Разработчики могут встроить живую карту Waze на свой веб-сайт. Живая карта позволяет посетителям искать местоположения и просматривать обновления трафика в реальном времени на основе данных карты Waze в реальном времени.
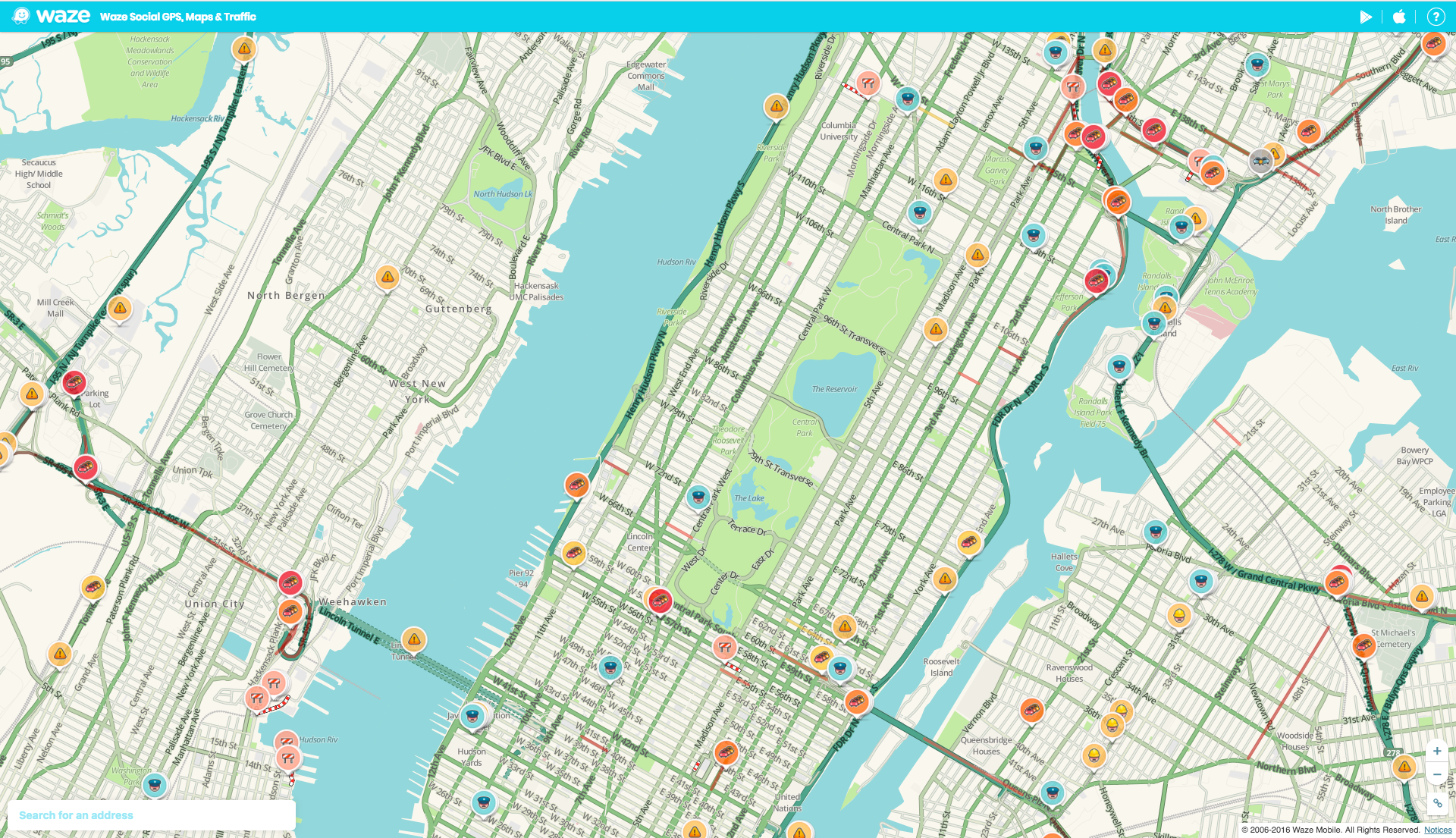
Вы встраиваете живую карту Waze на свой веб-сайт с помощью iFrame, поэтому результат выглядит следующим образом:

По умолчанию живая карта содержит ссылку на параметры поиска и маршрутизации на этой карте в левом нижнем углу.
Примеры дополнительных параметров конфигурации интерактивной карты см. в разделе «Примеры» .
Чтобы встроить iFrame в Waze Live Map:
- Откройте свою веб-страницу в текстовом редакторе.
- Чтобы создать iFrame на своей веб-странице, добавьте на свою веб-страницу код iFrame.
- Откройте живую карту Waze , найдите свое местоположение либо в строке поиска, либо увеличив масштаб и щелкнув определенный сегмент карты.
- Нажмите значок «Поделиться»
 в правом нижнем углу карты.
в правом нижнем углу карты. Должно появиться всплывающее окно с настроенным кодом для внедрения. Скопируйте и вставьте код в тело вашей веб-страницы.
Пример
В следующем примере показано, как встроить живую карту на ваш веб-сайт. Обновите параметры URL-адреса для вашего варианта использования.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Чтобы встроить iFrame в адаптивный веб-сайт, мы рекомендуем вам использовать общие методы CSS для автоматической установки размера iFrame в зависимости от размера экрана.
параметры URL-адреса
В следующей таблице описаны параметры Waze iFrame:
| Параметр | Необходимый? | Описание |
|---|---|---|
desc | Необязательный | Установите для этого параметра любое значение, чтобы отобразить описательный текстовый блок на живой карте. Вещательные компании используют этот текст для предоставления актуальной информации для пользователей Wazer без необходимости вручную обновлять веб-сайты своих станций. Весь текст создается Waze, обеспечивая правильность содержания. |
lat | Необходимый | Широта центральной точки карты. |
lon | Необходимый | Долгота центральной точки карты. |
pin | Необязательный | Установите значение 1, чтобы разместить булавку в центре карты. Например: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom | Необходимый | Уровень увеличения карты при ее открытии. Минимальное значение — 3 (наименьшее увеличение). Максимальное значение — 17 (максимальное увеличение). |
Локализация
Код языка по умолчанию — английский. Дополнительные сведения см. в разделе Локализация iFrame .
В следующем примере показано, как изменить язык отображения:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Рекомендации
Чтобы встроить живую карту Waze на свой сайт, вы должны придерживаться следующих правил:
- Ни в коем случае не связывайте Waze с использованием карт сторонних производителей.
- Не используйте материалы под брендом Waze (логотип, значки и т. д.) с картами сторонних производителей.
Примеры
В следующих примерах показано использование комбинаций параметров для добавления различных визуальных элементов на живую карту:
Пример 1
Следующая реализация iframe показывает булавку карты.
Манхэттен, Нью-Йорк (со значком):
В iframe используется следующий код:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Пример 2
Следующая реализация iframe показывает булавку на карте и включает описательный текст.
Сан-Паулу (со значком и описанием):
В iframe используется следующий код:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Пример 3
Следующая реализация iframe показывает булавку карты.
Париж, Франция (со значком):
В iframe используется следующий код:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Свяжитесь с сообществом разработчиков Waze
Для получения дополнительной информации присоединяйтесь к обсуждению на форуме сообщества разработчиков Waze .

