Les développeurs peuvent intégrer une carte Waze en temps réel sur leur site Web. La carte en temps réel permet aux visiteurs de rechercher des lieux et d'afficher des informations sur le trafic en temps réel en fonction des données cartographiques en temps réel de Waze.
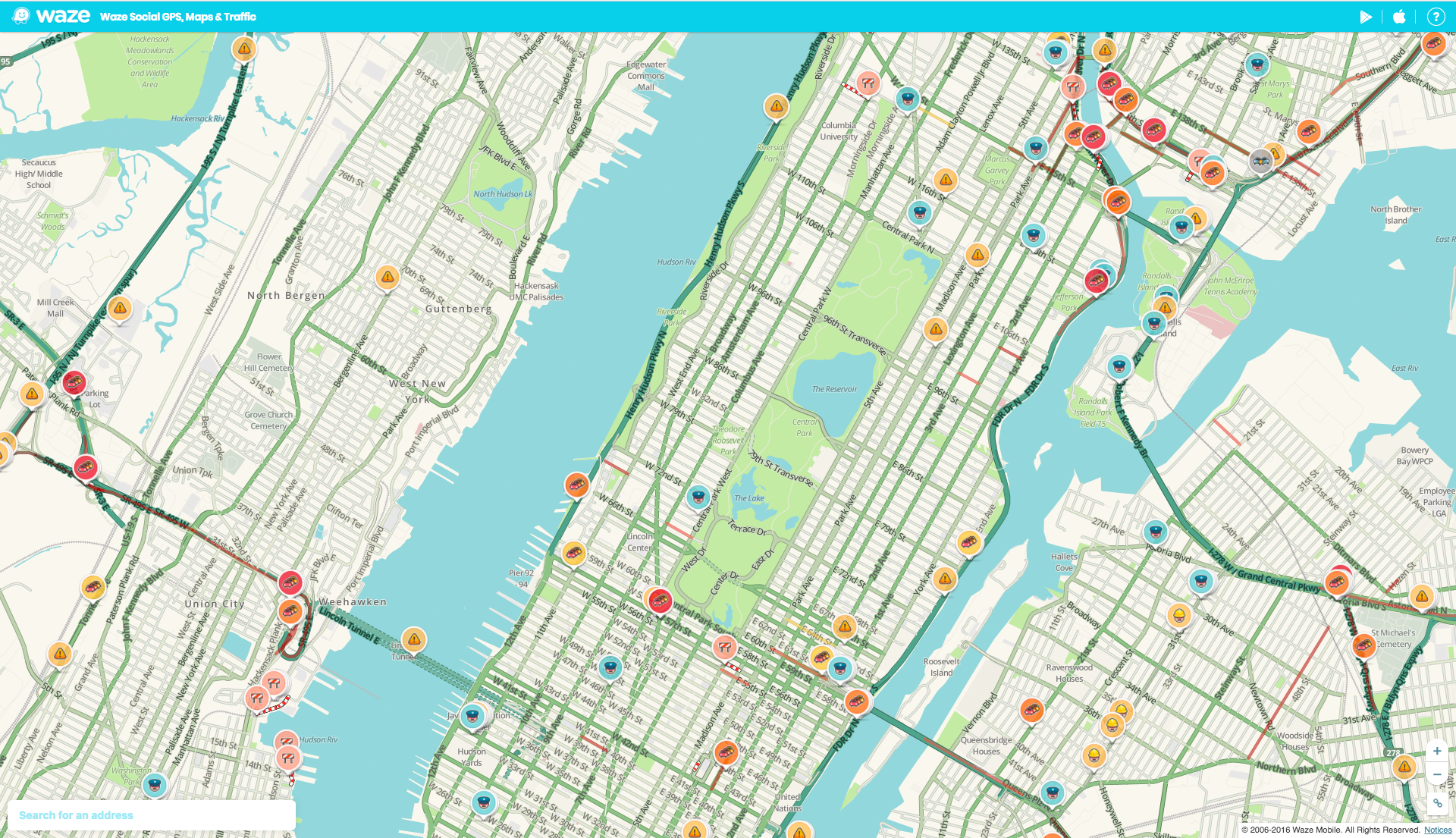
L'intégration de la carte Waze en temps réel sur votre site Web est effectuée à l'aide d'un iFrame, et le résultat se présente comme suit:

Par défaut, la carte en direct inclut un lien vers les options de recherche et de calcul d'itinéraire de cette carte en bas à gauche.
Pour obtenir des exemples d'options de configuration supplémentaires pour la carte en temps réel, consultez la section Exemples.
Pour intégrer un iFrame dans la carte Waze en temps réel:
- Ouvrez votre page Web dans un éditeur de texte.
- Pour générer un iFrame sur votre page Web, ajoutez votre code iFrame à votre page Web.
- Ouvrez la carte Waze en temps réel et recherchez votre position dans la barre de recherche. Vous pouvez aussi effectuer un zoom avant et cliquer sur un segment spécifique de la carte.
- Cliquez sur l'icône de partage
 en bas à droite de la carte.
en bas à droite de la carte. Un pop-up s'affiche avec un code d'intégration personnalisé. Copiez et collez le code dans le corps de votre page Web.
Exemple
L'exemple suivant montre comment intégrer la carte en temps réel à votre site Web. Modifiez les paramètres d'URL pour votre cas d'utilisation.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Pour intégrer l'iFrame dans un site Web responsif, nous vous recommandons d'utiliser des techniques CSS courantes pour définir automatiquement la taille de l'iFrame en fonction de la taille de l'écran.
Paramètres d'URL
Le tableau suivant décrit les paramètres de l'iFrame Waze:
| Paramètre | Obligatoire ? | Description |
|---|---|---|
desc |
Facultatif | Définissez ce paramètre sur n'importe quelle valeur pour afficher un bloc de texte descriptif dans la carte en temps réel. Les diffuseurs utilisent ce texte pour fournir des informations à jour aux Wazers, sans avoir à mettre à jour manuellement les sites Web de leurs stations. Tout le texte est créé par Waze pour s'assurer que le contenu est correct. |
lat |
Obligatoire | Latitude du point central de la carte. |
lon |
Obligatoire | Longitude du point central de la carte. |
pin |
Facultatif | Définissez cette valeur sur 1 pour placer un repère au centre de la carte. Exemple : <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
Obligatoire | Niveau de zoom de la carte lorsqu'elle est ouverte. La valeur minimale est de 3 (grossissement le plus faible). La valeur maximale est 17 (grossissement maximal). |
Localisation
Le code de langue par défaut est l'anglais. Pour en savoir plus, consultez la section Localiser l'iFrame.
L'exemple suivant montre comment modifier la langue d'affichage:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Consignes
Pour intégrer la carte Waze en temps réel sur votre site, vous devez respecter les consignes suivantes:
- N'associez en aucun cas Waze à l'utilisation d'une carte autre que Waze.
- N'utilisez pas de supports de la marque Waze (logo, icônes, etc.) avec des cartes autres que Waze.
Exemples
Les exemples suivants montrent comment utiliser des combinaisons de paramètres pour ajouter différents éléments visuels à la carte en temps réel:
Exemple 1
L'implémentation d'iframe suivante affiche le repère de carte.
Manhattan, New York (avec code):
L'iframe utilise le code suivant:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Exemple 2
L'implémentation d'iframe suivante affiche le repère de carte et inclut le texte descriptif.
São Paulo (avec un repère et une description):
L'iframe utilise le code suivant:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Exemple 3
L'implémentation d'iframe suivante affiche le repère de carte.
Paris, France (avec code):
L'iframe utilise le code suivant:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Contacter la communauté des développeurs Waze
Pour en savoir plus, rejoignez la conversation sur le forum de la communauté des développeurs Waze.
