デベロッパーは、Waze ライブマップをウェブサイトに埋め込むことができます。ライブマップでは、訪問者が場所を検索したり、Waze のリアルタイム マップデータに基づいてリアルタイムの交通情報を確認したりできます。
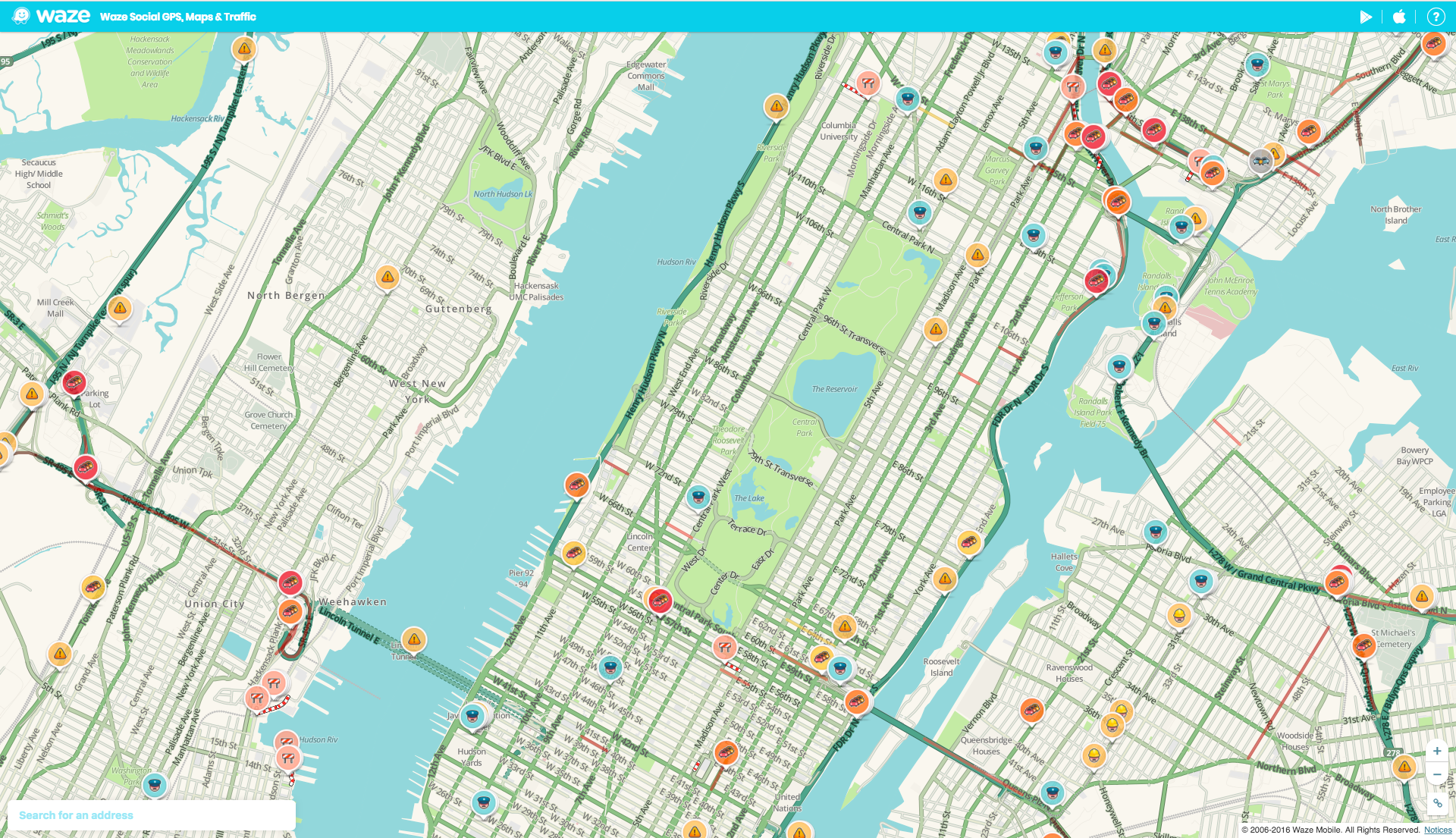
Waze ライブマップをウェブサイトに埋め込むには、iframe を使用します。出力は次のようになります。

デフォルトでは、ライブマップの左下には、この地図の検索オプションとルーティング オプションへのリンクが表示されます。
ライブマップのその他の構成オプションの例については、例をご覧ください。
Waze の公開中の地図を iFrame に埋め込むには:
- テキスト エディタでウェブページを開きます。
- ウェブページに iframe を生成するには、iframe コードをウェブページに追加します。
- Waze ライブマップを開き、検索バーで場所を検索するか、ズームインして地図の特定のセグメントをクリックして場所を検索します。
- 地図の右下にある共有アイコン
 をクリックします。
をクリックします。 カスタマイズされた埋め込みコードを含むポップアップが表示されます。コードをコピーして、ウェブページの本文に貼り付けます。
例
次の例は、ライブマップをウェブサイトに埋め込む方法を示しています。ユースケースに合わせて URL パラメータを更新します。
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
iFrame をレスポンシブ ウェブサイトに埋め込むには、一般的な CSS 手法を使用して、画面サイズに基づいて iFrame サイズを自動的に設定することをおすすめします。
URL パラメータ
次の表に、Waze iFrame のパラメータを示します。
| パラメータ | 必須 | 説明 |
|---|---|---|
desc |
省略可 | このパラメータを任意の値に設定すると、ライブマップ内に説明的なテキスト ブロックが表示されます。 放送局は、このテキストを使用して Wazer に最新情報を提供できます。放送局のウェブサイトを手動で更新する必要はありません。すべてのテキストは Waze によって作成され、コンテンツの正確性が保証されています。 |
lat |
必須 | 地図の中心点の緯度。 |
lon |
必須 | 地図の中心点の経度。 |
pin |
省略可 | 1 に設定すると、地図の中央にピンが配置されます。次に例を示します。 <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
必須 | 地図を開いたときの拡大レベル。 最小値は 3(最小倍率)です。最大値は 17(最大倍率)です。 |
ローカライズ
デフォルトの言語コードは英語です。詳細については、iFrame のローカライズをご覧ください。
次の例は、表示言語を変更する方法を示しています。
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
ガイドライン
Waze ライブマップをサイトに埋め込むには、以下のガイドラインに準拠する必要があります。
- Waze を、Waze 以外の地図の使用と関連付けないでください。
- Waze 以外の地図で Waze ブランドの素材(ロゴ、アイコンなど)を使用しないでください。
例
次の例は、パラメータを組み合わせて、ライブマップ上にさまざまな視覚要素を追加する方法を示しています。
例 1
次の iframe 実装は、地図のピンを示しています。
ニューヨーク州マンハッタン(ピンあり):
iframe では、次のコードを使用します。
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>例 2
次の iframe 実装は、地図のピンを表示し、説明テキストを含めます。
サンパウロ(ピンと説明あり):
iframe では、次のコードを使用します。
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>例 3
次の iframe 実装は、地図のピンを示しています。
パリ(フランス)(ピンあり):
iframe では次のコードを使用します。
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Waze デベロッパー コミュニティに問い合わせる
詳しくは、 Waze デベロッパー コミュニティ フォーラムで会話に参加してください。
