コーディング レベル: 中級
所要時間: 15 分
プロジェクト タイプ: エディタ アドオン
目標
- ソリューションの機能を理解します。
- ソリューション内で Apps Script サービスが何を行うかを理解します。
- スクリプトを設定します。
- スクリプトを実行します。
このソリューションについて
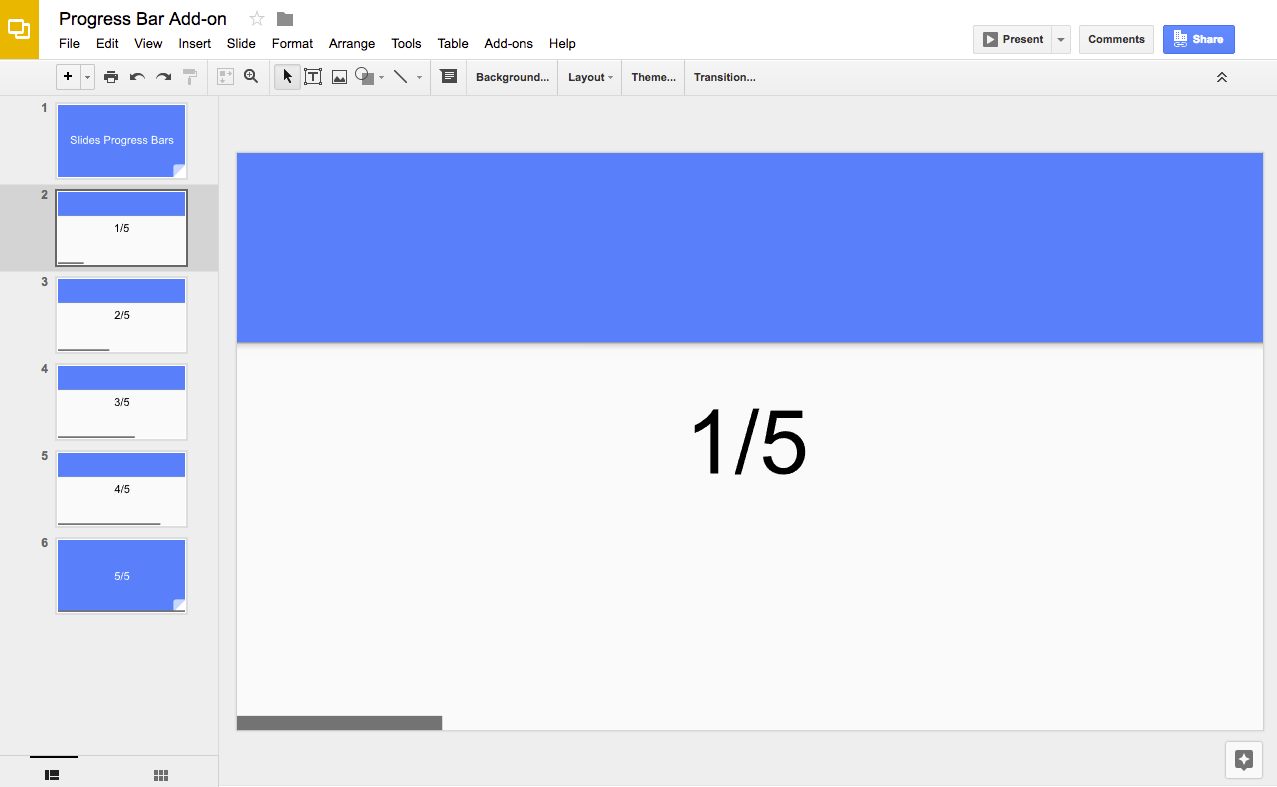
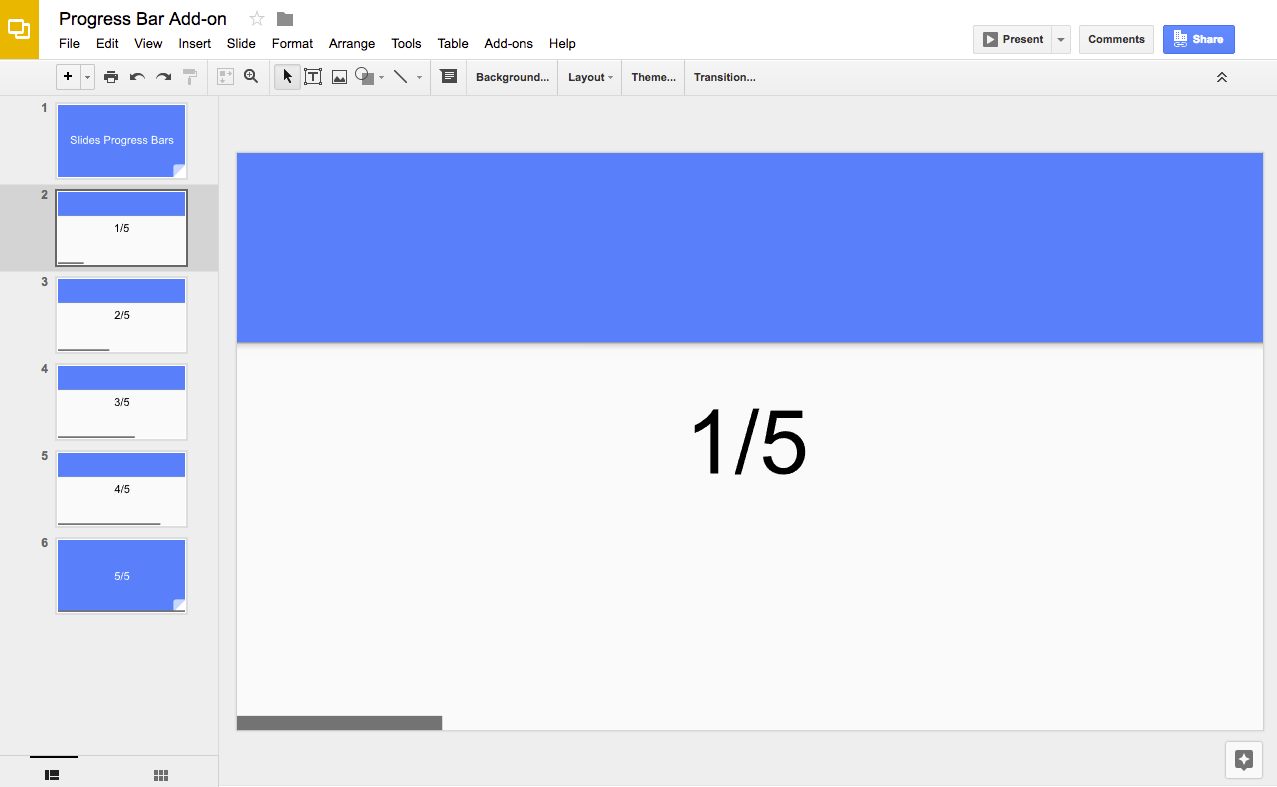
このソリューションを使用すると、プレゼンテーションのスライドの下部に進行状況バーを追加できます。


仕組み
このスクリプトは、プレゼンテーション内のスライドの数を計算し、各スライドの下部に長方形の図形を追加します。このスクリプトは、各長方形の幅を広げて、スライド内の進行状況を表示します。
Apps Script サービス
このソリューションでは、次のサービスを使用します。
- Slides サービス - プレゼンテーションのスライドを取得し、各スライドに長方形の図形を追加します。
前提条件
このサンプルを使用するには、次の前提条件を満たしている必要があります。
- Google アカウント(Google Workspace アカウントの場合、管理者の承認が必要となる可能性があります)。
- インターネットにアクセスできるウェブブラウザ。
スクリプトを設定する
- 次のボタンをクリックして、進行状況バーのスライド プレゼンテーションのコピーを作成します。このソリューションの Apps Script プロジェクトは、プレゼンテーションに添付されています。
コピーを作成 - プレゼンテーションで、[拡張機能] > [進行状況バー] > [進行状況バーを表示] をクリックします。
メッセージが表示されたら、スクリプトを承認します。OAuth 同意画面に「このアプリは確認されていません」という警告が表示された場合は、[詳細] > [{プロジェクト名} に移動(安全でない)] を選択して続行します。
再度、[拡張機能] > [進行状況バー] > [進行状況バーを表示] をクリックします。
進行状況バーを削除するには、[拡張機能] > [進行状況バー] > [進行状況バーを非表示] をクリックします。
コードを確認する
このソリューションの Apps Script コードを確認するには、下の [ソースコードを表示] をクリックします。
ソースコードを表示
寄稿者
このサンプルは、Google デベロッパー エキスパートの協力を得て Google が管理しています。
