นักพัฒนาแอปสามารถฝังแผนที่แบบเรียลไทม์ของ Waze ในเว็บไซต์ของตนเองได้ แผนที่สดช่วยให้ผู้เข้าชมค้นหาสถานที่และดูข้อมูลอัปเดตการจราจรแบบเรียลไทม์ตามข้อมูลแผนที่แบบเรียลไทม์ของ Waze
คุณฝังแผนที่แบบเรียลไทม์ของ Waze ลงในเว็บไซต์โดยใช้ iFrame เพื่อให้เอาต์พุตมีลักษณะดังต่อไปนี้

โดยค่าเริ่มต้น แผนที่สดจะมีลิงก์ไปยังตัวเลือกการค้นหาและการกำหนดเส้นทางของแผนที่นี้ที่มุมล่างซ้าย
ดูตัวอย่างตัวเลือกการกำหนดค่าแผนที่สดเพิ่มเติมได้ที่ตัวอย่าง
วิธีฝัง iFrame ด้วยแผนที่สดของ Waze
- เปิดหน้าเว็บในเครื่องมือแก้ไขข้อความ
- หากต้องการสร้าง iFrame ในหน้าเว็บ ให้เพิ่มโค้ด iFrame ลงในหน้าเว็บ
- เปิดแผนที่แบบเรียลไทม์ของ Waze แล้วค้นหาตำแหน่งของคุณในแถบค้นหา หรือซูมเข้าแล้วคลิกส่วนที่ต้องการของแผนที่
- คลิกไอคอนแชร์
 ที่มุมขวาล่างของแผนที่
ที่มุมขวาล่างของแผนที่ ป๊อปอัปจะปรากฏขึ้นพร้อมโค้ดการฝังที่กำหนดเอง คัดลอกและวางโค้ดลงในเนื้อหาของหน้าเว็บ
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงวิธีฝังแผนที่แบบเรียลไทม์ลงในเว็บไซต์ อัปเดตพารามิเตอร์ของ URL สำหรับกรณีการใช้งาน
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
หากต้องการฝัง iFrame ลงในเว็บไซต์ที่ตอบสนองตามอุปกรณ์ เราขอแนะนำให้คุณใช้เทคนิค CSS ทั่วไปเพื่อกำหนดขนาด iFrame โดยอัตโนมัติตามขนาดหน้าจอ
พารามิเตอร์ URL
ตารางต่อไปนี้อธิบายพารามิเตอร์ของ iFrame ของ Waze
| พารามิเตอร์ | จำเป็นหรือไม่ | คำอธิบาย |
|---|---|---|
desc |
ไม่บังคับ | กําหนดค่าพารามิเตอร์นี้เป็นค่าใดก็ได้เพื่อแสดงบล็อกข้อความอธิบายในแผนที่แบบเรียลไทม์ ผู้ออกอากาศใช้ข้อความนี้เพื่อแจ้งข้อมูลล่าสุดให้ Wazer ทราบ โดยไม่จำเป็นต้องอัปเดตเว็บไซต์ของสถานีด้วยตนเอง ข้อความทั้งหมดสร้างขึ้นโดย Waze เพื่อให้มั่นใจว่าเนื้อหาถูกต้อง |
lat |
จำเป็น | ละติจูดของจุดศูนย์กลางของแผนที่ |
lon |
จำเป็น | ลองจิจูดของจุดศูนย์กลางของแผนที่ |
pin |
ไม่บังคับ | ตั้งค่าเป็น 1 เพื่อปักหมุดที่กึ่งกลางของแผนที่ เช่น <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
จำเป็น | ระดับการขยายแผนที่เมื่อเปิดแผนที่ ค่าต่ำสุดคือ 3 (การขยายน้อยที่สุด) ค่าสูงสุดคือ 17 (การขยายภาพสูงสุด) |
การแปล
รหัสภาษาเริ่มต้นคือภาษาอังกฤษ ดูข้อมูลเพิ่มเติมได้ที่การแปลภาษาของ iFrame
ตัวอย่างต่อไปนี้แสดงวิธีเปลี่ยนภาษาที่แสดง
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
หลักเกณฑ์
หากต้องการฝังแผนที่แบบเรียลไทม์ของ Waze ในเว็บไซต์ คุณต้องปฏิบัติตามหลักเกณฑ์ต่อไปนี้
- ห้ามเชื่อมโยง Waze กับการใช้แผนที่ที่ไม่ใช่ของ Waze ไม่ว่าในกรณีใดก็ตาม
- อย่าใช้วัสดุที่มีแบรนด์ Waze (โลโก้ ไอคอน ฯลฯ) กับแผนที่ที่ไม่ใช่ของ Waze
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงการใช้ชุดค่าผสมของพารามิเตอร์เพื่อเพิ่มองค์ประกอบภาพต่างๆ ลงในแผนที่สด
ตัวอย่างที่ 1
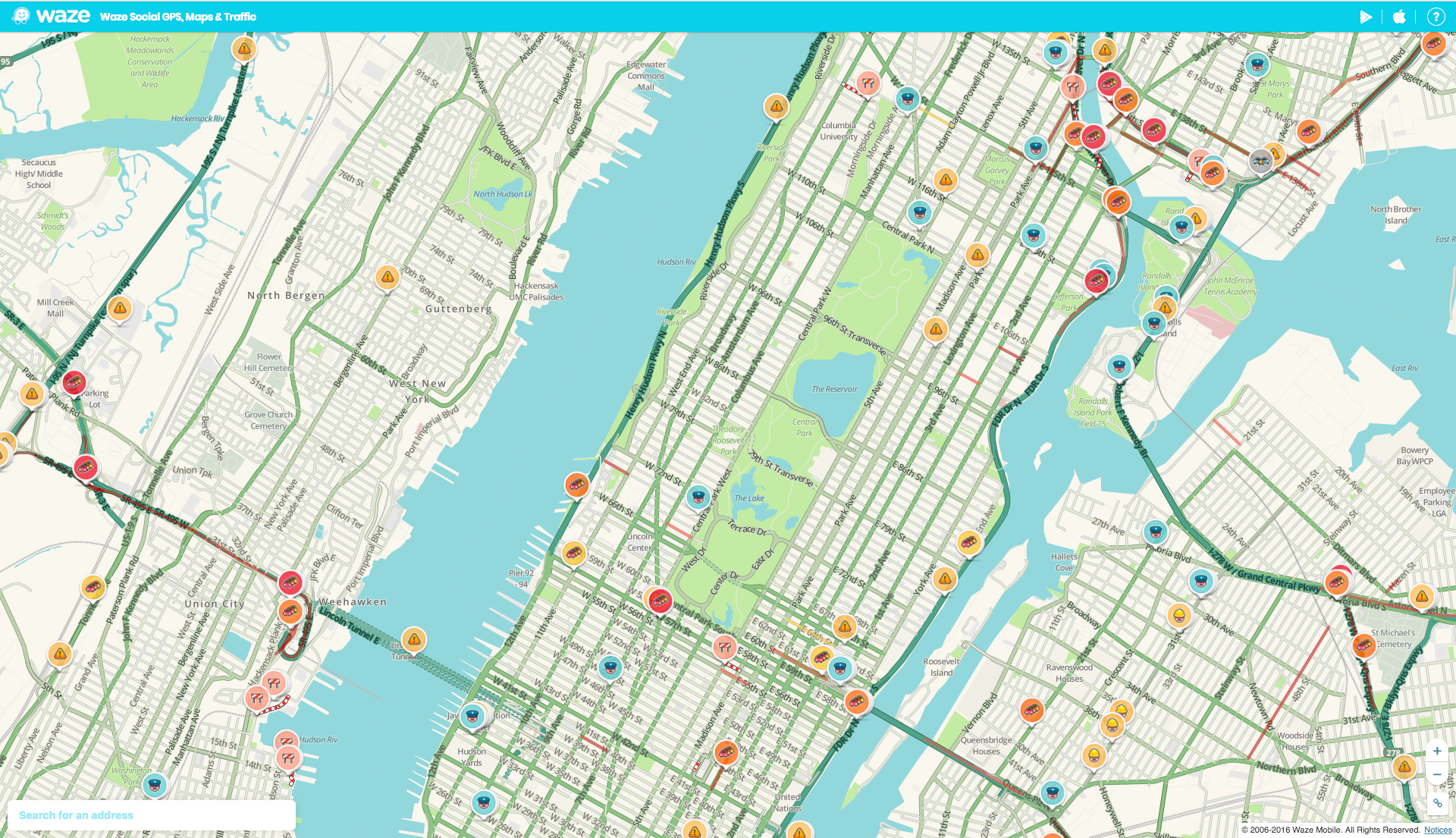
การใช้งาน iframe ต่อไปนี้แสดงหมุดบนแผนที่
แมนฮัตตัน นิวยอร์ก (มี PIN):
โดย iframe ใช้โค้ดต่อไปนี้
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>ตัวอย่างที่ 2
การใช้งาน iframe ต่อไปนี้แสดงหมุดบนแผนที่และมีข้อความอธิบาย
เซาเปาลู (พร้อมหมุดและคำอธิบาย)
โดย iframe ใช้โค้ดต่อไปนี้
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>ตัวอย่างที่ 3
การใช้งาน iframe ต่อไปนี้แสดงหมุดบนแผนที่
ปารีส ฝรั่งเศส (มี PIN):
โดย iframe ใช้โค้ดต่อไปนี้
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>ติดต่อชุมชนนักพัฒนาแอป Waze
ดูข้อมูลเพิ่มเติมได้ที่ ฟอรัมชุมชนของนักพัฒนาแอป Waze
