開發人員可以在自己的網站上嵌入 Waze 即時地圖。即時地圖可讓訪客根據 Waze 的即時地圖資料搜尋地點,並查看即時路況更新資訊。
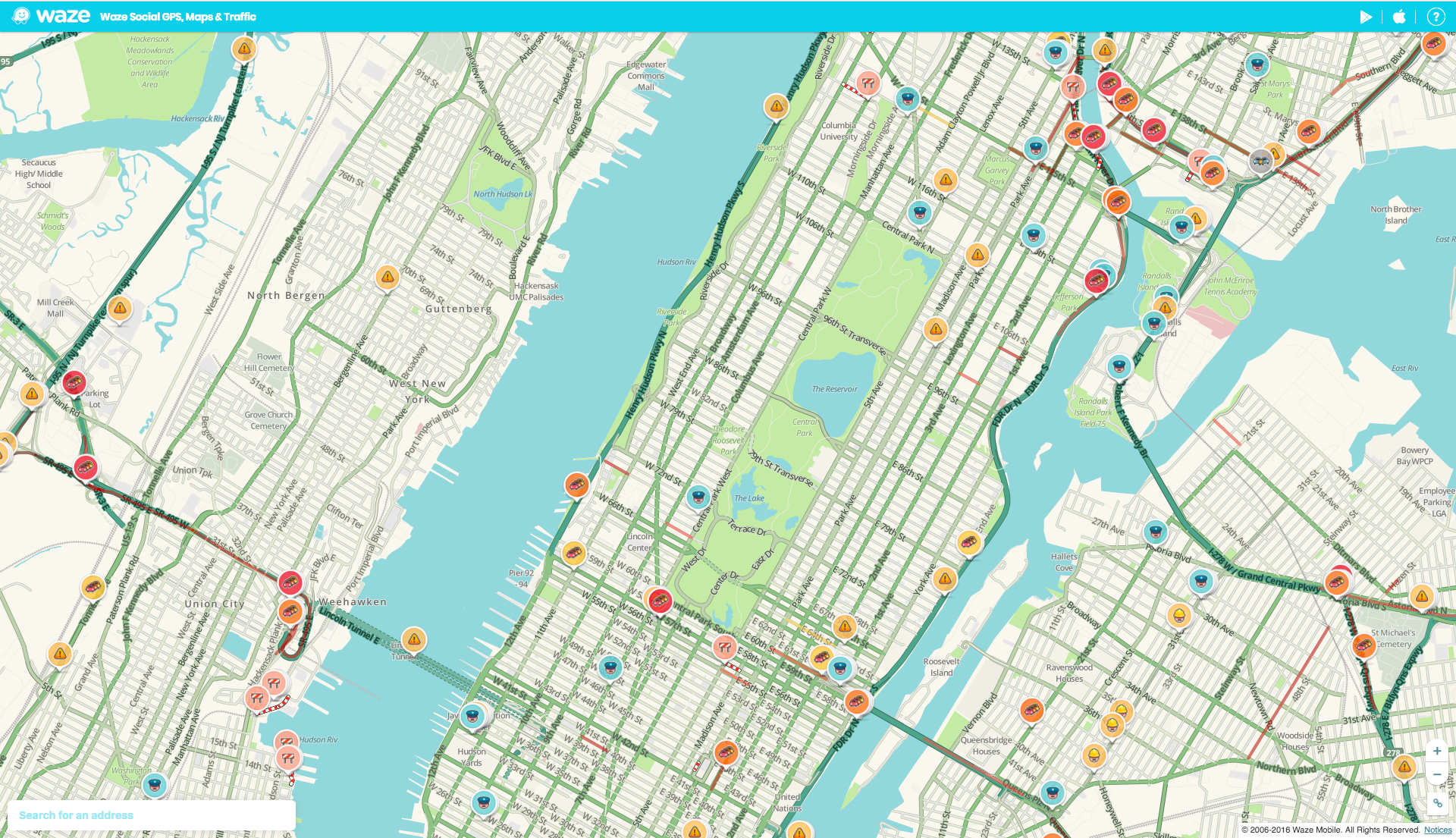
您可以使用 iFrame 將 Waze 即時地圖嵌入網站,讓輸出內容看起來像這樣:

根據預設,即時地圖會在左下角提供這份地圖的搜尋和路線規劃選項連結。
如需其他即時地圖設定選項的範例,請參閱範例。
如何在 Waze 線上地圖中嵌入 iFrame:
- 在文字編輯器中開啟網頁。
- 如要在網頁上產生 iFrame,請將 iFrame 程式碼加入網頁。
- 開啟 Waze 即時地圖,在搜尋列中搜尋你的所在位置,或將地圖縮放至特定區域,然後按一下該區域。
- 按一下地圖右下角的「共用」圖示
 。
。 畫面上會顯示彈出式視窗,內含自訂的嵌入程式碼。將程式碼複製並貼到網頁的內文中。
範例
以下範例說明如何將即時地圖嵌入網站。根據用途需求更新網址參數。
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
如要將 iFrame 嵌入回應式網站,建議您使用常見的 CSS 技巧,根據螢幕大小自動設定 iFrame 大小。
網址參數
下表說明 Waze iFrame 的參數:
| 參數 | 必填與否 | 說明 |
|---|---|---|
desc |
選用 | 將這個參數設為任何值,即可在即時地圖中顯示說明文字區塊。 廣播業者可利用這段文字為 Waze 使用者提供最新資訊,而無須手動更新電台網站。所有文字均由 Waze 建立,確保內容正確無誤。 |
lat |
必要 | 地圖中心點的緯度。 |
lon |
必要 | 地圖中心點的經度。 |
pin |
選用 | 將其設為 1 可將圖釘置於地圖中心。例如: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
必要 | 開啟地圖時的放大等級。 最小值為 3 (最小放大倍率)。最大值為 17 (放大倍率最高)。 |
本地化
預設語言代碼為英文。詳情請參閱「將 iFrame 本地化」。
以下範例說明如何變更顯示語言:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
指南規範
如要在網站上嵌入 Waze 即時地圖,請務必遵守下列規範:
- 請勿以任何方式將 Waze 與非 Waze 地圖的使用方式建立關聯。
- 請勿在非 Waze 地圖中使用 Waze 品牌素材 (標誌、圖示等)。
範例
以下範例說明如何使用參數組合,在即時地圖中加入不同視覺元素:
範例 1
下列 iframe 實作會顯示地圖圖釘。
紐約曼哈頓 (含街道):
iframe 使用以下程式碼:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>範例 2
以下 iframe 實作會顯示地圖圖釘,並包含說明文字。
聖保羅 (含圖釘和說明):
iframe 使用以下程式碼:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>範例 3
下列 iframe 實作會顯示地圖圖釘。
法國巴黎 (含郵遞區號):
iframe 使用以下程式碼:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>與 Waze 開發人員社群聯絡
如需更多資訊,請加入 Waze 開發人員社群論壇的討論。
