras:
| Guideline | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Altura máxima |
20 dp (em proporção máxima) O tamanho recomendado é de 80 px de altura e de 80 a 780 px de largura se dois imagens estão presentes. Isso permite que elas fiquem lado a lado. Se uma imagem é um quadrado e a outra é um retângulo, então as imagens precisam ter 80 x 80 px e 780 x 80 px. |
| Proporção |
Sem restrições. Para no máximo 20 dp de altura e largura de uma única imagem, use uma proporção de 20:1. Se você quiser apenas uma imagem acima do código de barras, ocupe toda a largura (exclua o padding). A imagem precisa ter 1600 x 80 pixels. |
| Tamanho máximo de exibição (imagem única) | 20 dp de altura e 400 dp de largura |
Imagem abaixo do código de barras
Esta é uma lista de recomendações para a imagem abaixo na interface do usuário Código de barras:
| Guideline | Descrição |
|---|---|
| Tipo de arquivo preferido | PNG |
| Altura máxima |
20 dp (em proporção máxima) O tamanho recomendado é de 80 px de altura e de 80 a 1.600 px de largura. Se for quadrado, 80 x 80 px. Se for retangular, 1.600 x 80 px. |
| Proporção sem restrições. Para um máximo de 20 dp de altura e largura, use com proporção de 20:1. | Se quiser uma imagem com largura total (exceto padding), ela precisa ter 1600 x 80 px |
| O tamanho máximo de exibição é 20 dp de altura e 400 dp de largura. |
Módulos
Um módulo representa um grupo de campos em uma seção específica de um modelo. A tabela a seguir contém diretrizes para o número de módulos que você precisa incluir em suas classes e objetos para garantir que seus cartões sejam exibidos corretamente no app Carteira do Google.
| Diretriz | Descrição |
|---|---|
imageModulesData
|
Use apenas um imageModulesData na sua turma ou na
objetos criados por você.
|
infoModuleData
|
Use até dois
Uma |
linksModuleData
|
Use até quatro URIs
É possível ter dois URIs |
textModulesData
|
Use até dois campos
É possível ter um URI |
infoModuleData
InfoModuleData contém informações do membro e personalizáveis, e
aparece na exibição expandida. Use esse módulo para armazenar informações como
datas de validade, saldos de pontos ou de valores armazenados.
linksModuleData
O módulo de links contém URIs para páginas da Web, números de telefone e endereços de e-mail endereços IP internos. A seguir está uma lista de recomendações para a interface do usuário módulo de links:
| Guideline | Exemplo de configuração | Imagem de exemplo |
|---|---|---|
Use o prefixo http: ao atribuir um URI a um site ou
um local no Google Maps. Esse prefixo permite que um consumidor toque no
e navegue até o site ou visualize o local no Google Maps.
Esse prefixo também cria um ícone de um link ou mapa na frente do
descrição em seu cartão.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Use o prefixo tel: ao definir um número de telefone. Isso
permite que o consumidor toque no link para discar o número. Esse prefixo
também cria um ícone de telefone em frente ao texto de descrição
o cartão.
|
'uri': 'tel:6505555555'
|

|
Use o prefixo mailto: ao definir um endereço de e-mail.
Esse prefixo permite que um consumidor toque no link para enviar um e-mail ao
endereço IP. Esse prefixo também cria um ícone de um e-mail na frente do
texto descritivo no card.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Títulos, rótulos e nomes
Escreva títulos, rótulos e nomes com a primeira letra maiúscula, para que cada palavra comece com uma letra maiúscula.
Políticas de conteúdo
O conteúdo de cada campo em um cartão precisa aderir ao Políticas de conteúdo para pagamentos. O conteúdo dos sites aos quais você faz referência da turma também precisam seguir essas políticas.
Posição de dados da plataforma do parceiro
Para garantir que os usuários possam acessar seu app ou site repleto de recursos sobre os
Seja aprovado, incorpore o link direto do seu aplicativo ou
site na classe ou objeto do cartão
linksModuleData.*. Isso permite que um usuário navegue até
plataforma do cartão, que aparece
Carteira do Google. Para ver como ele é renderizado, vá para as seções de design do
Indústrias de cartões.

