Developer dapat menyematkan Peta Langsung Waze di situs mereka. Peta Langsung memungkinkan pengunjung menelusuri lokasi dan melihat info lalu lintas real-time berdasarkan data peta real-time Waze.
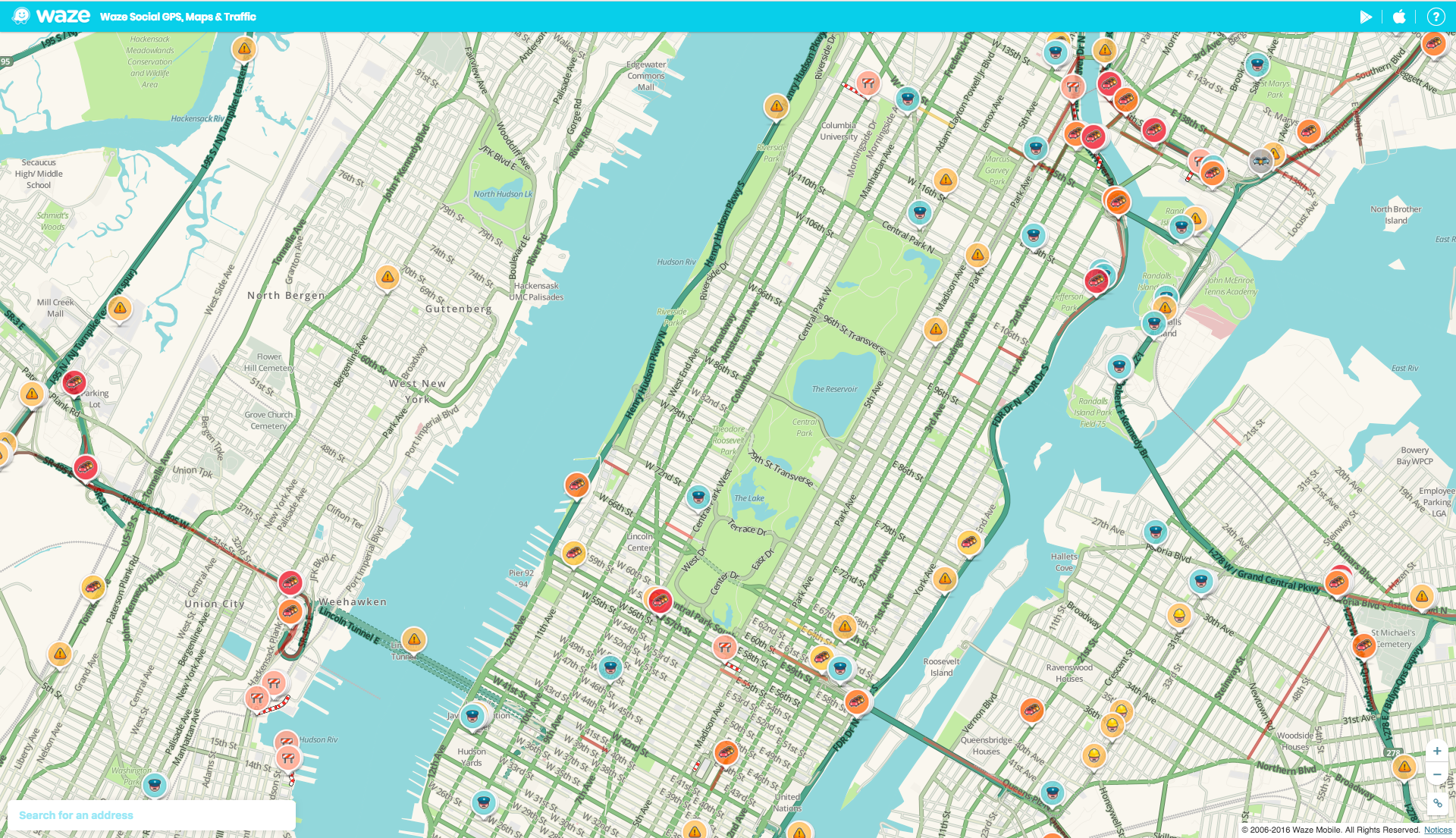
Anda menyematkan Peta Langsung Waze ke situs menggunakan iFrame, sehingga output-nya terlihat seperti berikut:

Secara default, Peta Live menyertakan link ke opsi penelusuran dan pemilihan rute peta ini di sudut kiri bawah.
Untuk contoh opsi konfigurasi Peta Live tambahan, lihat Contoh.
Untuk menyematkan iFrame dengan Peta Langsung Waze:
- Buka halaman web di editor teks.
- Untuk membuat iFrame di halaman web, tambahkan kode iFrame ke halaman web.
- Buka Peta Langsung Waze, telusuri lokasi Anda di kotak penelusuran atau dengan memperbesar dan mengklik segmen peta tertentu.
- Klik ikon bagikan
 di pojok kanan bawah peta.
di pojok kanan bawah peta. Pop-up akan muncul dengan kode sematan yang disesuaikan. Salin dan tempel kode ke dalam isi halaman web Anda.
Contoh
Contoh berikut menunjukkan cara menyematkan Peta Live ke situs Anda. Perbarui parameter URL untuk kasus penggunaan Anda.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Untuk menyematkan iFrame ke dalam situs responsif, sebaiknya gunakan teknik CSS umum untuk menetapkan ukuran iFrame secara otomatis, berdasarkan ukuran layar.
Parameter URL
Tabel berikut menjelaskan parameter iFrame Waze:
| Parameter | Wajib? | Deskripsi |
|---|---|---|
desc |
Opsional | Tetapkan parameter ini ke nilai apa pun untuk menampilkan blok teks deskriptif di Peta Langsung. Penyiar menggunakan teks ini untuk memberikan informasi terbaru bagi Wazer, tanpa perlu pembaruan manual ke situs stasiun mereka. Semua teks dibuat oleh Waze untuk memastikan kontennya benar. |
lat |
Wajib | Lintang titik tengah peta. |
lon |
Wajib | Bujur titik tengah peta. |
pin |
Opsional | Tetapkan ke 1 untuk menempatkan pin ke tengah peta. Contoh: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
Wajib | Tingkat pembesaran peta saat dibuka. Nilai minimumnya adalah 3 (pembesaran paling kecil). Nilai maksimumnya adalah 17 (pembesaran terbesar). |
Pelokalan
Kode bahasa defaultnya adalah bahasa Inggris. Untuk informasi selengkapnya, lihat Melakukan pelokalan iFrame.
Contoh berikut menunjukkan cara mengubah bahasa tampilan:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Panduan
Untuk menyematkan Peta Langsung Waze di situs Anda, Anda harus mematuhi panduan berikut:
- Jangan mengaitkan Waze dengan penggunaan peta non-Waze dengan cara apa pun.
- Jangan gunakan materi bermerek Waze (logo, ikon, dll.) dengan peta non-Waze.
Contoh
Contoh berikut menunjukkan penggunaan kombinasi parameter untuk menambahkan berbagai elemen visual ke Peta Live:
Contoh 1
Implementasi iframe berikut menampilkan pin peta.
Manhattan, New York (Dengan pin):
Iframe menggunakan kode berikut:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Contoh 2
Implementasi iframe berikut menampilkan pin peta dan menyertakan teks deskriptif.
Sao Paulo (dengan pin dan deskripsi):
Iframe menggunakan kode berikut:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Contoh 3
Implementasi iframe berikut menampilkan pin peta.
Paris, Prancis (dengan pin):
Iframe menggunakan kode berikut:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Menghubungi Komunitas Developer Waze
Untuk informasi selengkapnya, bergabunglah ke percakapan di Forum Komunitas Developer Waze.
