Entwickler können eine Waze-Echtzeitkarte auf ihrer Website einbetten. Auf der Live-Karte können Besucher nach Orten suchen und sich Echtzeit-Verkehrsinformationen basierend auf den Echtzeit-Kartendaten von Waze ansehen.
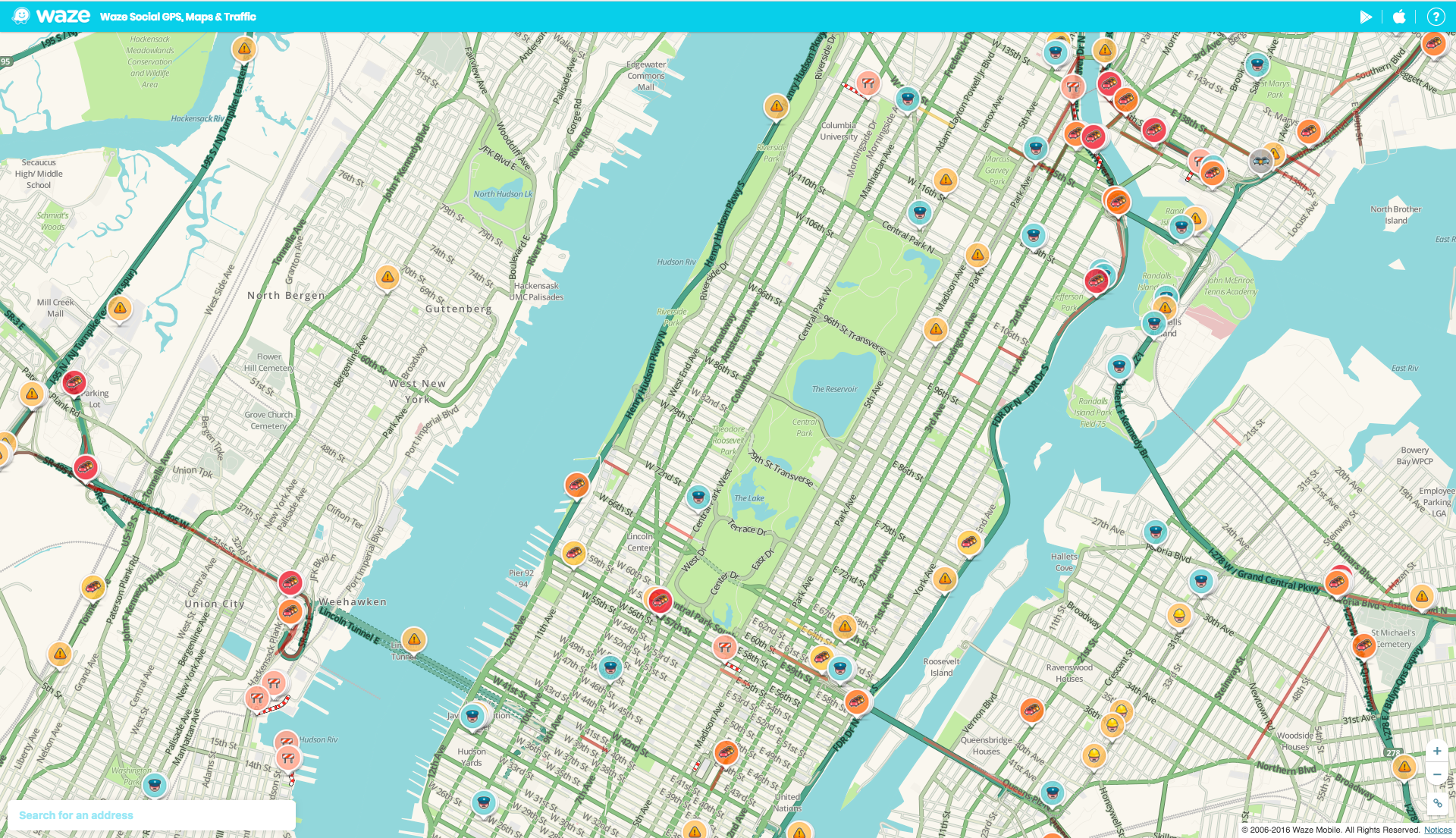
Sie betten die Waze-Livekarte mithilfe eines iFrames in Ihre Website ein. Die Ausgabe sieht dann so aus:

Die Livekarte enthält standardmäßig links unten einen Link zu den Such- und Routingoptionen dieser Karte.
Beispiele für zusätzliche Konfigurationsoptionen für Live-Karten finden Sie unter Beispiele.
So betten Sie einen iFrame mit der Waze-Echtzeitkarte ein:
- Öffnen Sie die Webseite in einem Texteditor.
- Wenn Sie einen iFrame auf Ihrer Webseite generieren möchten, fügen Sie den iFrame-Code auf Ihrer Webseite hinzu.
- Öffnen Sie die Waze Live Map und suchen Sie entweder in der Suchleiste oder indem Sie heranzoomen und auf ein bestimmtes Kartensegment klicken nach Ihrem Standort.
- Klicken Sie rechts unten auf der Karte auf das Freigabesymbol
 .
. Ein Pop-up mit einem benutzerdefinierten Einbettungscode sollte angezeigt werden. Kopieren Sie den Code und fügen Sie ihn in den Body Ihrer Webseite ein.
Beispiel
Das folgende Beispiel zeigt, wie Sie die Livekarte in Ihre Website einbetten. Aktualisieren Sie die URL-Parameter für Ihren Anwendungsfall.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Wenn Sie den iFrame in eine responsive Website einbetten möchten, empfehlen wir, gängige CSS-Techniken zu verwenden, um die iFrame-Größe automatisch an die Bildschirmgröße anzupassen.
URL-Parameter
In der folgenden Tabelle werden die Parameter des Waze-iFrames beschrieben:
| Parameter | Erforderlich? | Beschreibung |
|---|---|---|
desc |
Optional | Legen Sie für diesen Parameter einen beliebigen Wert fest, um einen beschreibenden Textblock in der Livekarte anzuzeigen. Mit diesem Text können Radiosender aktuelle Informationen für Wazer bereitstellen, ohne dass die Websites ihrer Sender manuell aktualisiert werden müssen. Der gesamte Text wird von Waze erstellt, um die Richtigkeit der Inhalte zu gewährleisten. |
lat |
Erforderlich | Der Breitengrad des Mittelpunkts der Karte. |
lon |
Erforderlich | Der Längengrad des Mittelpunkts der Karte. |
pin |
Optional | Legen Sie „1“ fest, um eine Markierung in der Mitte der Karte zu setzen. Beispiel: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
Erforderlich | Die Vergrößerung der Karte beim Öffnen. Der Mindestwert ist 3 (geringste Vergrößerung). Der Maximalwert ist 17 (höchste Vergrößerung). |
Lokalisierung
Der Standardsprachcode ist „en“. Weitere Informationen finden Sie unter iFrame lokalisieren.
Im folgenden Beispiel wird gezeigt, wie die Sprache der Benutzeroberfläche geändert wird:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Richtlinien
Wenn Sie die Waze-Livekarte auf Ihrer Website einbetten möchten, müssen Sie die folgenden Richtlinien einhalten:
- Verknüpfen Sie Waze in keiner Weise mit der Verwendung einer anderen Karte.
- Verwenden Sie keine Materialien mit Waze-Markenelementen (Logo, Symbole usw.) in Verbindung mit anderen Karten.
Beispiele
In den folgenden Beispielen wird gezeigt, wie Sie mithilfe von Parameterkombinationen verschiedene visuelle Elemente zur Livekarte hinzufügen:
Beispiel 1
In der folgenden iframe-Implementierung ist die Markierung auf der Karte zu sehen.
Manhattan, New York (mit Markierung):
Der iFrame verwendet den folgenden Code:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Beispiel 2
Die folgende iFrame-Implementierung zeigt die Markierung auf der Karte und enthält den beschreibenden Text.
São Paulo (mit Markierung und Beschreibung):
Der iFrame verwendet den folgenden Code:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Beispiel 3
In der folgenden iframe-Implementierung ist die Markierung auf der Karte zu sehen.
Paris, Frankreich (mit Markierung):
Der iFrame verwendet den folgenden Code:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Waze-Entwickler-Community kontaktieren
Weitere Informationen finden Sie im Waze-Entwicklerforum.
