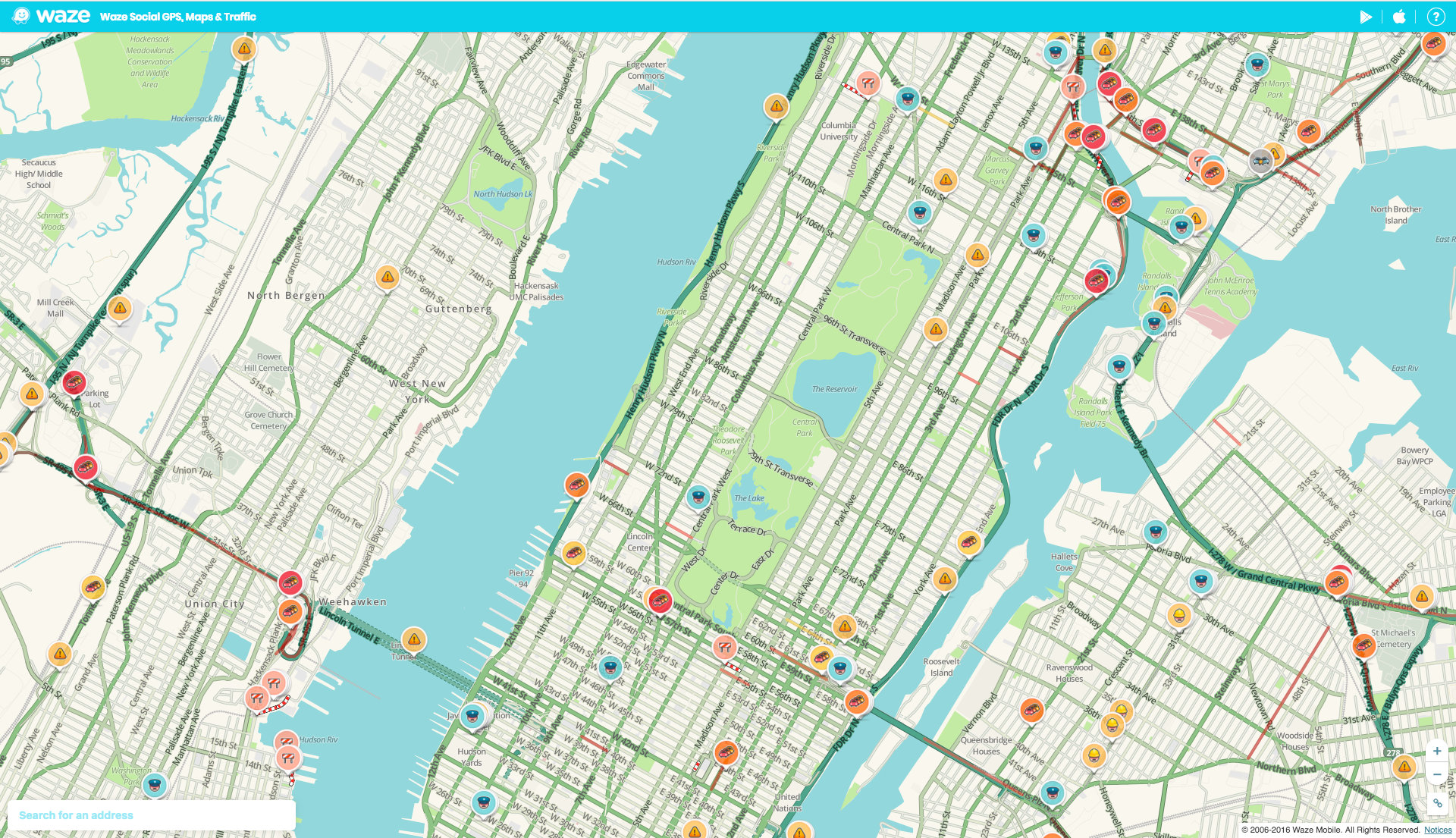
מפתחים יכולים להטמיע מפה חיה של Waze באתר שלהם. המפה החיה מאפשרת למבקרים לחפש מיקומים ולראות עדכוני תנועה בזמן אמת על סמך נתוני המפה בזמן אמת של Waze.
כדי להטמיע את המפה החיה של Waze באתר, משתמשים ב-iFrame, כך שהפלט ייראה כך:

כברירת מחדל, המפה הפעילה כוללת קישור לאפשרויות החיפוש והניתוב של המפה הזו בפינה הימנית התחתונה.
דוגמאות לאפשרויות נוספות להגדרת מפה פעילה מפורטות בקטע דוגמאות.
כדי להטמיע iframe עם המפה החיה של Waze:
- פותחים את דף האינטרנט בכלי לעריכת טקסט.
- כדי ליצור iFrame בדף האינטרנט, מוסיפים את קוד ה-iFrame לדף האינטרנט.
- פותחים את המפה החיה של Waze, מחפשים את המיקום שלכם בסרגל החיפוש או מגדילים את התצוגה ולוחצים על קטע ספציפי במפה.
- לוחצים על סמל השיתוף
 בפינה השמאלית התחתונה של המפה.
בפינה השמאלית התחתונה של המפה. אמור להופיע חלון קופץ עם קוד הטמעה מותאם אישית. מעתיקים את הקוד ומדביקים אותו בגוף של דף האינטרנט.
דוגמה
בדוגמה הבאה מוסבר איך להטמיע את המפה החיה באתר. מעדכנים את הפרמטרים של כתובת ה-URL בהתאם לתרחיש לדוגמה.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
כדי להטמיע את ה-iFrame באתר רספונסיבי, מומלץ להשתמש בשיטות CSS נפוצות כדי להגדיר את גודל ה-iFrame באופן אוטומטי, על סמך גודל המסך.
פרמטרים של כתובת אתר
בטבלה הבאה מתוארים הפרמטרים של ה-iFrame של Waze:
| פרמטר | חובה? | תיאור |
|---|---|---|
desc |
אופציונלי | מגדירים את הפרמטר הזה לכל ערך כדי להציג בלוק טקסט תיאורי במפה החיה. בעלי תחנות השידור משתמשים בטקסט הזה כדי לספק למשתמשי Waze מידע עדכני, בלי צורך לעדכן באופן ידני את האתרים של התחנות שלהם. כל הטקסט נוצר על ידי Waze כדי להבטיח שהתוכן נכון. |
lat |
חובה | קו הרוחב של נקודת המרכז של המפה. |
lon |
חובה | קו האורך של נקודת המרכז של המפה. |
pin |
אופציונלי | מגדירים את הערך ל-1 כדי להציב סיכה במרכז המפה. לדוגמה: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
חובה | רמת ההגדלה של המפה כשהיא פתוחה. הערך המינימלי הוא 3 (הגדלה מינימלית). הערך המקסימלי הוא 17 (הגדלה מקסימלית). |
התאמה לשוק המקומי
קוד השפה שמוגדר כברירת מחדל הוא אנגלית. מידע נוסף זמין במאמר התאמה של ה-iFrame לשוק המקומי.
בדוגמה הבאה אפשר לראות איך משנים את שפת התצוגה:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
הנחיות
כדי להטמיע את המפה החיה של Waze באתר, עליכם לפעול בהתאם להנחיות הבאות:
- אסור לשייך את Waze לשימוש במפה שאינה של Waze בשום צורה.
- אסור להשתמש בחומרים ממותגים של Waze (לוגו, סמלים וכו') במפות שאינן של Waze.
דוגמאות
בדוגמאות הבאות אפשר לראות איך משתמשים בשילובים של הפרמטרים כדי להוסיף אלמנטים חזותיים שונים למפה הפעילה:
דוגמה 1
הטמעת ה-iframe הבאה מציגה את הסיכה במפה.
מנהטן, ניו יורק (עם סיכה):
הקוד הבא משמש את ה-iframe:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>דוגמה 2
הטמעת ה-iframe הבאה מציגה את הסיכה במפה וכוללת את הטקסט התיאורתי.
סאו פאולו (עם סיכה ותיאור):
הקוד הבא משמש את ה-iframe:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>דוגמה 3
בהטמעת ה-iframe הבאה מוצג הסיכה במפה.
פריז, צרפת (עם קוד אימות):
הקוד הבא משמש את ה-iframe:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>יצירת קשר עם קהילת המפתחים של Waze
למידע נוסף, אפשר להצטרף לשיחה ב פורום הקהילה של מפתחי Waze.
