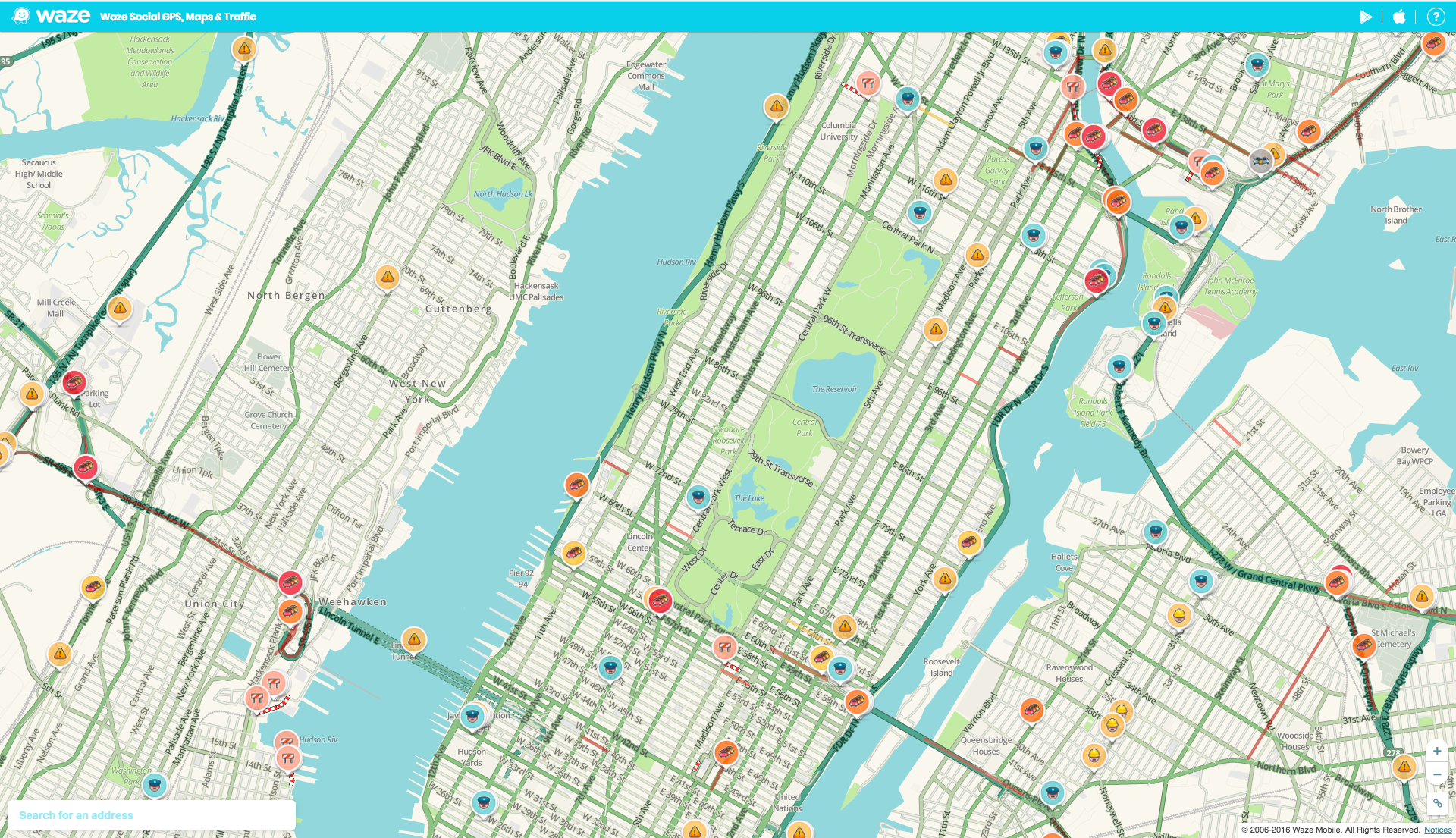
توسعه دهندگان می توانند نقشه Waze Live را در وب سایت خود جاسازی کنند. نقشه زنده به بازدیدکنندگان امکان جستجوی مکانها و مشاهده بهروزرسانیهای ترافیکی آنی را بر اساس دادههای نقشه بیدرنگ Waze میدهد.
شما نقشه Waze Live را با استفاده از iFrame در وب سایت خود جاسازی می کنید، به طوری که خروجی به شکل زیر باشد:

به طور پیشفرض، نقشه زنده پیوندی به گزینههای جستجو و مسیریابی این نقشه در گوشه پایین سمت چپ دارد.
برای نمونههایی از گزینههای پیکربندی نقشه زنده اضافی، به مثالها مراجعه کنید.
برای جاسازی iFrame با Waze Live Map:
- صفحه وب خود را در یک ویرایشگر متن باز کنید.
- برای ایجاد iFrame در صفحه وب خود، کد iFrame خود را به صفحه وب خود اضافه کنید.
- Waze Live Map را باز کنید، مکان خود را در نوار جستجو یا با زوم کردن و کلیک کردن بر روی بخش خاصی از نقشه جستجو کنید.
- روی نماد اشتراک گذاری کلیک کنید
 در گوشه سمت راست پایین نقشه
در گوشه سمت راست پایین نقشه یک پاپ آپ باید با کد جاسازی سفارشی ظاهر شود. کد را کپی کرده و در بدنه صفحه وب خود جایگذاری کنید.
مثال
مثال زیر نشان می دهد که چگونه نقشه زنده را در وب سایت خود جاسازی کنید. پارامترهای URL را برای مورد استفاده خود به روز کنید.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
برای جاسازی iFrame در یک وبسایت واکنشگرا، توصیه میکنیم از تکنیکهای رایج CSS برای تنظیم خودکار اندازه iFrame بر اساس اندازه صفحه استفاده کنید.
پارامترهای URL
جدول زیر پارامترهای Waze iFrame را توضیح می دهد:
| پارامتر | مورد نیاز؟ | توضیحات |
|---|---|---|
desc | اختیاری | این پارامتر را روی هر مقداری تنظیم کنید تا یک بلوک متن توصیفی در نقشه زنده نمایش داده شود. پخشکنندگان از این متن برای ارائه اطلاعات بهروز برای Wazers استفاده میکنند، بدون اینکه نیازی به بهروزرسانی دستی برای وبسایت ایستگاههای خود داشته باشند. تمام متن توسط Waze ایجاد شده است تا از صحت محتوا اطمینان حاصل شود. |
lat | مورد نیاز | عرض جغرافیایی نقطه مرکزی نقشه. |
lon | مورد نیاز | طول جغرافیایی نقطه مرکزی نقشه. |
pin | اختیاری | برای قرار دادن یک پین در مرکز نقشه، روی 1 تنظیم کنید. به عنوان مثال: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom | مورد نیاز | میزان بزرگنمایی نقشه هنگام باز شدن. حداقل مقدار 3 (کمترین بزرگنمایی) است. حداکثر مقدار 17 است (بیشترین بزرگنمایی). |
بومی سازی
کد زبان پیش فرض انگلیسی است. برای اطلاعات بیشتر، به محلی سازی iFrame مراجعه کنید.
مثال زیر نحوه تغییر زبان نمایش را نشان می دهد:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
رهنمودها
برای جاسازی Waze Live Map در سایت خود، باید دستورالعمل های زیر را رعایت کنید:
- Waze را به هیچ وجه با استفاده از نقشه غیر Waze مرتبط نکنید.
- از مواد با برند Waze (لوگو، نمادها و غیره) با نقشه های غیر Waze استفاده نکنید.
نمونه ها
مثالهای زیر استفاده از ترکیبی از پارامترها را برای افزودن عناصر بصری مختلف به نقشه زنده نشان میدهد:
مثال 1
پیاده سازی iframe زیر پین نقشه را نشان می دهد.
منهتن، نیویورک (با سنجاق):
iframe از کد زیر استفاده می کند:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>مثال 2
پیاده سازی iframe زیر پین نقشه را نشان می دهد و متن توصیفی را شامل می شود.
سن پائولو (با پین و توضیحات):
iframe از کد زیر استفاده می کند:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>مثال 3
پیاده سازی iframe زیر پین نقشه را نشان می دهد.
پاریس، فرانسه (با سنجاق):
iframe از کد زیر استفاده می کند:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>با انجمن توسعه دهندگان Waze تماس بگیرید
برای اطلاعات بیشتر، به گفتگو در انجمن توسعه دهندگان Waze بپیوندید.

