Deweloperzy mogą osadzić mapę na żywo Waze na swojej stronie internetowej. Mapa na żywo umożliwia użytkownikom wyszukiwanie lokalizacji i wyświetlanie aktualnych informacji o ruchu drogowym na podstawie danych mapy Waze w czasie rzeczywistym.
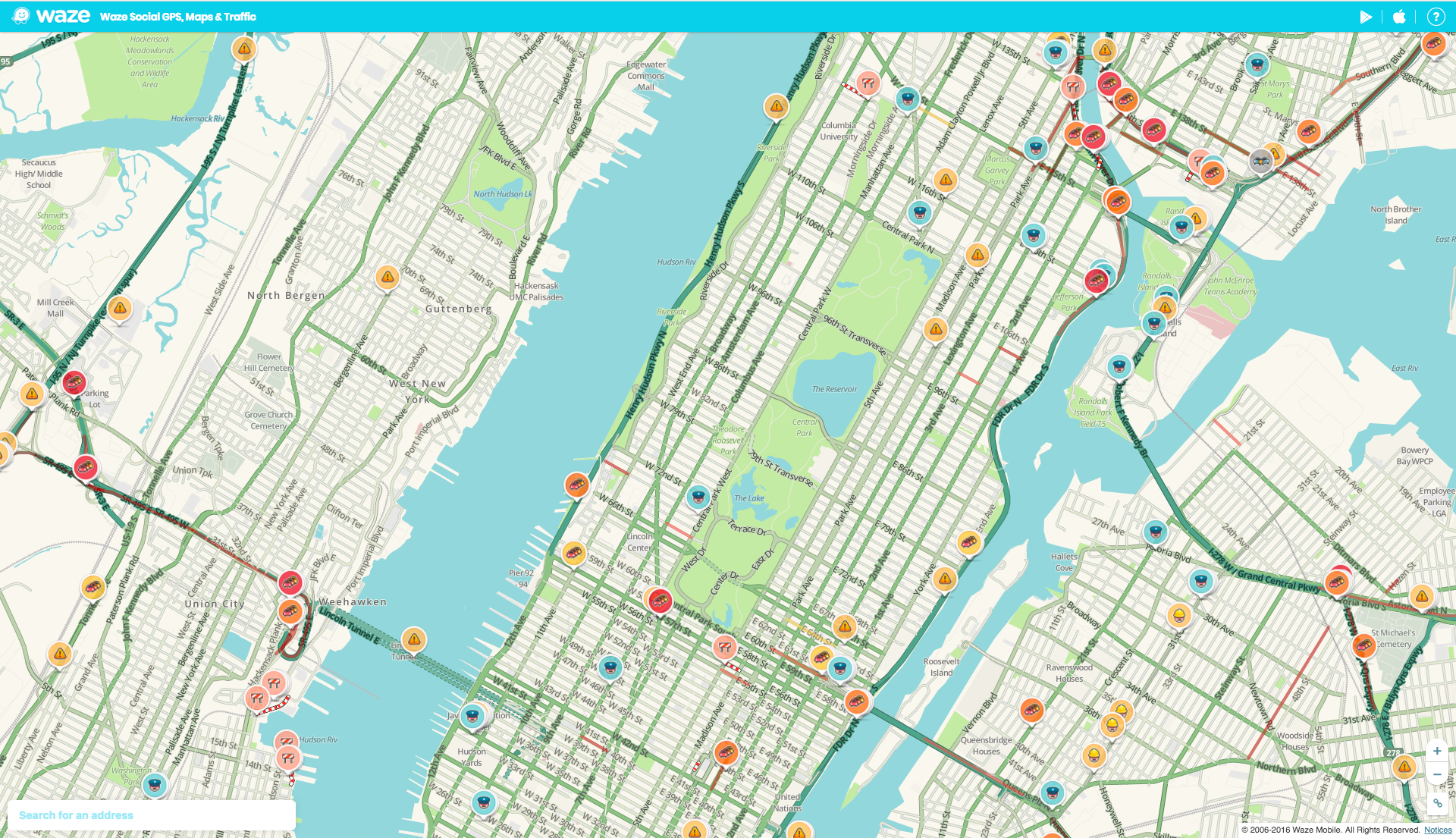
Mapę na żywo Waze możesz umieścić w swojej witrynie za pomocą elementu iframe. Wynik będzie wyglądał tak:

Domyślnie w lewym dolnym rogu mapy na żywo znajduje się link do opcji wyszukiwania i wyznaczania trasy.
Przykłady dodatkowych opcji konfiguracji mapy na żywo znajdziesz w sekcji Przykłady.
Aby osadzić element iFrame z mapą na żywo Waze:
- Otwórz stronę internetową w edytorze tekstu.
- Aby wygenerować element iframe na stronie internetowej, dodaj do niej kod iframe.
- Otwórz mapę na żywo Waze, wyszukaj swoją lokalizację na pasku wyszukiwania lub powiększ mapę i kliknij konkretny jej segment.
- W prawym dolnym rogu mapy kliknij ikonę udostępniania
 .
. Powinien wyświetlić się wyskakujące okienko z dostosowanym kodem osadzenia. Skopiuj i wklej kod w treści swojej strony internetowej.
Przykład
Ten przykład pokazuje, jak osadzić mapę na żywo w swojej witrynie. Zaktualizuj parametry adresu URL zgodnie z potrzebami.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Aby osadzić element iframe w witrynie responsywnej, zalecamy użycie typowych technik CSS, aby automatycznie ustawić rozmiar elementu iframe na podstawie rozmiaru ekranu.
Parametry adresu URL
W tabeli poniżej opisano parametry interfejsu iFrame Waze:
| Parametr | Wymagany? | Opis |
|---|---|---|
desc |
Opcjonalnie | Aby wyświetlić na mapie na żywo blok tekstu opisowego, ustaw ten parametr na dowolną wartość. Nadawcy używają tego tekstu, aby przekazywać aktualne informacje użytkownikom Waze, bez konieczności ręcznego aktualizowania stron internetowych swoich stacji. Cały tekst jest tworzony przez Waze, aby zapewnić jego poprawność. |
lat |
Wymagany | Szerokość geograficzna punktu środkowego na mapie. |
lon |
Wymagany | Długość geograficzna punktu środkowego mapy. |
pin |
Opcjonalnie | Ustaw wartość 1, aby umieścić pinezkę na środku mapy. Na przykład: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
Wymagany | Poziom powiększenia mapy po jej otwarciu. Minimalna wartość to 3 (najmniejsza powiększoną). Maksymalna wartość to 17 (największe powiększenie). |
Lokalizacja
Domyślnym kodem języka jest angielski. Więcej informacji znajdziesz w artykule Lokalizacja elementu iFrame.
Ten przykład pokazuje, jak zmienić język wyświetlania:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Wytyczne
Aby osadzić mapę na żywo Waze w swojej witrynie, musisz przestrzegać tych wytycznych:
- Nie należy w żaden sposób wiązać Waze z korzystaniem z mapy innej niż Waze.
- Nie używaj materiałów marki Waze (logo, ikon itp.) w przypadku map innych niż Waze.
Przykłady
W przykładach poniżej pokazano, jak za pomocą kombinacji parametrów dodawać do mapy na żywo różne elementy wizualne:
Przykład 1
Implementacja iframe poniżej pokazuje pinezkę na mapie.
Manhattan, Nowy Jork (z kodem PIN):
iframe używa tego kodu:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Przykład 2
Implementacja iframe poniżej pokazuje pinezkę na mapie i tekst opisowy.
São Paulo (z pinezką i opisem):
Element iframe używa tego kodu:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Przykład 3
Poniżej znajduje się implementacja iframe, która pokazuje pinezkę na mapie.
Paryż, Francja (z pinem):
Element iframe używa tego kodu:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Kontakt ze społecznością deweloperów Waze
Aby uzyskać więcej informacji, dołącz do rozmowy na forum Społeczności deweloperów Waze.
