רמת קידוד: בינונית
משך: 15 דקות
סוג הפרויקט: תוסף ל-Editor
מטרות
- להבין מה הפתרון עושה.
- הסבר על הפעולות של שירותי Apps Script בפתרון.
- מגדירים את הסקריפט.
- מריצים את הסקריפט.
מידע על הפתרון הזה
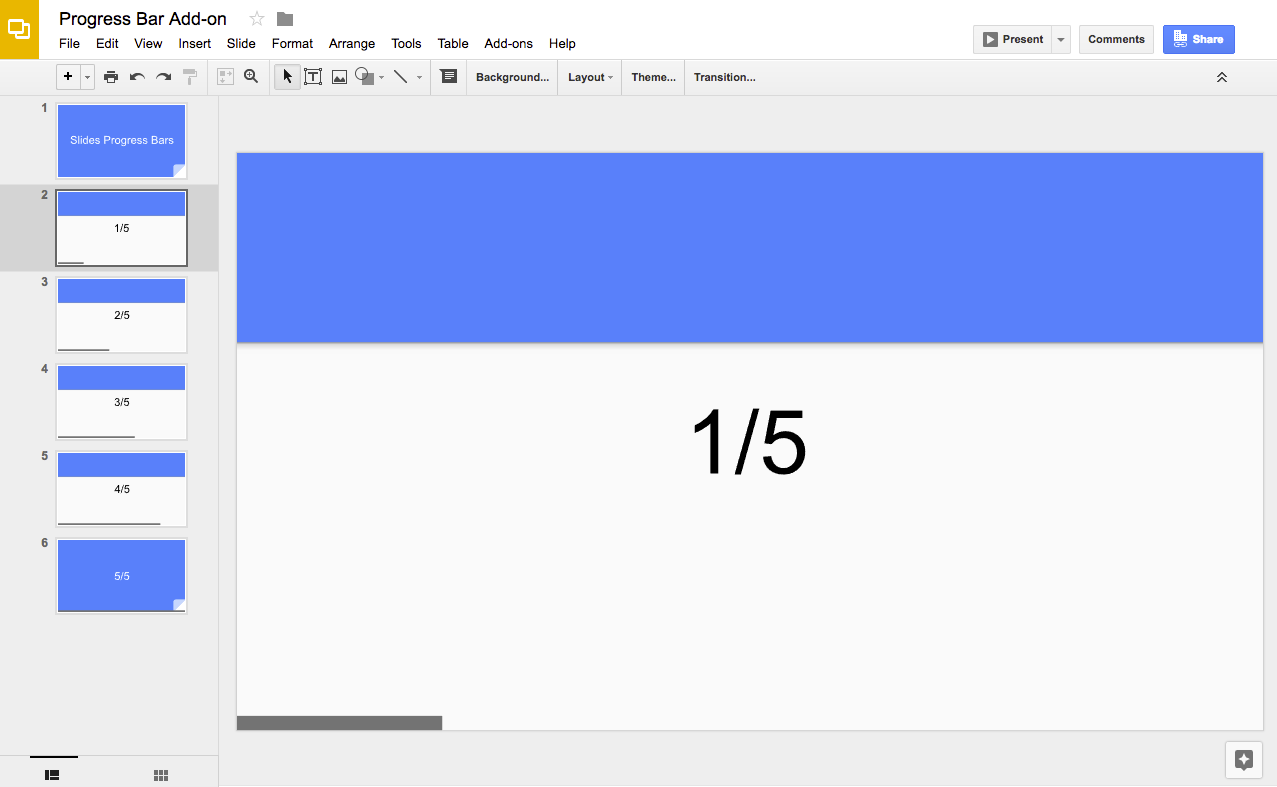
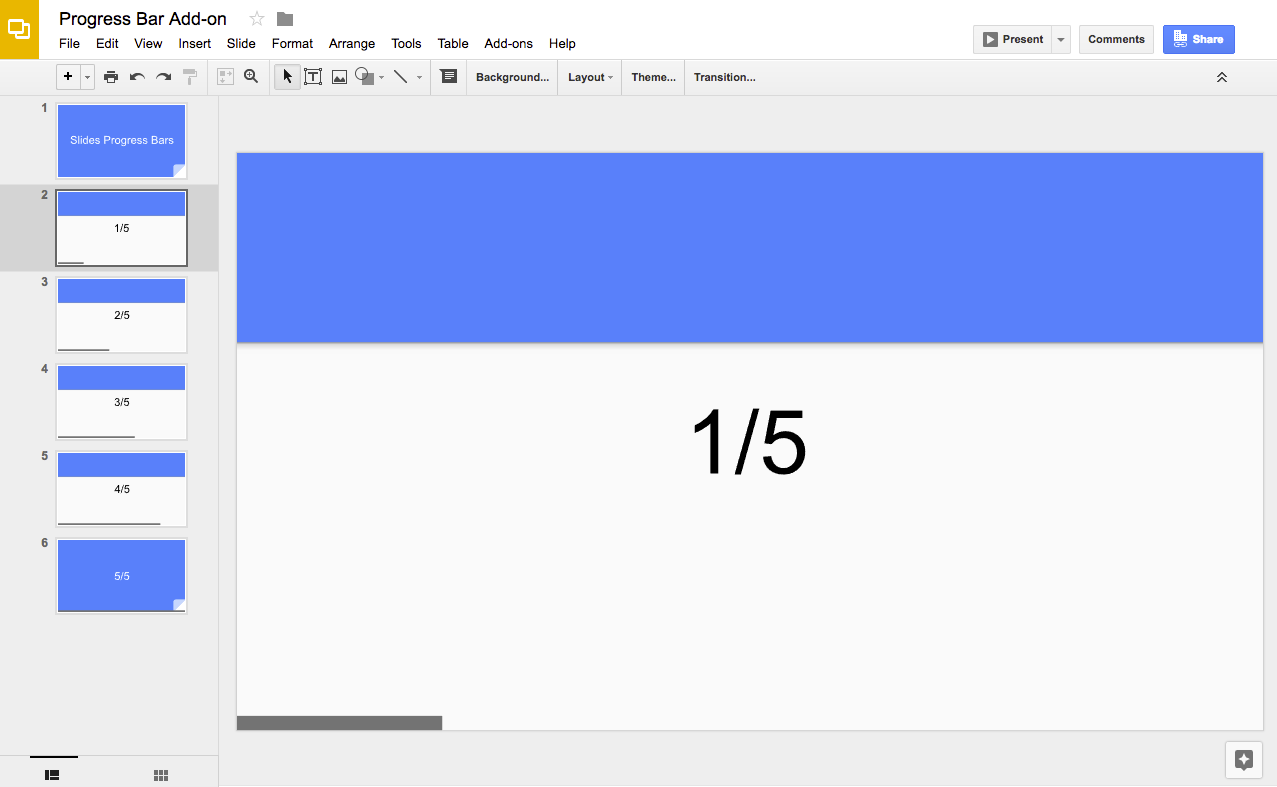
אפשר להשתמש בפתרון הזה כדי להוסיף סרגל התקדמות לתחתית השקפים במצגת.


איך זה עובד
הסקריפט מחשב כמה שקפים יש במצגת ומוסיף צורה של מלבן לחלק התחתון של כל שקף. הסקריפט מגדיל את הרוחב של כל צורה מלבנית כדי להציג את ההתקדמות בשקפים.
שירותי Apps Script
הפתרון הזה משתמש בשירות הבא:
- Slides service – מקבל את השקפים של מצגת ומוסיף לכל אחד מהם צורה של מלבן.
דרישות מוקדמות
כדי להשתמש בדוגמה הזו, אתם צריכים לעמוד בדרישות המוקדמות הבאות:
- חשבון Google (יכול להיות שחשבונות Google Workspace ידרשו אישור אדמין).
- דפדפן אינטרנט עם גישה לאינטרנט.
הגדרת הסקריפט
- כדי ליצור עותק של מצגת סרגל ההתקדמות ב-Slides, לוחצים על הלחצן הבא:
פרויקט Apps Script של הפתרון הזה מצורף למצגת.
יצירת עותק - במצגת, לוחצים על תוספים > סרגל התקדמות > הצגת סרגל ההתקדמות.
כשמוצגת בקשה, מאשרים את הסקריפט. אם במסך ההסכמה ל-OAuth מוצגת האזהרה האפליקציה הזו לא אומתה, ממשיכים בתהליך על ידי בחירה באפשרות מתקדם > מעבר אל {שם הפרויקט} (לא בטוח).
שוב, לוחצים על תוספים > סרגל התקדמות > הצגת סרגל התקדמות.
כדי להסיר את סרגל ההתקדמות, לוחצים על תוספים > סרגל התקדמות > הסתרת סרגל ההתקדמות.
בדיקת הקוד
כדי לבדוק את קוד Apps Script של הפתרון הזה, לוחצים על הצגת קוד המקור למטה:
הצגת קוד המקור
תורמים
הדוגמה הזו מתוחזקת על ידי Google בעזרת מומחי Google לפיתוח.
