Os desenvolvedores podem incorporar um mapa ao vivo do Waze no site deles. Isso permite que os visitantes pesquisem locais e visualizem atualizações de trânsito com base nos dados de mapa em tempo real do Waze.
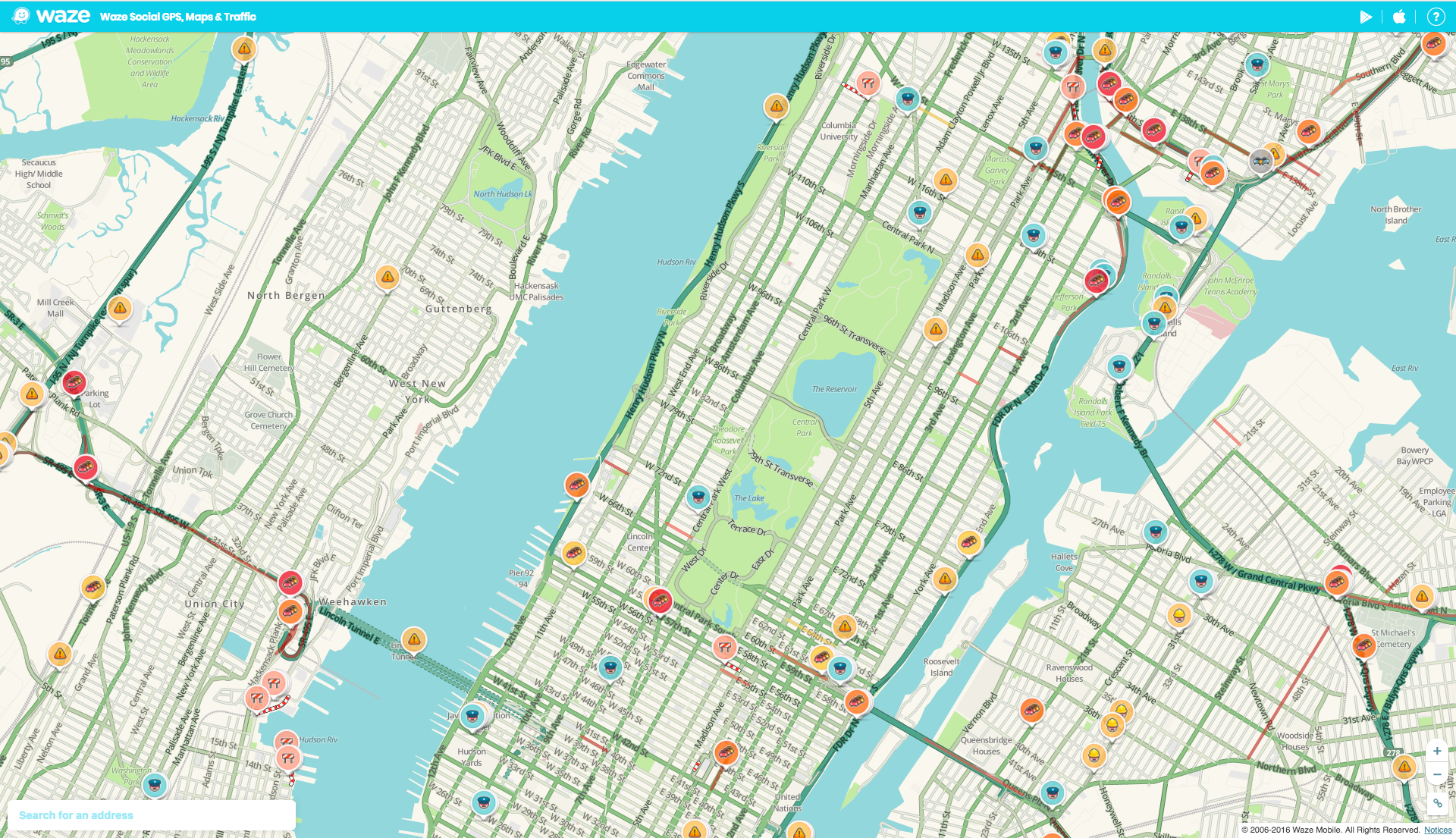
Para incorporar o mapa ao vivo do Waze no seu site, use um iFrame de modo que o resultado seja semelhante a este:

Por padrão, o mapa ao vivo inclui um link para as opções de pesquisa e trajeto no canto inferior esquerdo.
Consulte a seção Exemplos para ver outras opções de configuração do mapa ao vivo.
Para incorporar um iFrame ao mapa ao vivo do Waze:
- Abra sua página da Web em um editor de texto.
- Para gerar um iFrame na sua página da Web, adicione o código do iFrame a ela.
- Abra o Mapa em tempo real do Waze, busque o local na barra de pesquisa ou aumente o zoom e clique em um segmento específico do mapa.
- Clique no ícone de compartilhamento
 no canto inferior direito do
mapa.
no canto inferior direito do
mapa. Um pop-up aparecerá com um código de incorporação personalizado. Copie e cole-o no corpo da sua página da Web.
Exemplo
O exemplo a seguir mostra como incorporar o mapa ao vivo no seu site. Atualize os parâmetros de URL para seu caso de uso.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Para incorporar o iFrame em um site responsivo, recomendamos usar técnicas comuns de CSS para definir o tamanho do iFrame automaticamente, de acordo com as dimensões da tela.
Parâmetros de URL
A tabela a seguir descreve os parâmetros do iFrame do Waze:
| Parâmetro | Obrigatório? | Descrição |
|---|---|---|
desc |
Opcional | Defina este parâmetro como qualquer valor se quiser exibir um bloco de texto descritivo no mapa ao vivo. As emissoras usam esse texto para enviar informações atualizadas para os Wazers sem precisar atualizar os sites das estações de forma manual. Todo o texto é criado pelo Waze, que garante a precisão do conteúdo. |
lat |
Obrigatório | Latitude do ponto central do mapa. |
lon |
Obrigatório | Longitude do ponto central do mapa. |
pin |
Opcional | Defina como 1 para colocar um alfinete no centro do mapa. Por exemplo: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
Obrigatório | Nível de ampliação do mapa quando ele é aberto. O valor mínimo é 3 (menor ampliação). O valor máximo é 17 (maior ampliação). |
Localização
O código de idioma padrão é o do inglês. Para mais informações, consulte o artigo Como localizar o iFrame.
O exemplo a seguir mostra como alterar o idioma de exibição:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Diretrizes
Para incorporar o mapa ao vivo do Waze no seu site, você precisa aderir às seguintes diretrizes:
- Não use o Waze junto com outro recurso de mapa externo.
- Não use materiais da marca Waze (logotipo, ícones etc.) com mapas não relacionados a ela.
Exemplos
Os exemplos a seguir mostram o uso de combinações de parâmetros para adicionar diferentes elementos visuais ao mapa ao vivo:
Exemplo 1
A implementação do iframe a seguir mostra o alfinete no mapa.
Manhattan, Nova York (com alfinete):
O iframe usa o seguinte código:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Exemplo 2
A seguinte implementação do iframe mostra o alfinete no mapa e inclui o texto descritivo.
São Paulo (com alfinete e descrição):
O iframe usa o seguinte código:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Exemplo 3
A implementação do iframe a seguir mostra o alfinete no mapa.
Paris, França (com alfinete):
O iframe usa o seguinte código:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Entrar em contato com a comunidade de desenvolvedores do Waze
Para mais informações, participe da conversa no Fórum da comunidade de desenvolvedores do Waze.
