বিকাশকারীরা তাদের ওয়েবসাইটে একটি Waze লাইভ মানচিত্র এম্বেড করতে পারেন। লাইভ ম্যাপ দর্শকদের অবস্থান অনুসন্ধান করতে এবং Waze এর রিয়েল-টাইম ম্যাপ ডেটার উপর ভিত্তি করে রিয়েল-টাইম ট্রাফিক আপডেট দেখতে দেয়।
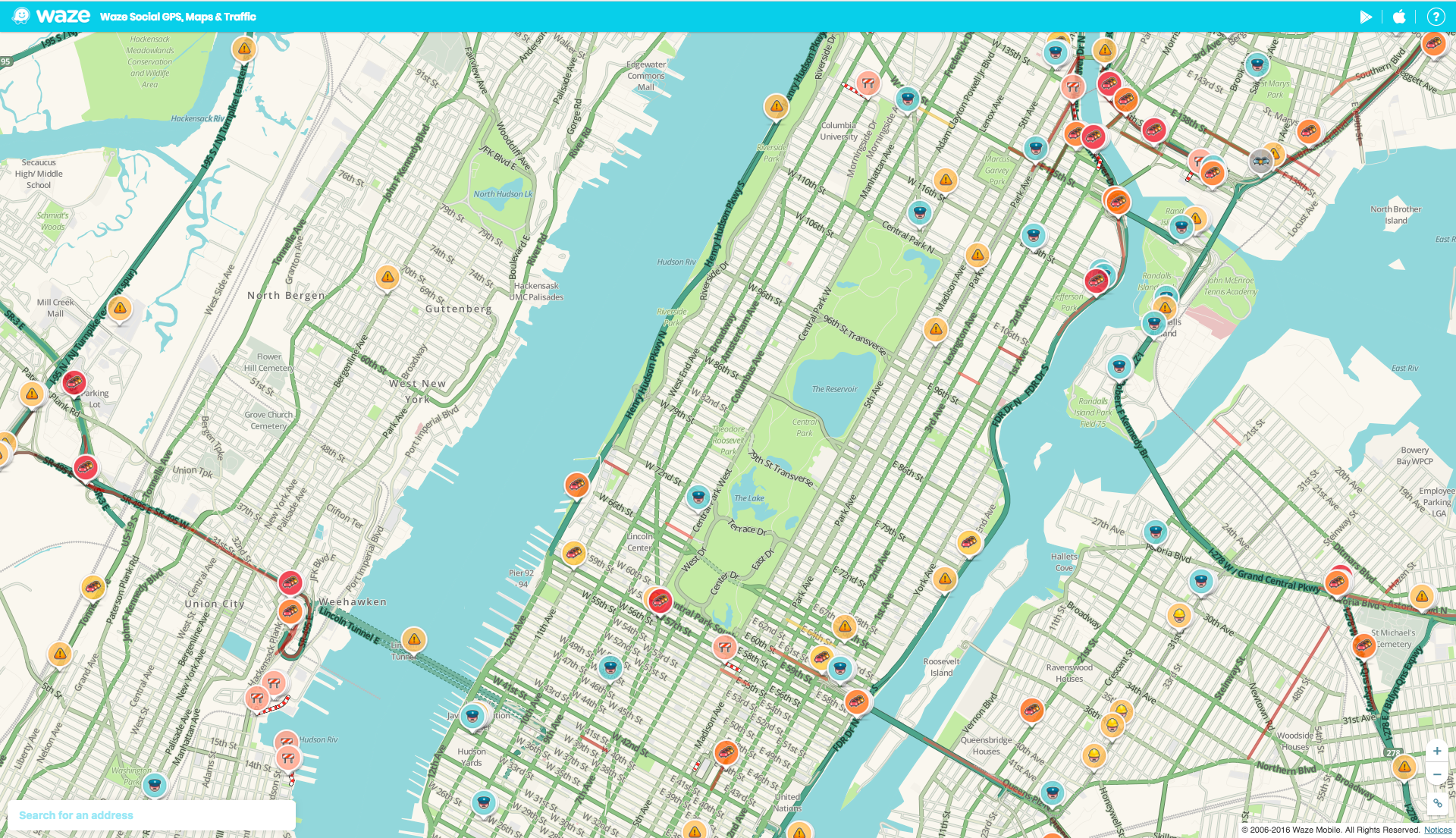
আপনি একটি iFrame ব্যবহার করে আপনার ওয়েবসাইটে Waze লাইভ ম্যাপ এম্বেড করুন, যাতে আউটপুটটি নিচের মত দেখায়:

ডিফল্টরূপে, লাইভ ম্যাপে নিচের-বাম কোণে এই মানচিত্রের অনুসন্ধান এবং রাউটিং বিকল্পগুলির একটি লিঙ্ক অন্তর্ভুক্ত থাকে।
অতিরিক্ত লাইভ ম্যাপ কনফিগারেশন বিকল্পের উদাহরণের জন্য, উদাহরণ দেখুন।
Waze Live মানচিত্রের সাথে একটি iFrame এম্বেড করতে:
- একটি পাঠ্য সম্পাদকে আপনার ওয়েব পৃষ্ঠা খুলুন।
- আপনার ওয়েব পৃষ্ঠায় একটি iFrame তৈরি করতে, আপনার ওয়েব পৃষ্ঠায় আপনার iFrame কোড যোগ করুন।
- Waze লাইভ ম্যাপ খুলুন, সার্চ বারে অথবা জুম ইন করে এবং মানচিত্রের একটি নির্দিষ্ট অংশে ক্লিক করে আপনার অবস্থান অনুসন্ধান করুন।
- শেয়ার আইকনে ক্লিক করুন
 মানচিত্রের নীচে ডানদিকে কোণায়।
মানচিত্রের নীচে ডানদিকে কোণায়। একটি পপ-আপ একটি কাস্টমাইজড এম্বেড কোড সহ উপস্থিত হওয়া উচিত। আপনার ওয়েব পৃষ্ঠার মূল অংশে কোডটি অনুলিপি করুন এবং পেস্ট করুন।
উদাহরণ
নিচের উদাহরণটি দেখায় কিভাবে আপনার ওয়েবসাইটে লাইভ ম্যাপ এম্বেড করতে হয়। আপনার ব্যবহারের ক্ষেত্রে URL প্যারামিটার আপডেট করুন।
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
একটি প্রতিক্রিয়াশীল ওয়েবসাইটে iFrame এম্বেড করতে, আমরা সুপারিশ করি যে আপনি পর্দার আকারের উপর ভিত্তি করে স্বয়ংক্রিয়ভাবে iFrame আকার সেট করতে সাধারণ CSS কৌশলগুলি ব্যবহার করুন৷
URL প্যারামিটার
নিম্নলিখিত টেবিলটি Waze iFrame-এর পরামিতি বর্ণনা করে:
| প্যারামিটার | প্রয়োজন? | বর্ণনা |
|---|---|---|
desc | ঐচ্ছিক | লাইভ ম্যাপে একটি বর্ণনামূলক টেক্সট ব্লক প্রদর্শন করতে এই প্যারামিটারটিকে যেকোনো মান নির্ধারণ করুন। সম্প্রচারকারীরা এই পাঠ্যটি ব্যবহার করে Wazers-এর জন্য আপ-টু-ডেট তথ্য প্রদান করতে, তাদের স্টেশনের ওয়েবসাইটে ম্যানুয়াল আপডেটের প্রয়োজন নেই। সমস্ত পাঠ্য বিষয়বস্তু সঠিক কিনা তা নিশ্চিত করে Waze তৈরি করেছে। |
lat | প্রয়োজন | মানচিত্রের কেন্দ্র বিন্দুর অক্ষাংশ। |
lon | প্রয়োজন | মানচিত্রের কেন্দ্র বিন্দুর দ্রাঘিমাংশ। |
pin | ঐচ্ছিক | মানচিত্রের কেন্দ্রে একটি পিন স্থাপন করতে 1 এ সেট করুন। যেমন: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom | প্রয়োজন | মানচিত্রটি খোলা হলে সেটির বিবর্ধনের স্তর। সর্বনিম্ন মান হল 3 (সর্বনিম্ন বিবর্ধন)। সর্বাধিক মান 17 (সবচেয়ে বড়করণ)। |
স্থানীয়করণ
ডিফল্ট ভাষা কোড ইংরেজি. আরও তথ্যের জন্য, iFrame স্থানীয়করণ দেখুন।
নিম্নলিখিত উদাহরণ দেখায় কিভাবে প্রদর্শন ভাষা পরিবর্তন করতে হয়:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
নির্দেশিকা
আপনার সাইটে Waze লাইভ ম্যাপ এম্বেড করতে, আপনাকে অবশ্যই নিম্নলিখিত নির্দেশিকাগুলি মেনে চলতে হবে:
- Waze-কে কোনোভাবেই নন-ওয়াজ ম্যাপ ব্যবহারের সঙ্গে যুক্ত করবেন না।
- Waze-ব্র্যান্ডের উপকরণ (লোগো, আইকন, ইত্যাদি) নন-ওয়েজ ম্যাপের সাথে ব্যবহার করবেন না।
উদাহরণ
নিম্নলিখিত উদাহরণগুলি লাইভ মানচিত্রে বিভিন্ন ভিজ্যুয়াল উপাদান যুক্ত করতে পরামিতিগুলির সংমিশ্রণ ব্যবহার করে দেখায়:
উদাহরণ 1
নিম্নলিখিত iframe বাস্তবায়ন মানচিত্র পিন দেখায়.
ম্যানহাটন, নিউ ইয়র্ক (পিন সহ):
iframe নিম্নলিখিত কোড ব্যবহার করে:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>উদাহরণ 2
নিম্নলিখিত iframe বাস্তবায়ন মানচিত্র পিন দেখায় এবং বর্ণনামূলক পাঠ্য অন্তর্ভুক্ত করে।
সান পাওলো (পিন এবং বর্ণনা সহ):
iframe নিম্নলিখিত কোড ব্যবহার করে:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>উদাহরণ 3
নিম্নলিখিত iframe বাস্তবায়ন মানচিত্র পিন দেখায়.
প্যারিস, ফ্রান্স (পিন সহ):
iframe নিম্নলিখিত কোড ব্যবহার করে:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Waze বিকাশকারী সম্প্রদায়ের সাথে যোগাযোগ করুন
আরও তথ্যের জন্য, Waze ডেভেলপারদের কমিউনিটি ফোরামে কথোপকথনে যোগ দিন।

