Gli sviluppatori possono incorporare una Live Map di Waze sul proprio sito web. La Live Map consente ai visitatori di cercare località e visualizzare aggiornamenti sul traffico in tempo reale in base ai dati delle mappe in tempo reale di Waze.
Puoi incorporare la Live Map di Waze nel tuo sito web utilizzando un iframe, in modo che l'output sia simile al seguente:

Per impostazione predefinita, la mappa in tempo reale include un link alle opzioni di ricerca e di calcolo itinerario della mappa nell'angolo in basso a sinistra.
Per esempi di opzioni di configurazione aggiuntive di Live Map, consulta Esempi.
Per incorporare un iFrame con la Live Map di Waze:
- Apri la pagina web in un editor di testo.
- Per generare un iFrame nella tua pagina web, aggiungi il codice iFrame alla pagina.
- Apri la Live Map di Waze, cerca la tua posizione nella barra di ricerca o aumentando lo zoom e facendo clic su un segmento specifico della mappa.
- Fai clic sull'icona di condivisione
 nell'angolo in basso a destra della mappa.
nell'angolo in basso a destra della mappa. Dovresti visualizzare una finestra popup con un codice di incorporamento personalizzato. Copia e incolla il codice nel corpo della pagina web.
Esempio
L'esempio seguente mostra come incorporare la mappa in tempo reale nel tuo sito web. Aggiorna i parametri URL per il tuo caso d'uso.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Per incorporare l'iframe in un sito web adattabile, ti consigliamo di utilizzare tecniche CSS comuni per impostare automaticamente le dimensioni dell'iframe in base alle dimensioni dello schermo.
Parametri URL
La seguente tabella descrive i parametri dell'iframe di Waze:
| Parametro | Obbligatorio? | Descrizione |
|---|---|---|
desc |
Facoltativo | Imposta questo parametro su un valore qualsiasi per visualizzare un blocco di testo descrittivo nella mappa in tempo reale. Le emittenti utilizzano questo testo per fornire informazioni aggiornate ai Wazer, senza dover eseguire aggiornamenti manuali ai siti web delle loro stazioni. Tutto il testo viene creato da Waze per garantire la correttezza dei contenuti. |
lat |
Obbligatorio | La latitudine del punto centrale della mappa. |
lon |
Obbligatorio | La longitudine del punto centrale della mappa. |
pin |
Facoltativo | Impostalo su 1 per inserire un segnaposto al centro della mappa. Ad esempio: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
Obbligatorio | Il livello di ingrandimento della mappa quando è aperta. Il valore minimo è 3 (ingrandimento minimo). Il valore massimo è 17 (massima magnification). |
Localizzazione
Il codice lingua predefinito è l'inglese. Per ulteriori informazioni, consulta Localizzazione dell'iframe.
L'esempio seguente mostra come cambiare la lingua di visualizzazione:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Linee guida
Per incorporare la Live Map di Waze sul tuo sito, devi rispettare le seguenti linee guida:
- Non associare Waze all'utilizzo di una mappa diversa da Waze.
- Non utilizzare materiali con il brand Waze (logo, icone e così via) con mappe diverse da Waze.
Esempi
Gli esempi seguenti mostrano l'utilizzo di combinazioni di parametri per aggiungere diversi elementi visivi alla mappa in tempo reale:
Esempio 1
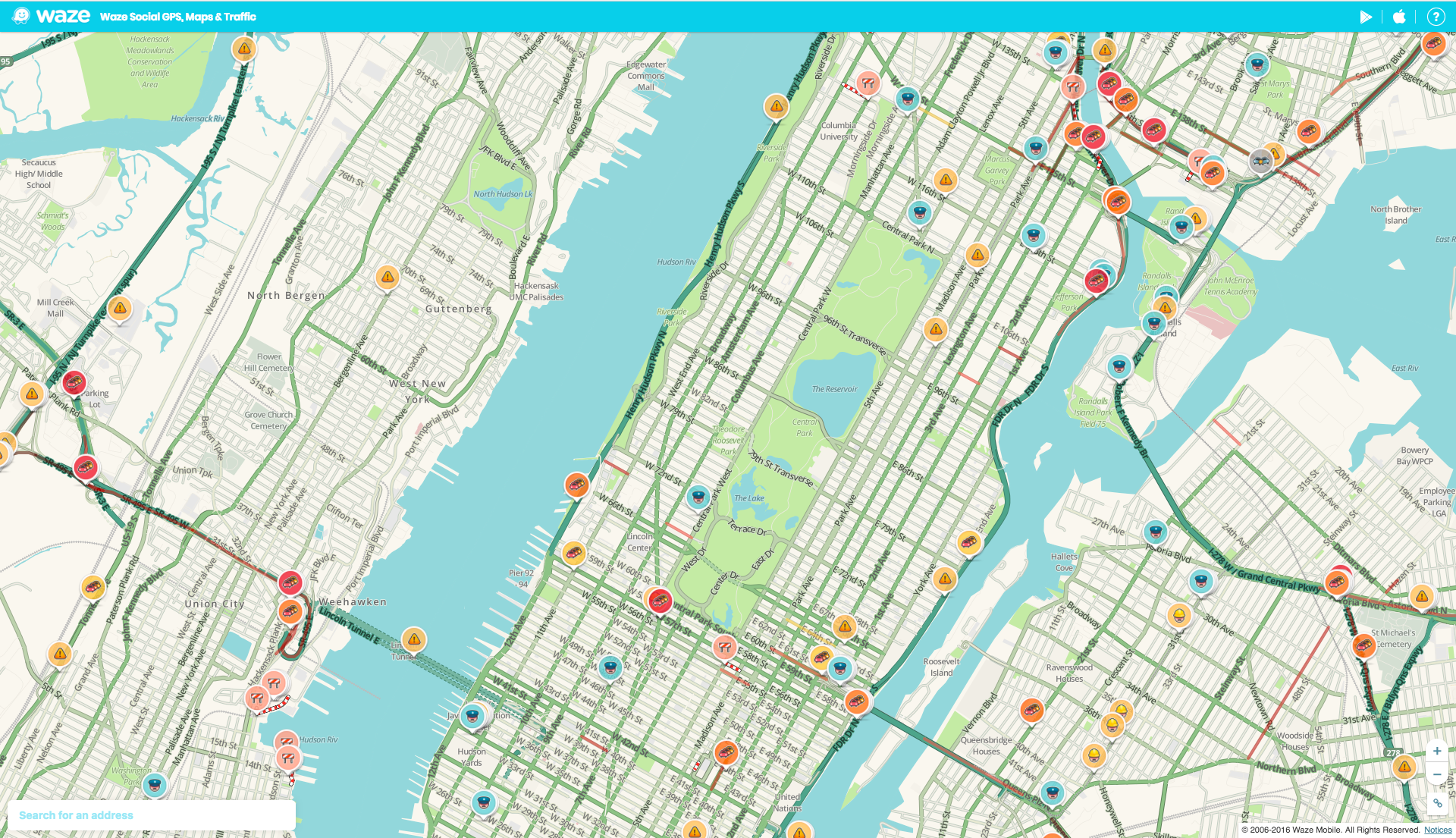
La seguente implementazione iframe mostra il segnaposto sulla mappa.
Manhattan, New York (con il PIN):
L'iframe utilizza il seguente codice:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Esempio 2
La seguente implementazione iframe mostra il segnaposto sulla mappa e include il testo descrittivo.
San Paolo (con segnaposto e descrizione):
L'iframe utilizza il seguente codice:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Esempio 3
La seguente implementazione iframe mostra il segnaposto sulla mappa.
Parigi, Francia (con il codice PIN):
L'iframe utilizza il seguente codice:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Contattare la community di sviluppatori di Waze
Per ulteriori informazioni, partecipa alla conversazione nel forum della community di Waze Developers.
