कोडिंग का लेवल: इंटरमीडिएट
अवधि: 15 मिनट
प्रोजेक्ट का टाइप: एडिटर ऐड-ऑन
मकसद
- समझें कि समाधान क्या करता है.
- समझें कि Apps Script की सेवाएं, समाधान में क्या करती हैं.
- स्क्रिप्ट सेट अप करें.
- स्क्रिप्ट चलाएं.
इस समाधान के बारे में जानकारी
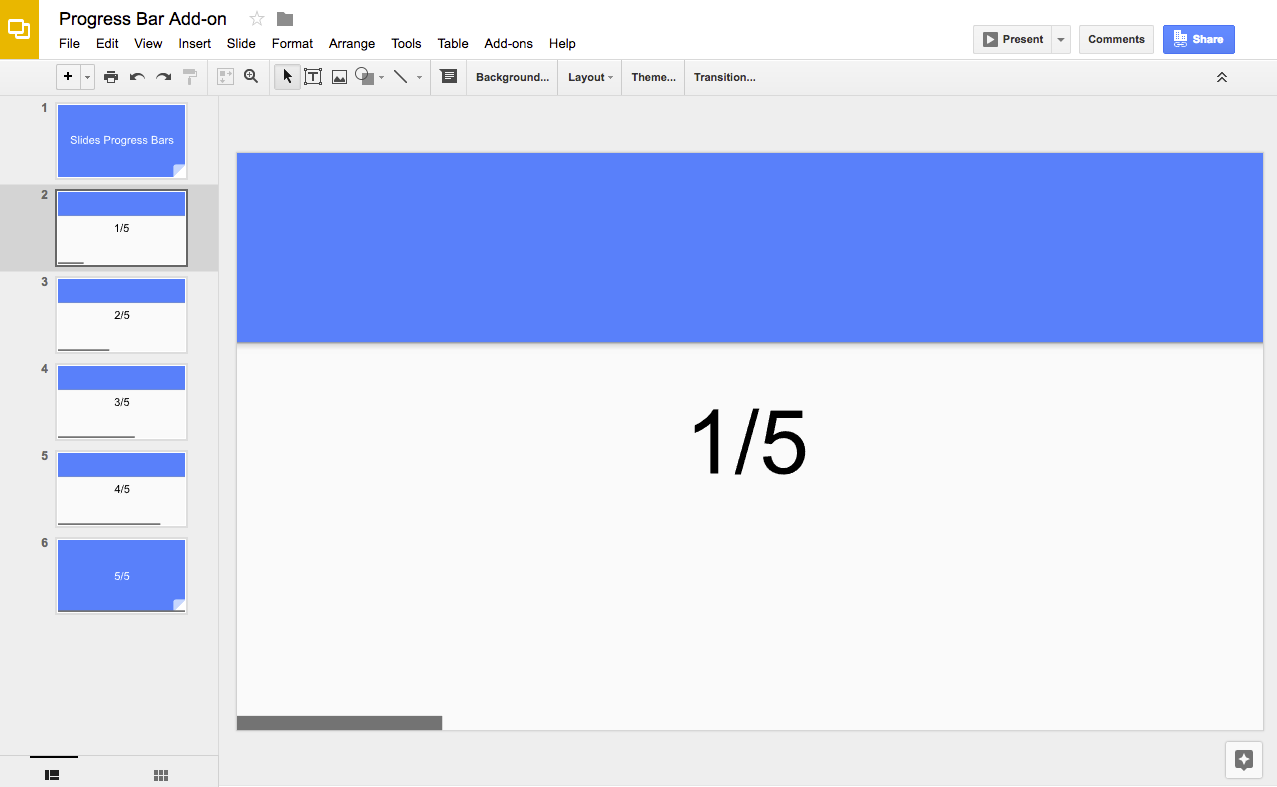
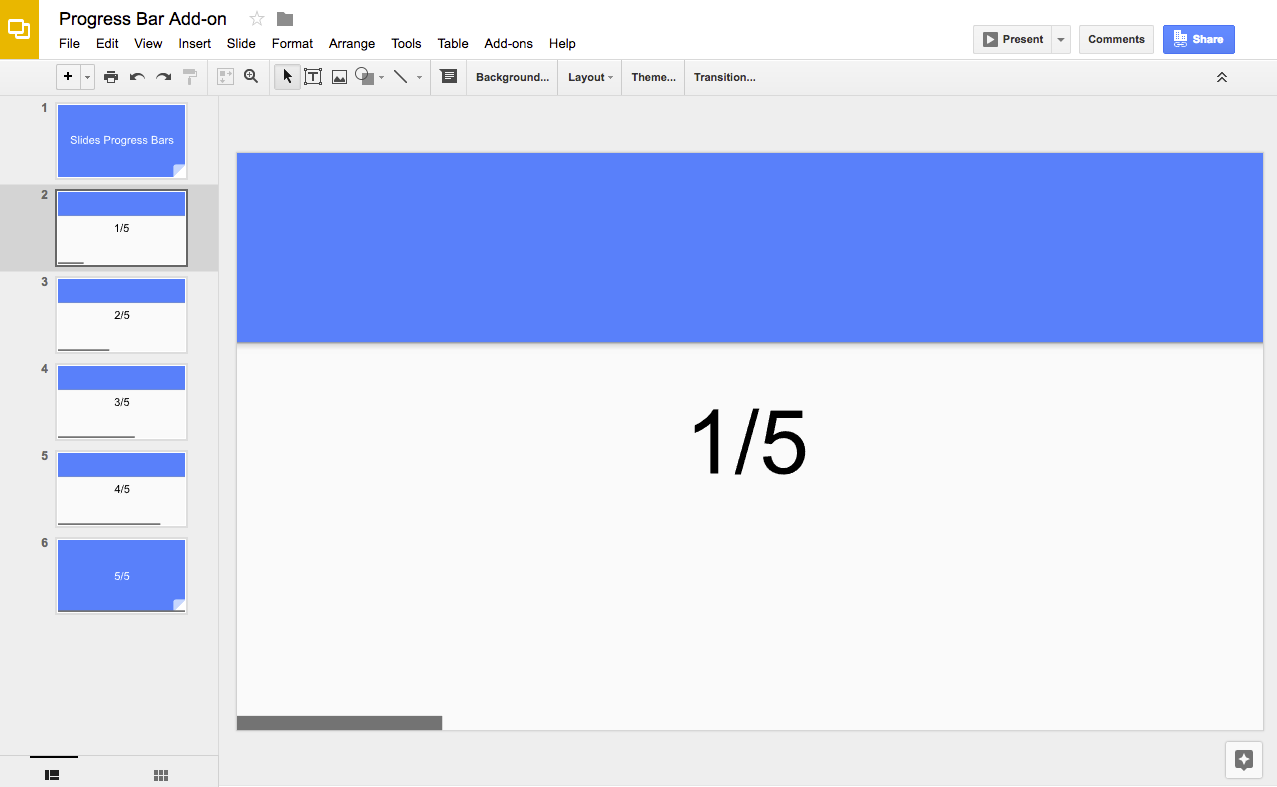
इस समाधान का इस्तेमाल करके, अपने प्रज़ेंटेशन की स्लाइड में सबसे नीचे प्रोग्रेस बार जोड़ें.


यह कैसे काम करता है
यह स्क्रिप्ट, प्रज़ेंटेशन में मौजूद स्लाइड की संख्या का हिसाब लगाती है. साथ ही, हर स्लाइड के सबसे नीचे एक आयताकार शेप जोड़ती है. यह स्क्रिप्ट, हर आयताकार शेप की चौड़ाई बढ़ाती है, ताकि स्लाइड में प्रोग्रेस दिख सके.
Apps Script की सेवाएं
इस समाधान में, इस सेवा का इस्तेमाल किया जाता है:
- Slides सेवा–यह किसी प्रज़ेंटेशन की स्लाइडें पाने और हर स्लाइड में आयताकार शेप जोड़ने का काम करती है.
ज़रूरी शर्तें
इस सैंपल का इस्तेमाल करने के लिए, आपको इन ज़रूरी शर्तों को पूरा करना होगा:
- Google खाता (Google Workspace खातों के लिए, एडमिन की अनुमति ज़रूरी हो सकती है).
- इंटरनेट ऐक्सेस करने की सुविधा वाला वेब ब्राउज़र.
स्क्रिप्ट सेट अप करना
- प्रोग्रेस बार स्लाइड प्रज़ेंटेशन की कॉपी बनाने के लिए, यहां दिए गए बटन पर क्लिक करें. इस समाधान के लिए Apps Script प्रोजेक्ट, प्रज़ेंटेशन से अटैच है.
कॉपी बनाएं - प्रज़ेंटेशन में, एक्सटेंशन > प्रोग्रेस बार > प्रोग्रेस बार दिखाएं पर क्लिक करें.
जब आपसे कहा जाए, तब स्क्रिप्ट को अनुमति दें. अगर OAuth की सहमति वाली स्क्रीन पर, इस ऐप्लिकेशन की पुष्टि नहीं हुई है चेतावनी दिखती है, तो ऐडवांस > {Project Name} पर जाएं (सुरक्षित नहीं है) को चुनकर जारी रखें.
फिर से, एक्सटेंशन > प्रोग्रेस बार > प्रोग्रेस बार दिखाएं पर क्लिक करें.
प्रोग्रेस बार हटाने के लिए, एक्सटेंशन > प्रोग्रेस बार > प्रोग्रेस बार छिपाएं पर क्लिक करें.
कोड की समीक्षा करना
इस समाधान के लिए, Apps Script कोड की समीक्षा करने के लिए, यहां दिए गए सोर्स कोड देखें पर क्लिक करें:
सोर्स कोड देखें
योगदानकर्ता
इस सैंपल को Google, Google Developer Experts की मदद से मैनेज करता है.
